
Бесплатный фрагмент - Веб-дизайн, ноутбук, океан
По шагам: с нуля до трудоустройства, путешествия по планете
Эта книга — руководство к действию
Большинство авторов оставляют самое вкусное напоследок, размазывают одну идею на всю книгу и щедро разбавляют водой.
Я же предпочитаю начинать с самого важного, говорить кратко и емко. Многое поясняю на личном примере, кое-что на примерах своих учеников.
Что будет в книге?
Я расскажу свою личную историю, чтобы вы понимали, откуда взялся мой опыт и почему то, что я вам советую, действительно работает.
В первой главе разберем все базовые нюансы дизайна в формате «Вопрос — ответ». Уже есть опыт в дизайне? Находите в оглавлении нужный вопрос, с которым возникла сложность, и узнаете, что делать. Новичок? Читаете от начала до конца и получаете полное представление о дизайне.
Во второй главе — реальные практические знания и навыки, которые вам понадобятся. Говорю о том, что использую сам.
В третьей главе — руководство, как найти такую работу удаленно, чтобы были время и деньги на путешествия. Говорю именно о них, потому что для меня это ключевой момент в мотивации, а не клише «давайте уедем на Бали». НО! Если вы уже были на Бали, и знаете, как там классно, то зачем работать в России, если можно делать это на берегу океана?
Моя личная история
Расскажу вам свою историю.
Размещаю ее отдельной главой, чтобы не мешать вам искать ответы на вопросы, — все же моя книга в первую очередь практическая.
В то же время мой пример может вдохновить (как я надеюсь) начинающих дизайнеров и показать, что иногда для достижения целей требуется не так уж много: достаточно терпения и желания двигаться вперед.
Поэтому книгу стоит начать именно с него.
Дизайнер: начало
Все началось, когда я был на третьем курсе политехнического университета в городе Ярославле. Меня учили строить дороги, аэродромы и другие объекты гражданского строительства.
Не могу сказать, что мне это нравилось: я получал разве что эстетическое удовольствие от черчения. Энтузиазм первого курса уже на втором сменился скукой, а к третьему я уже думал о том, чем же хочу заняться на самом деле.
Последней каплей стала практика. Летом, приехав на строительный объект, я увидел контингент и образ жизни строителей.
Представьте себе обычных работяг, живущих в вагончиках. Они приезжали туда на десять дней вахты, и все эти десять дней не мылись, потому что в вагончиках не было душа. Я жил вместе с ними. Для меня было дико не иметь возможности помыть голову, поэтому практически все десять дней я ходил в кепке, чтобы прикрыть сальные волосы.

Вторым неприятным нюансом стало раздолбайство. Мы все знаем, как у нас строят объекты, но когда смотришь на все это изнутри и когда фактически за все это отвечаешь, то халатное отношение воспринимаешь совсем иным образом.
Сейчас, оглядываясь на свой прошлый опыт с позиции дизайнера, я вижу кардинальную разницу в подходах. В дизайне, когда я вижу проблему, мне хочется ее решить. Тогда же — на стройке — мне не хотелось решать проблемы, которые я видел. Вероятно, это личный выбор каждого.
В общем, когда я понял, что именно с этими людьми мне предстоит работать в будущем — я четко решил, что это не для меня.
Первые шаги в веб-дизайне
Также примерно в это время у меня появился первый компьютер и Интернет, тогда еще dial-up. Я смотрел сайты и ловил себя на мысли, что мне не нравится, как они выглядят. Они были ужасными. Тогда я подумал, что могу изменить это: сделать сайты красивее, удобнее, функциональнее.
Почему бы и нет.
Я установил Photoshop и начал искать свои первые знания в Интернете.
В то время веб-дизайн практически никто не изучал. Информации было мало, ее приходилось собирать по частям. Люди еще только начинали разбираться, что правильно, а что нет, и как нужно делать.
Более того, даже сами компании пока толком не понимали, зачем им нужен сайт.
В итоге я искал информацию на разных форумах и площадках, путем проб и ошибок формируя представление о том, каким же должен быть хороший дизайн.

Первый клиент и первый проект
Чтобы получить первые работы для портфолио, я шел на биржи фриланса и участвовал в конкурсах. У меня не было задачи выиграть, но конкурсы давали реальные задания от клиентов, а это было важно.
И вот однажды я попадаю в short-list финалистов и начинаю общаться напрямую с заказчиком. Как мне потом говорили, главное, что отличило меня от остальных претендентов, было мое искреннее желание помочь. Я действительно старался разобраться, что нужно клиенту, чего он хочет. И выполнить все это на максимальном доступном мне на тот момент уровне.
Мы делали сайт для центра психологической помощи, и я уточнил у заказчика:
— Как к вам сейчас обращаются клиенты?
— Они нам звонят.
— Тогда давайте в шапке сайта сделаем телефон крупнее.
Таких ситуаций в диалоге было много, и говорю я все это вот к чему.
Не занимайтесь вкусовщиной. Вместо этого выясните потребности клиента, особенности его бизнеса. Тогда ваши предложения будут более релевантными и получат активный отклик от заказчика и, самое главное, от его конечных клиентов.
То есть, ваш дизайн будет приносить деньги.
Тогда я предложил клиенту много вариантов. Я не рассчитывал выиграть конкурс: мне просто было интересно сделать качественную работу и помочь бизнесмену.
По результатам конкурса выбрали другого исполнителя.
А через день неожиданно написали, что выбрали меня.
Изначально проект стоил 7 000 руб., но, когда я завершил его, мне заплатили 10 000 руб. Этот момент даже сейчас мотивирует меня, и здесь вопрос не в сумме, которая как бы совсем невелика для сферы дизайна.
Для меня это был момент признания, высокой оценки моего таланта.
Сейчас я понимаю, что такой масштабный проект должен был даже в то время стоить дороже. Однако на тот момент мной двигал не ценник, а интерес и стремление сделать хороший сайт, чтобы клиент был доволен и получил приток заказов.

Сепсис окружения — это нормально
Родители поддерживали меня, но несколько сомневались в новом направлении — что вполне естественно. В то время принято было идти по предсказуемому пути: школа — университет — работа по специальности. Друзьям мой выбор тоже был непонятен и сомнителен.
Я решил перевернуть все с ног на голову, и вместо инженерного будущего перенаправил себя в неожиданную сферу дизайна, да еще и в формате удаленной работы.
И чем дальше я продвигался в своем личностном и карьерном росте, тем увереннее и спокойнее и родители и окружающие смотрели на происходящее.
Не стоит идти на поводу у окружения, все всегда сомневаются, это нормально. Имейте свою цель и свой путь. Ваши первые успехи быстро поменяют скепсис на гордость.
Удаленная работа
Психологический центр (мой тогдашний работодатель) был в Москве, и вся работа велась через Интернет, что мои родители воспринимали очень сложно. Им казалось странным, что я просто работаю за компьютером и никуда не езжу.
Они не были уверены, что проект получится и мне заплатят деньги.
Я тоже не был в этом уверен.
Однако все получилось, и мне заплатили.
Начиная работать, не считайте деньги
Это очень важный момент. Начиная работать дизайнером, не считайте деньги, а думайте прежде всего о качестве. Когда я делал первый проект, меня зажигало то, что все получалось красиво и полезно. Это была основная мотивация.
Если у вас будет искреннее желание делать хороший дизайн, деньги обязательно подтянутся.
Трудоустройство
После первого проекта я попробовал устроиться в компании Ярославля. Там были две конторы, в которых платили гораздо меньше, чем я ожидал, но я был готов пойти на эти условия ради портфолио и, в целом, чтобы начать работу.
И тут я столкнулся с проблемами.
В первой конторе уровень требований был очень низким. Я сдавал работу и даже на уровне новичка видел, что она далека от совершенства. Это был промежуточный этап. Однако в компании его принимали как готовую работу. Оставаться в этой компании не имело смысла.

Вторая компания была получше, но ввиду наличия менеджера, принимавшего промежуточные решения, я не контролировал процесс. Был сделан один вариант дизайна, потом мы перешли ко второму, потом к третьему, на котором я и решил попрощаться с данной компанией.
В обеих конторах мне не заплатили денег.
В первой — потому что мы не доделали проект (меня не устроило качество, я хотел двигаться дальше), во второй — потому что во время очередной итерации правок я отказался с ними работать. Выходило так, что я сам отказался от денег в пользу профессионального роста.
Но, как я уже говорил ранее, на первом этапе деньги не главное.
Важнее было то, что уровень дизайна в моем родном городе оказался низким. И я решил ехать в столицу.
Переезд в Москву
Я как раз окончил пятый курс университета, и буквально через две недели поехал устраиваться на работу в Москву. Я нашел компании на Head Hunter и после третьего собеседования устроился на работу, где начал получать нормальную зарплату с выплатами дважды в месяц.
То есть, за неделю я нашел работу и снял жилье.
Естественно, на целую квартиру мне не хватило. То, что я тогда снимал на окраине Москвы, называлось койко-место: надувной матрас на полу в комнате, где со мной жили три сомнительных человека.
В одной из таких квартир у меня украли ноутбук. Один из временных «гостей» при выезде просто забрал из кухни три ноутбука, в том числе и мой.
На новый ноутбук пришлось копить — и срочно, при этом все время до его покупки мне приходилось буквально жить в офисе, где я теперь не только работал, но и обучался.
Иногда по этой причине я ночевал в офисе.
Я экспериментировал с дизайном так увлеченно, что засиживался допоздна, когда метро уже закрывалось, а на такси я не тратился, чтобы скопить на ноутбук. Так что ночевал я на диванчике в офисе, с утра вставал пораньше, чтобы еще немного посмотреть и попробовать новые приемы, и потом уже по графику приступал к офисной работе.
Спустя некоторое время, разобравшись с жильем и ноутбуком, я стал решать следующий важный вопрос:
Куда пойти учиться дальше?
Знания в интернете — это конечно хорошо, однако они не заменяли курсов и систематического обучения.
При этом самые классные курсы были платными.
Первый курс, на который я пошел, был 10-ти дневный интенсив в Британской высшей школе дизайна, на который потратил всю зарплату, заработанную за месяц.
Кстати, могу рекомендовать Британку: прошел в ней в сумме 3 краткосрочных курса и получал полноценное образование по Дизайну интерактивной среде.
В ходе обучения я не просто расширил свой кругозор, но главное — точно понял, куда мне хочется развиваться и что получается лучше.
Сейчас я говорю об UX/UI дизайне. Это направление выгоднее оплачивалось, плюс мне нравился предложенный формат — работа над большим, интересным и сложным, продолжительным проектом.
Я обновил резюме на Head Hunter, и спустя некоторое время меня начали приглашать на собеседования.
Я устроился в одну из компаний на новую должность с окладом вдвое выше, чем был на моей предыдущей работе.

Новая работа
Должен заметить, что устроился я на новую работу не благодаря Британской школе, точнее, не только благодаря ей. К этому времени я понял, по каким критериям отбирают кандидатов, какие области и софт нужно знать для успешного трудоустройства.
Я сделал нужные акценты в резюме, и это вывело меня на кардинально новый уровень работы в совершенно новой специальности.
Интерфейсы и обучение
Я понял, что направлением моей деятельности будут именно интерфейсы и начал изучать все, связанное с ними.
Для этого я пошел на ряд курсов уже зарекомендовавшей себя Британской школы дизайна: сперва еще один интенсив, а затем полное обучение. Также учился в Бюро Горбунова на курсе по интерфейсам.
Один из курсов я выиграл на конкурсе.
В Бюро был один платный (и довольно дорогой) интенсив. На него можно было попасть бесплатно, выиграв конкурс, что я и сделал без особого труда. Главное было понимать, для кого именно делаю задание, и какими будут критерии оценки.
Поскольку я уже многое знал о Бюро Горбунова, я выполнял задачу именно под их требования. То есть, я делал не так, чтобы мне самому понравилось, а так, чтобы понравилось тем людям, которые будут принимать мою работу.
В результате мне дали второе место, а вместе с ним и бесплатный билет на нужный мне курс.
Около трех лет я все свое свободное время и деньги тратил на обучение. Не ездил в отпуск — откровенно говоря, мне было не интересно. Куда больше хотелось освоить что-то новое, повысить уровень.
Результат не заставил себя ждать — за три года моя зарплата выросла вдвое.

Краткий экскурс в зарплаты:
• В первом офисе мне платили 35 000 руб.
• Во второй компании стартовая зарплата была 60 000 руб.
• Когда я уходил оттуда, то получал уже 120 000 руб. в месяц, и мне предлагали 150 000 руб. чтобы я остался.
Уходил я потому, что мне надоел проект, над которым мы работали. Основные вещи были уже готовы, и дальше шла рутина вроде изменения цвета ссылок, возиться с которой я не хотел.
Как я попал в Яндекс
На тот момент Яндекс проводил всероссийский конкурс. После двух собеседований из всех претендентов осталось всего пятьдесят человек, и я в их числе.
Всех нас собрали, разделили на команды и дали в работу проект, интересный Яндексу. Наша команда делала мобильное приложение для предзаказа еды, над которым работала два месяца: сначала в рамках Яндекса, затем в заинтересовавшимся проектом «Альфа-банке».
Из-за разногласий с одним из членов команды, я решил покинуть проект и переключился на фриланс: уехал из Москвы и начал путешествовать.
Что можно рассказать про Яндекс?
У них очень классный офис. Ты приходишь, и тебя кормят печеньками, конфетами, приносят фрукты. Там комфортный open-space. Так что, если у вас есть цель поработать в Яндексе — это очень классное место.
Здесь вы найдете круг людей высокого профессионального уровня в плане дизайна. Если на начальных этапах вам приходилось убеждать клиентов, которым «и так сойдет», то здесь сотрудники знают, что такое хороший дизайн. Вы попадаете в круг единомышленников со схожими взглядами на качество.
Также там идет обучение. Например, к нам в ходе работы над проектом приходили маркетологи, дизайнеры UX/UI, программисты и другие специалисты. Вместе с нами они разрабатывали оптимальные решения.
Рассматривая задачу с разных точек зрения, мы получали удобный, востребованный и экономически выгодный продукт.
В аналогичном формате мы работали и в рамках «Альфа-банка».
Поездка во Вьетнам и «Как все началось»
После ухода из проекта я решил на две недели поехать во Вьетнам, в конце ноября 2014 года купив билеты и забронировав отель.
Первую неделю я ездил на экскурсии, а вторую неделю провел в Муйне — одном из любимых мест для кайтинга. Впрочем, изначально я не знал этого, а в городок ехал на мероприятие.
Там я познакомился с ребятами, которые фрилансили и приезжали в Муйне на сезон кататься на кайтах. Тогда я подумал, что могу делать то же самое. Ноутбук у меня есть, знания и опыт тоже. Я могу работать из другой страны.
В итоге я сделал визу на три месяца, продлил отель — так началось мое довольно длительное путешествие.

В первый сезон я научился кататься на кайте и даже купил себе личный кайт. Мы отметили Новый год.
Я не понимал, как так можно — уехать более чем на 10 дней (формат стандартного отпуска). До этого я ездил максимум на две недели: семь дней законного отпуска и семь дней работы удаленно.

Здесь же прошел целый месяц, потом три месяца, потом полгода. Дальше я перестал отмечать течение времени: следующие даты, такие как год и больше, воспринимались уже спокойно.
Фриланс как образ жизни
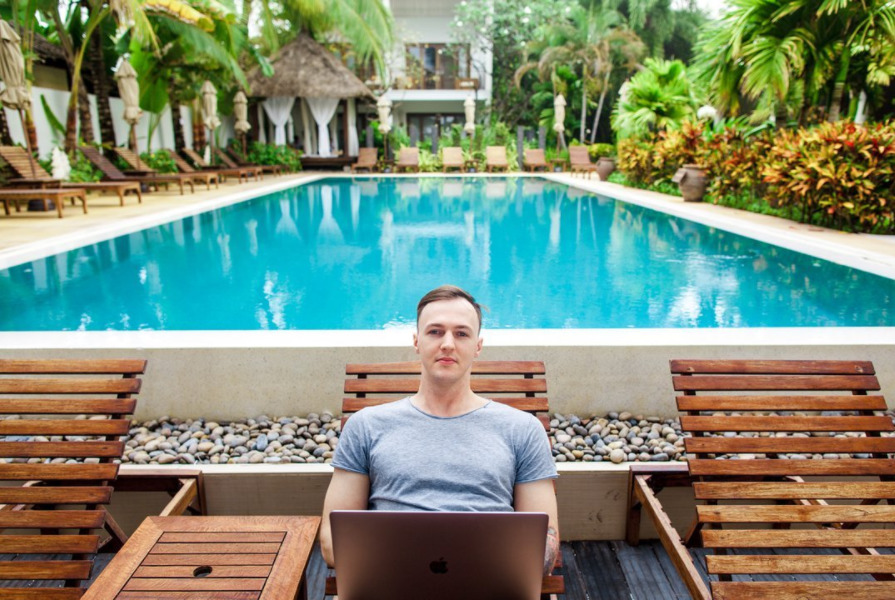
Жить было приятно и даже роскошно: отель, бассейн, свежие фрукты. У меня был свой ритуал: каждое утро просыпался, выходил на лужайку, делал зарядку и плавал в бассейне. Это заряжало энергией на целый день.
После Вьетнама мы с ребятами поехали в Таиланд, где пробыли месяц. Потом через Сингапур поехали на Бали, где провели еще четыре месяца.
В тот момент я уже подумывал о том, чтобы вернуться домой.
В начале, поездка всегда кажется чем-то невероятно классным, но, через длительное время переездов из отеля в отель, жизнь на чемоданах начинает наскучивать. Ощущаешь себя кочевником, и хочется вернуться.
Впрочем, в это время как раз начиналась зима, и я решил перезимовать в теплых странах и уже весной вернуться в Россию.

Через Гонконг я отправился во Вьетнам, отметил там Новый год, и в марте вернулся домой.
В общей сложности я путешествовал по Азии полтора года.
Именно тогда сложилась традиция отмечать День рождения каждый раз в новом месте. Все началось с Италии, потом был Гонконг, Австрия, Грузия и пр. На сегодняшний день я посетил уже 30 стран Азии и Европы, и на этот год запланировано еще 20, из которых к началу марта я посетил уже три.
Грустно лишь оттого, что страны заканчиваются: в моем must have списке всего около 50—60 известных стран, и скоро я перейду к менее известным, но, как я уверен, не менее достойным внимания.
Что я вынес из путешествий:
1. Мы живем ради эмоций.
Смена обстановки и получение новых впечатлений — это самое важное, на что мы можем тратить деньги. Это дает энергию и мотивацию, расширяет кругозор, в том числе профессиональный (для дизайнеров это важно).
2. Путешествия повышают наш профессионализм.
Ты видишь рекламу, терминалы, баннеры, логотипы, объявления, даже случайная надпись на кассе может в будущем подтолкнуть к необычному решению в проекте.
3. Ощущение непредсказуемости и правильной нестабильности.
Когда ты ходишь на работу, твои будни превращаются в день сурка. Ты уже не понимаешь, сегодня понедельник, вторник или четверг. Ты просыпаешься в одно и то же время, завтракаешь, по одной и той же дороге идешь в офис, там работаешь, после этого возвращаешься домой и ложишься спать. И так изо дня в день.
Когда же ты путешествуешь, то не знаешь, где окажешься через месяц. То есть ты прилетаешь, бронируешь на месяц отель, у тебя на руках виза — и это все. У тебя нет обратного билета, и ты решаешь — останешься ли тут, или поедешь куда-нибудь еще, и если поедешь, то куда именно.
4. Ощущение свободы.
В Азии оно, пожалуй, чувствуется острее всего, особенно на острове Бали. Ты приезжаешь в страну и можешь делать все, что угодно, поселиться в отеле, сесть на байк и ехать в любом направлении.
Тебе открыто все: природа, океан, скалы, животные. Ты сам выбираешь, куда ехать. Ты ешь свежие фрукты и купаешься в бассейне, сам планируешь, когда работать, а когда отдыхать. Это совершенно другой стиль жизни, нежели ездить каждый день на маршрутке, чтобы восемь часов отсидеть за офисным столом под контролем начальника.

Преимущество фриланса над офисом: право сказать «нет»
Когда вы работаете в компании, то ваше «нет» автоматически означает увольнение. То есть, если вам приходят очередные правки, или поступает решение от начальства или клиента — вы не можете сказать «нет», иначе вас уволят.
При этом, работая на фрилансе, можно отказать одному заказчику и найти другого. Не согласиться на правки или заказ, который по какой-либо причине вас не устраивает.
Вы получаете право работать с действительно интересными и, что важно, комфортными для вас проектами.
Зачем я рассказываю все это?
Затем, что сегодня всего этого можно добиться не за несколько лет, а гораздо быстрее. Есть курсы, методы обучения, есть проверенные способы, с которыми вы получите новое качество жизни в течение всего нескольких месяцев. Первые результаты мои ученики получают уже через 30 дней, даже если пришли новичками.

Далее в этой книге вы найдете интервью участника моих курсов, который с нуля устроился в студию всего после месяца обучения веб-дизайну.
В обучение нужно инвестировать. Я делал это — и видел результат, как в росте зарплаты, так и в уровне жизни. Благодаря этому я из начинающего дизайнера со ставкой в 35 000 руб. вышел на уровень успешного фрилансера, путешествующего по странам и зарабатывающего из любой точки мира.
Вы можете так же.
Главное — верить в себя и уверенно идти к своей цели.
Вопрос — ответ
С чего начать в веб-дизайне?
Здесь можно выделить две основные составляющие:
• Мотивация;
• Дизайн.
Одно невозможно без другого. Выбирая профессию дизайнера, вы должны быть готовы серьезно вложиться в обучение: временем, усилиями, иногда деньгами. Также вам нужно освоить многие нюансы и технические процессы.
Вы должны понимать, что выбрали правильный путь своего развития — это даст огромный резерв энергии для обучения и профессионального становления себя как дизайнера
Мотивация
Она стоит на двух китах: цель и процесс.
Во-первых, это ваша цель. Зачем именно вам учиться веб-дизайну? Насколько сильно вы хотите его освоить и что хотите получить в результате?
Когда я начинал, то хотел уехать из своего города, иметь возможность путешествовать, и твердо верил, что однажды это случится. Образы были нечеткими, я не видел пляжей и океана, на тот момент я вообще ни разу не был за границей. Но намерение уехать и увидеть мир было очень сильным и плотно засело у меня в голове, мотивировало учиться и меняться.
Это была моя цель и веб-дизайн отлично подходил для ее реализации, так как позволял работать удаленно и получать достаточно денег для путешествий.
Во-вторых, это процесс. Получаете ли вы удовольствие от обучения и дальнейшей работы?
Я могу часами смотреть на сайт и думать, как его улучшить, что дорисовать, что поправить, что дописать. Что можно переделать, чтобы было круто. Что подвинуть, пусть даже на один пиксель, чтобы смотрелось гармонично. И я действительно получаю удовольствие от процесса. Меня бесит несовершенство, и я хочу его исправить, повлиять на окружающее нас Интернет-пространство, сделать его красивее и удобнее.

Если вы думаете так же как и я, то сложности и затруднения вы увидите не как проблему, а как увлекательную задачу, с которой интересно разобраться. Они будут не тормозить вас, а вдохновлять.
Дизайн
Тут можно о многом рассказать, но сейчас хочу сфокусировать вас только на одном и самом важном — опыт.
Когда вы начинаете, у вас нет опыта, поэтому необходимо использовать чужой навык, перенимая его у более продвинутых людей. Смотреть на другие сайты, пытаться анализировать и перерисовывать. Подсматривать удачные решения. Даже великие художники начинали с копирования работ других мастеров.
Копируя, вы пропускаете через себя чужой опыт, на его основе формируете собственный, а значит учитесь быстрее. У вас появляется больше личных навыков, и с каждым разом вы все сильнее на них полагаетесь, действуя уверенно и приближаясь к отметке «профи».

Мне это давалось очень сложно. Прорыв случился тогда, когда я принял за аксиому: «О’кей, давайте будем использовать опыт других, а не изобретать каждый раз свой велосипед».
Чем раньше вы усвоите это правило, тем быстрее будете расти.
Для кого-то это может оказаться больно: «Как же так, я творческий человек, я хочу творить!» И тут важно понять, что делать это вам будет проще как раз на основе чужого опыта. Брать его за основу и уже на нем создавать собственные решения.
Заниматься изысканным декором интерьера, а не возиться со сваями и обрушивать свое здание на стадии фундамента.
Что конкретно нужно делать новичку?
1. Установите программу для создания дизайна (какую лучше выбрать, расскажу в следующей главе).
2. Найдите хороший сайт, чтобы он вам нравился (желательно из тех, которыми вы пользуетесь сами).
3. Перерисуйте его максимально подробно. Сначала один-в-один, затем — со своими улучшениями.
Я начинал именно с этого. Нет ничего лучше для старта, чем копирование работ профессионалов в учебных целях.
Перспективно ли заниматься веб-дизайном, не «умрет» ли профессия?
Актуальный вопрос для тех, кто только собирается осваивать веб-дизайн.
Скажу так: толковые дизайнеры всегда будут востребованы, и им будут хорошо платить.
Сейчас все компании идут в Интернет, их с каждым годом становится все больше, так как растет количество частных предпринимателей. Запускаются новые бизнесы, старые проекты растут как снежный ком и требуют внимания.
Если у компании нет сайта и страницы в соцсетях — клиенты ее просто не увидят.
При этом конкуренция в Интернете возрастает. Цены на рекламу возрастают. Внимание потребителей становится все более ценным и дорогим в денежном эквиваленте.
Побеждает в этой конкуренции тот, у кого более качественный сайт: продуманный, удобный, понятный, красивый, функциональный, запоминающийся…

Нужно, чтобы он вызывал доверие. Нужно, чтобы люди покупали на таком сайте, а не закрывали его через две секунды и уходили на соседние страницы с аналогичным товаром.
Требования к качеству сильно возросли, покупатели стали лучше разбираться, что красиво, а что нет, чему можно верить, а чему нет — и больше не заказывают на сайтах, сделанных на коленке.
Поэтому компаниям нужны дизайнеры: знающие, думающие, профессиональные. И поэтому важность и ценность цифрового дизайна, веб-дизайна, UX/UI дизайна будет только расти.
Зачем нужен веб-дизайнер, если есть конструкторы сайтов?
Конструкторы сайтов предлагают простые шаблонные решения, которые не подходят для серьезного бизнеса.
С помощью конструктора начинающий предприниматель может создать «свой первый сайт», опробовать идею с минимальными вложениями. И получить тот самый сайт на коленке, который раньше делали дизайнеры-самоучки.
Конструктор — отличное решение для тех,
у кого нет денег.
Но с ним нельзя создать действительно качественный дизайн с более сложными техническими интеграциями. Серьезные же компании хотят получить уникальное решение под свои задачи, а не банальный шаблон из конструктора.
Поэтому такие компании обращаются к хорошему дизайнеру и платят ему приличное вознаграждение.
В целом тенденция такая: плохие дизайнеры будут нужны все меньше, хорошие — все больше.
Какие направления веб-дизайна перспективны?
Вы можете брать одно или несколько из этих направлений и получать стабильные заказы за хорошие деньги.
1. Лендинги: одностраничные сайты, очень востребованы и нужны любому бизнесу. Их заказывают часто, так как в идеале лендинг делается на каждый продукт, услугу, инфо-продукт, инфо-повод и прочее.
Нужно учитывать: смыслы, графику, инфографику, эстетику.
Преимущества: просто начать и просто делать за счет небольшого размера и высокого спроса.
2. Интернет-магазины: понятная структура и количество страниц.
Нужно учитывать: гайдлайны, эстетику, UX/UI, маркетинг.
Преимущества: можно делать долгосрочную поддержку проекта — дорисовывать новые разделы, функции, баннеры под промо-акции, дизайн e-mail-рассылок и прочее.
3. Корпоративные сайты: многостраничные сайты; классика жанра в прошлом, сейчас актуальны для крупных компаний со множеством услуг.
Нужно учитывать: UX/UI, эстетику, графику, инфографику, анимацию.
Особенности: с таких сайтов лучше не начинать, так как легко запутаться.
4. Мобильные приложения: то же, что корпоративные проекты, но менее объемные, так как в приложении реализуют гораздо меньше функций, чем на десктопе.
Нужно учитывать: UX/UI, эстетику, гайдлайны, анимацию.
5. Дизайн интерфейсов и UX/UI (продуктовый дизайн): вы работаете над одним проектом довольно продолжительное время, углубляетесь в исследования целевой аудитории, создаете интерактивные прототипы.
Нужно учитывать: UX/UI х2, эстетику, инфографику, гайдлайны.
Преимущества: самое денежное направление.
Как понять, получится ли у вас стать веб-дизайнером?
Сейчас я расскажу, с чего и как я начинал и к чему пришел, и вы сможете сделать объективный вывод на моем примере.
Вот мои стартовые данные
1. Родился и жил в Ярославле (население ~600 тыс.);
2. Учился на третьем курсе строительного университета, не умел ни рисовать, ни программировать;
3. Не было стартовых денег, я не работал;
4. Ни разу не был заграницей (летом ездил к бабушке на дачу или в детский лагерь).

Техническое оснащение на момент старта:
5. Медленный компьютер с 124 МБ оперативной памяти и большой пузатый монитор (этого было маловато даже в те годы);
6. Минимальная информация в Интернете о веб-дизайне, так как эта профессия только зарождалась;
Эмоциональный и целевой актив:
7. Искренний интерес к профессии, старание, перфекционизм;
8. Желание сделать окружающее интернет-пространство красивее и удобнее;
9. Желание много зарабатывать и работать удаленно.
Как видите, ничего выдающегося, мягко говоря. Думаю, у большинства из вас стартовые условия получше моих.
НО!
Сейчас я пишу эту книгу, сидя на балконе отеля на острове Бали. Через 11 дней я лечу в Южную Корею, в Сеул.
Это будет 28-я страна, которую я посещу. На год у меня запланированы путешествия еще в 20 новых стран. Полтора года я прожил в Азии, проведя там две зимовки подряд, а в общей сложности пробыл в путешествиях более двух лет. И единственное, о чем я грущу — о том, что новые страны понемногу заканчиваются. В любом случае, сейчас я активно осуществляю свою мечту.
К чему я веду?
Если это получилось у меня, значит, получится и у вас. Главное, как я уже говорил, желание учиться и развиваться, повышать свой уровень и не останавливаться на достигнутом.
Нужно ли уметь программировать?
Нет.
На начальном этапе эти знания будут лишними и только собьют ваш фокус внимания.
Программисты — особые люди с особым складом ума.
Кроме того, верстка стоит гораздо дешевле дизайна, поэтому лучше заняться дорогим качественным дизайном, а верстку делегировать верстальщикам.
Если вы уже умеете делать дизайн сайтов, то знание верстки вам пригодится, потому что это изучение материала, с которым вы работаете. Но не более того. Вам не нужно самостоятельно верстать ваши сайты.

Нужно ли уметь рисовать?
Нет.
Кстати, я не сразу это понял. Даже пытался ходить в художественную школу, пока не осознал, что для моей работы это не нужно.
Веб-дизайнеру НЕ НУЖНЫ художественные навыки.
Ему нужно уметь организовывать информацию.
Если вы уже умеете делать сайты и хотите прокачать себя как художника, чтобы рисовать иконки или поднять планку в технике дизайна, тогда можно. Но это совершенно другое направление, и такое решение должно быть осознанным.
Как не слиться
Проблема начинающих дизайнеров заключается в быстром выгорании. Они начинают изучать дизайн с энтузиазмом, но по мере увеличения уровня сложности и количества ошибок энтузиазм заканчивается, а с ним и желание двигаться дальше в направлении веб-дизайна.

Дизайн — это марафон.
Относитесь к нему как к долгосрочной перспективе, приготовьтесь работать долго и не ждать сиюминутного результата.
Ключевое понятие здесь — регулярность.
Вы можете двигаться небольшими шагами, изучать дизайн постепенно, но при этом делать это на постоянной основе. Развиваясь пошагово, вы непременно пройдете всю дистанцию от новичка до профи, пусть и за более длительное время. Это лучше, чем сделать спринтерский рывок и слиться где-то на половине обучения, так и не выйдя на уровень, когда, наконец, можно хорошо зарабатывать дизайном.
Двигаясь постепенно, вы получаете череду
маленьких успехов.
Например, вы ставите себе задачу сделать одну кнопку, или элемент сайта, иконку. Что угодно, дающее быстрый конечный результат. Такие маленькие победы обеспечат вам желание и энергию двигаться дальше.
Напротив, при работе сразу над большим проектом и глобальной целью, вы очень долго не будете видеть результат — но будете сталкиваться с большим количеством незапланированных сложностей. А ведь сначала все казалось так легко! В итоге вы завязнете в проекте и напрочь лишитесь мотивации.
Можно ли двигаться быстрее?
Да, если вы проходите курс по веб-дизайну. Там информация структурирована, подается в нужной последовательности, а если что-то не получается, вы всегда можете обратиться к преподавателю, и он все пояснит и поможет.
Вы получите быстрое и эффективное продвижение даже при более обширных задачах, чем кнопки и иконки.
Какой софт изучать?
Исторически сложилось так, что дизайнеры лезут в Adobe Photoshop и долго-долго грызут этот «кактус». Я тоже знаю эту программу, но она никогда не была моим основным инструментом.
Смотрите, в чем дело.
Раньше был только Photoshop, и практически не было альтернатив. Но эту программу создавали для редактирования фотографий, а не для веб-дизайна.
Сейчас ситуация сильно изменилась. Появилось много специализированного софта для web- и UX/UI дизайна.
Советую рассмотреть в первую очередь:
1. Sketch (sketchapp.com)
2. Figma (figma.com)
3. Adobe XD (adobe.com/products/xd.html)
4. Invision Studio (invisionapp.com/studio)
Все эти программы похожи, изучив одну, вы запросто сможете работать в любой другой.
Если у вас macOS — начните со Sketch, если Windows — Figma или Adobe XD.
Invision Studio на момент написания книги еще не запущена в открытый доступ, но, судя по анонсу и видео, это будет сильный конкурент остальным программам.
Сколько можно зарабатывать?
Приведу статистику по зарплатам с сайтов поиска работы:
1. Веб-дизайнеры в среднем получают 60 000 — 120 000 руб.
2. UX/UI дизайнеры в среднем получают 80 000 — 150 000 руб.
Мои цифры:
1. Мой первый дизайн стоил 7000 руб. (заплатили 10 000 руб.), один из последних — 250 000 руб.
2. Моя первая зарплата — 35 000 руб., следующая — 60 000 руб., затем серия повышений до 120 000 руб. В последний раз предлагали 150 000 руб. за работу в офисе, но я отказался в пользу фриланса и работы на себя.
3. Еще один способ заработка — договориться о выплате процента с продаж с сайта. Один из моих проектов — каркасные дома под ключ, 2% с продаж. Например, с дома стоимостью 1 500 000 руб. я получаю 30 000 руб. В месяц получается несколько продаж. Таких проектов несколько.
Как быстро можно начать зарабатывать?

Если учиться системно и не тратить время на ненужные знания, вы довольно быстро выходите на адекватный уровень дохода, чтобы комфортно жить и путешествовать.
Я часто вижу учеников, которые занимаются с нуля и через месяц устраиваются в студии: удаленно или сразу на зарплату.
Как конкурировать с демпингом других дизайнеров?
Вам может показаться, что дизайнеров сейчас очень много, и все демпингуют. Как тогда конкурировать с ними?
Конкурировать ценой бессмысленно
и неэффективно.

Низкие цены привлекают начинающих заказчиков без денег. Тех, кому нечем больше заняться, кроме как контролировать дизайнера и мучить его правками. И это мучение для обоих — ни дизайнер, ни заказчик не знают, как делать дизайн правильно. Результат получается посредственный и дешевый.
Конкурировать можно качеством, грамотным подходом, ответственностью, дружелюбностью, желанием помочь, стремлением к максимальной пользе.
По факту: вы должны знать, как делать дизайн правильно, и пошагово вести клиента по всем этапам дизайн-проекта. Опытный заказчик с деньгами хочет отдать свой заказ на сайт в руки профессионала и по минимуму контролировать процесс. У него и без вас забот хватает. Он ожидает, что дизайнер погрузится в его проблемы и задачи, подскажет, как сделать правильно именно в его случае, и выдаст максимально крутой дизайн под его требования.
Просто поймите, что заказчики разные:
Кому-то и 5000 руб. за сайт — дорого.
А кто-то предложения ниже 50 000 руб. вообще не рассматривает, так как считает, что это слишком дешево и, скорее всего, некачественно.
Чувствуете разницу?
Ну так не работайте с новичками, быстрее проходите этот этап.
Становитесь профессионалом и работайте с такими же профи, получая удовольствие и достойные деньги.
Как найти работу без портфолио?
Часто начинающие дизайнеры стесняются предложить свои услуги серьезным работодателям исключительно из-за отсутствия портфолио.
Секрет в том, что портфолио в целом не обязательно — вместо него вы можете показать свой дизайн-проект, сейчас это даже более востребовано, чем набор готовых статичных работ.
Почему именно дизайн-проект?
В нем вы показываете не только финальный результат, но и принципы вашей работы. Это очень важно для заказчиков, особенно для крупных студий, о которых мы поговорим ниже.
По опыту скажу, что дизайн-проект эффективнее:
1. Проще и быстрее сделать один проект, чем несколько;
2. В дизайн-проекте вы показываете, как реализовать вашу задумку. Студия понимает механику и лучше оценивает ваш уровень;
3. Один дизайн-проект успешно заменяет портфолио.
Куда идти работать?
Лучше всего устраиваться сразу в студию: там вам обеспечат загрузку, так что не придется беспокоиться о потоке клиентов, собственной рекламе и других частностях. Вы целиком посвятите себя дизайну.
Более того, студия дает постоянный поток заказов, вы привыкаете к формату сдачи проекта, не сталкиваетесь с неожиданностями. В некоторых случаях студия может даже оплатить ваш профессиональный рост: новые программы, курсы и прочее.
Итак, мы разобрали основные вопросы, возникающие в сфере дизайна.
Предлагаю перейти к технической части.
Веб-дизайн
Что на самом деле делает дизайнер?
Вы могли услышать фразу: «Дизайнер рисует сайты».
На самом деле это очень поверхностное утверждение, имеющее очень мало общего с реальностью.
Важно, чтобы вы не поддались на это принятое в обиходе заблуждение, когда сами решите стать дизайнером.
Итак, хороший дизайнер имеет дело с тремя составляющими сайта:
1. Информация;
2. Поведение;
3. Графика.
Видите, что я поместил графику на последнее место? Это неспроста. Сейчас пройдусь детальнее по каждому пункту.
1. Информация
Это то, что вам нужно донести до пользователя. На каждом сайте есть информация: графическая и текстовая. То есть, создавая страницу в Интернете, вы занимаетесь грамотным размещением информации.
У человека есть запрос, и он хочет получить ответ или решение проблемы.
Вам нужно расположить элементы так, чтобы посетителю были понятны дальнейшие действия: куда смотреть, где нажимать, и что при этом будет.
Пример: Вы создаете лендинг, одностраничный сайт для продажи одного конкретного товара или услуги. Какова конечная цель проекта? Обычно это покупка товара.
Соответственно, все тексты и изображения должны направлять внимание человека на то, чтобы он пришел к кнопке «Купить» и нажал ее. Это если говорить очень простым языком.
Никому не интересно, насколько вычурную вы можете сделать анимацию, и какие звуковые эффекты можете добавить. Сейчас лаконичные сайты, не перегруженные графикой, работают лучше надуманных изысков.
Так что творим сдержанно и выбрасываем все, что не имеет функциональной или логической нагрузки.
Организация хаоса
Часто заказчик дает вам много информации. Продукт/услугу, преимущества, картинки, видеоряд, логотип, отзывы — все это нужно правильно скомпоновать и сложить логический паззл, который и будет сайтом.
Для этого сначала размечаем структуру страницы.
Черное на белом — таким будет ваш стартовый макет. Разместите блоки, и потом занимайтесь их дизайном.
Дизайн пустоты
Обычно проистекает от явного недостатка информации. Если дизайнер не понимает, какую именно информацию ему нужно разместить, то начинается дизайн ради дизайна.
Смысла в нем столько же, сколько в обертке без конфеты — красиво, но бессмысленно и невкусно.
2. Поведение
Понимая мотивы и действия пользователя, вы сможете управлять его вниманием, направлять его в нужное русло.
Например, вы хотите, чтобы человек сделал заказ продукта. Для этого он должен нажать кнопку «Купить». Как подтолкнуть его к этому действию? Сделайте эту кнопку самой яркой на экране, чтобы она привлекала к себе внимание.
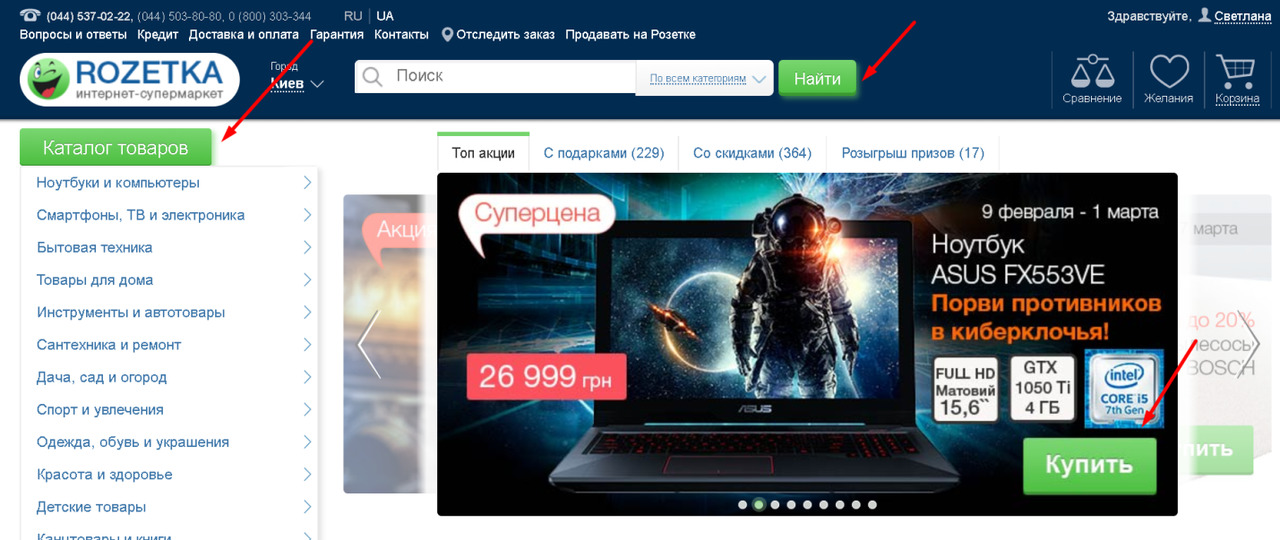
Иногда акцентов может быть несколько. На главной странице в магазине «Rozetka» мы видим три акцента: «Купить» (предложенный товар по акции), «Найти» (если человек пришел за конкретным товаром) и «Каталог» (где можно посмотреть продукты и прицениться).

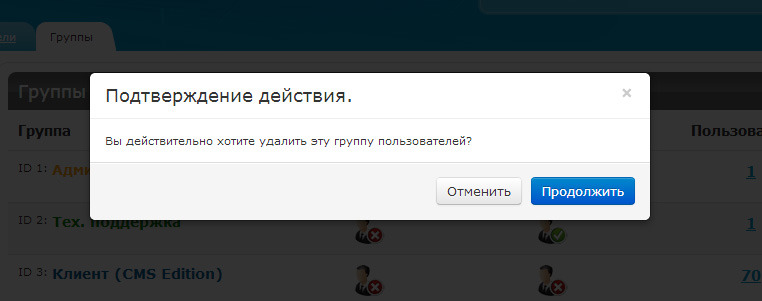
Или еще пример: иногда на сайтах возникает окно подтверждения действия. Кнопка «Продолжить» яркая, на нее хочется нажать. Кнопка «Отменить» практически сливается с фоном.

Это правило касается любых нюансов сайта. Делайте так, чтобы клиенту было удобно, привычно и понятно.
3. Графика
Создание сайта — это всегда определенная последовательность действий, причем переходим мы к ней только тогда, когда уже получили всю необходимую информацию от клиента и теперь можем компоновать ее в макет.
Последовательность создания сайта
• Делаем модульную сетку;
• Подбираем шрифты;
• Ставим иконки;
• Находим картинки;
• Продумываем UX/UI дизайн (если требуется);
• Создаем интерактивный прототип (для мобильных приложений);
• Делаем наш дизайн адаптивным.
Большинство начинающих дизайнеров видят свою задачу исключительно в графике — в итоге их дизайн получается поверхностным и лишенным идеи.
Вам же я предлагаю пройтись по всем этапам дизайна, учесть их и создать осмысленный продукт. Это будет наше главное преимущество.
8 базовых навыков веб-дизайнера
Это то, что нужно уметь на начальном этапе:
1. Работать в графической программе
(Photoshop, Sketch)
Основной макет создается в одной из графических программ — ее выбираем исходя из поставленных задач и ваших личных предпочтений. Каждая программа является вашим рабочим местом: здесь важно уметь работать с инструментами, правильно организовывать десктоп, чтобы под рукой было все нужное и ничего лишнего.
От продуманности настроек и уровня владения программой зависит не только качество макета, но и сроки, за которые этот макет будет сделан.
2. Понимать смысл сайта
У каждого сайта есть главная цель и ряд смыслов, которые нужно представить посетителю. Еще до того, как вы начнете размечать сетку, вам нужно четко понимать, какой смысл вы хотите донести. Каких именно действий ожидаете от посетителя.
Сайт — это рассказ, в котором каждый блок — это смысл. Суть работы дизайнера в том, чтобы решить в какой последовательности рассказывать историю, какие смыслы донести.
На первое время можете выписать смыслы, чтобы не упустить их.
3. Иерархия
Определяем более важные и менее важные блоки, размещаем их на странице.
Например: основной смысл ставим в заголовок, затем ранжируем остальные смыслы, организуем подразделы, списки. Между блоками делаем небольшие отступы. Целевое действие определяем на кнопку.
4. Типографика
Это наука о правильном выборе шрифтов. Что можно использовать?
• Классические шрифты: Helvetica, Arial, Verdana, Tahoma и пр. Они есть в стандартном наборе и отлично отображаются на всех компьютерах;
• Современные шрифты: PT Sans — хороший бесплатный качественный шрифт, создан крупнейшей студией;
• Кастомные шрифты Google Font — не входят в базовый набор, их нужно подгружать через Google.
Ошибкой будет искать бесплатные экспериментальные шрифты, созданные новичками. Они как правило некачественные: плохо проработаны некоторые шрифтовые пары и буквы.
На первом этапе достаточно выбрать один классический шрифт и использовать его на сайте. Не гонитесь за новизной — берите то, что проверено временем.
Чем хороши классические шрифты?
Они представлены целой группой, например:
• Arial;
• Arial Black;
• Arial Narrow и пр.
Все шрифты в группе имеют сходные черты и гарантированно сочетаются между собой. Вы можете взять Arial Black для заголовка, Arial Narrow — для менее важных блоков, стандартный Arial — для остального текста. Сайт будет гармонично выглядеть, текст — хорошо читаться. Arial — просто пример, лучше использовать более современные шрифты.
5. Графика
На начальном этапе лучше делегировать ее иллюстратору или заглянуть на стоки. Если вы не рисуете, а дизайнеру не обязательно уметь рисовать, то можете скачать готовые изображения, иконки.
Лучше доверить рисование человеку, занимающемуся этим уже много лет на потоке, и получить качественный продукт, чем самому с нуля изобретать велосипед, потерять на этом время и, возможно, накосячить.
6. Цвет
Два проверенных источника, откуда можно брать цвета:
• Adobe Color — там есть готовые цветовые палитры.
• Цветовая гамма любого сайта — вы открываете сайт известной компании, или просто сайт, который визуально вам нравится, и берете оттуда цвета для своего макета.
Это два простых рабочих способа. Не нужно пока углубляться в теорию цвета, изучать холодные и теплые оттенки, сочетания: на осознанный выбор каждого цвета вы потратите много времени.
На первом этапе лучше брать готовые палитры или заимствовать чужой опыт. Это работает.
7. MAGIC
Магия — это совокупность идеального, резюме всех предыдущих шагов, создающее целостное восприятие.
Посетитель сайта не заметит этого, но почувствует.
Причем иногда Магия происходит не только из вашего опыта в дизайне, но и из навыков в совершенно других областях. Можно характеризовать это как жизненный опыт, который вы вкладываете в дизайн.
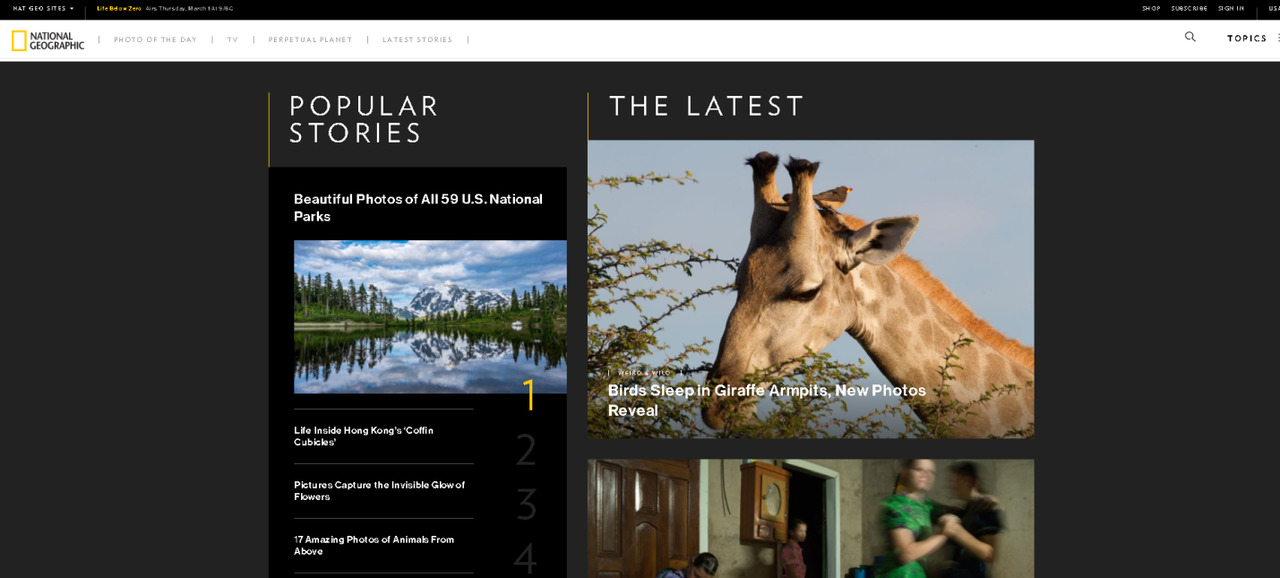
Для примера посмотрите на сайт National Geographic. Казалось бы, это набор текста и картинок, но, когда все это очень продумано и целостно, сайты производят очень сильное впечатление. Почти как произведения искусства.

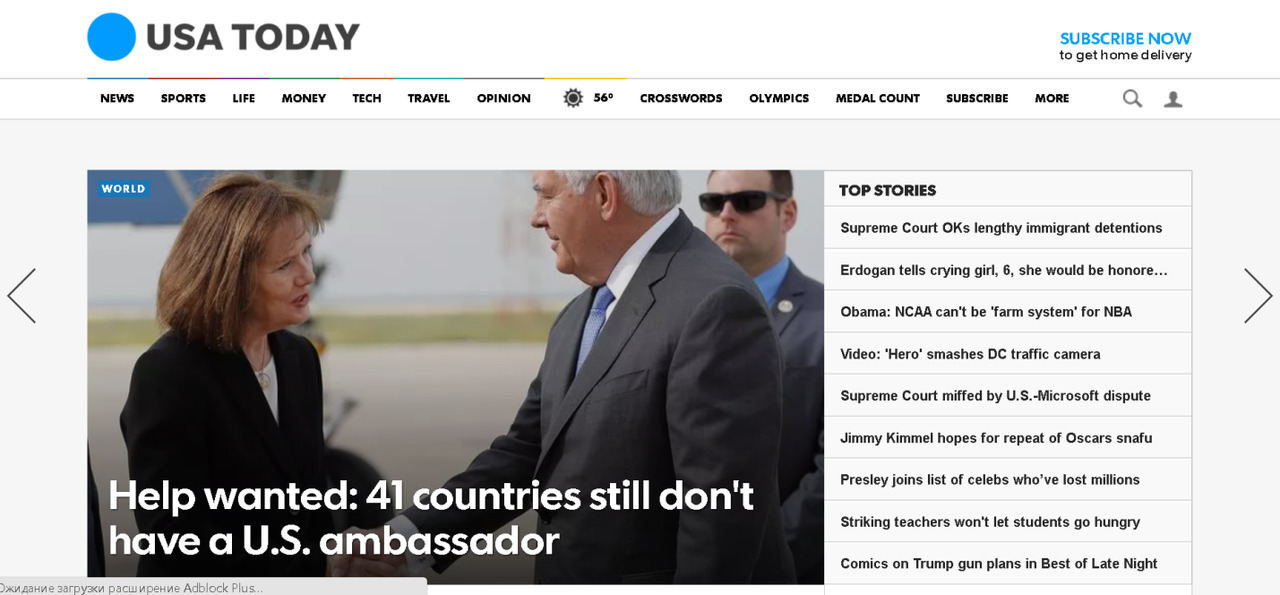
Еще один пример: Usa Today, обязательно посмотрите.

8. PROFIT
Создание сайтов — это ваша новая работа, и вы должны получать за нее хорошие деньги. Это важно! Не нужно стесняться.
Да, многие говорят:
• «Я и так готов этим заниматься, мне нравится»;
• «Для меня деньги не главное»;
• «Пусть клиент платит, сколько считает нужным, мне хватит».
Чуть ближе к реальности следующее высказывание:
• «Если я попрошу больше, клиент уйдет».
Дизайн теперь ваша работа. Если вы будете получать мало, то она вас не прокормит, и вы не сможете заниматься любимым делом. Потому здесь важно включать мышление бизнесмена и брать адекватные деньги за свои услуги.
НО! Это возможно в одном единственном случае: если вы будете прокачивать себя и свои навыки, если каждый ваш последующий дизайн будет лучше предыдущего. Тогда и рост вашей зарплаты будет быстрым.
Что нужно, чтобы хорошо зарабатывать на дизайне?
1. Не работать дешево
Не искать себе оправданий, почему можно взять еще один дешевый заказ. Вместо этого повышать уровень и ценник, учиться брать ответственность за качество выполнения работы.
Если вы новичок, возьмите себе за правило, к примеру, через каждые три работы немного повышать ценник сообразно тому, как растет качество ваших услуг.
2. Брать предоплату
Согласие работать без предоплаты — верный знак для клиента, что дизайнер — новичок.
Серьезные заказчики без проблем дают предоплату, и именно такие заказчики вам нужны, потому что они знают, чего хотят, дают четкое ТЗ и прислушиваются к вам как к специалисту.
3. Повышать качество и стоимость
Это значит читать блоги и профильную литературу, посещать курсы, следить за трендами. Тогда ваш дизайн всегда будет в ТОПе.
Что можно НЕ уметь:
1. Рисовать — совершенно не обязательное знание для веб-дизайнера; можете потом развить его, если захотите;
2. HTML/CSS — не тратьте на это время, работа верстальщика всегда дешевле работы дизайнера; отдавайте верстку на аутсорс.
Быстрый старт: два ключевых принципа
Не нужно знать все — концентрируйтесь на необходимом;
Не подтягивайте недостатки — лучше развивайте основные преимущества.
Это похоже на развитие персонажа в игре: если вы качаете один ключевой навык, то получаете в итоге больше бонусов и более крутые возможности (броню, удары, касты). Если же прокачивать всего понемногу, то очков (в нашем случае времени/усилий) потратите столько же, а результат не будет особо выдающимся.

Думаю, с аналогией разобрались.
Развиваем другие ветки своих возможностей ТОЛЬКО тогда, когда полностью прокачали основную.
Человеческие качества дизайнера
Без них будет сложно быть действительно классным дизайнером. Опять же, это субъективно — примеряйте на себя, пробуйте.
1. Старание
Это самое важное качество, которое определяет все остальные. Старание — это постоянно задавать себе вопросы: «А что я могу еще сделать, чтобы стало лучше? Я точно приложил все усилия, или еще можно что-то усовершенствовать? А я вообще хочу, чтобы получилось круто? Я постарался найти ответ на свой вопрос и попытался разобраться? А может еще раз перечитать?»
Тотальная проблема дизайнеров — лень и невнимание к деталям, непунктуальность, забивание на сроки, безответственность, и, как следствие, дешевые проекты.
Причина же всего одна — отсутствия старания в фундаменте ваших человеческих качеств.
Разница между успешным дизайнером, и тем, кто рисует баннеры за 100 руб. — не талант, не деньги, не MacBook и не удача, а только старание.
Это относится ко всему: и к дизайну, и к отношениям с клиентами, и в целом к вашей жизни.

2. Увлеченность
Работа должна доставлять удовольствие, тогда она не воспринимается как работа. Помните Конфуция: «Выбери себе работу по душе, и тебе не придется работать ни одного дня в своей жизни»?
Если вы не увлечены дизайном, если он вас не зажигает — попробуйте выбрать что-нибудь еще. Программирование. Копирайтинг. Сейчас есть много направлений, позволяющих работать удаленно и хорошо зарабатывать.
Хотя я все же надеюсь, что раз вы уже читаете эту книгу, то идея заниматься дизайном вам нравится.
3. Стремление совершенствоваться
Нужно учиться и поднимать уровень. Если вы не осваиваете новое, то вскоре начнете отставать. Поэтому читайте форумы, блоги, посещайте мероприятия. Это можно делать в режиме онлайн-трансляций из любой страны мира, или наоборот, приехать на мероприятие в другую страну.
4. Уверенность
За работу нужно брать хорошие деньги — это бизнес, тут не нужно стесняться. Ставьте адекватный ценник, озвучивайте его заказчику, не берите проекты «за три копейки», даже в начале карьеры дизайнера.
5. Порядочность
Обратна сторона предыдущего пункта. Делайте проекты на совесть, во главе угла должны стоять качество и сроки. Тогда вы запустите сарафанное радио, вас будут передавать из рук в руки как хорошего специалиста.
6. Самоорганизация
В первую очередь важна для тех, кто работает удаленно или фрилансит. Сначала появляется большое искушение отдохнуть, потому что вы не в офисе, нет начальника, менеджеры не обрывают телефон.
Только вы решаете, заняться проектом или посидеть ВКонтакте.
И вот тут вы сами определяете для себя: вы хотите «поотдыхать», просадить все деньги и вернуться обратно в офис? Или все же хотите, чтобы именно дизайн стал для вас основным источником заработка?
Если второе, то серьезно отнеситесь к своим обязанностям, выделяйте на них время, если нужно — составьте график дня и отметьте часы, когда вы занимаетесь только работой и ничем другим.
Помните, вы не в отпуске. По крайней мере не сразу.
Виды сайтов и направлений
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.