
Бесплатный фрагмент - Практикум по HTML
Предисловие
Пособие предлагает задания для организации практической работы по созданию и оформлению HTML-документов.
Предлагаемые задания выходят за рамки школьного курса, что позволяет использовать их как на уроках, так и во внеурочной деятельности (на факультативных занятиях, во время подготовки к конкурсам и т.д.).
Использовать задания можно как фронтально, так и индивидуально, в зависимости от цели и содержания урока, уровня подготовки учеников.
Единообразие формы представления способствуют успешному использованию заданий при проведении занятий. В пределах одного уровня приводятся задания одинаковой сложности.
Разделение практических заданий по уровням сложности направляет деятельность учащихся на достижение определенного результата, переходя от простого к сложному, от уровней узнавания и запоминания к уровням понимания и применения, тем самым стимулируя их познавательную и интеллектуальную активность.
При выполнении заданий учащиеся правомерны проявлять элементы творчества, т.е. использовать различные цвета оформления, рисунки, тексты.
Задания разработаны согласно показателям оценки результатов учебной деятельности учащихся при осуществлении контроля с использованием десятибалльной шкалы.
Оформление текстов
Задание 1. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<HTML>
<HEAD>
<TITLE> Стихотворение </TITLE>
</HEAD>
<BODY>
<H1> Александр Блок </H1>
<P> Ночь. Улица. Фонарь. Аптека. <BR>
Бессмысленный и тусклый свет. <BR>
Живи еще хоть четверть века — <BR>
Все будет так. Исхода нет. </Р>
<P> Умрешь, начнешь опять сначала <BR>
И повторится все, как встарь: <BR>
Ночь. Ледяная мгла канала. <BR>
Аптека. Улица. Фонарь. </P>
</BODY>
</HTML>
Задание 2. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<HTML>
<HEAD>
<TITLE> Задание </TITLE> </HEAD>
<BODY>
<H1 AlIGN=CENTER> Оформление текстов на веб-страницах </H1>
<B> Жирный текст </I> <BR>
<I> Курсивный текст </I> <BR>
<U> Подчеркнутый текст </U> <BR>
<S> Зачеркнутый текст </S> <BR>
E=mc <SUB> 2 </SUB> -Верхний индекс <BR>
H <SUB> 2 </SUB> -Нижний индекс <BR>
<H1 ALIGN=CENTER> Оформление шрифтов </Н1>
<P> <FONT SIZE=6> Это шрифт размера 6 </FONT> </P>
<P>
<FONT SIZE=4 COLOR=red> Это красный шрифт размера 4 </FONT>
</P>
<P> <FONT SIZE=5 COLOR=000088 FACE=«Monotype Corsiva»> Это синий шрифт Monotype Corsiva размером 5 </FONT> </P>
</BODY>
</HTML>
Задание 3. Напишите HTML-код для отображения на Web-странице слова «Информатика» красным цветом, жирным, по центру. Фон документа — желтый.
Задание 4. Запишите HTML-код для отображения на Web-странице текста «Каникулы», выделив первую букву красным цветом, жирным; третью букву — синим, размер — 4, курсивом; пятую букву — зеленым, жирным подчеркиванием; выравнивание текста — по правому краю.
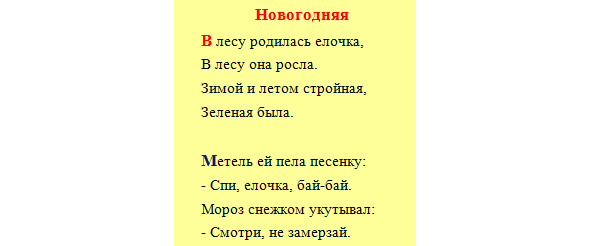
Задание 5. Создайте HTML-документ по образцу:

Примечание. Фон документа — желтый.
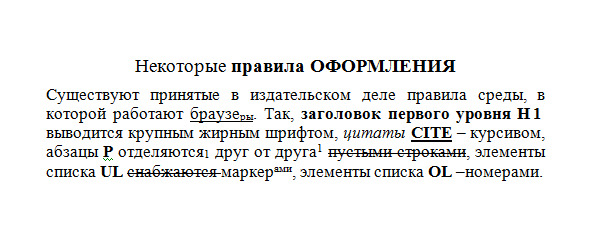
Задание 6. Создайте HTML-документ по образцу:

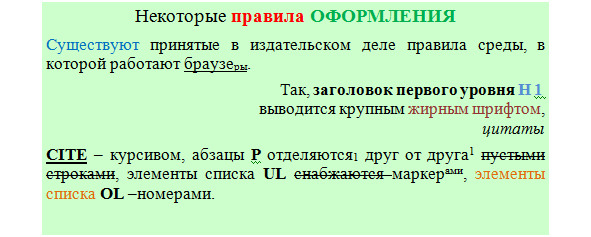
Задание 7. Создайте HTML-документ по образцу:

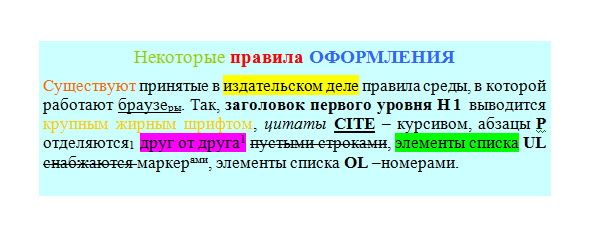
Задание 8. Создайте HTML-документ по образцу:

Задание 9. Создайте HTML-документ по образцу:

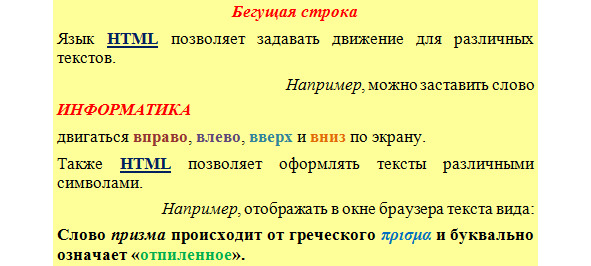
Задание 10. Создайте HTML-документ по образцу:

Примечание. Фон документа — желтый. Слово «ИНФОРМАТИКА» должно перемещаться по экрану справа налево и возвращаться обратно. Последний абзац должен иметь отступ от левого края в 1 см.
Оформление списков
Задание 1. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<НТМL>
<HEAD>
<ТIТLЕ> Списки </ТIТLЕ>
</HEAD>
<BODY>
<H1 ALIGN=CENTER> Нумерованный список </Н1>
<L1> Принтер
<L1> Сканер
<L1> Монитор
</UL>
<BODY>
</HTML>
Задание 2. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<HTML>
<HEAD> <TITLE> Списки </TITLE> </HEAD>
<BODY>
<H1 ALIGN=CENTER> Маркированные списки </H1>
<UL TYPE=CIRCLE>
<LI> Принтер
<LI> Сканер
<LI> Монитор
</UL>
<UL TYPE=DISC>
<LI> Принтер
<LI> Сканер
<LI> Монитор
</UL>
<UL TYPE=SQUARE>
<LI> Принтер
<LI> Сканер
<LI> Монитор
</UL>
</BODY>
</HTML>
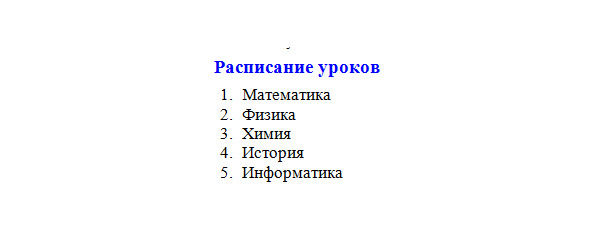
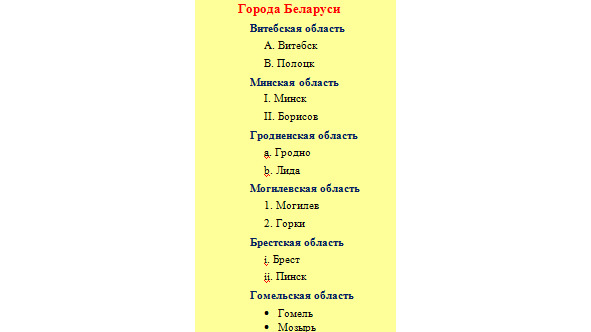
Задание 3. Напишите HTML-код следующего списка:

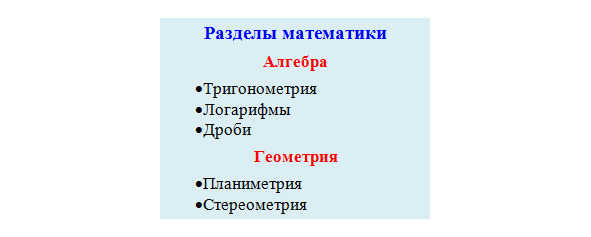
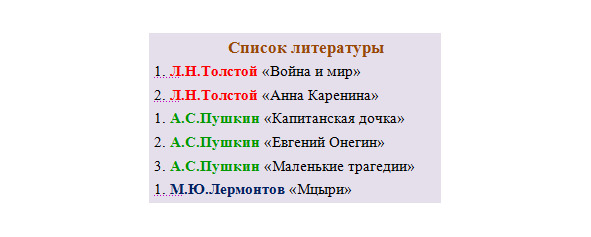
Задание 4. Создайте HTML-документ по образцу:

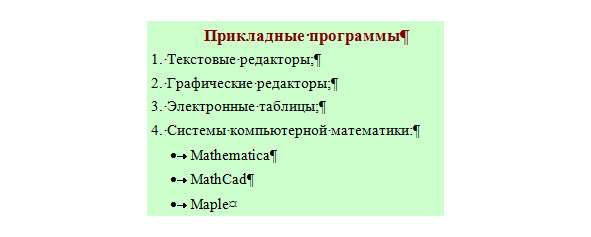
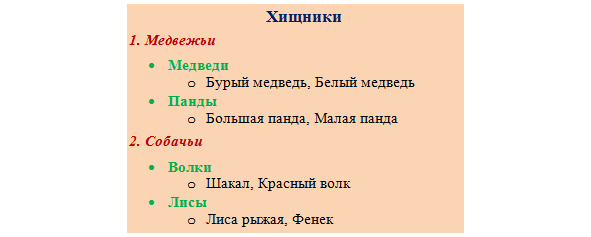
Задание 5. Создайте HTML-документ по образцу:

Задание 6. Создайте HTML-документ по образцу:

Задание 7. Создайте HTML-документ по образцу:

Задание 8. Создайте HTML-документ по образцу:

Использование графики в HTML-документах
Задание 1. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<HTML>
<HEAD> <TITLE> Графика </TITLE> </HEAD>
<BODY>
<H1 ALIGN=CENTER> Горизонтальная линия </H1>
<HR ALIGN=LEFT SIZE=50 WIDTH=50 COLOR=red>
<HR SIZE=100 WIDTH=2 COLOR=green>
<HR ALIGN=RIGHT SIZE=40 WIDTH=120 COLOR=black>
<HR ALIGN=CENTER SIZE=2 WIDTH=100 COLOR=blue>
</BODY>
</HTML>
Задание 2. Наберите с помощью программы «Блокнот» следующий программный код. Сохраните его и просмотрите результат в браузере.
<HTML>
<HEAD> <TITLE> Графика </TITLE> </HEAD>
<BODY>
<H1 ALIGN=CENTER> Рисунки в HTML-документах </H1>
<IMG SRC="picture.jpg»» ALT=«Это рисунок»
HEIGHT=200 WIDTH=150 ALIGN=RIGHT BORDER=4>
</BODY>
</HTML>
Задание 3. Напишите HTML-код для отображения квадрата размером 100х100 красного цвета, расположив его по левому краю.
Задание 4. Напишите HTML-код для отображения синей вертикальной линии толщиной в 5 пикселей и высотой в 200 пикселей, расположив ее по центру.
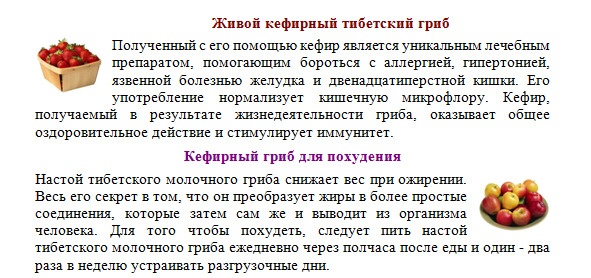
Задание 5. Создайте HTML-документ по образцу:

Задание 6. Создайте HTML-документ по образцу:

Задание 7. Создайте HTML-документ по образцу:

Примечание: в качестве фона используйте рисунок.
Задание 8. Создайте HTML-документ по образцу:
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.