
Бесплатный фрагмент - Кисло-сладкий дизайн
Неполное издание

Вступление
Кому предназначена эта книга?
Студентам. Данная книга подойдёт молодым людям, которые учатся в университете (1-3-й курсы) и хотят попробовать подрабатывать в веб-дизайне. Эта сфера поможет вам зарабатывать по 100—300 долларов с самого старта, и с каждым месяцем вы сможете зарабатывать больше.
Пошаговая инструкция и введение в сферу веб-дизайна. Бесплатные приложения, как набить портфолио, работа с клиентами, отзывами и многое другое. Вы — главный потенциальный читатель, и книга на 100% обязательна к прочтению на старте.
Блогерам. Её могут смело читать молодые блогеры и блогерши, которые хотят поднять свой аккаунт на новый уровень. Вы сами сможете быстро создавать оформление аккаунта, будете знать, где это делать, с каких фотостоков качать классные фото в ленту и другое.
Владельцам малых бизнесов. Вы и так знаете, как дорого и геморройно заказывать услуги веб-дизайнеров? Хотите сами создавать баннеры, оформления социальных сетей, обложки для своих книг и всё для печатной продукции? Тогда эта книга станет вашим частичным руководством, и вы узнаете об обратной стороне заказов на фрилансе — со стороны исполнителя. Это значительно сократит ваши расходы, потраченное время и усилия.
Кому не рекомендована эта книга?
Людям, которые не хотят учиться веб-дизайну, тратить часы своей жизни на работу и хотят монетизировать воздух. Веб-дизайн — это труд. Для кого-то подработка, а для кого-то — основной источник заработка.
Эта книга не является пособием для жизни. «Кисло-сладкий дизайн» — книга, в которой использован максимум опыта работы на компании, на биржах фриланса и в которой рассказано, как можно в реальности на этом зарабатывать деньги.
Часть первая. Становимся на путь веб-дизайнера
Глава 1. Перезагрузка
Black-Lemon-Design — небольшой проект, был создан в 2017 году. Основателем проекта является автор данной книги. Я работаю в сфере веб-дизайна практически с начала второго курса университета. На сегодняшний день — 3 года работы: частично на профессиональную веб-студию, частично на фрилансе и на клиентов с него. Я всегда стараюсь учиться чему-то новому, и данная книга — новый шаг вперёд.
У меня получалось совмещать это хобби-подработку, которая в будущем стала чем-то большим, с учёбой на бюджете по специальности «Международно-правовые отношения». Почему об этом сказал в начале? Чтобы вы сами увидели разницу между специальностью, на которую я учился, и сферой, в которой стал подрабатывать.
Сфера веб-дизайна невероятно обширная и комплексная, сложная и интересная. Но в далёком 2015 году мне не давали особо сложных заданий, когда я только начинал работать на в своей первой компании.
В «Максимальном эФФекте» (да-да, звучит как средство для повышения потенции, но это крутая веб-студия в Украине) я начинал с написания текстов. Поначалу было легко: пишешь себе шаблонные текстики, каждый как под копирку, даёшь на проверку, немного корректируешь, и всё — работа готова. И так получается, что за неделю готово клонов-текстов 15, для магазинов одежды, ювелирок и т. д. Конечно, так легко долго быть не могло. Появлялись затупы, долгие часы чтения новой информации, новые уроки на YouTube, которые помогали делать работу лучше и качественнее.
Я работал поначалу бесплатно (мне только платили за дорогу в офис), спустя месяц стал получать первые деньги. Их было не особо много, но мне с моей стипендией хватало.
Но когда я начал встречаться с девушкой, то понял — надо больше денег. Спустя два года после того, как переступил порог первого офиса, я уже получал стабильно неплохие выплаты, работая по 80—150 часов в месяц. Прошло ещё несколько лет, и я начал создавать веб-дизайн самостоятельно и получать в два раза больше, работая в два раза меньше. Как? Ушёл из фирмы, перешёл на фриланс, набил небольшую клиентуру и научился правильно распределять время.
Я просто хочу показать вам, что это реально. Сложно, но возможно. Для этого надо вкладывать самое ценное — время. Эта работа далеко не для всех. И я это пишу не с Мальдив, попивая холодный мохито, греясь на солнце. Нет. Я пишу это из квартиры родителей, со своего компа. Но у меня есть возможность не просить на карманные расходы и всячески помогать родителям. Я могу вкладывать отложенные деньги в путешествия и в книги для развития, поиски себя, ходить периодически в кафе и наслаждаться жизнью. Также стараюсь откладывать на благотворительность и помогать близким. Разве к этому не стоит стремиться?
Я не буду рассказывать сказку о том, что стоит сразу бросать нормальную работу, где ты получаешь те же 8000—9000 гривен (или 18 000 — 20 000 рублей) за 300 часов работы. Поверьте, если у вас есть работа с 8:00 по 16:00 — 18:00 — это просто супер. Вы получаете стабильную зарплату ежемесячно и у вас до отвала времени, чтобы пробовать зарабатывать на фрилансе, не боясь, что деньги заказчиков не придут вовремя или что вообще заказов не будет. Иметь несколько источников дохода — вот цель, достойная причём.
Если хотите узнать мой опыт и получить полезные практические советы, узнать об интересных приложениях и прочее — тогда эта история для вас.
Глава 2. С чего начать, если не умеешь рисовать?
Вопрос правильный, и ответить на него было бы весьма сложно, если бы это был рассказ или повесть. Тогда я мог бы включить фантазию и написать примерно следующее: «Начните своё путешествие с паломничества на великие горы YouTube, где вы познаете дзен, лайфхаки и найдёте себе менторов, гуру и монахов-наставников, которые раскроют секреты веб-дизайна…» В нон-фишкн я же просто скажу — прогуглите! Хотя я могу назвать и так два удобных приложения, в которых работаю до сих пор, — Canva + Crello. Идеальные варианты для всех — и pro, и новичков. Почему стоит начать с них, а не видосиков и статей?
+ Там есть уже готовые шаблоны для всего — соцсети, анкеты, брошюры, письма и многое другое. Нажимаете на нужный формат, и открывается куча готовых шаблонов, которые можно менять и адаптировать под себя.
+ У них есть крутые фотки с бесплатных и платных фотостоков. Легко сделать баннер, логотип… Да что угодно.
+ Легче учиться сразу на практике, пробуя и экспериментируя.
+ Шаблоны постоянно обновляются, и можно легко отслеживать хайп.
+ У этих приложений есть мобильные версии, поэтому можно набивать руку где душе угодно и удобно.
+ Все иллюстрации я разработал с помощью соединения двух этих программ. И так делают даже опытные веб-дизайнеры (поверьте, знаю, потому что уже сам научился видеть элементы, взятые из этих библиотек).
Я думаю, что, уделяя приложению всего по 1—2 часа в день, через каких-то несколько недель вы сможете делать сочные дизайны на неплохом уровне, достаточном для составления конкуренции другим новичкам.
Хотите нечто более сложное? Тогда купите Adobe Photoshop или SketchBookExpress — вложите пару баксов, потом запишитесь на курсы, которые обучат пользоваться приложениями, и дерзайте творить!
Глава 3. Первые запары, или Как успеть всё и выжить
Да, спустя где-то год стало действительно сложно совмещать работу, учёбу и личную жизнь. Заданий становилось всё больше, требовали от меня больше, но и платили больше. Моя зарплата выросла раза в два, навыков стало больше, и начал вырабатываться свой стиль письма и веб-дизайна. Иногда я работал часов по семь-восемь, потом шёл на лекции, сидел на них ещё часов шесть и ехал обратно домой (полтора часа дороги), обедал вечером, выходил подышать на пару часов и возвращался домой под ночь, немного работал и отрубался. После часиков пяти «здорового сна» я вновь работал, завтракал и ехал на учёбу — и так до выходных.
От такого ритма жизни очень быстро устаёшь и сгораешь. Спустя полгода такой работы, ухудшения результатов в университете, на работе и нехватки времени на жизнь я установил некоторые правила для себя. Не всегда их получается придерживаться, но они до сих пор помогают мне.
Сейчас скажу кратко — график, планировка и цели. Создайте для себя рабочее время, если работаете дома; планируйте время на каждую задачу; знайте главную цель — выполнять именно это задание и именно в это время (сроки заказчика, нехватка времени в будущем, жажда скорой зарплаты).
1. Создаём рабочий график
Для начала посчитайте свой день, разложив его на сегменты: учёба, работа, приём пищи, сон и прочее. Найдите в этом графике пробелы или попробуйте сократить сегменты, создав эти пробелы. Вставьте в них работу в веб-дизайне. Вот и всё! Не так сложно, правда? И время нашлось, и желание есть, а? Теперь попробуйте сделать какую-то рекламную картинку, обложку для книги или простенькую обложку для трека. Сколько времени у вас это заняло? Час, два или 30 минут? Пробуйте создавать разные графические работы, чтобы узнать, за какое примерно время вы выполните проект.
2. Планируем выполнение проектов
Сколько времени вы можете уделять веб-дизайну в день? Для начала часа 2—3? Ну и хорошо. Тогда подумайте, сколько проектов вы можете сделать за день, какую часть большого проекта успеете выполнить за эти несколько часов, сколько нужно дней для его завершения. Мне лично помогает приложение Trello, которое мне подсказал друг Михаил. Очень удобно отмечать этапы выполнения работ, ставить сроки, помечать выполненные задачи.
3. Выбираем цели
Хотите подстричься, пойти на маникюр, купить планшет? Отлично — пашите! Вы знаете, сколько примерно надо заработать, до какого времени в «Фокстроте» или в салоне скидки. Или же вы просто знаете, что, если завтра заказ не будет выполнен, заказчик пошлёт вас на три буквы и назначит другого исполнителя. Главное — помните свои личные цели, из-за которых вы решились взяться за проект. Цените себя и своё время.
Относитесь к этому делу как к работе, а не хобби. Хотите себе веб-дизайн в качестве хобби — создавайте для себя или же друзей. Дело ваше. Но если у вас талант — им надо воспользоваться и монетизировать!
Глава 4. С чего начать? Где найти первого клиента?
Хотите себе первого клиента? Пф, легко. Посмотрите в зеркало или выключите смартфон и посмотрите в отражение. Готово! Вы — ваш первый клиент. Создайте картинку для футболки, придумайте логотип личного проекта, нарисуйте обложку книги. Вот вам и первая работа для портфолио веб-дизайнера.
Не останавливайтесь: разработайте дизайн историй для «Инсты», фон на «Фейсбук», картинку для фона телефона и рабочего стола, придумайте мотивационный постер и напечатайте его. Вы можете создать столько всего… Просто включите воображение.
Итак, для себя уже всё сделали — кто новая цель? Ну, конечно же, бедные близкие друзья и родные. Придумайте что-то для них. Например, для дедушки моей девушки я оформил «Инсту» (дизайн сторис, постов, новый логотип); для самой девушки — оформил аккаунт и создал дизайн сайта. Для себя любимого я создал с десяток веб-сайтов (одностраничников и даже магазин), оформил 3 аккаунта в 5 соцсетях, создал 15 обложек книг, свои фоны для РБ, кучу постов и прочего. Всё это — часть моего рабочего портфолио. Что мешает вам?
Кроме этого, попросите придумать креатив хотя бы для 5—10 близких людей. Это будет отличный старт вашей карьеры. Все начинают с чего-то маленького и простого. Мне, как писателю, такие навыки пригодились (не нужно искать кого-то, кто будет делать мне сайт, оформлять социалки и прочее). Я сэкономил десятки тысяч гривен, потратив десятки часов, но это того стоило!
Глава 5. Зачем вы хотите стать веб-дизайнером — внутренний разбор
Задумайтесь — а на кой… зачем вам нужно становиться веб-дизайнером. Откуда появилась хотя бы такая мысль? Вы часто сидите в соцсетях, и вам часто показывается реклама о фрилансерах, которые работают 3 часа в неделю и снимают видео с Бали? Или ваши знакомые работают в этой сфере? Или же вы уже сталкивались «с этими руконогими веб-дизайнерами, которые ничего не могут сделать», и вы хотите сделать всё сами как надо? Я могу долго гадать, но, какой бы мотив вас ни вдохновлял, задумайтесь. Зачем это надо…
Есть много интересных профессий, но если вы так же, как и я, пришли в университет, а потом подумали: «А что я тут вообще делаю?», то такая профессия может стать вашим вторым дыханием.
Существует множество направлений (UI/UX-дизайн, создание креативной рекламы, дополнение сайтов баннерами и иконками, пик-дизайн, моушн-дизайн, дизайн полиграфии и прочее), и найти свою стихию бывает ох как непросто. Например, мне тяжко даётся создание логотипов, но вот баннеры, афиши, посты, дизайн сайтов я делаю круто.
Моя работа мотивирует меня, помогает моему творчеству, бизнесу родных, стимулирует становиться лучше, добавляет смысл и красоту проектов моих клиентов. Так же, как и стилист, веб-дизайнер «причёсывает сайты», создаёт внешний вид компании (брендинг), мотивирует сотрудников ваших клиентов пахать, а покупателей заставляет покупать товары и услуги.
Веб-дизайнер — не художник. Ваша главная задача ближе к маркетологу — подтолкнуть к действию ЦА клиента. Я советую вам запомнить эту «жирную» фразу, потому что она станет вашим маяком вначале среди сотен новых терминов. Да, есть целая куча терминов (в основном англоязычных), которые надо будет запомнить. Зачем? Потому что вы столкнётесь с клиентами 21 века, которые знают больше вас (или так считают), и будут свои знания пихать с пафосным видом. Приготовьтесь, будет весело…
Глава 6. Плюсы и минусы работы веб-дизайнером
Чтобы окончательно отбить у вас желание или же поставить на путь истинный, я составил свой небольшой список «за» и «против». Это поможет понять — ваш бокал наполовину полон или же наполовину пуст. Пессимист вы или оптимист…
Мне бы такой список весьма помог на старте, и я бы мог даже подумать как взрослый, а не восемнадцатилетний пацан с ноутбуком в рюкзаке, которому было нечего терять. Я начал работать под действием фразы «я за любой движ» или «почему бы и да».
Хочу начать с положительных сторон и перечислить сразу все мои любимые плюсы в этой работе:
1. Высокая зарплата — есть как люди, которые работают как по-чёрному на фрилансе, зарабатывая по 500—2000 $ в месяц, уделяя работе в среднем до 60 часов, так и легальные ФОПы, которые получают не меньше, выплачивая налоги за свою деятельность. Я сам не получаю миллионы или десятки тысяч — просто потому, что к этому не стремлюсь. Но, согласитесь, это хорошая подработка. Кроме того, с моим портфолио и количеством клиентов я могу пойти в любую фирму и войти в её штат, получая 700—1000 $ за неполный рабочий месяц. Но мне такое пока не интересно, а в будущем — увидим. Когда я работал в компании, шеф мог заработать и 4000 $ в месяц со своих личных проектов.
2. Работать на себя — это приятно. Нет боссов, офисной одежды, поездок на работу. Сидишь себе дома и втыкаешь в комп (мечта задрота). Для людей, которые не особо такое любят, — прекрасный выход.
3. Креативная деятельность и веб-дизайн — синонимы. Нужно постоянно пользоваться своим генератором креатива, чтобы «рожать» новые идеи пачками. Каждый день, а то и по 5 раз на день. Для любителей думать и фантазировать — отличная работа.
4. Работа, которая развивает тебя как личность. Нужно постоянно что-то искать — читать книги, проверять тенденции на сайтах веб-дизайнеров, читать статьи, подсматривать за компаниями-монстрами и их проектами. Нужно быть в теме и знать, какую волну ловить и с какой спрыгивать.
5. Меньше тратишь времени. Если рука набита, есть своя техника и небольшой опыт, то задания заказчиков выполняются быстро, но это в идеале… И всё же даже в более-менее середнячковом варианте на картинку за 500 гривен (1300 рублей) ты потратишь меньше времени, чем стоя 10 часов за кассой, заработав больше.
6. Можно совмещать с другими работами. Это факт. Параллельно я работаю копирайтером, пишу книги, снимаю видео, записываю стихи, продвигаю книги знакомых. Согласитесь — немало на это надо времени.
Но в любой профессии так просто быть не может, и есть свои минусы. Для меня они такие:
1. Нет стабильности — в один месяц вы можете получить 6000 гривен, в другой дотянете до 8000 гривен, а в третий и 3000 гривен не соберёте. Как в любой творческой работа на себя — стабильности нет и не может быть. Но спустя год у вас может появиться небольшая база постоянных клиентов, которых можно назвать «оптовиками» -– заказывают сразу несколько проектов в месяц и хорошо платят.
2. Ненормированный рабочий график. В неделю я могу поработать и 10 часов, и все 40. Сколько работаю в день? А когда как. Бывает по 2—4 часа, бывает по 8, а потом клиент пропадает и пишет через сутки, ночью, и ему его заказ становится очень срочным. Моей девушке, например, такое не особо нравится, но не всегда есть альтернатива.
3. Стрессовая работа. Бывает очень трудно держать нервы в кулаке и с натянутой улыбкой выслушивать критику, переделывать работу с нуля, терпеть провокации. Ну так с любой работой. Заказчики ведь тоже люди, которые так же ходят на рынок и закатывают истерику из-за 10 копеек, которые им не выдал продавец.
4. Высокие требования к исполнителю. Мда, требования бывают очень разными. Читать мысли, предугадывать реакцию ЦА (например, пенсионеров) на свой дизайн, уметь сочетать цвета, знать гороскопы, верить в какого-то бога. Требования бывают очень разными и невероятно важными для клиента при выборе исполнителя.
5. Никогда не знаешь, сколько времени на проект. Иногда очень лёгкий может потребовать десятки часов, а нечто невероятно сложное — всего 30 минут. Невозможно знать наверняка — по большей мере из-за разных типажей и темпераментов заказчиков.
6. Неадекватные клиенты. Приведу примеры. Некий Александр хотел от меня логотип в виде дракона, который испускал бы название его магазина в виде пламени. И за такие копейки, что проще пойти флаеры раздавать. Когда же я назвал стоимость его желания, он был в шоке. В таком шоке, что написал мне через 2 года снова и предлагал всё ту же сумму за логотип (к этому времени цены поменялись у всех веб-дизайнеров в Украине и примерно в 2—3 раза стали дороже услуги).
Была и девушка одна, которая сказала, что всецело мне доверяет и хочет, чтобы я сам придумал логотип, так как у неё идей нет. Когда я создал 5 вариантов лого, она сказала: «Я себе представляла его совсем не так. Через 2 недели скину логотипы, которые мне понравились». Я написал ей через 18 дней, и она меня не узнала и спросила у меня про какие-то коробки, которые я у неё заказывал. Понятно, что никаких коробок я у неё не заказывал.
Да, есть ещё те, которые постоянно надоедают каким-то левым бредом, матерятся, проклинают и прочее. Так что не сройте радужных мостов.
7. Высокий риск перегорания, пригорания, вскипания и изнеможения. Работа очень творческая и может просто надоесть, поэтому и от неё нужен отдых.
Домашнее задание к первой части книги
1. Создайте оформление для вашего «Инстаграма», «ВК» или «Фейсбука» — придумайте иконку-логотип, разработайте фон.
2. Предложите друзьям и родным свои услуги в качестве веб-дизайнера — наберите заказы, чтобы попробовать свои силы в новом деле.
3. Создайте план и рабочий график на неделю, раскидав проекты на все 7 дней. Посчитайте время для каждой работы, сделайте общий подсчёт (например, 7 проектов / 14 часов / 7 дней).
4. Посмотрите в Интернете, за сколько компании по веб-дизайну готовы выполнить проекты, которые сделали вы, создайте небольшую таблицу с их ценами на ваши проекты и придумайте свои цены (за сколько вы бы выполнили задание для потенциального заказчика).
Часть 2. Помощь при старте: советы и рекомендации от практика
Глава 7. Простота и минимализм
Я бы хотел начать именно с этого совета, ведь в современном веб-мире — это основа успеха! Как ни странно для большинства обывателей, доминирующее число компаний-монстров выбирают простоту и минимализм. Почему?
1. Легче донести до клиента суть рекламы
Человеку не нужно парить мозги и вынуждать думать, что же хотел сказать автор, рисуя этот баннер, логотип. Ваш работодатель не должен парить свои мозги в попытках понять ваш «шедевр» правильно. Только с годами я понял, что нужно как можно меньше нагружать свои проекты деталями, которые только сбивают с толку простого юзера. Но мне, например, до сих пор не нравится, когда на больших бордах наружной рекламы или же для сайта используют простой белый фон, без иллюстраций или же интерактивных элементов. Просто — не значит бедно. Нужно уметь оставлять главное и заполнять пустоту простой и функциональной красотой.
2. Креатив создаётся быстрее
Сейчас нужно создавать интересную рекламу, обновлять сайт, дополнять его чем-то свежим практически постоянно, чтобы человек по ту сторону прилавка / экрана хотел достать деньги из своего кармана и сказать: «Заткнись! И бери мои деньги!» Если веб-студия или же маркетинговый отдел будут разрабатывать один проект месяцами — компания обречена на провал, а вы — на потерю работы. Даже маленькие фирмы и ФОПы дают от силы две недели на создание дизайна сайта, что уж говорить о баннере… Да даже логотип некоторые хотят получить за час… Единственный способ достичь цели — делать веб-дизайн простым.
3. Дизайн становится адаптивным под разные форматы
Да, теперь тот же простой баннер (ну уже года 2—3) должен быть «гибким», чтобы он был эффективным на всех устройствах. Что это значит? Картинка должна быть разработана так, чтобы при уменьшении экрана (с монитора телевизора до смартфона) она оставалась такой же полезной для читателя — текст и все важные графические элементы должны стоять максимально близко к центру. Размер и вид шрифта должны быть оптимальными для чтения на любом устройстве. Логотип должен не терять своих свойств (красота, понятность, разборчивость) при смене многоцветного на чёрно-белый. Даже размер картинок должен быть идеальным (должно быть достаточно много пикселей для большого монитора, но в то же время не выше нормы производительности телефона, чтобы сайт нормально грузился). Такие же правила применимы к наружной рекламе, когда для продвижения чего-то используют по сути один и тот же макет (для метрового баннера и крохотной брошюры или визитки).
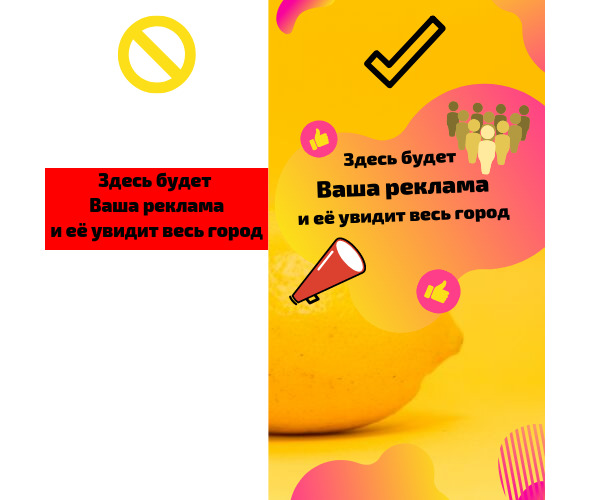
Примеры правильного и неправильного дизайна рекламы

Правильный — справа
Плохой — слева
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.

