
Бесплатный фрагмент - Курс обучения «Разработка сайтов на конструкторе»
С видеоуроками
Введение
1.О профессии «Разработчик сайтов»
Разработка сайтов сейчас является одной из самых востребованных профессий и входит в ТОП 3 онлайн профессий. Но, создание сайтов с системой управления контентом, например на WordPress, обычно требует больших финансовых затрат и длительного времени. Средний срок разработки сайта на движке (системе управления сайтом, CMS) начинается от двух месяцев и может длиться полгода.
Дело в том, что над таким сайтом работает не один специалист, а группа: проектировщик, дизайнер, верстальщик, программист, копирайтер и т. д. Из-за этого такие сайты получаются, во-первых, очень дорогостоящие, а во-вторых, создаются довольно долго. Для некоторых бизнесов, особенно сезонных, или привязанных к определенному событию, в этом вообще нет смысла.
Например, в сентябре вы решили, что будете заниматься продажей сладких новогодних подарков и вам надо создать сайт не позже, чем к октябрю. Ждать полгода и получить продающий сайт весной следующего года будет не актуально для такого бизнеса.
Другой пример: у вас или у вашего клиента офлайн бизнес по продаже сумок и рюкзаков, вы решили попробовать продать один (самый модный в этом сезоне) рюкзак через одностраничник. Стоит ли тратить огромные суммы, чтобы попробовать продать рюкзак за несколько тысяч рублей? Когда оправдается ваше вложение в разработку сайта? Многие предприниматели считают сайт не доходной, а расходной частью и это в корне не правильное представление о веб-ресурсах.
2.Сайты на конструкторе
На смену дорогостоящим сайтам на движке давно уже пришли сайты, сделанные на конструкторе. Их основной плюс: быстрота разработки сайта и небольшие финансовые траты. Это достигается за счёт того, что при работе с конструктором не нужны дорогостоящие специалисты: дизайнер, верстальщик и программист. Сайт на конструкторе может сделать любой человек, имеющий обычную компьютерную грамотность. Знание растровых редакторов приветствуется, но это необязательно. Современные конструкторы сайтов имеют весь необходимый для сайта функционал, в том числе и обрезку изображений. Так что любой человек, даже ребёнок, сейчас в состоянии создать себе сайт. (В моей практике преподавания была ученица, девочка пятнадцати лет, которая за две недели научилась делать сайты).
Время создания сайта на конструкторе минимальное за счёт использования готовых шаблонов (как сайта целиком, так и отдельных готовых модулей, например таких: меню сайта, первый экран сайта, модуль «О компании», «Контакты», «Ответы и вопросы», «Фотогалерея» и т.д.). Причём все эти готовые модули могут быть изменены пользователем, доработаны, отредактированы и с добавлением своих картинок и текстов станут уникальными по дизайну. Кроме того эти модули имеют современный дизайн, кроссбраузерность (одинаковое отображение в разных браузерах), нормальное отображение в мобильной версии, современный функционал. Так что шаблоны конструкторов иногда выглядят презентабельнее и современнее, чем сайт, разработанный программистом.
Именно низкая стоимость (от 500 руб. в месяц) и быстрый срок разработки сайта (первая страница сайта может быть создана за несколько часов) сделали конструкторы сайтов такими популярными. Вы можете использовать конструктор сайтов для того, чтобы создать сайт для своей фирмы, не привлекая дорогостоящих специалистов и сделать именно тот дизайн, который вам нужен. Или вы можете создавать сайты для своих клиентов за короткий срок и небольшую стоимость.
3.Сколько можно заработать на разработке сайта на конструкторе?
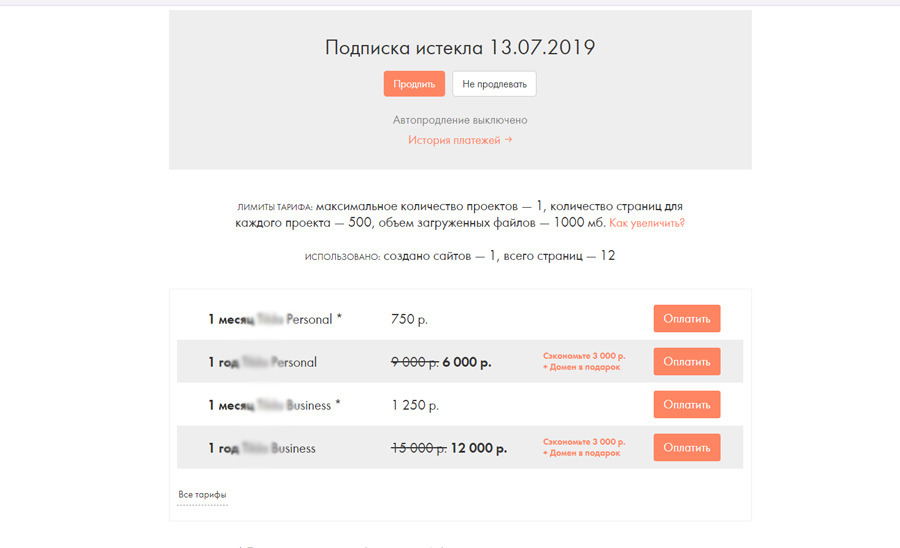
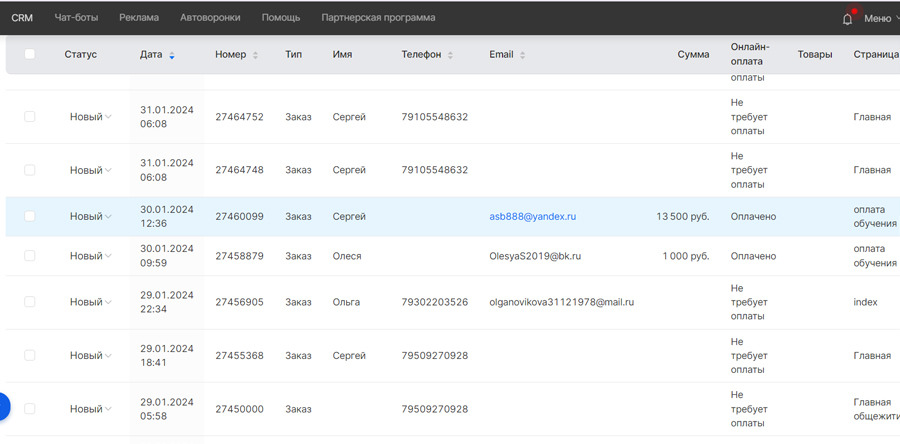
В регионах стоимость разработки начинается от 15 000 руб. за одностраничник. Кроме того клиент должен оплатить доменное имя и хостинг самого конструктора (см. рис.1).

В крупных городах стоимость разработки сайта может увеличиться в несколько раз в зависимости от города, сложившихся там цен и от компетентности самого разработчика сайтов (в частности от работ в его портфолио).
Разработка корпоративного сайта и сайта интернет-магазина с каталогом товаров может начинаться от 35 000—40 000 руб. В Москве и других крупных городах эти цены могут быть выше. Так что это возможность хорошо заработать для тех, кто решил стать фрилансером и возможность сэкономить для владельца бизнеса, а так же сделать именно тот сайт, который он хочет.
Заработок разработчика
Если начинающий разработчик сайтов найдёт всего лишь двух клиентов на разработку сайта в месяц, то его заработок может составить от 30 000 до 80 000 руб. и выше. Если добавить ещё один сайт в месяц и дополнительные услуги, такие как: разработка логотипа, обрезка и коррекция фотографий для каталога, продвижение сайта (настройка Яндекс. Директа), создание веб-баннера и прочие услуги, то даже новичок может легко выйти на доход в 100 000—150 000 руб. в месяц. Причём, это заработок для фрилансера, работающего дома на себя. Кроме разработки сайта, специалисты ещё зарабатывают на сопровождении сайтов своих клиентов, что является постоянным доходом.
4.Возможности конструктора кратко
Сайт на конструкторе позволяет:
— Очень быстро создать сайт или автоворонку для бизнеса. Как правило, первая страничка сайта по утвержденному прототипу создается за пару часов. Следующие страницы копируются и могут быть созданы за минуты.
— Самому, без привлечения программистов создать уникальный дизайн сайта, изменяя готовые модули и блоки конструктора.
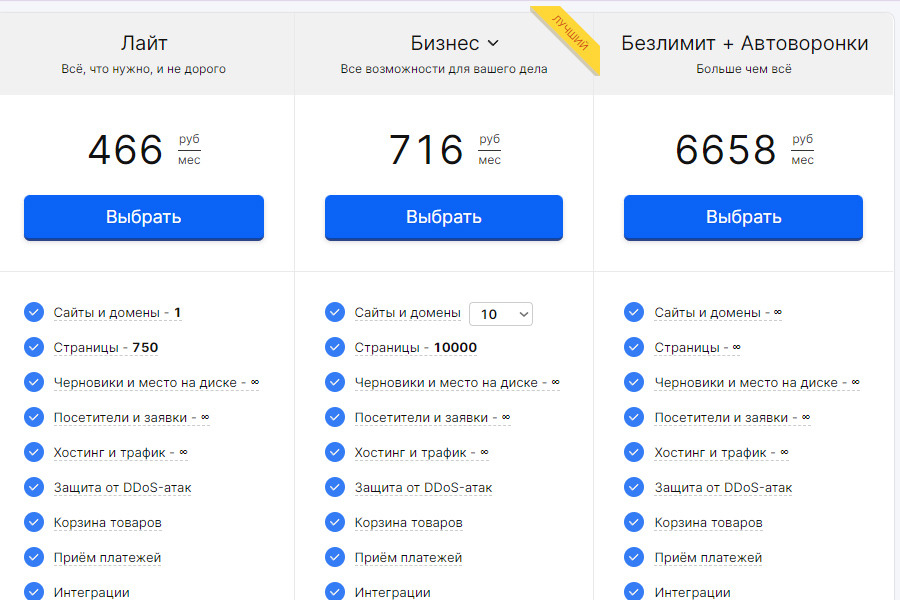
— Сделать сайт практически бесплатно. Оплатить надо только стоимость конструктора (от 466 руб. в месяц). Экономия владельца бизнеса может составить 100 000 руб. и больше. Заработок разработчика сайта начинается от 15 000 руб. за один проект, как правило, за одностраничник (максимально прибыль может составлять 150 000 руб. в месяц и выше).
— Создавать разные типы сайтов: одностраничники (лэндинги), многостраничные корпоративные сайты, квизы, автоворонки, сайты-блоги, интернет-магазины и др.
— Быстро и бесплатно изменять информацию на уже созданных страницах сайта.
— Использовать самый современный функционал сайтов, в том числе создавать товарный каталог с фильтрами, корзину товаров, прикручивать к сайту системы онлайн оплат, использовать автоворонки, чат-боты, запускать рекламу сайта через автонастройку Яндекс. Директа, создавать акции, скидки на сайте и многое другое.
— Применить интеграцию сайта с внешними системами (сервисами), такими как: онлайн оплаты, СРМ-системы, доставка товаров, Push-рассылка, счётчики посетителей, соцсети, email-рассылки и др.

— Самому (при помощи конструктора сайта) создавать автоворонки для продвижения сайта и запускать чат-боты (платная функция).
— На одном аккаунте запускать десять и более сайтов с разными доменными именами.
— Не разрабатывать мобильную версию сайта отдельно, так как все блоки сверстаны адаптивными и адекватно отображаются на мобильной версии (иногда требуется небольшая коррекция блока).
Об этой книге
Книга написана для любого человека, имеющего общую компьютерную грамотность, специальных знаний в программировании от читателя не требуется.
В дополнение учебник снабжён ссылками на бесплатные видеоуроки, наглядно демонстрирующие учебный материал.
Материал книги опирается на русскоязычный конструктор сайтов Mottor (lpmotor), но может быть использован и для такого конструктора сайтов, как Тильда и другие. Учебник содержит теоретический материал, а именно описание конструктора сайтов и его возможностей, а также большую практическую часть по созданию сайтов на конструкторе с примерами, иллюстрациями и дополнительными бесплатными видеоуроками.
Подробно по шагам описан процесс создания сайта на конструкторе, начиная с изменения шаблона сайта и заканчивая созданием сайта по индивидуальному прототипу. Следуя этим простым инструкциям можно за неделю научиться делать сайты своими руками.
Кроме того в книге дана информация о создании прототипа сайта, регистрации доменов, источниках иллюстраций для сайта и продвижении сайтов, созданных на конструкторе. Это полный цикл разработки сайта, начиная с идеи, прототипа и заканчивая продвижением товаров и услуг созданного сайта.
Об авторе

Автор двадцать лет работает разработчиком сайтов и веб-дизайнером, занимается продвижением товаров и услуг в сети Интернет. Директор собственной веб-студии.
Она — автор книг по веб-дизайну, учебников по растровой и векторной графике, победитель конкурсов ЛитРес. Создатель учебника для вузов «Вёрстка, дизайн и допечатная подготовка в полиграфическом процессе».
Преподаватель веб-дизайна, дизайна и графики с пятнадцатилетним стажем. Сертифицированный специалист растровой графики и Яндекс. Директа.
Глава 1. Обзор конструкторов сайтов. Плюсы и минусы конструктора
В этой главе:
1. Процесс создания сайта.
2. Выбор конструктора.
3.Наиболее известные конструкторы сайтов (ТОП 5 конструкторов).
4.Минусы и плюсы конструкторов сайтов.
5.Все возможности конструктора для разработки сайтов.
1.Процесс создания сайта
Конструктор сайтов — это онлайн-сервис, позволяющий создавать сайты без знания языков программирования, без дизайнера и прочих технических специалистов. Это сайт, на котором уже установлено необходимое программное обеспечение, позволяющее легко создать сайт человеку с обычной компьютерной грамотностью (без знания программирования).
Конструкторы обладают интуитивно понятным интерфейсом и предлагают готовые шаблоны дизайна, функции настройки и управления содержимым сайта. Любой человек может создать собственный сайт, не обучаясь сложному программированию. Любой грамотный дизайнер может создавать современные и востребованные сайты на конструкторе для своих клиентов, начиная с сайта одностраничника и заканчивая большим интернет-магазином.
Процесс создания сайта с использованием конструктора предельно прост:
— легко использовать шаблоны с готовым дизайном, которые адаптируются под потребности определенного сайта;
— можно использовать готовые модули и виджеты для повышения функциональности интернет-проекта: формы обратной связи и онлайн-заявки, фото и видео-галерею, товарный каталог, заказ онлайн-доставки, электронные системы оплат и т.д.;
— в любой момент можно провести редизайн сайта, изменить отдельные элементы или поменять весь дизайн целиком, не обращаясь к программисту;
— вы получите не только сайт, но и хостинг (чаще всего он уже включен в тариф) и там же на конструкторе можно за небольшую плату зарегистрировать домен и сертификат безопасности для сайта (SSL-сертификат).
Весь процесс создания сайта на конструкторе включает следующие шаги:
1. Регистрация на сайте конструктора.
2. Создание сайта по готовому шаблону или из пустых модулей по собственному дизайну (или прототипу).
3. Регистрация доменного имени (можно там же, на сайте конструктора).
4. Оплата сертификата безопасности для сайта (SSL-сертификата).
5. Реклама и продвижение сайта, создание автоворонок и чат-ботов (присутствует как дополнительная опция на современных конструкторах).
2.Выбор конструктора
Выбор конструктора сайта является самой важной частью в разработке сайта. Именно от него зависит, насколько будет современный и функциональный сайт, сколько он будет стоить и как быстро владелец сможет заработать на своём Интернет-ресурсе, используя современный функционал. Не стоит рассматривать малоизвестные или бесплатные конструкторы, так как вы не сможете реализовать на них весь необходимый функционал сайта. К тому же есть большая вероятность, что бесплатный конструктор в определённый момент закроется, и вы потеряете сайт.
Параметры для выбора наилучшего конструктора зависят от целей и задач, которые вы ставите перед будущим сайтом. Это может быть простая информационная страничка или сложный и большой портал или интернет-магазин. Поэтому сначала определитесь с задачами сайта, создайте его прототип (см. гл.3) и только потом выбирайте подходящий конструктор.
Параметры, по которым нужно выбирать подходящий конструктор сайтов:
— Полный, удобный и современный функционал самого конструктора.
— Простота работы в визуальном редакторе, отсутствие технических проблем и ошибок вёрстки сайта.
— Нормальное отображение мобильной версии сайта.
— Возможность создать современный сайт со всеми необходимыми функциями, в том числе полноценный интернет-магазин.
— Стоимость тарифа. В том числе количество сайтов, включенных в тариф и SSL-сертификат.
— Большое количество красивых, разнообразных по теме и современных шаблонов дизайна сайта.
— Наличие дополнительных параметров: интеграции с онлайн оплатами, маркетплейсами, социальными сетями; возможность заказать онлайн доставку; наличие дополнительных виджетов для сайта.
— Наличие дополнительных функций: конструктор квизов и чат-ботов, антиспам фильтры, регистрация домена на платформе, перенос уже имеющегося сайта, почтовые, аналитические, платежные и другие сервисы (интеграции).
— Возможность удобного продвижения (например, совместимость с Яндекс. Директ), создание автоворонок, системы СРМ и т. д.
— Наличие SEO-настроек для вашего сайта, маркетинговых инструментов.
— Наличие русского языка и быстрая связь с техподдержкой (онлайн-чат 24/7).
— Высокая скорость загрузки страниц созданного вами сайта.
— Партнёрская программа с возвратом денег за оплату хостинга.
Специализация конструктора
В процессе выбора стоит обращать внимание на специализацию, так как один конструктор может иметь идеальное решение для лэндинга-одностраничника или блога, а другой — эффективен при запуске интернет-магазина.
3.Наиболее известные конструкторы сайтов (ТОП 3 конструктора)
1.Тильда (tilda.cc/ru).
Тильда на данный момент — самый популярный иностранный конструктор сайтов, имеющий полный функционал для создания сайтов.

Плюсы конструктора Тильда:
— интуитивно простой и понятный интерфейс;
— адаптивность интернет-проекта: сайт, созданный на этом конструкторе, автоматически подстраивается под устройство пользователя (ноутбук, планшет, мобильный телефон);
— фокус на типографике (искусство оформления текста): контент получается легко читаемый и красивый;
— большое наличие шаблонов сайтов (более 210 вариантов дизайнов сайтов по разной теме) и редактируемых блоков (свыше 550 вариантов в базе);
— позволяет сделать уникальный дизайн сайта и анимированные элементы в редакторе Zero Block;
— удобная работа с визуальным контентом. Создание красивого сайта во многом зависит от фотографий и видео. Тильда разработала коллекцию блоков для подачи визуального контента: полноэкранные обложки и видео-обложки, галереи, фото-комбинации, видео-секвенции. Включены все медиа-форматы.
— наличие специальных блоков для интернет-коммерции. Разные способы приёма платежей: через ЮКасса, Robokassa, Cloudpayments, Альфа-Банк, Сбер, Тинькофф и другие. Данные о заказах будут приходить на почту, в Google Drive или в CRM. Собственная CRM-система с подключением в один клик. (CRM-система — программа, которая хранит все данные о существующих и потенциальных клиентах (имена, контакты, история разговоров) и управляет этой информацией);
— мультиязычный интерфейс, в том числе есть русский язык (язык на сайте генерируется автоматически в зависимости от вашей локации);
— оптимизация сайта для поисковых систем. Полный контроль над тем, как сайт будет выглядеть в поисковой выдаче или в социальных сетях;
— можно подключить Google Analytics и Яндекс. Метрику и отслеживать посещаемость сайта;
— разнообразие обучающих материалов: гайды, блоги, видео-уроки, мастер-классы;
— удобный личный кабинет, необходимый для распределения прав доступа пользователей и объединения их в группы;
— хранение контента в глобальной системе CDN, что позволяет поддерживать высокую скорость загрузки сайтов. Все изображения хранятся в глобальной системе доставки контента (CDN), что значительно сокращает скорость загрузки сайтов за счёт использования географически распределенных серверов.
Создатели конструктора пишут о себе: «Мы придумали новый способ создания сайтов, где процесс похож на игру. Теперь каждый — дизайнер, если есть страсть к любимому делу. Неважно, что вы делаете: сайт для бизнеса, лэндинг пейдж (одностраничник), интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко».
Минусы Тильды
— Объём сайта ограничен 500 страницами, поэтому при создании крупного интернет-магазина или блога с запросом на ежемесячное масштабирование придётся рассмотреть другой конструктор.
— Перегруженный HTML-код страниц, влекущий за собой снижение скорости загрузки. Приходится привлекать дополнительные методы работы с контентом, чтобы достичь баланса, а возможность редактирования исходного кода недоступна.
— Ограничения в редактировании SEO-опций;
— Неудобная настройка внутренней перелинковки.
— Высоковатые тарифы.

2.Моттор (lpmotor.ru).
Моттор — это русский сайт конструкторов, довольно удобный и функциональный, постоянно обновляющийся и добавляющий новые возможности по разработке сайтов. На самом деле в ТОП 3 он стоит на третьем месте по полярности, но я поставила его на второе место, потому что давно работаю с этим ресурсом и хорошо знаю все его плюсы и минусы.

Плюсы Mottor:
— Удобный визуальный редактор.
— Много тематических шаблонов дизайна. Большая библиотека шаблонов (более 300 современных и адаптивных шаблонов: нужно только наполнить их своим контентом и изображениями).
— Необходимые интеграции. Можно расширить функционал сайта доступными модулями: рассылки, платёжные системы, чаты и т. д.
— Быстрая и отзывчивая техническая поддержка.
— Подарки новым клиентам: домен в зоне. RU или. РФ в подарок
— Встроенная CRM, аналитика, А/Б тестирование, автоворонки и многое другое.
— SEO оптимизация. Индексация веб-сайтов поисковиками (Яндекс, Google), автоматическая генерация файлов robots и sitemap.
— Возможность совместной работы. Можно выдать доступы другим аккаунтам в Mottor для редактирования в команде.
— Импорт макета из Figma. Готовый макет сайта легко перенести из Figma в Mottor за одну минуту.
— Есть партнёрские программы при оплате тарифов других аккаунтов, часть денег возвращается на ваш счёт.
— Постоянно добавляют новые секции, блоки и функционал, конструктор развивается.
— Безлимитный хостинг и место на диске.
— Наличие свободной секции (Zero Block).
Минусы:
— Стоит нарушить шаблон блока и слетает мобильная версия, приходится копировать блок и подправлять для мобильника.
— Недоработаны фильтры для товарного каталога.
— Иногда бывают технические сбои и кабинет недоступен или тормозит.
— Существенные ограничения по количеству страниц в зависимости от тарифа.
— Экспорт кода недоступен.
Тарифы
Лайт. Один сайт с ограничением до 750 страниц, есть безлимитные хостинг и трафик, виджеты, приём платежей. Цена — 690 рублей в месяц. Без создания интернет-магазина.
Бизнес. Базовый тариф включает 10 сайтов и 10000 страниц, в пакетах Бизнес-30 и выше ограничений нет. Цена в месяц — 1250 рублей. Создание интернет-магазина.
Безлимит. Лимиты отсутствуют, стоимость составляет 12900 рублей в месяц.
3.Craftum
Конструктор Craftum — недорогой и пользующийся популярностью на российском рынке. С сервисом можно взаимодействовать без предварительного обучения, конструктор отличается следующими характеристиками:
— простой интерфейс, в котором легко разберётся даже подросток;
— настраиваемое SEO, инструменты для оптимизации и продвижения в поисковых системах;
— подключение внешних систем аналитики, таких как Яндекс. Метрика;
— лёгкое подключение любых интеграций;
— регистрация домена без необходимости покидать платформу;
— сборка сайтов по собственному макету в дизайн-блоке;
— техническая поддержка, остающаяся на связи 24/7;
— бесплатный SSL-сертификат во всех тарифах.
Доступно более 150 шаблонов для проектов разной направленности, в которых можно изменять шрифты, палитру цветов, количество и расположение блоков. Для свободы творчества предусмотрен дизайн-блок.
На Craftum запускают:
— лэндинги, визитки;
— страницы мероприятий и онлайн-магазины;
— сервисы доставки и образовательные проекты;
— блоги компаний и личные;
— портфолио.
Плюсы
— Шаблоны и блоки, адаптированные под мобильные устройства.
— Неограниченное количество страниц.
— Быстрое создание сайта без дизайнера и программиста, выполняющееся в срок до 2—3 часов.
— Автогенерация robots. txt и sitemap. xml.
Минусы
— Экспорт кода недоступен.
— CRM-система отсутствует.
Тарифы
Базовый. Рассчитан на один сайт, есть дизайн-блок и доступ к другим элементам внутренних библиотек. Можно подключить собственный домен и отключить лейбл сервиса, цена — 129 или 149 рублей при оплате за год и месяц соответственно.
Премиум. Имеет все функции базового тарифа, количество сайтов — 5. Домен предоставляется в подарок, есть SEO-настройки и интеграции с сервисами. Цена — 249 рублей при оплате за год, 299 рублей — за месяц.
Сайт под ключ. Здесь есть все «плюшки» премиум-тарифа, дополнительно — персональный менеджер, создание сайта профессионалами с возможностью последующего редактирования, уникальный дизайн. Цена — от 7500 рублей.
Срок тестового периода составляет 10 дней.
Есть ещё несколько популярных конструкторов сайтов:
Flexbe — простой инструмент для создания сайтов разного формата.
Creatium — универсальный сервис для создания сайтов.
Nethouse. Основное направление конструктора Nethouse — интернет-магазины.
LPgenerator. Платформа LPgenerator ориентирована только на создание одностраничников.
UKit. Конструктор uKit — простой и понятный, идеален для малого и среднего предпринимательства.
Tobiz — хорошее решение для бизнеса, ведущего деятельность в сфере услуг.
Umi предлагает создание интернет-магазина в срок до 1 дня.
Webnode. Платформа Webnode подходит для создания простых сайтов.
Diapo. Конструктор Diapo — новый сервис для создания интерактивных сайтов, имеющих формат сториз. Можно взять короткие истории из социальных сетей, а потом интегрировать их в оформление.
Setup. Конструктор Setup — удобный и простой сервис для новичков, которые хотят быстро и без лишних затрат собрать сайт.
Ucraft. Платформа Ucraft помогает создавать красивые профессиональные сайты, имеющие адаптивный дизайн.
4.Минусы и плюсы конструкторов сайтов
У всех конструкторов можно назвать общие как положительные, так и отрицательные стороны по сравнению с сайтами на движках, разработанных программистами.
Основные плюсы конструктора:
1.Низкая цена разработки. Разница в цене ниже на несколько десятков раз по сравнению с сайтами, сделанными программистами. Если вы сами делаете сайт на конструкторе, то вы оплачиваете только хостинг конструктора, домен и сертификат безопасности. Расходы небольшие, конструктор — от 500 рублей в месяц, домен от 200 рублей в год, сертификат безопасности на конструкторе Моттор — 990 руб. в год.
2.Высокая скорость создания сайта. Страничку сайта или одностраничный сайт можно создать за 1—2 часа.
3. Не требуются специальные знания программирования и дизайна. Нет необходимости привлекать дорогостоящих специалистов.
4. Уникальный сайт. Можно сделать именно тот дизайн, который вы хотите (переделать шаблоны или создать с нуля индивидуальный дизайн).
5. Бесплатное обслуживание сайта. Всегда можно самому добавлять страницы, изменять текст и изображения, создавать необходимый функционал сайта (фото- и видеогалереи, товарный каталог, формы заявок, поп-ап окна, слайдеры и т.д.). Например, чтобы добавить форму обратной связи, потребуется пара минут, это совершенно бесплатно. Нет необходимости доплачивать за эту услугу программисту.
6. Современный дизайн и функционал сайта. Конструкторы всегда следят за трендами в дизайне и программировании и добавляют новые функции и опции в кабинете, тем самым помогая пользователю создавать сайт по последним требованиями времени. Обычно конструкторы предоставляют готовые шаблоны сайтов на разные темы, которые позволяют пользователю очень быстро создать сайт.
7. Встроенные системы СРМ и продвижения сайта. Они есть практически на каждом конструкторе. Вы можете легко настроить рекламу на Яндексе для своего сайта (Яндекс. Директ), запустить автоворонку или чат-бота.
8. Наличие мобильной версии сайта. Нет необходимости делать отдельно мобильную версию, большинство блоков сайта автоматически нормально отображаются на мобильных устройствах и планшетах. Для сайта на движке стоимость мобильной версии составляет 50% от общей стоимости сайта.
Основные минусы конструкторов сайтов:
1. Невозможность продвижения сайта по СЕО (оптимизация сайта под поисковые системы). Сайты на конструкторе возможно продвигать только через Яндекс. Директ (или в рекламе на соцсетях или других сайтах).
Сайты на конструкторе не конкурируют с сайтами, созданными программистами на «движках» (системах управления контентом). Поисковые системы практически не учитывают эти сайты и никогда не выводят их в ТОП рейтингов по ключевым словам. Предпочтение отдается именно сайтам на CMS. Например, вы ведете блог и у вас много статей с ключевыми словами, но если ваш сайт сделан на конструкторе, в поиске Яндекса вы не увидите его по определённым ключевым словам, разве что у вас совсем не будет конкурентов (что практически невозможно в сети Интернет).
2. Стоимость хостинга конструктора немного дороже, чем стоимость обычного хостинга, но это потому, что там уже етсь программное обеспечение, заменяющее программирование сайта. Экономия наступает сразу, поскольку не нужно платить программисту и веб-дизайнеру.
3. Некоторая схожесть дизайна на вашем и чужом сайте. Если при создании сайта вы используете готовый шаблон, не изменяя его, то похожий сайт может быть у вашего конкурента. Поэтому я рекомендую изменять шаблон или создавать свой собственный дизайн сайта, не похожий на шаблон.
4. Существуют сложности переноса сайта на другой хостинг. Если вы создали сайт на конструкторе и решили перенести его на обычный хостинг, то исходных файлов вы не получите в большинстве случаев. На некоторых конструкторах етсь тарифы, позволяющие скопировать исходный код и перенести сайт на свой хостинг. Как правило, это самые дорогие тарифы.
Выводы:
Есть плюсы и минусы, и плюсы значительно перевешивают минусы конструктора сайтов, так что выбор очевиден. Создать сайт за пару дней практически бесплатно и приступить к продажам своего товара или услуги, или ждать больше двух месяцев, заплатив немалую сумму денег и в дальнейшем постоянно оплачивать сопровождение сайта — решать вам.
В каких случаях не используют конструкторы сайтов для создания интернет-проектов:
— Если сайт планируется продвигать по СЕО (по ключевым словам).
— Для очень больших и сложных сайтов (например, для каталога товаров общим количеством более 10 000 с подключением 1С-бухгалтерии к сайту). Нельзя создать сложный по функционалу сайт, например, сайт-платформу для обучения с кабинетом ученика или онлайн-кинотеатр.
— Практически никогда не создаются сайты на конструкторе для государственных учреждений, большие новостные порталы и т. д.
— Если сайт содержит нестандартный дизайн сайт, который невозможно реализовать на конструкторе.
— Не подходят для конструктора сайты-видеохостинги (типа Ютуб) и сайты онлайн кинотеатров.
— Не используется для создания таких типов сайтов: социальных сетей, порталов, форумов, тематических площадок.
5.Все возможности конструктора для разработки сайтов
Чтобы понимать конечный результат (что вы получите, сделав сайт на конструкторе), посмотрите перечень всех возможностей конструктора сайтов на примере конструктора сайтов Моттор.
Виды сайтов, которые можно создавать на конструкторе:
— лэндинги (одностраничники),
– многостраничные (корпоративные) сайты,
— сайты онлайн школ (курсы и обучение),
— квизы (сайты-опросники),
— интернет-магазины с каталогом и корзиной товаров,
— сайты для продвижения услуг,
— сайты для сбора онлайн-заявок,
— сайты-портфолио (фото- и видеогалереи),
— блоги (без продвижения по сео),
— сайты-визитки,
— сайты-каталоги с онлайн-доставкой,
— сайты с вебинарами и таплинки,
— сайты для застройщиков, ремонтников, грузоперевозок, автосалонов, салонов красоты и здоровья, продажи мебели, сумок, одежды, доставки еды, ремонта, разработки сайтов и прочих услуг,
— сайты авторов: художников, писателей, музыкантов и т.д.,
— страницы автоворонок.

Шаблоны модулей и секций для сайта:
Меню (обычное и мобильное).
Первый экран (в том числе слайдер).
О компании.
Преимущества.
Квизы.
Призывы к действиям (формы обратной связи).
Товарный каталог.
Услуги.
Текстовые блоки.
Фотогалерея, видео (вставляется через ссылку с Ютуба или соцсетей).
Вопросы-ответы.
Этапы работ.
Расписание.
Партнеры.
Контакты.
Отзывы
Команда.
Подвал.
Сертификаты.
Доставка.
Прайс-лист.
Выполненные работы.
Контент, статьи, блог.
Вкладки.
Прелойдер.
Геотаргетинг.
Виджет «Обратный звонок».
Переходы секций.
Плавающее окно.
Кнопка «Наверх».
Виджет социальных сетей.
Поп-Ап окно.
Cookies-уведомление.
Видео-виджет.
Спойлер (частные вопросы).
Дизайн сайта:
— использование готовых шаблонов сайтов (более 300 шаблонов по разным темам) и готовых модулей (меню, баннеры на главных, «контакты», «о компании» и т.д.),
— возможность создать сайт не по шаблону, а с нуля по своему дизайну,

— есть возможность перенести сайт из Фигмы (импорт макетов из программы Figma). Figma — графический редактор для создания прототипов сайтов и приложений,
— всегда есть возможность отредактировать шаблон, как всего сайта, так и отдельных модулей. За счёт своих картинок и разнообразных шрифтов можно создать уникальный, дизайн сайта, не похожий на шаблон,
— в конструкторах есть запас готовых клипартов, видео и иконок,
— можно использовать встроенные шрифты. Возможность добавить свой собственный шрифт.
Показатели сайта:
— Можно отслеживать эффективность сайта с помощью встроенной аналитики.
— Можно добавить сторонние счётчики посещаемости, например, Яндекс. Метрику.
— A/B-тесты. В процессе настройки рекламы вы можете вносить изменения в сайт (текст или фотографии) и настроить тест. Система сама направит посетителей на разные варианты и подсчитает, какой вариант получает больше заявок.
— Уведомления с сайта. Конструктор позволяет получать оповещения о заявках на сайте по SMS, email или в Telegram. Так же вы видите все заявки на сайте конструктора в разделе «СРМ-Заявки».

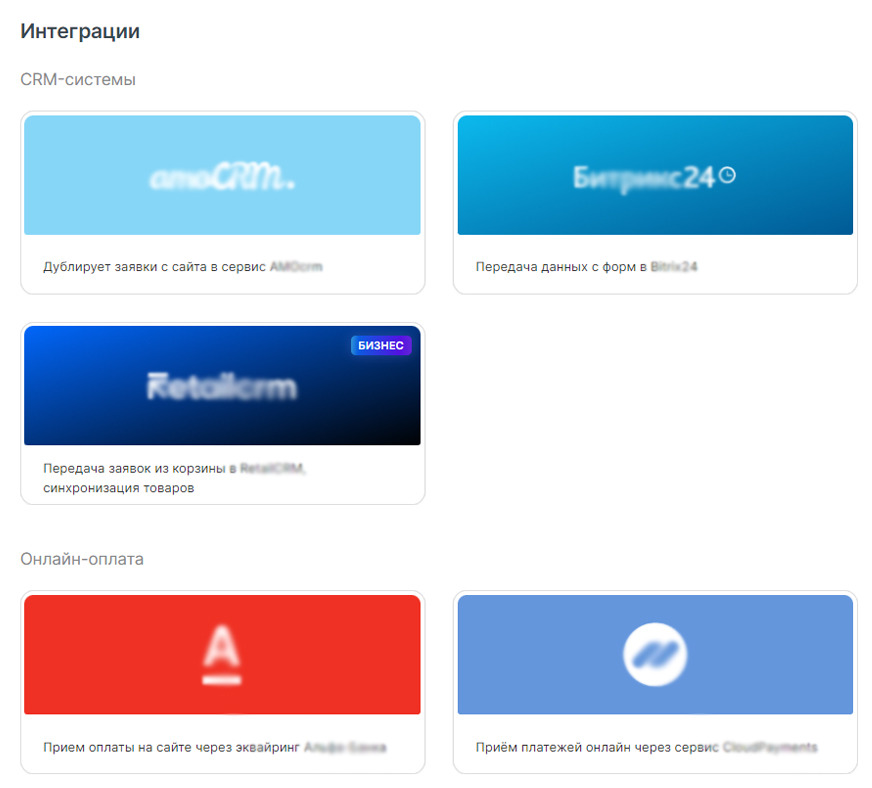
Базовые интеграции:
CRM-системы:
— AmoCrm. Дублирует заявки с сайта в сервис AMOcrm.
— Bitrix24. Передача данных с форм в Bitrix24.
— RetailCRM. Передача заявок из корзины в RetailCRM, синхронизация товаров.
Онлайн-оплата:
— Альфа-Банк. Приём оплаты на сайте через эквайринг Альфа-Банка.
— CloudPayments. Приём платежей онлайн через сервис CloudPayments.
— PayPal. Приём платежей со счета PayPal и с банковских карт.
— ROBOKASSA. Приём платежей онлайн через сервис Robokassa.
— ROBOKASSA.KZ. Приём платежей онлайн через сервис Robokassa.kz.
— Сбербанк. Приём оплаты на сайте через эквайринг Сбербанка.
— Тинькофф Банк. Приём любых платежей через Тинькофф Банк.
Доставка товаров:
Boxberry — служба доставки для интернет-магазинов и частных лиц.
Транспортная компания CDEK.
Транспортная компания «Почта России».
E-mail рассылки:
Сервис email-рассылки GetResponse.
Сервис email-рассылки MailChimp.
Сервис рассылок JustClick.
Сервис email-рассылки SendPulse.
Сервис email-рассылки UniSender.
Совместимость с соцсетями и продвижение:
VkontaktePixel. Отслеживание во VKontakte переходов с рекламы на ваш сайт.
Яндекс. Директ.
Связь с клиентами:
Виджет облачной АТС Билайн.
Виджет обратного звонка CallbackHunter.
Виджет обратного звонка Envybox.
Виджет онлайн-консультаций Chatra.
Виджет онлайн-консультаций Jivosite.
Виджет онлайн-консультаций Perezvoni.
Разное:
Система сквозной бизнес-аналитики Roistat.
Инструмент для настройки контекста с помощью гиперсегментации Yagla.
Картографический сервис Яндекс. Карты.
Для интернет-магазина:
Кабинет покупателя.
Каталог товаров (несколько вариантов).
Корзина товаров.
Подключение онлайн оплат (интеграция сервиса).
Промокоды.
Онлайн заказ доставки (интеграция сервиса).
Акции и скидки.
Фильтр товаров в каталоге.
Редактирование карточки товаров.
Варианты товаров в карточке товара.
Приём заявок с сайта.
CRM-системы (интеграция сервиса). Встроенная CRM считает прибыль по каждому клиенту.
Интеграция с транспортными компаниями.
Прочие возможности:
Мобильная версия сайта.
СЕО-настройки.
Оптимизации.
Продвижение в соцсетях.
Push-рассылка.
Неограниченные черновики сайтов и место на диске.
Учёт посетители и заявок.
Неограниченный хостинг и трафик (не на всех тарифах).
Защита от DDoS-атак.
Квизы (quiz).
Свободная секция (Zero Block), создание сайта по собственному дизайну.
CRM-системы.
Виджеты.
Более 300 шаблонов сайтов и секций.
Круглосуточная техподдержка.
Интеграции для Интернет-магазина.
Отключение футера Mottor.
А/Б-тесты.
Доступы — 70 дополнительных аккаунтов. Выдача доступов к нужным разделам сайта с настройкой прав.
Автоворонки.
API.
Домены
Для начала можно использовать бесплатный рабочий домен вида vashsait.lpmotortest.com, позже, когда сайт готов (хотя можно и сразу), зарегистрируйте красивый домен прямо в настройках конструктора.
Бонусы: в подарок домен в зоне. RU или. РФ при подключении любого тариф на 1 год.
Конструктор чат-ботов WhatsApp, Telegram, Viber, Vk
Бот помогает установить контакт с посетителями, которые не готовы купить товар прямо сейчас. Потенциальные клиенты переходят с сайта в бот, знакомятся с бизнесом и постепенно «прогреваются», делают заказ тогда, когда готовы.
PWA-приложение
Можно создать из сайта PWA-приложение в один клик, и клиенты смогут установить его себе на устройство.
Техподдержка 7 дней в неделю
Вам помогут живые люди, а не роботы и чат-боты. Есть пошаговые уроки. Чтобы проще было разобраться с конструктором, Моттор записали последовательные видео-инструкции. Ролики длятся от 3 до 15 минут и последовательно рассказывают как создать магазин: от выбора шаблона до подключения оплаты.
Вопрос можно задать по телефону, в чате на сайте, по email или в мессенджере. Вы получите помощь специалиста в любое время. Ваш вопрос сразу же возьмёт в работу «живой» человек — не нужно будет «сражаться» с чат-ботами или долго висеть на телефонной линии.
Обучение
Бесплатное обучение созданию сайта на конструкторе и запуску рекламы. Проводятся еженедельные вебинары по созданию сайтов и их улучшению. Прямые эфиры ведут как сами члены команды Mottor, так и приглашённые профессионалы — маркетологи, дизайнеры, директора маркетинговых агентств.
Youtube-канал имеет записи вебинаров и инструкций как правильно создавать сайты и запускать рекламу. Каждую неделю Mottor выпускает новые статьи, которые простым языком расскажут как создать сайт или интернет-магазин с высокой конверсией.
Выводы
Так много возможностей предлагает конструктор сайтов! Заявите все эти функции в техническом задании для разработки сайта у программиста — и вам насчитают баснословную сумму. Так что для небольшого бизнеса возможность сделать свой сайт на конструкторе — самый выгодный и быстрый.
А для того, кто хочет зарабатывать на таких сайтах — простота обучения и интуитивно понятный интерфейс конструкторов дают возможность научиться делать сайты за короткий срок и уже с первой недели зарабатывать на создании сайтов для своих клиентов. Поиск клиента покажется вам сложнее, чем разработка сайта на конструкторе.
Ссылка на бесплатное видео к этой главе https://youtu.be/X2qIaSqlivk
Глава 2. Регистрация домена
В этой главе:
1.Что такое доменное имя.
2.Где регистрировать домен.
3.Как привязать домен к сайту на конструкторе сайтов.
4.SSl-сертификат.
Ссылка на бесплатное видео к этой главе https://youtu.be/7ONBqe4a0WY
1.Что такое доменное имя
Доменное имя сайта (домен) — это имя сайта в сети Интернет, символьное имя, служащее для идентификации конкретного сайта, это адрес сайта. Например, yandex.ru или imagika.ru. Именем сайта в данном случае будет «yandex» и «imagika», а. ru — это ДВУ (домен верхнего уровня), доменная зона, указывающая на принадлежность к стране, в данном случае к РФ. Доменные зоны бывают национальными, географическими, международными и тематическими.
Доменная зона — это расширение домена, домен верхнего уровня, это та часть интернет-адреса, которая расположена после последней точки в доменном имени. Оно помогает пользователю понять сферу охвата веб-сайта, на который ведёт ссылка. Например, доменная зона. EDU говорит о принадлежности ресурса к системе образования (education), а сайты, расположенные на домене верхнего уровня. GOV относятся к правительственным учреждениям (goverment).
Бывают еще домены второго уровня. Домены второго и последующих уровней чаще всего указывают на разделы сайта или внутренние проекты компании — например, market.yandex.ru.
Наиболее популярной в мире является доменная зона «com», в ней зарегистрировано около половины всех сайтов в сети Интернет. Для продвижения сайта за рубежом отлично подходят следующие зоны:
.com,
.org,
.net,
.info,
.xyz,
.online,
.site.
Домен. com был создан в 1985 году в США и до сих пор является наиболее предпочтительным доменом для американских компаний и бизнесов. Домен. com широко используется во всем мире, он не имеет ограничений на использование и доступен для регистрации компаний и частных лиц по всему миру. Его название происходит от слова «коммерческий», указывая на его первоначальное предназначение — домены, зарегистрированные коммерческими организациями. Однако в какой-то момент это различие было потеряно, когда домены. com,.org и. net были открыты для неограниченной регистрации.
Домен. org (от англ. organization — организация) — общий домен верхнего уровня. Один из первых доменов верхнего уровня, первоначально предназначенный для некоммерческих организаций, не соответствующих критериям других доменов. Сейчас используется без ограничений и получил широкое распространение в современном Интернете.
Домен. net является доменом общего назначения. Имя происходит от слова «сеть», указывая на своё первоначальное назначение — регистрацию организаций, занятых сетевыми технологиями, таких как интернет-провайдеры и другие компании, обслуживающие сеть Интернет. Однако никогда не существовало жёстких ограничений, и в настоящее время домен является пространством имён общего назначения. Он по-прежнему популярен среди сетевых операторов и рассматривается в качестве альтернативы домену. com.
Домен. net может использоваться для различных типов сайтов, например:
— компаний, связанных с сетевыми технологиями;
— сайтов, рассчитанных на аудиторию по всему миру;
— социальных сетей, порталов, форумов, тематических площадок;
— СМИ, медиа-сайтов;
— информационных и статейных сайтов;
— сервисов, рейтингов, каталогов;
— развлекательных, casual сайтов;
— коммерческих предприятий, групп и компаний.
Домен. info предназначен в основном для регистрации информационных ресурсов, но никаких ограничений нет. Возможное количество символов в домене. info — от 3 до 63. Домен верхнего уровня. info стал ответом на широко разрекламированное объявление ICANN в конце 2000 года о поэтапном выпуске семи новых доменов верхнего уровня. Это событие стало первым добавлением крупных gTLD с момента создания DNS в 1980-х годах.
Домен. xyz был предложен в рамках программы новых доменов верхнего уровня общего назначения ICANN и стал доступен широкой публике 2 июня 2014 года. Регистраторами домена являются XYZ.COM и CentralNic. В ноябре 2015 года. xyz достиг 1,5 миллионов регистраций доменных имён, что могло быть вызвано решением Google использовать адрес abc. xyz для корпоративного сайта Alphabet Inc., ставшей первой крупной корпорацией, использующей этот домен. Однако такие регистраторы доменов, как VeriSign, заявили, что регистратор Network Solutions раздал сотни тысяч этих доменов, по умолчанию привязывая их к аккаунтам клиентов. К январю 2016 года. xyz поднялся на шестое место по количеству регистраций среди всех доменных имён Интернета. К июню 2016 года он стал четвёртым после. com,.net и. org. Этот домен использует сайт hooli. xyz из телесериала «Кремниевая долина».
Домен. online — домен верхнего уровня, предназначенный для онлайн-чатов и мессенджеров. Впервые домен был зарегистрирован для сайта speak. online в 2009 году. Через 8 месяцев чат был заблокирован полицией США из-за частого упоминания о продаже наркотиков. В 2012 году ICANN объявила, что будет расширять диапазон доменных расширений для дальнейшей организации Интернета, поскольку новые ДВУ запрашиваются несколькими сторонами. Шесть компаний, включая Radix, Tucows, Namecheap, I-Registry Ltd., Whatbox и Donuts (Bitter Frostbite, LLC), подали заявки на этот ДВУ (домен верхнего уровня). Домен. online был запущен в августе 2015 года. В настоящее время он принадлежит и управляется компанией Radix, основанной Бхавином Туракхией. Первоначально это было совместное предприятие Radix, Tucows и Namecheap после того, как они выиграли права на. online на частном аукционе в 2014 году Radix выкупил полные права у Namecheap и Tucows, чтобы стать единственным владельцем ДВУ в 2015 году.
Домен. site — это ДВУ общего назначения. В феврале 2019 года домен. site достиг отметки в один миллион регистраций. По подсчётам Radix выявлено, что примерно 70% этих зарегистрированных доменов принадлежат малому и среднему бизнесу в таких областях, как электронная коммерция и информационные технологии.

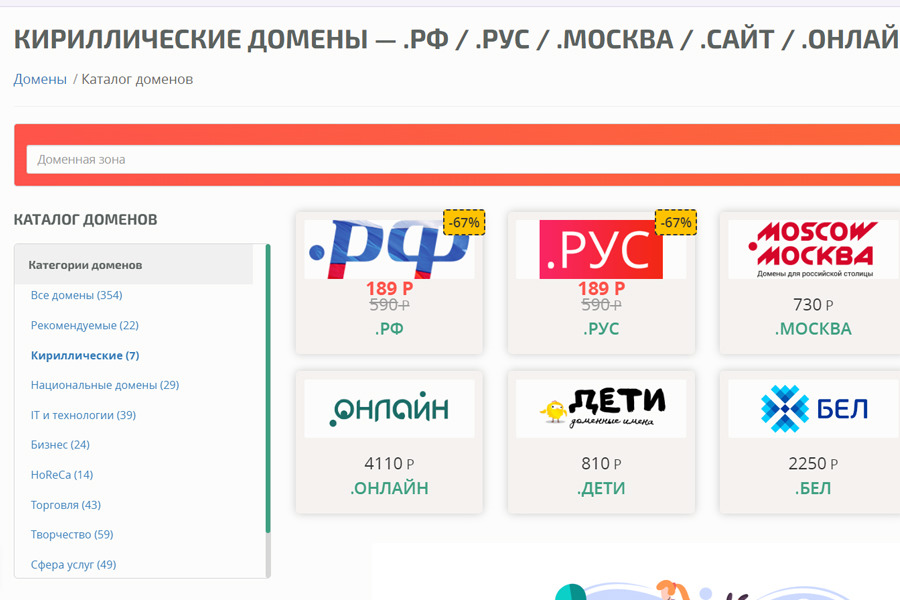
Русские и русскоязычные домены
Российские домены — это национальные домены верхнего уровня — .ru,.рф,.su, и географические домены, отражающие привязку к стране, городу, республике или области (.msk.ru, spb.ru, .krasnodar.su,.москва и др.).
Такие домены позволят подчеркнуть территориальную принадлежность бизнеса — пользователи сразу поймут по адресу сайта, что он ориентирован на российскую аудиторию или даже на конкретный регион. Есть ещё именно кириллические домены, которые пишутся русскими буквами, это:
.рф
.рус
.москва
.сайт
.онлайн
.дети
.бел
Однако они предназначены в основном для русскоязычной аудитории, так как открыть их на компьютере с английской клавиатурой будет несколько проблематично.
Домены делятся на разные категории. Поэтому, когда выбирается имя для сайта, учитывается его тема и направление. Вот примеры тематики доменов:
Кириллические домены.
Национальные домены.
IT и технологии.
Бизнес.
HoReCa.
Торговля.
Творчество.
Сфера услуг.
География, туризм.
Домены общего пользования.
Красота, здоровье.
Медиа.
Мода, стиль.
Наука, образование и карьера.
Общество, религия.
Праздники, события.
Промышленность.
Сельское хозяйство и экология.
Спорт.
Строительство и недвижимость.
Транспорт и перевозки.
Универсальные.
Финансы, экономика.
Например, если вы художник, можете использовать для своего сайта домен. gallery,.graphics или. art. Если вы застройщик, то вам подойдут такие специальные ДВУ, как. estate,.construction,.builders,.house,.villas,.engineering,.forsale,.apartments и т. д.
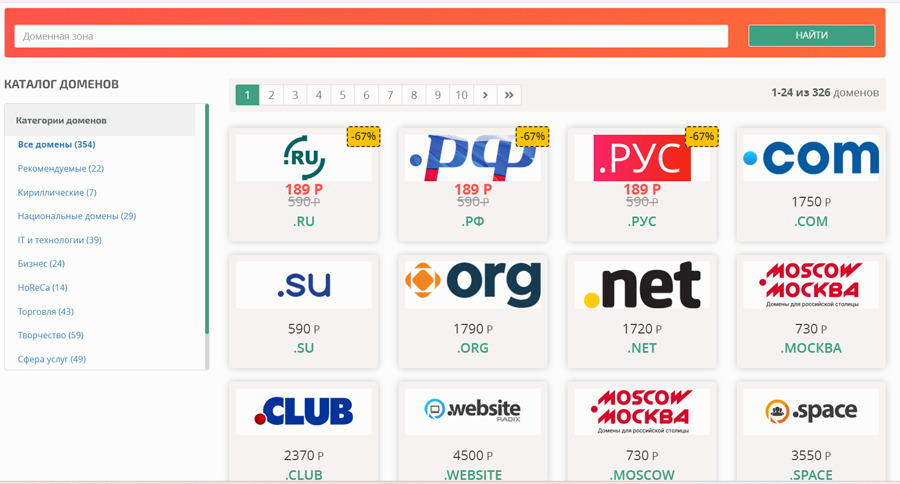
Выбор доменной зоны или ДВУ обычно осуществляется по стоимости доменов и по подходящему направлению. Если домены в зоне ru могут стоить от 200 руб. в год, то специфические зоны, например,.kitchen,.land,.builders могут стоить от 3000 руб. и до 6000 руб. А домен в зоне. property вообще стоит 16 990 руб.
2.Как и где регистрировать домен
Как зарегистрировать свой домен
Зарегистрировать можно только домен, у которого нет владельца, — то есть незанятый домен. Принадлежность домена проверяется в WHOIS-сервисах. Правила регистрации отличаются в зависимости от первого уровня, но в распространённых зонах (например, «.com» или «.ru») свой домен может завести кто угодно. Для этого нужно каждый год платить небольшую сумму одной из компаний-регистраторов. Стоимость домена зависит от его востребованности и от жадности регистратора.
Чтобы зарегистрировать домен, нужны паспортные данные владельца. Существует возможность регистрировать домены на компанию, но я советую оформлять доменное имя на конкретное физическое лицо, например на владельца фирмы. Дело в том, что компании периодически закрываются, реорганизуются или меняют свои названия и тогда домен остается «подвисшим», никому не принадлежащим.
Где регистрировать домен
Как правило, покупка и регистрация домена для сайта осуществляется на сайтах хостинговых компаний, например, nic.ru, webnames.ru или timeweb.com. Можно так же купить домен сразу на конструкторе сайтов. Для этого зайдите в управление сайтом — Настройка и там выберите раздел «Домен и SSL» — Купить домен. Введите имя домена, чтобы проверить, занят он или нет. См. рис.11.

3.Как привязать домен к конструктору
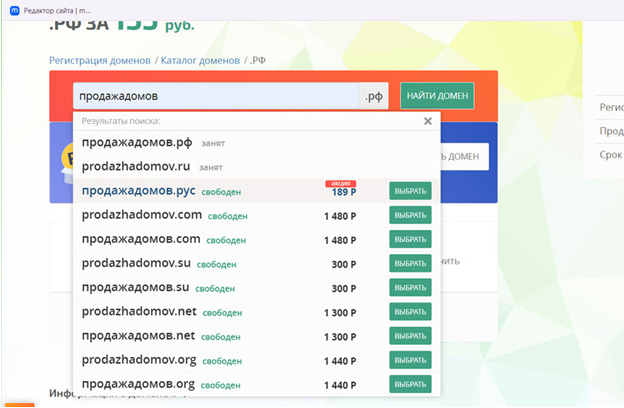
Для того чтобы зарегистрировать домен не на конструкторе, зайдите на сайт хостинговой компании (например, webnames.ru). Если вы первый раз зашли на сайт, то пройдите регистрацию, или авторизуйтесь, если вы уже проходили регистрацию на сайте (введите свой логин и пароль пользователя). После авторизации перейдите в раздел «Домены» и в строке поиска введите желаемое имя домена, чтобы проверить, занято оно или нет. См. рис.12.

Большинство общеизвестных слов русского и английского языка уже занято в качестве доменного имени. Вы не имеете право занимать имя, принадлежащее другому лицу или корпорации, это будет нарушением авторского права, в случае если доменное имя является элементом зарегистрированного бренда компании. Если выбранный вами домен уже занят другим лицом, можете подобрать другой домен или другую доменную зону.

Проверить владельца домена можно в общедоступном сервисе whois.ru, там надо ввести имя домена и нажать на кнопку «Показать», там вы увидите владельца домена, время регистрации и когда заканчивается домен. Поэтому никогда не регистрируйте домен клиента на своё имя.
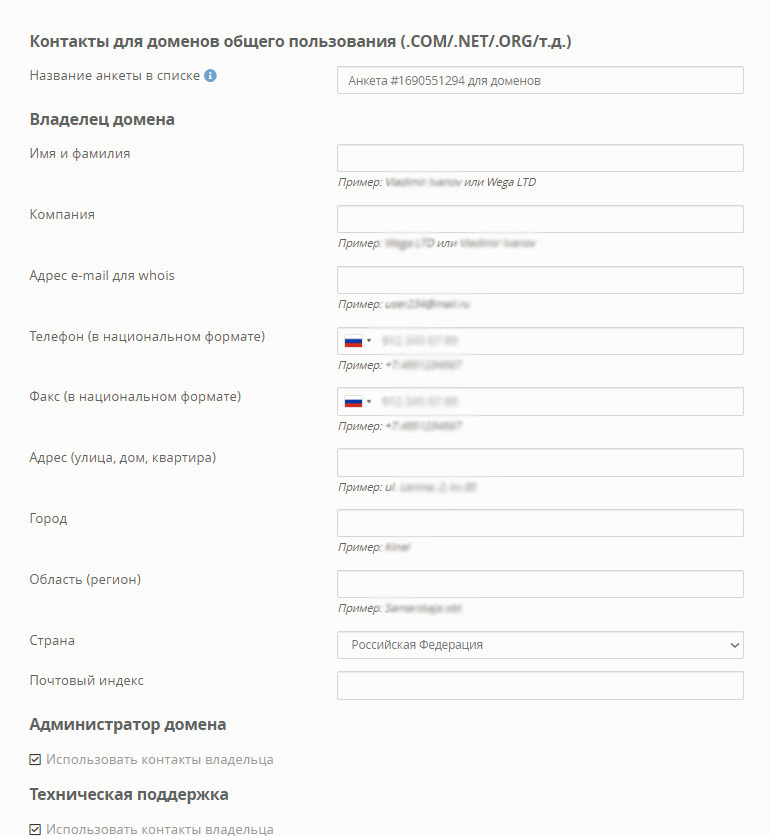
Для регистрации приготовьте паспортные данные (цветной скан первой страницы и прописки), так как потребуется создать анкету для владельца домена. См. рис.14.

После заполнения анкеты владельца домена выберите домен среди свободных в нужной зоне, положите его в «корзину» на сайте хостинга, привяжите анкету и оплатите (картой или другим удобным способом) на один год вперед. Домен будет доступен через несколько часов.
После оплаты выбранного домена и окончания его регистрации вам надо будет скопировать ДНС конструктора и на своём аккаунте, где вы регистрировали домен, внести эти данные.
DNS (англ. Domain Name System «система доменных имён») — компьютерная распределённая система для получения информации о доменах. Чаще всего используется для получения IP-адреса по имени хоста (компьютера или устройства), получения информации о маршрутизации почты и/или обслуживающих узлах для протоколов в домене (SRV-запись).
ДНС конструктора можно запросить в техподдержке или найти на сайте конструктора (обычно в разделе «помощь») или воспользоваться поиском Яндекса, где в поисковой строке написать «ДНС + имя конструктора». Например, ДНС конструктора сайтов Моттора:
ns1.lpmotor.ru
ns2.lpmotor.ru
ns3.lpmotor.ru
ns4.lpmotor.ru
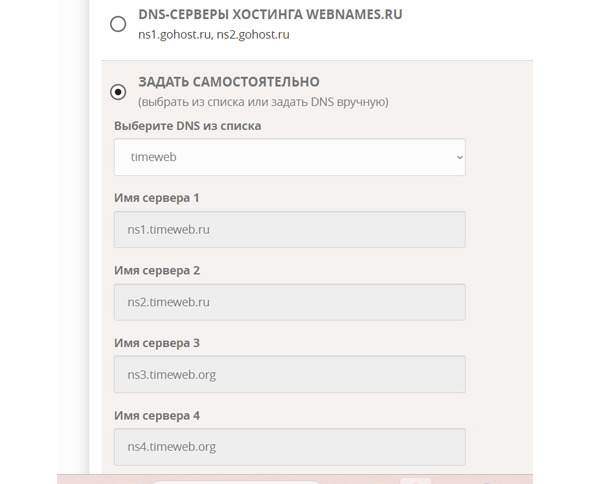
На сайте регистрации домена нужно внести эти ДНС для вашего домена, чтобы привязать домен к хостингу конструктора. Для этого кликните на имени домена и зайдите в управление доменом, найдите раздел «Управление ДНС-сервером», нажмите кнопку «Изменить». Впишите в каждое поле свои ДНС. См. рис.15.
Например, чтобы привязать домен к конструктору Моттору, вместо старого имени сервера 1 (на рис.15. это ns1.timeweb.ru), пропишите ns1.lpmotor.ru, вместо сервера 2 — ns2.lpmotor.ru и т. д. Внизу нажмите кнопку «Изменить». Через 15—30 минут домен будет ссылаться на хостинг вашего конструктора.

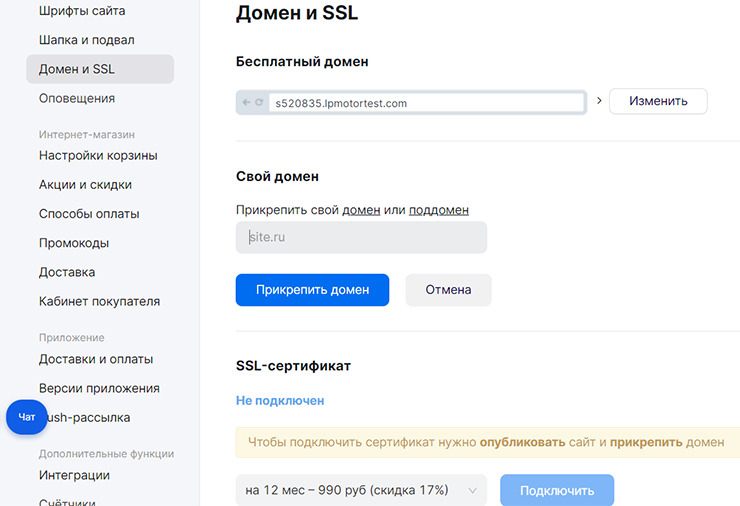
Теперь зайдите на сайт конструктора — раздел Сайты, кликните на нужном сайте и нажмите «Настройки сайта» (в верхнем правом углу), далее выберите раздел «Домен и SSL» — «Прикрепить свой домен». Введите имя вашего зарегистрированного домена и нажмите кнопку «Прикрепить домен». См. рис.16.
Если у вас правильно прописаны и делегировались ДНС конструктора для домена, всё пройдёт идеально и домен будет прикреплен. Если ДНС прописаны неправильно или ещё не произошло делегирование, вы увидите надпись: «домен невозможно прикрепить». В этом случае вернитесь на сайт хостинговой компании, откройте настройки своего домена и проверьте правильность ДНС и время делегирования. Должно быть написано: «домен успешно делегирован».

4.SSl-сертификат
Так же в этом разделе настроек сайта на конструкторе необходимо заказать сертификат безопасности для вашего сайта, чтобы пользователи могли заходить на сайт безопасно, не опасаясь утечки своих персональных данных. Сейчас большинство браузеров не открывают сайты, не имеющие сертификата безопасности. Посмотрите рисунок 16, нижняя часть: там нужно нажать на кнопочку «Подключить» в разделе SSl-сертификат и оплатить сертификат для сайта на один год (стоимость в Мотторе 990 руб.)
SSL-сертификат — это цифровой сертификат, удостоверяющий подлинность веб-сайта и позволяющий использовать зашифрованное соединение. Аббревиатура SSL означает Secure Sockets Layer — протокол безопасности, создающий зашифрованное соединение между веб-сервером и веб-браузером. Компаниям и организациям необходимо добавлять SSL-сертификаты на веб-сайты для защиты онлайн-транзакций и обеспечения конфиденциальности и безопасности клиентских данных.
На этом работа с доменом будет завершена, вам будет необходимо через год продлевать домен (на сайте регистратора) и сертификат безопасности (на сайте конструктора). Вам заранее придёт напоминание на указанный при регистрации email.
Ссылка на бесплатное видео к этой главе https://youtu.be/7ONBqe4a0WY
Глава 3. Планирование и прототип сайта
В этой главе:
1.Планирование сайта.
2.Прототип.
3.Структура сайта.
4.Основные модули (секции) прототипа.
5.Как сделать прототип.
1.Планирование сайта
Каждый сайт должен создаваться по определённому плану и опираться на нарисованную схему, которую называют прототип. План и прототип сайта помогает определить, какие модули (секции) будут на сайте, какой будет использоваться функционал, какой конверсионный путь пройдет посетитель сайта.
И самый главный вопрос, на который отвечает прототип сайта это: какие задачи ставятся перед сайтом, и как они будут исполняться. Не каждый сайт имеет задачу продавать товар или предлагать услуги. Например, тематический форум, новостной портал или онлайн-кинотеатр не продают товары напрямую, их основная задача совсем другая: привлекать посетителей на сайт за счёт общения, просмотра новостей или фильмов. Многие городские порталы вообще не являются коммерческими интернет-проектами, а имеют основную цель: информирование населения и предоставление бесплатных услуг (например, сайт Госуслуги).
Поэтому, прежде чем создавать сайт, нужно чётко определить задачи, которые ставит перед собой сайт. После этого продумать, как эти задачи будут решаться на сайте. Для реализации каждой задачи следует спланировать соответствующий функционал. Например, сайт продает новогодние подарки, его задача сделать так, чтобы человек заказал подарки именно на сайте без звонка в фирму. Для этого потребуется следующий функционал: каталог товаров, карточка товара, корзина товаров, онлайн заявка с сайта, поиск и фильтры в каталоге товаров.
План сайта включает в себя наброски дизайна, прототип и описание функциональной части сайта. В дальнейшем эти материалы могут стать основой для технического задания разработчику сайта (как программисту и дизайнеру, так и специалисту, создающему сайт на конструкторе). Планирование сайта обычно делает руководитель фирмы вместе с сотрудниками и разработчиками будущего сайта.
2.Прототип

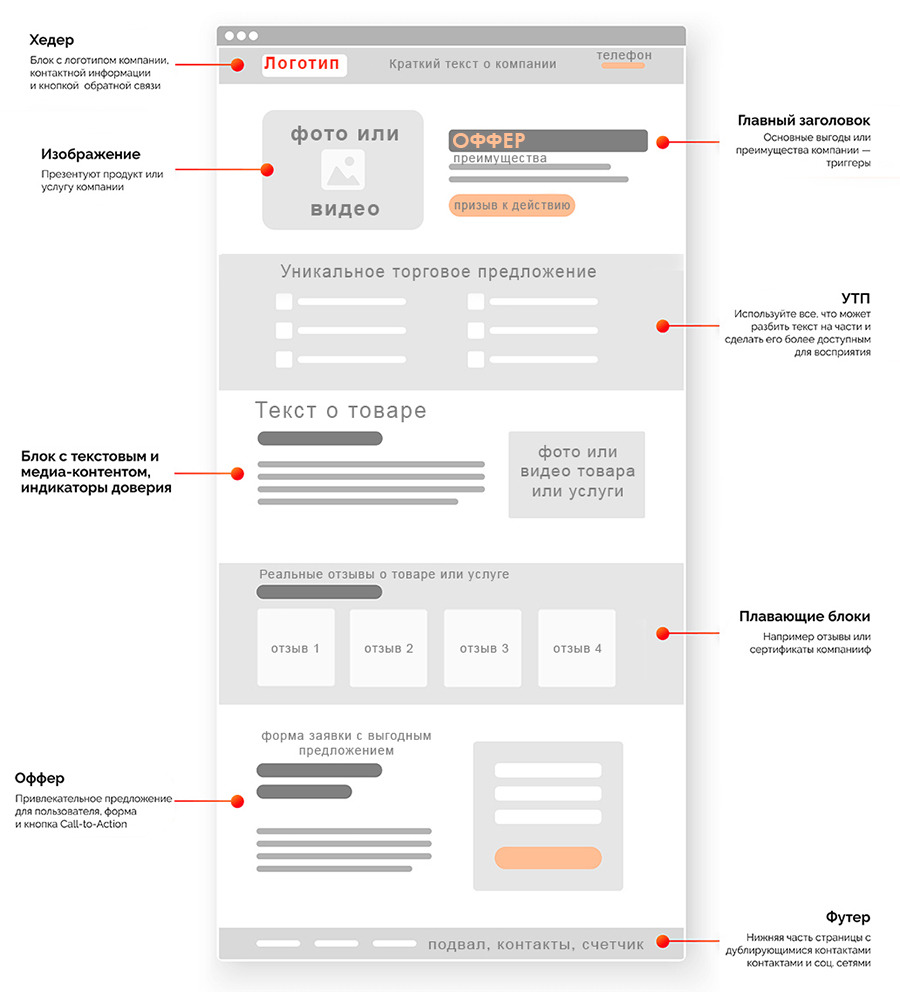
Прототип сайта — это подробный, детальный схематический план будущего сайта (начинается с первой страницы). Он показывает примерный результат дизайна сайта, отражает логику действий на будущем Интернет-ресурсе, его ключевые элементы, основные секции и блоки (модули). Это план-схема для дизайна сайта.
Прототип решает следующие задачи:
— Показывает, какие будут секции и элементы на сайте и в каком порядке они расположены.
— Отображает функционал сайта.
— Показывает для дизайнера и разработчика сайта расположение отдельных элементов, например, где планируется расположить логотип, форму обратной связи, ссылки на соцсети и т. д.
— Даёт понять владельцу сайта, какие текстовые и медиа-материалы он должен подготовить к моменту создания сайта.
— Организует дизайнера и разработчика выполнить чёткую задачу, не придумывать свои варианты, а использовать в вёрстке и дизайне те модули, которые указаны в прототипе.
— Ускоряет работу специалистов.
— Сохраняет время и усилия разработчика, не позволяя заказчику навязывать дополнительную работу.
— Может помочь в создании следующих сайтов, создавая логически продуманную структуру сайта.

3.Структура сайта
Структура сайта — это иерархическая структура его страниц и взаимосвязь между ними (ссылки). Если они правильно расположены, то поисковым роботам будет удобно находить нужную информацию, а посетителям сайта — перемещаться между разными разделами. Точнее сказать, структура — это четкое распределение контента (фото, видео, текстов и чертежей) по разным секциям и модулям сайта. Именно правильная структура позволяет легко ориентироваться на сайте, находить необходимую информацию, без проблем совершать активные действия, а так же создать идеальную навигацию по сайту.
Виды структур
Бывает внешняя и внутренняя структура сайта. Под внутренней структурой понимается перечень всех страниц сайта, и указываются ссылки, которые ведут с одной страницы на другую. Под внешней структурой понимается структура первой страницы, внешний вид, расположение блоков, взаимосвязь секций и модулей, якорные ссылки (ссылки внутри одной страницы).
При составлении грамотной структуры сайта решаются следующие задачи:
— web-ресурсы выше ранжируются в поисковой выдаче;
— поисковые роботы не пропускают страницы при индексации;
— посетители дольше задерживаются на сайте, что способствует его продвижению;
— повышается конверсия лидов;
— улучшаются поведенческие факторы;
— увеличивается число постоянных посетителей;
— повышается лояльность пользователей и растет количество покупок и заказов на сайте.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
