
- Все
- Экономика и бизнес
- Промышленность
- СМИ и индустрия развлечений
- Издательская деятельность и журналистика
Бесплатный фрагмент - Классификация критериев профессий цифрового дизайна
Электронная книга - Бесплатно
«Классификация критериев профессий цифрового дизайна»
Малашук Евгений Викторович
Эксперт веб дизайн проектов, цифровых/мультимедийных и информационных ресурсов. Эксперт управления веб/мультимедиа.
В методическом пособии рассматриваются различия актуальных профессий цифрового дизайна. Квалификационные требования к ним, на основе анализа рынка вакансий. Отличия и особенности 4 ключевых специальностей. В помощь составителям вакансий для четкого определения необходимой специальности и квалификационных требований для соискателя. Помощь в выборе профессии цифрового дизайна исходя из квалификационных требований.
Ключевые слова: веб-дизайн, графический дизайн, продуктовый дизайн, ux дизайн, квалификация дизайнера.
Web, UX, графический или продуктовый дизайнер — отличия и требования к специалисту
«Стоит отметить, что где-нибудь там, в Парижской палате мер и весов, нет эталонной меры, что такое web и ux/ui дизайнер».
За последние пару лет наблюдается все больший спрос на вакансии UX-дизайнера и веб-дизайнера. Рекламы пестрят заголовками быстрого и легкого входа в профессию. Многие из тех, кто входит в профессию задаются вопросом, чем отличается веб-дизайнер от UX/UI-дизайнера, и как эти отличия могут привлечь внимание работодателей при составлении резюме.
Чтобы понять разницу между веб-дизайнером и UX/UI-дизайнером, важно взглянуть на историю их развития, особенно на этап появления концепции 2.0 (Международный стандарт доступности веб-контента WCAG 2.0 (2008 год)). В это время интернет перешел к контенту, который больше генерируется, модерируется и управляется самими пользователями. С появлением социальных сетей, таких как Facebook и Instagram (запрещенные на территории РФ) , произошел яркий всплеск. Раньше мы были пассивными наблюдателями.
Если вам за 30, то вы, вероятно, помните такие сайты, где вы просто заходили читать информацию и были пассивными потребителями контента, предоставляемого сайтом.
Сейчас пользователи сами наполняют сайты контентом, и это привело к развитию и появлению новых веб-сервисов, социальных сетей и мобильных приложений.
Требования к классическому веб-дизайнеру значительно выросли с появлением концепции 2.0, и появилась специализация UX/UI-дизайнера, разработчика пользовательского интерфейса и дизайнера пользовательского опыта. В чем же разница между UX и UI?
UX и UI дизайнер — дизайнер, который занимается разработкой, проектированием и отрисовкой сложных веб-сервисов и социальных сетей. Рынок готов был платить значительно больше за таких специалистов по сравнению с классическими веб-дизайнерами в концепции 1.0.
Несколько лет назад рынок перестраивался на UX/UI, и многие классические дизайнеры, которые остались на прежнем уровне, добавляли приставку «UX» в свои резюме, удваивая требования к заработной плате. Таким образом, они находили более высокооплачиваемые вакансии, поскольку работодатели придавали приоритет компетенциям UX/UI дизайнеров. Большинство специалистов не отвечало этим требованиям и просто указывало навыки разработки интерфейса и дизайна.
Рынок только-только формировался, и многие дизайнеры и UX/UI специалисты устраивались в компании, где требования к ним были немного иными. Это в основном были агентства и компании, работающие на локальных корпоративных клиентов, а также IT-компании.
Однако классические сайты, которые раньше существовали, не исчезли. Они все так же присутствуют. Позже начался бум в сфере мобильных приложений с 2016 года, особенно в 2018 году. Рынок мобильных приложений значительно вырос, и спрос на дизайнеров мобильных приложений увеличился. В период пандемии многие оффлайн-бизнесы перешли в онлайн, чтобы иметь возможность вести свой бизнес в изменившихся условиях.
Так давайте разберемся в разнице между графическим дизайном, веб-дизайном, UX/UI-дизайном и продуктовым дизайном. У каждого эксперта сложилось собственное понимание этих различий. Поэтому уйдем от субъективности и проведем небольшое исследование. Оно призвано помочь понять, в чем основные отличия между этими профессиями. Однозначного эталонного определения дизайнера или дизайнеров — нет, это профессии, которые появились благодаря изменению рынка и появлению новых технологий.
Рынок постоянно развивается, профессии меняются, и важно понимать, что профессия называется так, как ее называет работодатель. Если в вакансии указано «дизайнер», и вы прочитаете требования к этому дизайнеру, то в следующей вакансии у другого работодателя с таким же названием может быть указано нечто совершенно другое или с незначительными отличиями. Важно понимать, что на рынке нет единого эталонного мнения о том, какой специалист должен делать какую работу. Когда кто-то говорит, что графический дизайнер должен делать только определенные задачи, а не другие, это не соответствует действительности.
Если мы посмотрим на 10 или 100 вакансий, то увидим, что в разных компаниях требования к навыкам графического дизайнера могут отличаться, поскольку каждая компания составляет требования к вакансии по своему усмотрению. Поэтому важно понимать, что четкой границы между разными профессиями нет, например, между веб-дизайнером и продуктовым дизайнером. Однако существуют некие общие закономерности и требования к каждой профессии, на которые нужно обращать внимание. Зная их, вы получите более объективное представление о том, что происходит на рынке.
О методике исследования
Для исследования были использованы данные вакансий с сайта hh.ru. Были выбраны четыре основные профессии, которые и будем рассматривать. Исключены профессии, которые были сформулированы неоднозначно и не было ясно, кого именно работодатели ищут, так как часто путают профессии.
Например, «веб-дизайнер» и «дизайнер веб-сайтов» могут подразумевать одну и ту же профессию. Они были исключены чтобы не было путаницы. Также исключены вакансии в области дизайна и разработки сайтов с использованием кода HTML, WordPerss.
Затем, была изучена каждая вакансия, чтобы понять, какие навыки и знания требуются, какие программы, инструментарии упоминаются и так далее.
В результате была сформирована структура, где со сведенными вакансиями для каждой профессии отобраны теги или требования, указанные в этих вакансиях. Всего было отобрано 53 тега. Далее была проведена небольшая фильтрация и сокращен этот список, чтобы избежать путаницы.
Для лучшего понимания были усреднены результаты и проведена классификации профессий по 3 основным сферам.
1. Дизайн
Все что касается творческих подходов, иллюстрации, графики и 3D. Составление цветовой схемы и подбор шрифтовых пар.
2.Проектирование
То, что непосредственно связано с разработкой интерфейсов. Меню, карточки, блоки и типографика (размеры, отступы). Адаптивный дизайн.
3.Исследование
Анализ конкурентов, первичный анализ и подбор референсов. Прототипирование. Архитектура сайта. Тестирование (а/б тестирование), интервью, работа с аудиториями, работа с метриками.
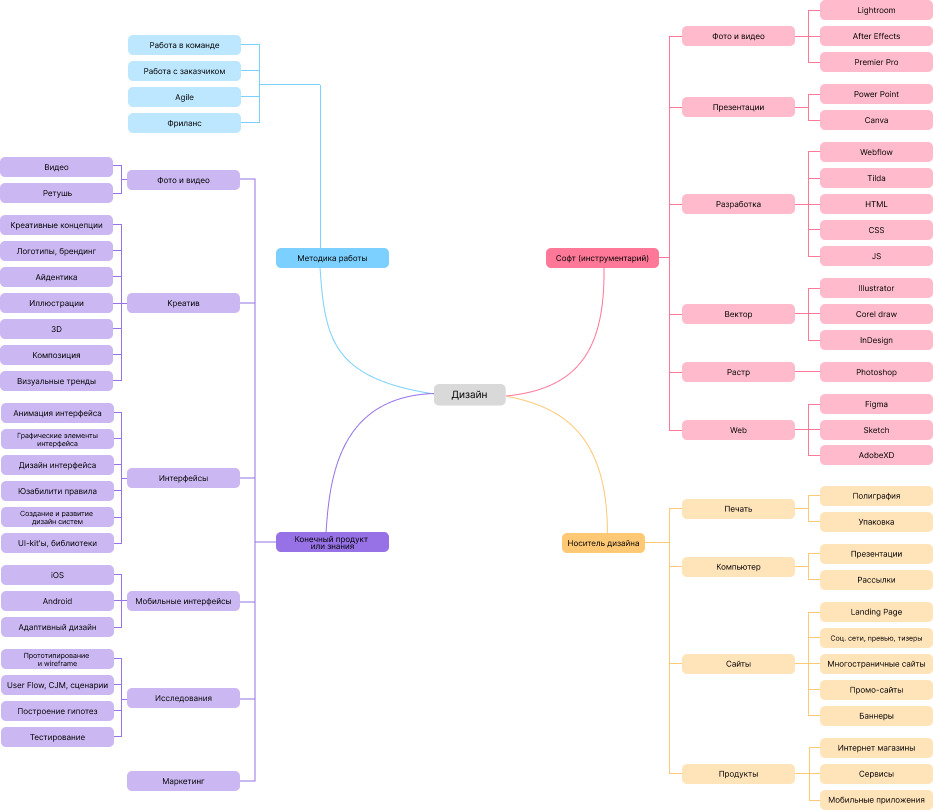
Далее 3 указанные сферы мы разделяем на 4 основные группы по направлениям. Группы представлены в виде схемы (рис.1), где разделены цветом: от самого творческого к самому «нетворческому».

Рис. 1 Структура вакансий на основе отобранных требований
Носитель дизайна
Непосредственно то, где будет представлен конечный продукт (сайт, буклет, упаковка и т.д.).
Печать (все что связанно с печатью):
— полиграфия;
— упаковка.
Компьютер (то, что будет демонстрироваться на экране компьютера, но не взаимодействует напрямую с пользователем):
— презентации;
— рассылки.
Сайты (отдельно выделено непосредственно то, что взаимодействует и имеет отклик, прямую обратную связь):
— Landing Page;
— соц. сети, превью, тизеры;
— многостраничные сайты;
— промо-сайты;
— баннеры.
Продукты (динамичные продукты, которые постоянно меняются и являются самостоятельным веб организмом):
— интернет-магазины;
— сервисы;
— мобильные приложения.
Софт (инструментарий)
Фото и видео (все, что касается обработки, коррекции и монтажа):
— Lightroom;
— After Effects;
— Premier Pro.
Презентации:
— Canva;
— Power Point.
Разработка:
— Power Point;
— Tilda;
— HTML;
— CSS;
— JS.
Векторная графика:
— Illustrator;
— Сorel draw;
— InDesign.
Растровая графика:
— Photoshop.
— Web:
— Figma;
— Sketch;
— AdobeXD.
Методика работы:
— Работа в команде.
— Работа с заказчиком.
— Agile.
— Фриланс.
Конечный продукт или знания:
— Фото и видео:
— Видео;
— Ретушь.
— Креатив:
— Креативные концепции;
— Логотипы, брендинг;
— Айдентика;
— Иллюстрации;
— 3D;
— Композиция;
— Визуальные тренды.
— Визуальные тренды:
— Анимация интерфейса;
— Графические элементы интерфейса;
— Дизайн интерфейса;
— Юзабилити правила;
— Создание и развитие дизайн систем;
— UI-kit’ы, библиотеки.
— Мобильные интерфейсы:
— iOS;
— Android;
— Адаптивный дизайн.
— Исследования:
— Прототипирование и wireframe;
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
