
Бесплатный фрагмент - Ты — дизайнер
Эффективная методика быстрого входа в UX/UI для новичков
Введение
Привет! Добро пожаловать в мою книгу по UI/UX дизайну, созданную специально для начинающих дизайнеров. Здесь мы шаг за шагом разберем, с чего начать, как правильно выставлять отступы, грамотно использовать типографику и цвет, а также разбираться в адаптивности, простоте и удобстве интерфейсов.
Очень многие мечтают окунуться в креативную среду, но не всегда понимают, с чего именно стоит начинать. В этой книге я расскажу, почему так важны базовые принципы дизайна, как сформировать портфолио и поделюсь эффективными лайфхаками для поиска работы.
Прежде чем мы погрузимся в материал, позвольте представиться. Меня зовут Станислав. За более чем 12 лет в индустрии я успел поработать над обычными сайтами и проектами на фрилансе, а также сотрудничал с крупными брендами вроде L’Oréal, Meta, Four Seasons и другими. Теперь хочу передать свой опыт и помочь вам уверенно войти в мир дизайна, создавая по-настоящему классные продукты.
Готовы отправиться в это путешествие? Тогда поехали!
Кто я такой
С 2012 по 2017 годы я был студентом и много времени проводил в играх. Параллельно начал увлекаться графическим дизайном, а потом решил перейти к веб-дизайну, потому что увидел, как многое зависит от удобного и понятного интерфейса.
В 2016–2017 годах, еще во время учёбы, я попробовал себя во фрилансе на Upwork. Брался за разные проекты — от простых баннеров до сложных концепций, и постепенно дорос до уровня «Эксперт».
С 2012 по 2019 фриланс стал моей основной деятельностью. Я получил статус Top Rated Plus, завоевал награды Awwwards и FWA, а ещё отработал свыше 5000 часов для более чем 30 компаний. Эти проекты помогли мне набрать хорошую базу знаний и научиться работать с разными командами.
В 2019–2021 годах я присоединился к Andersen Lab. Там руководил командой из 14+ профессионалов и получил награду «Бог UX». Для меня это был важный опыт, когда я осознал, как важно уметь не только создавать классный дизайн, но и вести за собой людей.
С 2021 года по настоящее время сотрудничаю с Aquiva и Customertimes, где довелось участвовать в проектах для L’Oréal, Meta и Four Seasons. Сейчас у меня уже 8 сертификатов в сфере UX/UI, и я продолжаю учиться, чтобы оставаться полезным и актуальным для своих заказчиков и коллег.
Глава 1: Как выбрать и с чего начать
Добро пожаловать в первую главу! Мне очень хочется помочь вам разобраться в мире дизайна и найти ту дорожку, по которой вы пойдете с интересом и удовольствием. Когда я сам только начинал, всё называлось «веб-дизайном», и особого деления не было. Но сейчас сфера разрослась, и важно понимать, что лучше подходит именно вам. Именно это понимание становится особенно актуальным в 2025 году, когда количество направлений и специализаций в дизайне увеличивается чуть ли не ежемесячно.
Я вспоминаю, как еще в начале 2010-х мы говорили о «трёх китах» — веб-дизайне, графике и иллюстрации, а уже к 2015–2017 годам появились целые пласты нового: UX, продуктовый дизайн, дизайн «умных» интерфейсов для голосовых колонок. Если углубиться в историю, то задатки «специализаций» присутствовали еще в печатных школах начала XX века: типографы, литографы, художники. Но тогда, как писал Уолтер Гропиус в классической «Концепции Баухауса» (написанной для переиздания 2024 года, дополненного комментариями историков дизайна), люди просто не имели таких цифровых возможностей, чтобы делить профессию на микроспециальности. Теперь же мы наблюдаем настоящую революцию: автор книг «Design Next: 2023 Trends and Beyond» Джеймс Т. Картер говорит, что число новых специализаций в дизайне за последние два года выросло на 40%. И это неудивительно: мир меняется, мы уже перешли от эпохи «фиксированных экранов» к эре многоплатформенных решений — люди могут взаимодействовать с интерфейсами в автомобилях, очках дополненной реальности и даже в смарт-кухнях.
Однако, несмотря на лавинообразный рост, вы можете найти то самое направление, которое подарит вам вдохновение. Возможно, вы обожаете классическую верстку в духе старой школы типографии и хотите приобщиться к «цифровым книгопечатникам», или же вас влечёт игровая индустрия. Авторы, вроде Сары Джейд, в своей книге «Our New Visual Age: A 2024 Perspective» подчеркивают, что самое главное — выбрать вектор развития.
Когда-то я сталкивался с тем, что выбор специализации был напоминающим рыбалку в огромном озере: куда бросать удочку, непонятно, потому что «веб-дизайн» казался тогда чем-то универсальным. Сегодня это озеро стало ещё крупнее, но зато и возможностей в разы больше.
Мировые тренды 2023–2024 годов, о которых подробно рассказывает Морган Грин в своём исследовании «The Future of Minimalism in Design», показывают, что людям всё ещё нужен индивидуальный подход, при этом дизайнерам уже не хватает просто быть «универсальными солдатами». Нужна специализация, сосредоточенная на том, что вы любите по-настоящему. Не бойтесь пробовать направления, которые раньше считались нишевыми. Многие юные дизайнеры в 2025 году уходят в дизайн для виртуальной реальности или берутся за экспериментальные форматы для метавселенных, и ведь у них получается! Главное — найти то, что точно отражает ваш характер и вашу страсть. Так же, как в реальном мире мы не станем учиться играть сразу на десяти инструментах, а выберем любимую гитару или фортепиано, так и в дизайне имеет смысл сфокусироваться на чём-то одном, чтобы вырасти в этом до высокого уровня, а уже потом расширяться, если захочется.
На самом деле, вся эта история о том, что всё называлось «веб-дизайном», а теперь внезапно расцвело во множество направлений, напоминает эволюцию музыки: ведь когда-то рок-музыка была одним большим жанром, а теперь есть альтернативный рок, прогрессив-рок, пост-рок и ещё десятки подвидов, каждый со своей фан-базой и идеологией. Точно так же и у нас: мы можем выбрать «UX-исследования для здоровья и фитнеса» или «дизайн анимации для детских образовательных платформ», и никто не скажет, что это «слишком узко». Помните лишь: первостепенно понять, что заставляет вас гореть, — таков совет Гранта Дэвисона из его свежей книги «Реформа дизайна 2023: почему страсть важнее, чем тренды», где он приводит пример десятков начинающих дизайнеров, которые метались между AR, VR и классическим UI, пока не находили что-то одно. Всё это сводится к тому, что как и в любом «перенасыщенном» мире, нам нужно наладить связь между внутренними стремлениями и внешними возможностями: раскрываться именно там, где чувствуешь, что можешь дать максимум. И пусть, когда вы смотрите на всю эту многослойность современных профессий, кажется, что выбор слишком велик, — но поверьте, такой выбор гораздо лучше, чем те годы, когда существовал один «веб-дизайн» и никакого намека на то, что вы сможете работать над VR или делать интерфейсы для космических аппаратов. Так что примите этот рост направления, принимайте новые веяния, смотрите вглубь себя — и смело выбирайте, что «лучше подходит именно вам». Вот что важнее всего в этом новом, расширенном мире дизайна.
Визуальный и аналитический дизайн
Я делю дизайн на две большие области: визуальный и аналитический. Обе они важны, и нет «правильной» или «неправильной» — всё зависит от того, что ближе вашей натуре.
Визуальный дизайн
— UI и игровой UI — это область, где вы создаете интерфейсы для сайтов, приложений, а иногда и для компьютерных игр. Мне всегда нравилось, как в играх каждая кнопка или панелька отражает стиль всей виртуальной вселенной, будто вы в один миг погружаетесь в особый мир с его неповторимой эстетикой и законами.
Если в 2010-е годы мы под «UI» чаще всего понимали классические веб-интерфейсы (формочки, кнопки, шапки сайтов), то к 2025 году понятие расширилось настолько, что теперь UI-дизайнеры нередко отвечают ещё и за «сценарии реагирования» элементов, за ощущения при нажатии, за анимационную плавность, а в игровых средах — за целостную атмосферу всего, что видит игрок.
Интересно заметить, что еще в 2003 году, когда гейм-индустрия бурно росла, сам термин «UI» для игр звучал достаточно экзотично, и разработчики часто пренебрегали какими-то детальными сетками и автолейаутами (тогда, конечно, не существовало таких удобных инструментов, как Figma или Sketch). Зато сейчас, благодаря невероятному прогрессу технологий и развитию обучающих платформ вроде GameUX Online (запущенной в 2023 году), дизайнеры могут комбинировать визуальную эстетику с глубокой игровой логикой.
Как отмечает Сэм Уоткинс в книге «Immersive Interfaces: The 2024 Handbook», игровой UI — это не просто «меню и кнопки», а настоящее повествование через каждый пиксель, когда выбор цвета и формы влияет на эмоции игрока, задает настроение всего геймплея. Эта тенденция усиливается год от года: вспомните, как в культовых ролевых играх вы ощущаете мир уже на уровне интерфейса — если это мрачная фантазия, кнопки стилизованы под металлические пластинки, если это яркий мультиплеерный шутер, то всё выглядит динамично и пестро, почти как спортивная экипировка.
В 2025 году, по мнению Рэйчел Стивенс, автора «Designing for Gamers: New Perspectives» (2023), игровое UI переживает новый подъём: виртуальная реальность и дополненная реальность добавляют особый уровень взаимодействия, где дизайнер должен учитывать не просто «нажатие», а жесты, положение головы, иногда даже пульс игрока. При этом классические принципы минимализма и ясности никуда не деваются, а лишь интегрируются в новую среду. И это касается не только больших AAA-проектов. Даже мини-игры на смартфонах, которые мы открываем в метро, теперь обладают интерфейсом, тщательно продуманным для удержания внимания и удовольствия от процесса.
Сравните с прошлым десятилетием, когда игровые экраны часто выглядели переусложнёнными, а к 2023–2024 годам дизайнеры перешли к более лаконичному подходу, осознав, что игроку важно «не утонуть» в панельках и иконках. Такой поворот вполне естественен: мы видим, что UI и игровой UI отвечают за первую точку контакта пользователя со всем, что предлагается в цифровой среде, будь то шопинг-сайт или эпическая RPG. И эта точка контакта должна быть наглядной, но при этом погружающей в мир.
Так что если вы чувствуете, что ваша душа лежит к созданию именно таких «живых» и «характерных» интерфейсов, то UI и игровой UI — отличная сфера для самореализации. Ведь, как говорил Джеймс Ратнер в книге «UI Renaissance: 2024 Insights», мы стоим на пороге новой эпохи, где каждый элемент интерфейса будет говорить со своей аудиторией на особом языке. Разве это не захватывает?
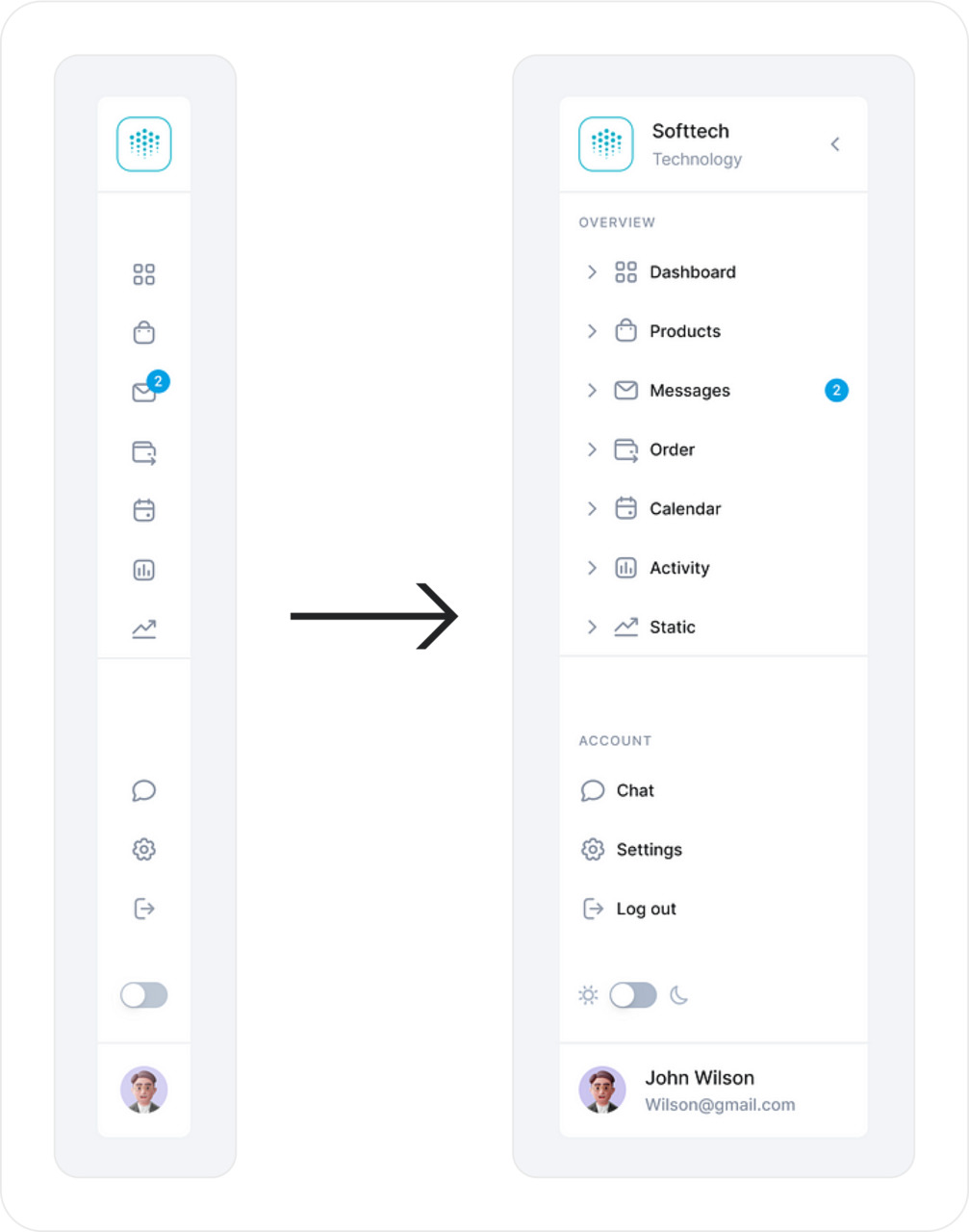
— Интерактивный дизайн — это то, как интерфейс реагирует на каждое наше действие: наведение, прокрутку, клик. Многие не придают этому элементу большого значения, потому что он кажется чем-то второстепенным, но на самом деле именно он оживляет всё «цифровое пространство». Возьмите пример из реального мира: представьте, что заходите в отель, а двери там открываются бесшумно и плавно при вашем приближении. Вы можете и не осознавать, насколько это комфортно, но впечатление остается очень приятным. То же самое происходит, когда на сайте, например, при наведении на кнопку она слегка меняет цвет или изящно выдвигается дополнительная панель (рис. 1). Как ни парадоксально, подобные мелочи могут сильнее повлиять на общее настроение пользователя, чем глобальные визуальные решения.

Если оглянуться назад, лет десять-пятнадцать тому, «интерактив» в большинстве случаев сводился к резкой смене состояния при клике — без переходов, без плавного «скольжения». Казалось, что этого достаточно, ведь главное, чтобы «работало». Однако примерно к 2015–2017 годам дизайнеры начали осознавать, что сама по себе функция «меняет экран» важна, но вишенкой на торте становится красивое движение, которое дает пользователю ощущение заботы и плавности. Пол Тьюксбери в своей книге «Designing the Invisible: A 2023 View» приводит любопытные примеры, как люди в ранних приложениях говорили: «Я не понимаю, что произошло, кажется, всё мигнуло, пропал текст, появился другой…» Именно тогда стали появляться первые популярные библиотеки анимаций, а компания Google в 2014 году «выстрелила» с концепцией Material Design, где четко прописала принципы «реалистичного» движения элементов.
Сегодня, в 2025 году, концепция интерактивного дизайна вышла далеко за пределы просто «меняем цвет при клике». Теперь дизайнеры активно прописывают логику переходов между экранами (slide, fade, bounce, сложные варианты), учитывают жесты (в мобильных приложениях свайпы, в VR — движения рук), а порой и физические параметры вроде угла наклона устройства. Иногда, читая современную литературу, например «Flow & Feel: The Future of Interaction» (2024) Сильвии Мортон, видно, что инженеры и дизайнеры спорят, какие из этих реакций оставить «умолчательными», а какие — безжалостно убрать, чтобы не перегрузить пользователя. Ведь сама суть интерактивного дизайна — не привлечь внимание к себе, а сделать процесс взаимодействия естественным, как будто вы и не замечаете переходов.
Вспомним небольшую историческую аналогию: в XVIII веке в театре появились первые эффекты с летающими декорациями, и публика была в восторге, потому что это казалось магией. Но со временем эти трюки стали обычным делом, и уже никто не удивлялся, пока не начиналось что-то по-настоящему новое. Примерно так же движется и интерактивный дизайн: то, что когда-то поражало плавными всплывающими окнами, сейчас воспринимается как должное, и чтобы удивить (или хотя бы создать приятное впечатление), дизайнерам приходится всё глубже «копать» в мелочах. В итоге такие детали, как легкая вибрация кнопки при нажатии или микровзаимодействия с формой (когда поля красиво подсвечиваются при вводе), стали неотъемлемой частью хорошего интерфейса.
Очень показательно интервью с Лизой О’Коннор в сборнике «Design Touchpoints 2023», где она объясняет, почему даже микросекунды задержки при прокрутке «выбивают» пользователя из состояния комфорта. Мы, пользователи, хотим доверять приложению, а доверие рождается именно из ощущений, что всё происходит плавно и предсказуемо. И когда всё сделано правильно, вы как юзер особо не задумываетесь, почему «кажется так классно». Это и есть магия интерактивного дизайна — его незаметность, которая, при этом, формирует общее приятное впечатление.
В будущем, полагаю, эта тенденция пойдёт ещё дальше: представьте себе тактильную отдачу не только от телефонов, но и от ноутбуков, смарт-столов, да даже от AR-очков. Мощные дизайнеры такие, как Джеффри К. Хан (автор «Haptic Evolution in UI», 2024), уверены, что интерактивный дизайн к 2030 году станет мультимодальным: не только «визуальная реакция», но и «звуковая подсветка», микровибрации, а также легкие цветовые всплески в периферийном зрении пользователя. Все эти аспекты, кажущиеся мелочами, будут формировать общую гармонию, и если хотя бы один не будет доведен до ума, восприятие пострадает.
В результате я остаюсь при убеждении, что приятный отклик интерфейса действительно — одна из тех деталей, которые, будучи почти незаметными, могут влюбить пользователя в продукт (или наоборот, вызывать раздражение, если сделано некорректно). Современные тренды это подтверждают: люди, уставшие от перегруженных сайтов и приложений, особенно ценят, когда всё происходит плавно и логично. Поэтому интерактивный дизайн — это невидимая пружина, помогающая нам чувствовать себя в цифровом мире так, будто всё идёт «по маслу».
— Моушн-дизайн (motion) — все те красивые анимации, которые буквально «оживляют» интерфейс: кнопка, прыгнувшая в корзину при покупке, плавные переходы между экранами, всплывающие окошки, которые не просто появляются, а изящно выскальзывают, задавая атмосферу всему, что вы видите на экране. Я знаю, что не всем это по душе, ведь некоторые предпочитают строгость и статичность, но лично я обожаю добавлять в проекты немного такой «магии». Порой ощущение «вау» складывается не из глобальных функций, а именно из этих крохотных деталей, когда, скажем, при наведении на кнопку она слегка «пружинит» или при смене вкладок визуально «перетекает» фон. Если заглянуть в историю, еще в ранних нулевых анимация в интерфейсах была скорее чем-то экспериментальным. Обычный сайт, пусть даже крутой, редко имел серьёзные анимации, а если имел, то с использованием Flash, и это могло больше раздражать, чем помогать. Но когда к середине 2010-х дизайн-сообщества (вроде Dribbble, Behance) начали массово публиковать элегантные GIF-превью с покадровыми переходами, стало ясно, что кое-что меняется в отрасли.
В 2023–2024 годах мы наблюдали настоящий бум: дизайнеры всё чаще говорили о микровзаимодействиях и микродвижениях. Автор книги «Micro Motions for Macro Impact» (2024) Лорен Сильвер утверждала, что именно небольшие анимации — это, по сути, «язык интерфейса», помогающий пользователю понять, что произошло при его действии. Логично: если мы бросаем что-то в корзину, почему бы кнопке не отпрыгнуть, словно радостно подтверждая покупку? Или если переходим на новый экран, почему бы не позволить фону мягко перетечь, вместо мгновенной резкой смены? Это как в реальном мире: никто не любит, когда дверь открывается с грохотом — лучше, если она делает это плавно и бесшумно, создавая уют.
Сегодня (в 2025 году) motion-дизайн уже не отдельная фишка, а полноправная часть работы над UX/UI. Некоторые крупные компании (во главе с Meta и другими игроками) создают целые библиотеки готовых анимаций, чтобы команда разработки могла быстро и унифицировано внедрять эффекты в разных продуктах. И если копнуть глубже, вы увидите, что в каждый переход вкладывается идея. Как писал Том Эндрюс в «Designing for Movement» (2023), каждая анимация должна иметь «производительную роль»: либо объяснять, что происходит, либо подчеркивать эмоцию. Вспомните ощущения, когда сайт про моду использует плавное «пролистывание», словно у вас в руках журнальный глянец, а сайт про научную фантастику делает интересный «глитч» -эффект, подчеркивая футуристичность контента.
Разумеется, есть риск перегрузить интерфейс анимациями. Слишком много летающих иконок раздражает, так же, как перебор с спецэффектами в кино заставляет зрителя уставать. Именно поэтому хорошим бест-практисом считается «закладывать смысл в каждое движение». Если при появлении модального окна оно чуть-чуть выскакивает сверху, это подчеркивает идею, что «оно пришло из шапки сайта», где якобы располагается кнопка настроек. Или если при закрытии панелька «уходит вправо», мы намекаем, что пользователь может позже вернуть её свайпом. Все эти приемы роднят моушн-дизайн с театром: режиссёрские решения, анимированные так, чтобы история была понятной и яркой.
Интересно, что люди, которые изначально негативно относились к любому «движению» на сайте, постепенно привыкают к идее, что интерфейс может быть столь же живым, как игра или фильм. Мы больше не говорим о моушн-дизайне в отрыве от UX: и в аналитических отчетах Nielsen Norman Group за 2024-й упоминается, что 74% пользователей «лучше воспринимают продукт, если переходы и элементы дают им понятный визуальный фидбек». То есть вам уже не нужно убеждать менеджеров, что анимация — не пустая трата времени; цифры показывают, что мелкая «магия», которую вы добавляете, реально повышает вовлечение и улучшает понимание происходящего на экране.
Наконец, вспоминается ещё одна интересная аналогия из реального мира: когда вы заходите в магазин техники, и консультант делает «нежесткий» переход от одного товара к другому, плавно рассказывая о каждом. Вы чувствуете, что вам не грубо пихают информацию, а мягко ведут по процессу выбора. Точно так же хорошая анимация в цифровых интерфейсах ведёт пользователя с экрана на экран, незаметно обучая его и повышая удовольствие от взаимодействия. Ведь именно за этим мы и приходим в интернет — за удобством и эмоциями. Поэтому я продолжаю верить, что та самая «магия» моушн-дизайна, если она в меру и к месту, способна превратить даже самый простой проект в по-настоящему запоминающийся.
Аналитический дизайн
— User Experience (UX) — это не просто набор красивых экранов, а целая наука о том, как человек перемещается по сайту или приложению, где ему удобно, а где запутанно. В конце концов, каждый из нас как пользователь хоть раз терялся среди десятка всплывающих окон, не мог найти нужную кнопку или видел невнятные инструкции. Само понятие «UX» начало активно формироваться еще в 90-х, когда Дон Норман в книге «Design of Everyday Things» (первое издание 1988-го года, переиздания потом выходили неоднократно) задал основу: любое взаимодействие с объектом должно быть «считываемым» и дружелюбным. Но именно в 2010–2020-х годах, когда приложения и сайты стали массовыми, UX превратился в общепризнанный «критерий качества».
Нынешнее десятилетие (2025 год на дворе) лишь подтверждает эту идею. Сейчас мы не говорим «как сделать красивый сайт», мы задаем вопрос «как пользователь поймет логику, примет решение, найдет ответ и уйдет довольным?». И всё это — большая часть UX-процесса: мы собираем обратную связь, смотрим, где люди кликают, какие у них появляются боли и недоумения, анализируем статистику и «больные точки» маршрута пользователя, а затем предлагаем прототипы, чтобы проверить, помогли ли наши гипотезы. Как отмечает автор книги «User Journeys Reimagined» (2023) Амелия Рэйгн, современные UX-специалисты объединяют гуманитарный подход (собеседования, юзабилити-тесты) и технологический (метрики, тепловые карты), чтобы составить поистине цельную картину. Глядишь на ее примеры — и понимаешь, насколько UX вышел за рамки банальных «кнопок» и «текстов»: речь идет о психологии и эмоциональном комфорте пользователей.
Наблюдая, как быстро эволюционируют интерфейсы, ловишь себя на мысли, что хорошим UX-дизайнером можно назвать человека, который берется улучшать не дизайн ради дизайна, а именно жизнь пользователей, — хоть немного, но делать ее проще. Недаром Джей Кларк в книге «Empathy in Digital Design» (2024) настаивает, что UX — это не про визуальную эстетику, а про эмпатию к проблемам. Что меня радует в эпоху 2023–2025, так это то, что руководители бизнеса стали обращать внимание на реальную ценность таких исследований. Когда раньше говорили: «Зачем нам эти тесты? У нас есть макет, делаем сразу», — сейчас всё чаще слышишь: «Давайте протестируем, спросим пользователей, упростим флоу». И в итоге получаем более дружелюбный продукт.
Некоторые проводят аналогию между UX и грамотной планировкой дома: мы можем сделать роскошные интерьеры, но если в доме невозможно найти кухню или санузел, никто здесь не захочет жить. Так же и в приложениях: ты можешь добавить яркие цвета, объемные кнопки, модные шрифты — но если пользователь не видит, где оформить заказ, весь труд пропадает. Именно UX-исследования, будь то глубинные интервью или прототипы, выявляют эти скрытые ловушки. Особенно в 2025 году, когда люди используют приложения в машинах, умных очках и даже на часах, важно учесть кучу сценариев.
В любом из них UX-дизайнер идёт по пути «сначала понять, потом нарисовать». Берём идею, общаемся с потенциальными пользователями, собираем первые впечатления, анализируем, где может быть недоумение, делаем вайфреймы и скетчи (простейшие наброски). Затем готовим интерактивные прототипы (как в Figma или других современных инструментах), даём людям попробовать — и получаем самую ценную реакцию. Ладно, если пользователь вежливо скажет «Всё супер», но гораздо важнее, если он начнёт путаться или восклицать: «Где тут кнопка вернуться назад?». Это сигнал, что в вашем маршруте или логике интерфейса есть узкое место.
Умеете фиксировать такие узкие места, разговаривать с разными стейкхолдерами (бизнес хочет одно, пользователи второе, разработчики третье) и доводить идею до ума? Значит, вы уже вплотную стоите у «чистой» сутью UX — создавать нечто полезное и удобное. Как раз поэтому мне нравится, как эти исследования позволяют действительно улучшать жизнь людей: лишние клики исчезают, жалобы становятся реже, а довольных клиентов — больше. И если кто-то считает, что UX — это просто модная аббревиатура, достаточно посмотреть, насколько прекрасные вещи стали делаться в новых сферах: в умных автомобилях (Car UX), фитнес-трекерах, VR-пространствах.
Сегодня, глядя на оценки аналитиков и слова тех, кто посвятил себя UX, ловишь себя на мысли: ничего неожиданного в этом бурном росте нет, ведь нам всем нужна осмысленная и ясная цифровая среда. Прислушаемся к цитате из «Design with Empathy» (2023) Лидии Хартман: «Плохой UX вызывает раздражение, хороший UX остается незаметным, а превосходный UX дарит радость». И я бы добавил от себя: если вы хотите стать тем дизайнером, кто несет эту радость в продукт, самое время погрузиться в исследования пользователей и тестирование прототипов. Ведь в 2025 году пользовательский опыт больше не «дополнение» к визуалу — это сама суть того, чем мы, дизайнеры, занимаемся.
— Контент и «правильное письмо» (Writing) — когда вы думаете, как оформить тексты, чтобы человек быстро нашёл нужную информацию, — это уже вклад в аналитику. Сюда же относится локализация и понимание того, как люди из разных культур воспринимают ваш интерфейс. Интересно, что раньше, в эпоху «веб 2.0» (примерно до 2015 года), про тексты в интерфейсе говорили вскользь: мол, «напишем что-нибудь», главное — сделать кнопку. Но к 2023–2024 годам исследователи вроде Лорен Джеймс в книге «UX Writing Essentials» подчеркивают, что удачная формулировка призывов, описание этапов шаг за шагом и даже корректный тон голоса (tone of voice) становятся частью «скрытой магии», которая определяет, будет ли пользователь доверять вашему приложению или нет. Взгляните на любую страницу социальных сетей или экран мобильного приложения: если там все сжато до понятных коротких предложений, иконки подписаны в одном стиле, ошибки описаны дружелюбно (вместо «Ошибка 404» пишется «Упс, мы не нашли нужную страницу…»), вы ощущаете тепло и доверие.
Если же текст длинный, сбивчивый, написан «канцеляритом» или, что еще хуже, половина интерфейса — на одном языке, а часть строк «застряла» на другом, пользователи теряются. Это особенно ярко проявляется, когда мы беремся за локализацию: как описывал Ричард Монтейро в своей книге «Global Words, Global Users» (2023), неправильный перевод не просто смешон — он может превратить форму регистрации в нечто непроходимое или сделать раздел помощи неэффективным, если там нет точных терминов, принятых в конкретной культуре. Представьте, что вы открываете банк-приложение, а часть меню на английском, часть на русском, и кнопка «Pay Now» болтается посреди русского интерфейса. Мозг пользователя буквально «спотыкается» и испытывает дискомфорт.
На самом деле, всё это подводит нас к более обширной теме: контент — это не только тексты на кнопках и описания товаров, но и то, как вы структурируете информацию. Действительно, «подсказки», заголовки, микросообщения («микрокопирайтинг») — всё это часть одной системы, которая помогает человеку ориентироваться. Автор «Minimalistic Writing for UX» (2024) Миа Холдей рассказывает, как за последние несколько лет в моду вошёл принцип краткости: «Избегайте писать абзац, если можно ограничиться двумя строчками». Но добавляет, что краткость не должна быть сухой: нужно сохранить дружелюбие и понятность, дабы пользователь чувствовал, что разговаривает с человеком, а не с роботом.
Вспомним примеры из реального мира: мы заходим в библиотеку, там всё хорошо организовано — есть указатели, есть пояснения на стендах, и мы быстро находим нужную литературу. Теперь мысленно перенесите этот опыт в интернет-магазин: если у вас на каждой странице четкие заголовки и сжатые описания, позволяющие за секунду ухватить суть, клиент охотнее совершит покупку. Когда же всё разбросано и «запаковано» в длиннющие тексты без структуры, мозг пользователя «ломается», а итог — отток клиентов. И это именно та аналитика, о которой идёт речь: мы смотрим, где человек застревает, на каком шаге отваливается. Оказывается, причина кроется не столько в кнопке, сколько в тексте на ней.
Касательно культурных различий: в одной стране поощряется неформальный тон («Привет, хотели бы вы продолжить оформление?»), в другой — всё должно быть максимально вежливо и формально («Здравствуйте, желаете ли вы завершить процедуру покупки?»). Разобраться в этом помогает локализация. Как указывает Элисон Дитрих в «Cross-Cultural Design Writing» (2023), именно локализация спасает нас от случаев, когда случайно используем сленг, непонятный японскому пользователю, или в арабском интерфейсе пытаемся «слева направо» располагать подсказки, хотя там всё наоборот (рис. 2). Современные приложения уже обрели внятный процесс локализации, где дизайнер тесно сотрудничает с копирайтерами и переводчиками: вместе они делают текст «дружелюбным» для каждой аудитории. И это часто определяет, будет ли в целом рост популярности сервиса в новом регионе или нет.

Так что, когда мы говорим «контент и правильное письмо» — мы говорим о всей «архитектуре слов» в интерфейсе. Ведь интерфейс — это не только иконки и отступы, это ещё и текст, который объясняет, куда нажимать, что сделать дальше, а главное — подсвечивает ценности продукта. В 2025 году этот тренд «письмо, ориентированное на человека» лишь крепнет, потому что мы стремимся к всё более естественному общению с цифровыми средами. И эта дисциплина уже не второстепенный раздел, а полноправный элемент аналитики, UX-исследований и общего впечатления от продукта.
В крупных продуктовых компаниях (например, в сфере e-commerce вроде Ozon или Wildberries) UX-исследования могут включать целые фокус-группы и A/B-тесты, чуть ли не на уровне большого научного эксперимента, когда десяткам (а то и сотням) человек дают разные версии приложения. Такие исследования сродни работе маркетинговых гигантов, которые, как описывает Мари Лоуренс в книге «Data-Driven User Testing» (2024), способны выделить отдельную аудиторию и протестировать конкретный сценарий, скажем, оформление заказа после 23:00. Они собирают подробные метрики, спрашивают участников, что им понравилось, а что оказалось непонятным, и буквально выстраивают гипотезы, которые затем проверяют. В итоге, если гипотеза подтверждается, компания «выкатывает» новую версию интерфейса, и мы, пользователи, зачастую даже не замечаем, насколько кропотливо всё было проанализировано.
Однако далеко не у всех есть ресурсы для таких масштабных исследований. Если вы делаете лендинг для небольшой локальной кофейни, то формировать большую фокус-группу или заказывать А/B-тестирование с сотнями человек, скорее всего, нереалистично. Но и не нужно: достаточно поспрашивать знакомых (или клиентов на месте), нравится ли им задумка, всё ли понятно с навигацией, не перегружена ли страница картинками, и внести корректировки по их фидбеку. Автор книги «Lean UX for Small Business» (2023) Аманда Мюллер рассказывает о чудесном примере, когда дизайнер обычного кофешоп-сайта просто распечатал макеты и дал людям в этой кофейне возможность «потыкать пальцем», высказав, что бы они изменили. Оказалось, что крупные кнопки «Меню» и «Галерея» путали посетителей, и всё в корне переделали, сделав акцент на «Забронировать столик» и «Контакты».
Вот так простое общение с «живыми людьми» даёт мощный толчок к улучшению. Но многие сомневаются: «Разве UX не про скучные цифры?» На самом деле UX — это не только работа с аналитикой, метриками и «тепловыми картами». Да, цифры играют роль, но реальное понимание рождается, когда вы, дизайнер, садитесь рядом с человеком, который впервые видит ваш макет, и наблюдаете за его реакцией. Это как описывает Лилиан Грант в книге «The Heart of Usability Research» (2023): «Любая метрика обретает смысл, когда вы увидите глаза пользователя, вдруг растерявшегося при попытке оформить заказ». В этот момент вы осознаете, насколько UX — не про «таблицы» и «цифры», а про эмоции и контекст.
Если вы раньше считали, что визуальный дизайн — это чистый креатив, а UX — сплошная математика, действительно попробуйте хотя бы раз провести интервью с живыми людьми. Вам может показаться, что у вас всё логично, каждый экран четко продуман, но реальный пользователь способен задать простой вопрос: «А как вернуться на главную?» — и вы понимаете, что не предусмотрели очевидную кнопку. Или он скажет: «Было бы здорово, если бы я мог сразу выбрать способ доставки без дополнительного клика». Вы узнаете массу нового о том, как ваш дизайн воспринимают, а главное — часто влюбляетесь именно в исследовательскую часть, ведь она превращает абстрактные идеи в реальные улучшения. Известно, что на конференции «UX Europe» 2024 года многие спикеры говорили: «Крупные метрики важны, но именно качественные интервью приносят свежие инсайты». В итоге тот, кто когда-то считал себя исключительно «художником интерфейсов», вскоре замечает, что ему нравится играть роль «дизайнер-исследователь», задающий вопросы: «Почему», «Как», «Что, если…».
Таким образом, у нас получается, что UX — это гибрид двух миров: исследовательского, ищущего правду в данных и фидбеке людей, и креативного, который воплощает эти находки в дружелюбном дизайне. И в этом есть особое очарование: мало где ещё вы можете так быстро увидеть пользу от своей работы, как в тот момент, когда пользователь улыбается и говорит: «Вот теперь всё понятно!»
Виды дизайнеров: как понять, куда расти
Помимо разделения на визуальный и аналитический дизайн, существуют разные типы специалистов — от тех, кто знает всё понемногу, до супер-экспертов в одной области. Расскажу о них, потому что сам долго не мог определиться, в какую сторону развиваться.
— Узкий специалист — это человек, который полностью сконцентрирован на одной сфере, будь то создание иллюстраций, разработка Motion-графики или углубленные UX-исследования. Порой такой специалист кажется слегка «монотемным», но на самом деле именно его экспертиза дает качественный скачок в проекте.
Если вспомнить истории из прошлого, можно взять пример с традиционными мастерскими XVII–XVIII веков: там обычно был «мастер по керамике», который занимался только росписью и глазурью, а всё остальное делали другие люди. В итоге получалось, что этот мастер создавал поразительной красоты узоры — и именно поэтому его вклад был ключевым. Сегодня, в мире IT и дизайна, этот принцип не слишком изменился: крупным компаниям, вроде тех же Amazon, Google или гигантов игровой индустрии, нужен «специалист по иллюстрациям с детской стилистикой» или «крутой UX-исследователь», потому что они хотят быть уверенными, что конкретная задача (скажем, аудит юзабилити) выполнена на высшем уровне без «распыления» на прочие задачи.
Автор книги «Specialized Design in the 2023 Era» Джейн Лоуренс подчеркивает, что в пост-2020-х усиливается тренд: компании не хотят «универсальных солдат» для крупных и сложных проектов, а берут несколько экспертов в узких областях, которые создают настоящее «авторское» качество. К примеру, тот, кто занимается сугубо научными интерфейсами, разбирается во всех мельчайших нюансах, от шрифтов, удобных для чтения сложной формулы, до логики взаимодействия с большими данными. И если на начальном этапе карьеры вас могут смущать мысли «А не застряну ли я в одной колее?», практика показывает, что именно такие специалисты быстрее становятся незаменимыми и получают право на голос при принятии решений, поскольку никто, кроме них, не знает все детали выбранного направления. А если вы вдруг захотите сменить сферу, всегда можно перевестись в соседнюю — уже на правах опытного эксперта, который «может» освоить ещё и смежную специализацию. Так что компаниям нравится, когда у человека четкий фокус: у них не возникает страха, что он распыляется между иллюстрациями, брендингом, UI и 3D-моделированием одновременно, а в итоге нигде не дает стопроцентного результата. Более того, сам дизайнер обычно получает глубокое удовольствие, потому что трудится там, где ему по-настоящему интересно. И если вы, например, в душе настоящий иллюстратор, которому важно «прорисовать» каждый завиток и деталь, зачем вам ломать голову над сложными флоу, если можно стать первоклассным специалистом по иллюстрациям.
Кстати, если почитать «Design Teams of the Future» (2024) Кевина Роуза, он описывает, как узкие специалисты восстанавливают модель «центров компетенции» в больших корпорациях: каждый узкий эксперт сосредоточен на своем участке работы и вместе с другими формирует очень сильный «оркестр» из профессионалов. Мода на универсальность слегка сместилась к пониманию, что универсалы хороши на старте или в стартапах, но в крупных компаниях, где поднимают действительно высокие ставки, узкий специалист в своём сегменте гораздо ценнее.
— T-Shaped специалист — это тот дизайнер, который умеет многое, но имеет одну «вертикаль» знаний, где он особенно силён. Например, вы довольно сносно делаете анимацию, тексты и чуть-чуть знаете код, но ваш «конёк» — шикарный интерфейс для мобильных приложений. С одной стороны, вы не всё «идеально» умеете, но разбираетесь «всего по чуть-чуть» — как бы «горизонтально». С другой — у вас есть «глубокая вертикаль», где вы реальный профи. Современный мир дизайна 2025 года обожает таких людей, ведь они и гибкие, и при этом имеют неоспоримую «глубину» в одном направлении.
Если вспомнить истории из более ранней эры, то «T-Shaped» концепцию впервые популяризовали среди разработчиков ПО ещё в 2000-е, но она быстро перешла и в дизайн-сообщество. Мередит Джейн в книге «Cross-Skilling for Creatives» (2024) говорит: «Раньше искали супер узкого специалиста: „Будьте гением в одном, нам хватит!“. А потом наступил бум стартапов, когда дизайнер должен был совмещать иллюстрацию, верстку и написание текстов. И вот тут появился T-Shaped подход — ты обладаешь базовыми знаниями во множестве областей и при этом глубоко копаешь в одной». Так что вы не «универсальный солдат», а скорее «поливалентный мастер», способный взять на себя несколько направлений, не «схалтурив» в основном деле.
Реальный мир подтверждает: таких специалистов обожают в аутсорс-командах. Почему? Потому что им можно доверить разные задачи: сегодня вы помогаете с адаптацией дизайна под планшет, завтра вносите правки в анимацию, а послезавтра даёте рекомендации по текстам. Это гибкость. При этом, когда дело доходит до вашей «вертикали», будь то мобильные интерфейсы или UX-исследования, вы работаете с уверенностью старшего эксперта, потому что в этой области реально глубоко разбираетесь. По словам Мэттью Грина в «The Rise of T-Shaped Designers» (2023), именно подобный подход «позволяет делать отличный баланс между командной коллаборацией и личной экспертностью». Другие члены команды знают: в каких-то задачах вы подкованы «на уровне», но если речь идет, например, о создании ключевого экрана для мобильного приложения, тут уж вы, T-Shaped дизайнер, главный.
На самом деле, T-Shaped — это историческая перезагрузка идей Ренессанса: вспомните Леонардо да Винчи, который был и ученым, и живописцем, и инженером, а при этом всё же у него была особая любовь к механическим изобретениям и анатомическим исследованиям. Правда, в XXI веке у нас намного проще со знаниями: всё лежит в открытом доступе. И именно поэтому «узкая» специализация плюс «широкая» база становится таким востребованным форматом. Нет смысла «идти на ощупь» в смежных сферах, если вы способны быстро «сориентироваться» — но всё-таки возвращаться к своей «вертикали» за глубиной.
Как отмечает Джорджия Пейн в «Flexible Mastery: Designing in 2025» (2024), T-Shaped дизайнер — это по сути «золотая середина» между человеком-оркестром (который одновременно и 3D-модели, и иллюстрацию, и код пишет, но везде чуть-чуть) и узким экспертом (который гениален в одном, но не знает ничего другого). Подобная «серединность» идеально ложится на задачи аутсорса, где у клиентов миллион мелочей, — могут попросить «нарисовать спец-иконку» и «чуть-чуть подправить текст», а затем «сделать крутую анимацию, но не слишком». Для крупных фирм тоже важны T-Shaped кадры, так как они отлично взаимодействуют в команде: вы понимаете, что делают коллеги-разработчики или копирайтеры, и вам не надо по сто раз объяснять общие принципы.
Ну и, наконец, стоит добавить, что быть T-Shaped специалистом — это довольно увлекательно. Вы не чувствуете, что «застряли» в одной-единственной нише, вам интересны несколько дисциплин вокруг, при этом сохраняется радость от мастерства в своей «вертикали». Так что если вас в душе тянет к многозадачности, но всё-таки есть одно поле, где вы «король», то T-Shaped путь — точно ваше.
— Генералист — это дизайнер, который разбирается во всём: от исследований до визуальных макетов, а иногда даже способен написать простой код. На мой взгляд, генералисты идеально подходят для небольших команд и стартапов, ведь там всё надо делать быстро, а нет времени (и ресурсов) нанимать по отдельному специалисту на каждую задачу. Вспомним классический пример ранних IT-компаний рубежа 2000-х, когда отдельной роли «UX-исследователя» или «UI-аниматора» ещё не существовало. Часто в таких условиях появлялся человек-«нож Swiss Army» — он мог провести интервью с клиентами, обсудить гипотезы, нарисовать скетчи, и, если понадобится, сверстать landing page.
В 2025 году, как отмечает Андреа Брэдли в своей книге «One-Person Design Army» (2024), интерес к генералистам остаётся особенно высок в стартапах и малых студиях, где вчера нужно было спроектировать мобильное приложение, а сегодня сделать анимацию для презентации, завтра уже додумать логику пользовательских сценариев в дашборде. Вы не чувствуете ограничений по типу «Это не моя зона». И это даёт приятное чувство свободы и постоянно бросает новые вызовы. Да и работодателю отлично: не надо бегать по рынку, выискивая «UXера», «UI-дизайнера» и «фронтенд-кодера», если у него есть генералист, закрывающий сразу большую часть задач.
Однако у генерализма есть и другая сторона. Люди, которые «могут делать всё», нередко ощущают, что не достигают экстремальной глубины в какой-то определённой дисциплине, как узкие специалисты или T-Shaped дизайнеры с сильной вертикалью. Некоторым такая ситуация вполне комфортна, ведь им важно переключение между задачами, чтобы не заскучать. Но другим в какой-то момент хочется уйти вглубь, стать экспертом по иллюстрациям или UX-исследованиям — и тогда возникает лёгкий внутренний конфликт. Автор «The Generalist Edge» (2023) Лукас Ван дер Страут указывает, что если генералист чувствует, что ему надоело «всё понемногу», он может со временем выбрать одно направление и углубиться в него.
Любопытно, что запрос на генералистов сохраняется не только в микробизнесе, но и в некоторых «гибридных» компаниях. Там, где параллельно ведётся сразу 10–15 небольших проектов, можно иметь в команде пару «универсалов», готовых быстро залатать дыры — нарисовать иконки, поправить шрифты, скорректировать схему пользовательского пути, а потом, через неделю, поработать над презентацией для инвесторов. Это напоминает типичное функционирование студий креатива, где всё решается быстро и нет многоступенчатой иерархии, как в корпорациях.
Исторически схожий подход встречался даже в эпоху Возрождения, когда (пускай отчасти по причине ограниченного числа ремесленников) один художник мог быть и скульптором, и архитектором, и инженером по части гидравлики. Мы, конечно, не говорим, что каждый генералист — это новый Леонардо да Винчи, но идея та же: постоянное переключение проектов и задач выковывает особый характер.
Конечно, бест-практика гласит, что, если вы соберетесь работать в «большом» дизайне (крупная продуктовая компания с узкими направлениями), то генералисту может быть сложнее конкурировать с узким специалистом на конкретное место. Но если ваша душа лежит к стартап-атмосфере и возможности «прикоснуться ко всему», где по утрам вы общаетесь с клиентом как UX-исследователь, днём рисуете макеты, а вечером правите CSS, — быть генералистом может стать настоящим призванием. Точно так же эта роль ценится и в «аутсорс-студиях», которые переключаются между кучей разных заказов.
Таким образом, если говорить о генералисте в контексте современного рынка, то это одно из самых гибких амплуа. Вы не становитесь заложником одной задачи: вы практикуете и графику, и верстку, и аналитику, пусть где-то по верхам, зато с возможностью быстро адаптироваться к новым вызовам. И компании это любят, потому что чем меньше рабочих рук, тем важнее иметь человека, готового «закрыть любые пробелы». Да и для самого дизайнера подобный подход становится билетом в мир непрерывного саморазвития: никогда не знаешь, какая задача придёт завтра.
— Инженер (Engineer) — это дизайнер, который не просто «хорошо разбирается в верстке», а действительно владеет разработкой так, что может с нуля написать код и в итоге показать уже работающий продукт. Казалось бы, ещё в начале 2010-х такой «гибрид» был редкостью: считалось, что дизайнеры и разработчики — две разные планеты, редко пересекающиеся. Но к 2023–2025 годам сама индустрия подтолкнула к появлению «инженерных дизайнеров». Они не только рисуют UI, но и понимают принципы работы браузера или мобильной платформы, умеют оптимизировать анимации, и порой даже пишут бэкенд-логику для MVP (минимально жизнеспособного продукта).
Автор книги «When Designers Code» (2024) Лесли Таннер приводит любопытную статистику: в стартапах доля таких «дизайн-инженеров» выросла на 30% за последние несколько лет, потому что очень удобно, когда один человек сразу поднимает фронтенд и правит интерфейс по своему замыслу. Лично я неоднократно видел, как такие ребята, имея за плечами опыт в Sketch или Figma, буквально за неделю выдают живое веб-приложение, причём без обычной «передачи макетов» — всё в голове и руках одного человека. Это особенно круто ценится в стартапах, ведь там важно быстро «протолкнуть идею на рынок», а не тратить недели на согласование между дизайнером и разработчиком.
Вспомните примеры вроде старых гаражных историй — Стив Джобс и Стив Возняк, где один был ближе к дизайну и видению, а другой к электронике и коду. Тут же мы имеем человека, совмещающего оба направления в одном. Да, возможно, он не выдаст супер глубокую аналитику, как чистый UX-исследователь, или не «срисует» самые изысканные иллюстрации, как узкий иллюстратор, зато он может сесть и «сшить» всё в работающую демку.
Еще одной причиной роста инженерных дизайнеров, по мнению Патрисии Хендрикс («The Dual Skillset», 2023), стала популярность лёгких фреймворков вроде Vue, React, Next — им хватает базового JS, и дизайнер, если захочет, довольно быстро войдёт в «мир кода». Такие специалисты порой сами создают стартапы, потому что могут обойтись без большой команды: нарисовал интерфейс, накидали MVP, выложили на хостинг, все работает.
В результате, «инженер» в дизайне — это не что-то маргинальное, а закономерный шаг к тому, чтобы сократить барьеры между визуальным замыслом и технологической реализацией. Ведь если у вас есть идея о «волшебных» эффектах в мобильном приложении, вы можете сам же их закодить, не объясняя часами программисту, как именно должна выглядеть анимация. Ну а если вам захочется «доучиться» до более серьёзных машинных алгоритмов или backend-инфраструктур, никто не мешает. Инженеры, по сути, становятся «двигателем» проектов, беря на себя роль креативного технаря — и это то, что сейчас очень ценят инвесторы и руководители: высокая скорость, гибкость и возможность показывать что-то живое уже на первой неделе работы.
Как определить свою сильную сторону: три вопроса
Если вы пока не знаете, куда податься, задайте себе (и окружающим) три простых вопроса. Мне они когда-то очень помогли.
— Первый: Что, по вашему мнению, у вас уже хорошо получается? Не бойтесь пространных ассоциаций: возможно, вы с детства обожали разбирать статистику спортивных команд и вам легко даются любые «цифры», или, напротив, у вас есть талант превращать самые скучные тексты в яркие визуальные образы. Иногда люди даже не догадываются, насколько сильна у них склонность к определенному делу, пока не посмотрят внимательно на свои хобби или привычки. К примеру, автор книги «Hidden Talents in Creative Minds» (2023) Дженнифер Роуэр пишет, что некоторые люди годами «прокачивают» умение объяснять сложные вещи просто, рассказывая сказки детям или помогая друзьям с домашними заданиями, и не осознают, что это и есть ценный дизайнерский навык: упрощать информацию для аудитории. Или, скажем, вы замечаете, что в любой компании отвечаете за мини-презентации и легко придумываете визуальные идеи на ходу. Это тоже признак того, что у вас «хорошо получается» именно этот аспект — коммуницировать через изображения и схемы.
Вспомним реальный пример: один мой знакомый, будучи подростком, обожал раскладывать данные про космические миссии НАСА, делая из них графики и таблички, хотя казалось бы — обычный юноша. Но в итоге оказалось, что его «любовь к цифрам» и умение классифицировать информацию открыла ему дорогу в аналитический дизайн, где нужно применять цифры и логику, а не только красивые картинки. Поэтому если вам весело копаться в Excel или Google Таблицах, вы можете стать крутым UX-исследователем или аналитическим дизайнером. Если же, наоборот, вы не можете жить без раскрашивания блокнота, скетчей везде и всюду — это сигнал, что у вас сильны визуальные приёмы. Лиз Браун в книге «Unleash Your Inner Creative» (2024) рассказывает, как наш мозг порой скрывает такие «внезапные таланты», потому что мы привыкли считать их «просто увлечением».
Старайтесь не сбрасывать со счетов и те стороны, которые вы считаете «мелочами». Например, умеете за пару секунд «считать» настроение человека при общении? Это великолепный софт-скилл, крайне ценный для UX-исследований. Или любите монтировать маленькие видеоотчеты о поездках? Вдруг вы откроете в себе гениального моушн-дизайнера. Важно дать себе время и покопаться в себе же. Ну а если всё равно ощущаете сомнения, можно воспользоваться советом Джеймса Р. Грина из «Finding Your Design Compass» (2023): попросить близких перечислить, что они замечают в вас, за что вы сами не держитесь, но вдруг обнаружите… сокровище для будущей карьеры. Ведь то, что нам кажется «обычным делом», может стать той самой суперсилой, которая выведет на профессиональный уровень в дизайне, к которому у вас лежит душа.
— Второй: Что, по мнению ваших близких, вам дается лучше всего? Я лично часто обращаюсь к друзьям и родственникам с таким вопросом, потому что они нередко подмечают то, чего мы сами не замечаем. Ведь порой мы не считаем умение объяснять сложные вещи простым языком (или необычно сочетать цвета, классно презентовать идеи, даже с юмором) чем-то выдающимся, а со стороны это может выглядеть как дар. Автор книги «Your Hidden Perspective» (2023) Кейтлин Паркер приводит примеры, когда люди годами считали «просто хобби» своей основной конкурентной силой — будь то талант слагать короткие рассказы или умение «читать» настроение человека и мгновенно находить подход. И, как показывает практика, многие обнаруживают эти качества, только когда близкие говорят: «Ты же всегда умел внятно структурировать мысли на бумаге, помогая нам в учёбе» или «У тебя так легко выходят наброски, почему бы не заняться этим всерьез?»
В конце концов, в кругу друзей и семьи мы расслаблены, поэтому замечаем в нас самом какие-то легкие (на первый взгляд) способности, будь то быстрое нахождение компромисса или простое «умение не поддаться панике» в трудные моменты. Но, как выясняется, такой скилл крайне нужен для управления проектами или построения коммуникации в дизайн-командах. Историки дизайна упоминают немало случаев, когда чьи-то бытовые привычки — вроде упорядочивать каждую мелочь на полках — переходили в профессиональное направление (организация UI-библиотек, работа с данными). Мы же, находясь в гуще своей рутины, можем годами не обращать внимания. Поэтому, когда вы спрашиваете у близких, что, по их мнению, у вас получается лучше всего, обычно всплывают «мелочи», которые на деле оказываются мощными способностями. И главное — не стесняйтесь расспрашивать об этом, ведь именно от этих «подсвеченных» сторон вы можете оттолкнуться, выбирая свою дорогу в дизайне.
— Третий: Чем бы вы занимались, если бы не нужно было зарабатывать деньги? Представьте себе такую ситуацию: у вас полная финансовая свобода, и теперь решение о том, как проводить время, лежит исключительно на ваших предпочтениях и интересах. Такое воображение не просто увлекательное упражнение — оно помогает понять свои истинные склонности и страсти, что особенно важно для развития в сфере дизайна.
Исторически многие выдающиеся дизайнеры начинали свой путь именно с поиска этой внутренней мотивации, а не ради зарплаты. Например, Вальтер Гропиус, один из основателей Баухауса, говорил, что истинное искусство рождается из любви к делу, а не из финансовой необходимости. Сегодня, в 2025 году, исследования показывают, что удовлетворенность от работы напрямую связана с её смыслом и соответствием личным ценностям. Согласно опросам на LinkedIn «признана запрещенной к распространению на территории РФ» за 2023 год, более 60% профессионалов в области дизайна отмечают, что свобода творчества и возможность заниматься тем, что им по-настоящему нравится, являются ключевыми факторами их продуктивности и радости от работы.
Если представить, что вам не нужно думать о заработке, то, возможно, вы обнаружите в себе желание больше экспериментировать с интерфейсами: создавать концепты, которые просто волшебны, не думая о бюджете и сроках. Может быть, вы станете «гик-дизайнером», который увлеченно изучает поведение пользователей, проводя долгие тестирования, чтобы лучше понять человеческую психологию. Или, быть может, вы захотите превратить свои идеи в реальные приложения, посвященные каким-то личным увлечениям — будь то приложение для медитации, которое будет использовать сложные алгоритмы распознавания эмоций, или игра, которую вы всегда мечтали создать.
Знаменитый дизайнер и исследователь Джеймс Фолкнер в своей книге «Beyond the Paycheck: Passion in Design» (2024) рассказывает, как именно открытие этой внутренней свободы может кардинально изменить подход к работе: «Когда деньги перестают быть мотиватором, творчество начинает процветать. Это словно открыть окно в давно закрытую комнату — вдруг появляется ветер новых идей и перспектив». Подумайте, как вы себя чувствуете, когда можете просто заниматься тем, что любите, без оглядки на оплату труда. Это может быть и посвящение себя обучению новым инструментам, и изучение новых языков программирования для реализации своих креативных задумок, и, возможно, даже возвращение к чему-то забытым — как писать письма от руки или рисовать классические карандашные эскизы.
Возвращаясь к вопросу: «Чем бы вы занимались, если бы не нужно было зарабатывать деньги?» — ответ на него может стать для вас отправной точкой в выборе специализации. Может, вы поймёте, что ваша страсть к изучению пользовательского поведения настолько сильна, что хотите развивать карьеру UX-исследователя. Или же обожаете визуальный стиль и хотите развивать Motion-дизайн без ограничений, чтобы создавать нечто по-настоящему волшебное. Важно — слушать себя, ведь именно внутренняя мотивация помогает добиваться вершин в профессии и создавать продукты, которые действительно меняют жизни людей.
В конечном счёте, представить, чем бы вы занимались без необходимости зарабатывать деньги, — это не просто игра воображения, а мощный инструмент самоанализа, позволяющий вам увидеть свою настоящую страсть. Как отмечает Лорен Стивенсон в книге «Design Without Limits» (2023): «Настоящий талант проявляется, когда финансы отходят на задний план, и остается только чистое желание творить». Так что позвольте себе мечтать, и эти мечты могут подсказать вам направление, в котором будет расти ваша карьера.
Создайте табличку, куда внесете и свои ответы, и ответы окружающих. Подчёркивая цветом повторяющиеся пункты, вы словно проводите визуальное «кластерное» исследование своих сильных сторон. Когда я впервые сделал такую табличку, то, словно окунувшись в мир больших данных, обнаружил, что многие люди отмечали именно то, что я никогда не воспринимал как особое достижение — моё чувство стиля и способность «продавать» идею. Это как если бы вы взяли опрос о любимом блюде и неожиданно выяснили, что все окружающие считают вас кулинарным экспертом, хотя вы всю жизнь готовили только простые макароны. Такой резонанс удивляет и заставляет задуматься о том, где скрыта ваша настоящая сила.
Исторически подобные методы качественного исследования использовались задолго до появления компьютеров. В XIX веке антропологи собирали полевые заметки в тетрадях, а затем выстраивали их в таблицы, чтобы найти общие черты в поведении изучаемых племен. Сегодня мы делаем нечто подобное, только в более структурированном и визуально понятном формате.
Исследования в области самоанализа и развития карьеры, такие как работа психолога Т. Харриса, подчеркивают важность внешней обратной связи. Часто именно мы сами недооцениваем свои таланты, а люди вокруг умеют заметить то, что у нас «в потайных уголках» — таланты, которых мы не придаем значения. Создание таблицы — это отличный способ объективно взглянуть на себя глазами других и найти те скрытые навыки, которые до этого момента оставались незамеченными.
На практике это работает так: вы спрашиваете близких, друзей, коллег об их мнении, фиксируете ответы в таблицу с колонками «Что у меня хорошо получается?» и «Какие сильные стороны ты видишь во мне?». Затем вы применяете форматирование: повторяющиеся черты, отмеченные разными людьми, подсвечиваете одним цветом, уникальные — другим. По мере накопления данных вы начинаете видеть «светящиеся точки»: «О, все говорят о моём чувстве стиля!», «Меня хвалят за ясность объяснений». Эти повторения служат надежными индикаторами ваших сильных сторон.
Я сам использовал этот метод, когда готовился к переходу от аналитика к дизайнеру. Все думали, что я просто подсчитываю числа, но когда я увидел, сколько людей отмечают мое чувство стиля, я понял: пора развивать эту сторону и, возможно, на карьерном пути делать акцент на визуальных решениях. Подобное «открытие себя» напоминает момент в путешествии, когда после долгого поиска ты внезапно находишь заброшенную карту с сокровищами — вдруг осознаешь, что обладаешь чем-то ценным.
Кроме того, создание таблички с ответами — это также способ организации информации и принятия решений, аналогичный тому, как компании проводят SWOT-анализ (сильные и слабые стороны, возможности и угрозы). Только ваш SWOT — это свои личные компетенции и навыки. Такой подход помогает выбирать дальнейшее направление обучения или специализацию. Например, если в таблице часто появляется «способность убеждать» и «умение находить креативные решения», то имеет смысл искать проекты или компании, где эти качества будут цениться и развиваться.
В итоге, создание простой таблицы обратной связи — это больше, чем упражнение: это инструмент самопознания, структурирования информации о себе и прояснения своего профессионального пути, подкрепленный проверенными исследовательскими методами. Возможно, вас удивит, сколько нового можно узнать о себе, просто тщательно выслушав окружающих и систематизировав их мнения.
Инструменты в дизайне: от скетчей до прототипов
В мире дизайна «инструменты» — это не только программы, но и разные способы визуализации идей.
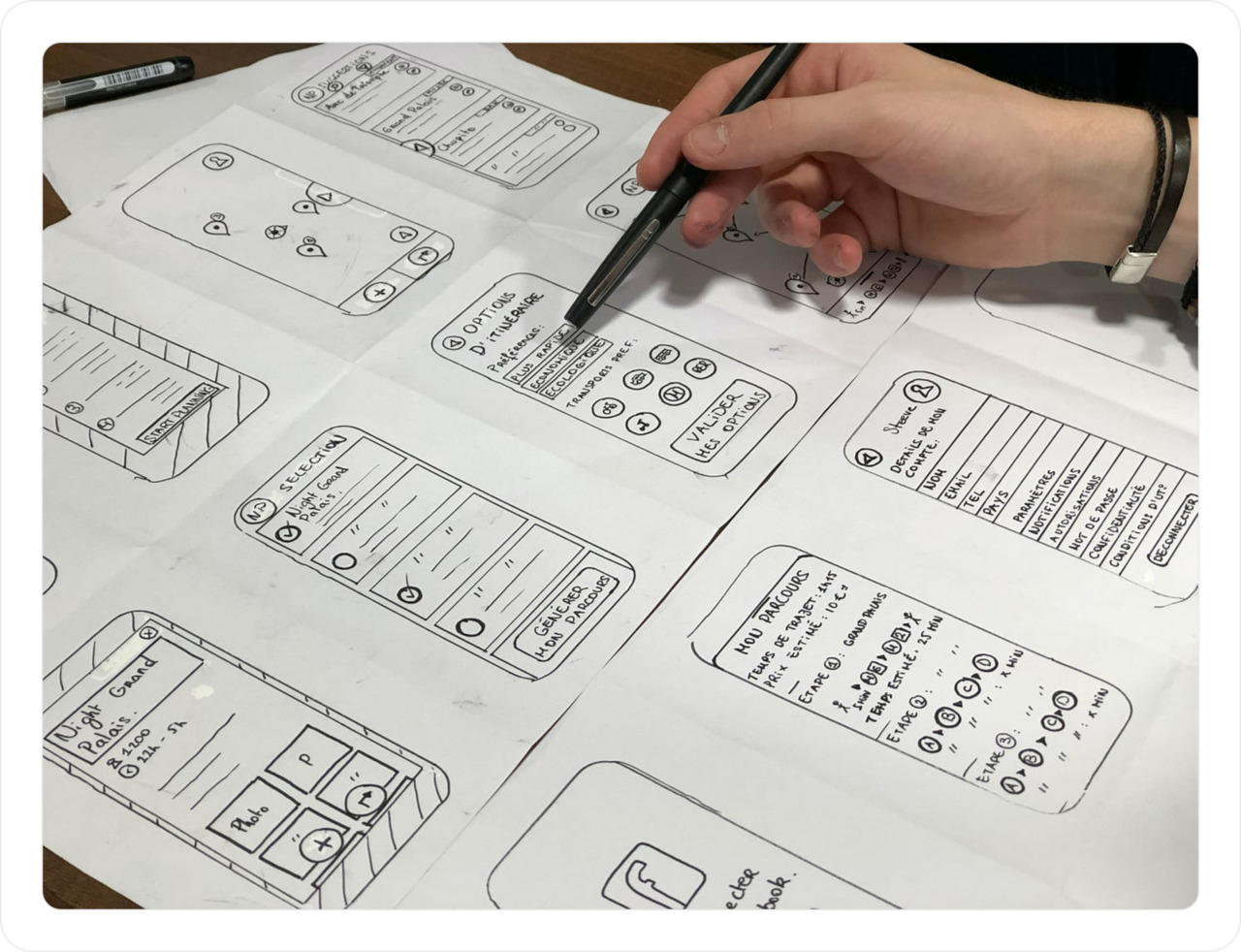
— Скетчи (наброски). Возьмите бумагу и ручку, набросайте идею (рис. 3). Это может показаться простым и даже архаичным в эпоху мощных компьютеров и графических планшетов, но на деле скетчи остаются одним из самых эффективных инструментов дизайнера. Когда нужно быстро согласовать концепцию с коллегами или клиентом, простое рисование на бумаге сохраняет массу времени и позволяет сосредоточиться на самой идее, не отвлекаясь на технические подробности программного обеспечения.

Исторически все начиналось с бумажных набросков. Взять хотя бы Леонардо да Винчи — его дневники полны скетчей, в которых он набрасывал идеи своих изобретений и художественных работ. Эти эскизы позволяли ему быстро зафиксировать мысль, которая позже становилась основой для более сложных проектов. Подобным образом и современный дизайнер, создавая первые наброски, запускает процесс. Как отмечает в книге «Sketching User Experiences: The Workbook» Майк Кузмэнс и Билл Бэкстер (2023), «скетчи дают уникальную свободу мысли: ручка и бумага не просят вас ничего сложного, они позволяют вам буквально мгновенно „вынести“ идею на поверхность и поделиться ею с другими».
В мире дизайна 2025 года, несмотря на наличие инновационных инструментов вроде VR-скетчей на специальных планшетах, классический подход «бумага-ручка» остается популярным благодаря своей доступности и скорости. Во время встреч или брейнштормов нередко захватывает ручку и начинает быстро схватывать на бумаге основные блоки интерфейса, предлагаемые функции или даже схематическое расположение элементов. Такие быстрые зарисовки выступают в роли «каркаса» для последующего цифрового прототипа.
Например, в одной из своих презентаций я рассказывал о том, как после того, как клиент посмотрел на простой «ручной» эскиз страницы, его взгляд «воспламенился» — он сразу понял основную мысль и дал конструктивные замечания. Это мгновенная коммуникация, которую сложные программы не могут дать так же быстро. Когда люди видят, что идея формируется прямо на их глазах, они вовлекаются в обсуждение, чувствуют, что их мнение учитывается.
Более того, скетчинг способствует «разогреву» творческого процесса. В своей книге «The Joy of Sketching: Quick Ideation in the Digital Age» (2024) Эмилия Шварц пишет, что именно процесс набрасывания помогает мозгу быстрее переключаться между различными концепциями и решениями. Это как прогулка по лесу: иногда, когда мы просто идём, мысли сами ложатся в нужное русло. Рисуя что-то от руки, вы позволяете руке и глазам работать в тандеме, что усиливает креативность и понимание того, как пользователи будут взаимодействовать с интерфейсом.
Есть ещё практический аспект: скетчи легко делить и обсуждать. Вам не нужно экспортировать файл, отправлять его по почте или ждать загрузки — просто покажите листок с рисунком другому человеку. Это чрезвычайно ценно в условиях, когда время — деньги, и быстрый фидбек может спасти проект от дорогостоящих переделок на поздних стадиях.
Скетчи также не требуют специальных навыков владения софтом — они доступны каждому, кто хоть раз держал карандаш. Это делает их универсальным языком общения между дизайнерами и не дизайнерами, клиентами и командами. Например, когда я работал над проектом для местной кофейни, вместо того чтобы сразу строить сложные макеты, я начал с нескольких быстрых эскизов интерфейса приложения, показывал их владельцам кафе, обсуждали, что нравится, а что нет, и уже на основе этих разговоров строили дальнейшие шаги. Такой подход не только ускорил процесс, но и заложил фундамент для более глубокого понимания потребностей заказчика.
Таким образом, скетчи (наброски) остаются незаменимым инструментом в арсенале дизайнера. Они помогают быстро захватывать идеи, обеспечивают гибкость и простоту в общении с людьми, позволяют ощутить взаимопонимание и ускоряют работу над проектом. Несмотря на все технологические достижения, иногда нет ничего лучше, чем простой лист бумаги и карандаш, чтобы дать волю своему воображению и построить мост между идеей и её воплощением.
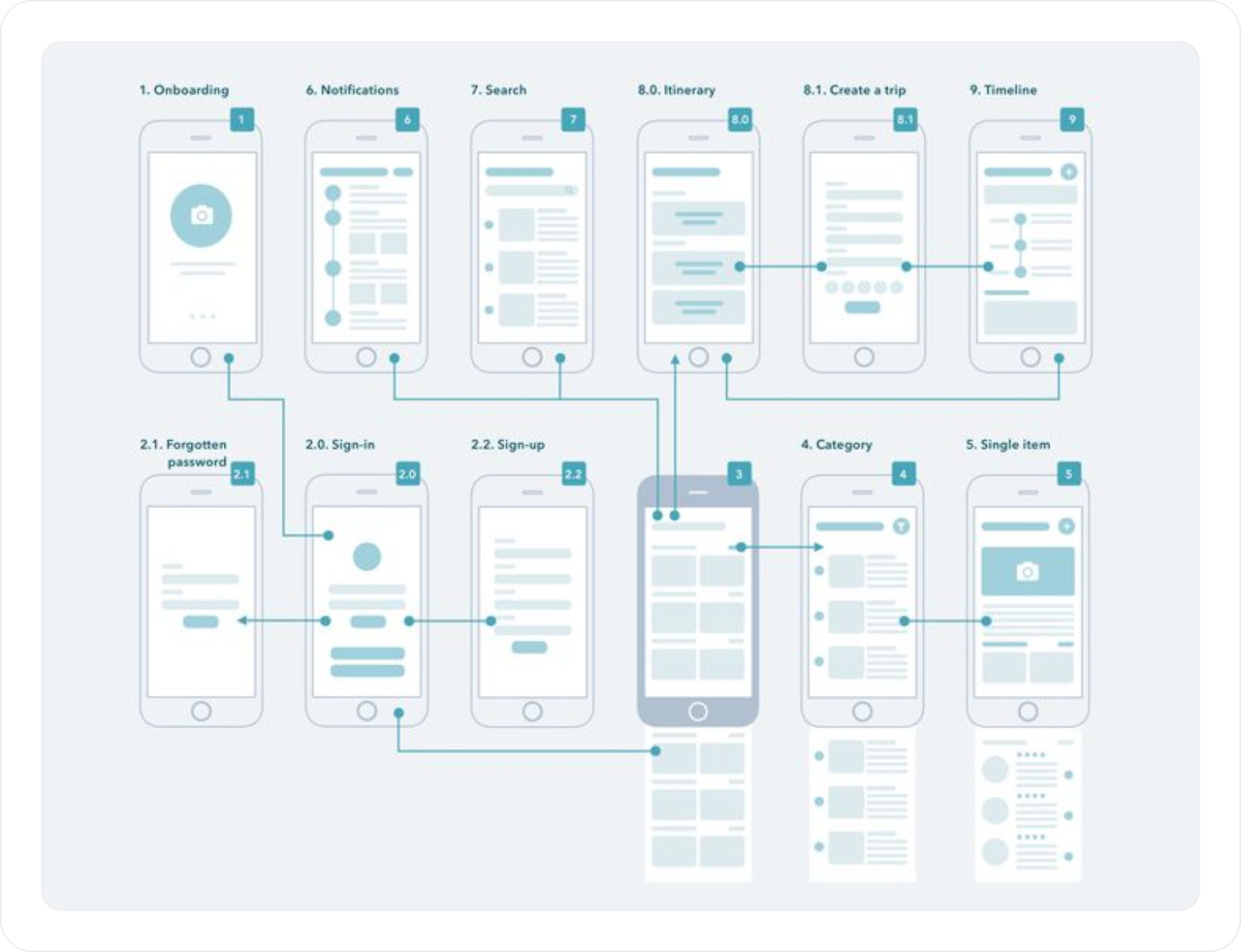
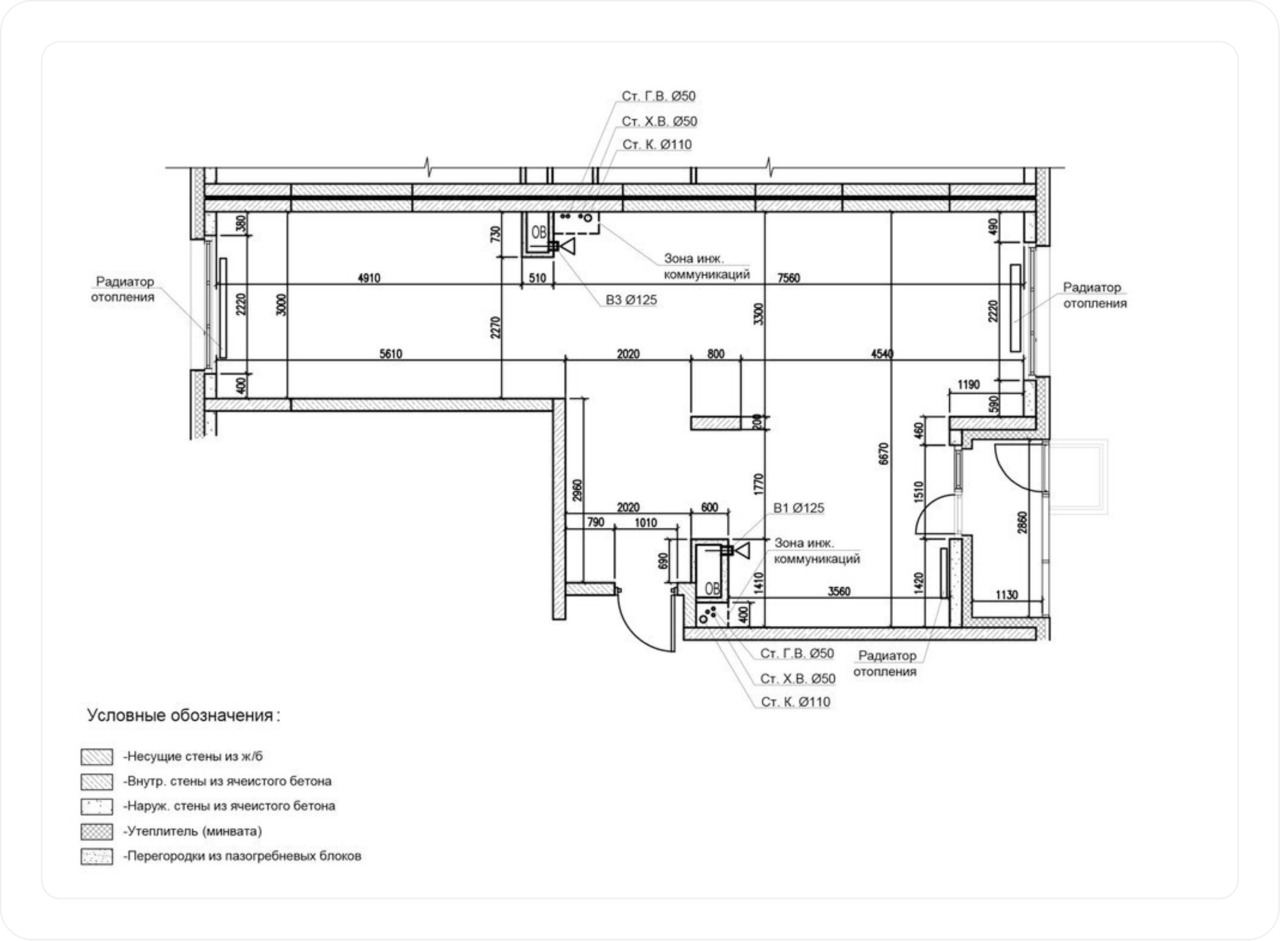
— Вайрфреймы — это своего рода «каркас» вашего будущего интерфейса (рис. 4). Представьте себе скелет здания: на нём ещё нет отделки, но уже понятны планировка и структура. Так и с вайрфреймами: это более аккуратные схемы, обычно сделанные в таких инструментах, как Figma, Sketch или Adobe XD. Они убирают из виду детали, такие как изображения, тонкие шрифты и цвета, и фокусируются на основах — как расположены блоки, куда ведёт навигация, как организовано взаимодействие пользователя с ключевыми функциями.

Исторически подход к созданию «скелетов» интерфейсов напоминает чертеж архитектурного проекта. Архитектор рисует план дома сначала без мебели и декора, чтобы увидеть, как свободно можно перемещаться, достаточно ли пространства и как располагаются комнаты относительно друг друга. Аналогично вайрфреймы позволяют дизайнерам сфокусироваться на «пространственной логике» интерфейса до того, как начнется работа по наполнению деталей. Это подтверждается исследованиями в области дизайна, такими как работа команды из Университета Карнеги-Меллона «The Impact of Low-Fidelity Wireframes on Early Design Decisions» (2023), где отмечается, что использование вайрфреймов на ранних стадиях проекта помогает командам быстро выявлять проблемы с навигацией и логикой интерфейса.
В повседневной жизни вайрфреймы можно сравнить с предварительным макетом комнаты, которую вы обустраиваете. Прежде чем покупать мебель, вы рисуете на бумаге простую схему: где диван, где стол, сколько места остается для прохода. Это помогает избежать «гонки» за вещами, которые не подойдут под пространство. Точно так же вайрфреймы помогают выстроить контент так, чтобы пользователь быстро нашёл, что ему нужно, и не запутался в излишней информации.
С точки зрения бест-практис, вайрфреймы рекомендуют использовать на этапах ранней разработки и согласования концепции. Они помогают отделить «что должно быть» от «как должно выглядеть», что критически важно для эффективной коммуникации в команде. К примеру, если команда или заказчик запутались в цветовой гамме, легко забыть о функциональности, а вайрфрейм напомнит: «Вот кнопка, которая ведёт в корзину, а вот там форма оплаты».
Как отметил дизайнер Майк Уэббер в своем отчете «Wireframing as a Communication Tool» (2024), компании, активно использующие вайрфреймы, экономят до 30% времени на обсуждение макетов, потому что структура и логика становятся понятны с первого взгляда. Он приводит пример крупного медицинского портала, который после внедрения системы вайрфреймов сократил количество бессмысленных правок дизайна на 40%.
Современный тренд к минимализму и «чистой» подаче информации делает вайрфреймы особенно актуальными. В эпоху, когда дизайн стремится убрать лишние украшательства, вайрфрейм помогает выявить, действительно ли интерфейс интуитивно понятен без отвлекающих деталей. Благодаря этому подходу дизайнеры могут на ранних стадиях проекта протестировать юзабилити, собрать обратную связь от пользователей (проводить «коридорное тестирование» даже с простыми прототипами) и быстрее перейти к детализации, уверенные в том, что логическая основа крепка.
Таким образом, вайрфреймы — это не просто черно-белые схемы, а фундаментальная часть дизайна, дающая возможность сосредоточиться на том, как элементы взаимодействуют между собой, как пользователь будет перемещаться по приложению или сайту. Они служат мостом между идеей и реализацией, позволяют избежать дорогостоящих ошибок на поздних этапах и заложить прочную основу для последующего визуального оформления и полировки.
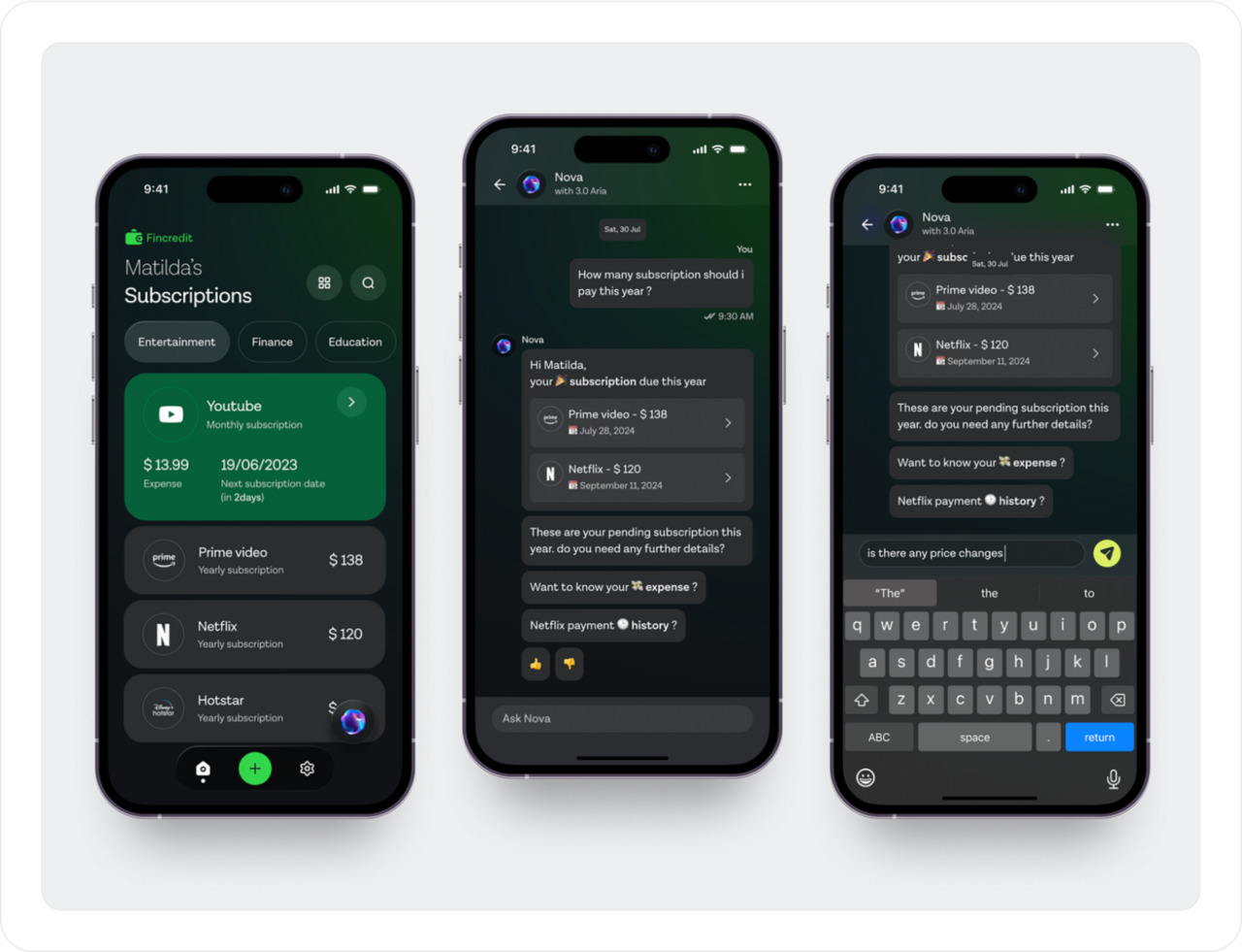
— Макеты — это уже практически финальный вид: со шрифтами, иконками, фотографиями (рис. 5). Подходят для презентаций и обсуждений, как именно всё будет выглядеть в итоге.

Вспомним, как когда-то архитекторы выкладывали последние чертежи здания перед началом его строительства. Эти чертежи были детализированы до мелочей: от вида окон до текстуры стен. Современные макеты в цифровом дизайне выполняют схожую функцию. Это не просто эскизы — они практически живой прототип будущего продукта, где каждая кнопка, каждый шрифт и иконка подобраны с целью показать конечный результат. В эпоху 2025 года, когда технологии и ожидания пользователей стремительно развиваются, макеты становятся особенно важным элементом коммуникации между дизайнерами, клиентами и разработчиками.
Раньше, несколько десятилетий назад, дизайнеры могли представить окончательный продукт только на словах или с помощью статичных рисунков на бумаге. Но с появлением таких инструментов, как Figma, Sketch и Adobe XD, создание макетов стало быстрой и интуитивно понятной задачей. Как пишет Дженнифер Харт в «Design Finalization: The 2023 Handbook», «макет — это не просто картина, это основа, на которой будет строиться весь пользовательский опыт». Именно поэтому хорошо проработанный макет способен уменьшить количество правок на этапе разработки: разработчики видят детально, что и как должно работать, и уменьшается риск недопонимания.
Современные тренды в дизайне к 2025 году всё чаще возвращаются к идее «less is more», что хорошо сочетается с концепцией макетов. Вы помните, как в начале 2000-х годов сайты были перегружены анимацией и излишествами, а затем произошел переход к минимализму? Сегодня мы снова ценим чистоту и понятность интерфейса. Макеты помогают не сбиться в этих «деталях», поскольку они сосредоточены на структурировании информации и визуальной иерархии. Это похоже на дизайнерское искусство «убираться» от лишнего: вместо того, чтобы заполнять экран сложными текстурами и эффектами, на макете вы показываете чистую, понятную композицию.
Вспомним, например, легендарный проект Apple для iPod в начале 2000-х. Их презентации были минималистичны, а макеты подчеркивали простоту использования устройства. Сегодня, спустя десятилетия, подобный подход всё ещё актуален. Тем не менее, макеты эволюционировали. В 2025 году они стали более интерактивными и динамичными, близкими к конечному продукту по деталям. Как говорит Майкл Роуз в книге «From Wireframe to Wow: Design Transitions in 2024», «макеты теперь не просто статичные изображения — они демонстрируют не только внешний вид, но и ощущение взаимодействия, обеспечивая более полное погружение заказчика в будущий продукт».
Аналогия из реального мира: представьте себе модель самолета в масштабе 1:50 в музее. Она уже детализирована: на ней видны все элементы управления, на авиаторах написаны цифры, можно даже открыть двери. Но важнее всего — вы видите, как всё расположено, как части взаимодействуют друг с другом. Так и макет интерфейса: виден общий вид продукта, его «скелет» с наполненными деталями, но без глубокого функционала. Это позволяет всем заинтересованным «взглянуть» на продукт, представить его в реальном использовании и обсудить, что можно улучшить перед тем, как переходить к программированию.
Так что макеты — это кульминация работы над дизайном, когда идея обретает форму, и начинается настоящий диалог между всеми участниками проекта. И, как подчеркивает Элисон Райт в «Visual Prototyping Today» (2023), «хороший макет — это окно в будущее продукта, которое позволяет заранее увидеть и исправить проблемы». Ведь благодаря макетам мы можем уже на ранних этапах настроить общую атмосферу, убедиться, что выбранные шрифты, цвета и изображения действительно гармонируют друг с другом, и только потом переходить к этапу разработки.
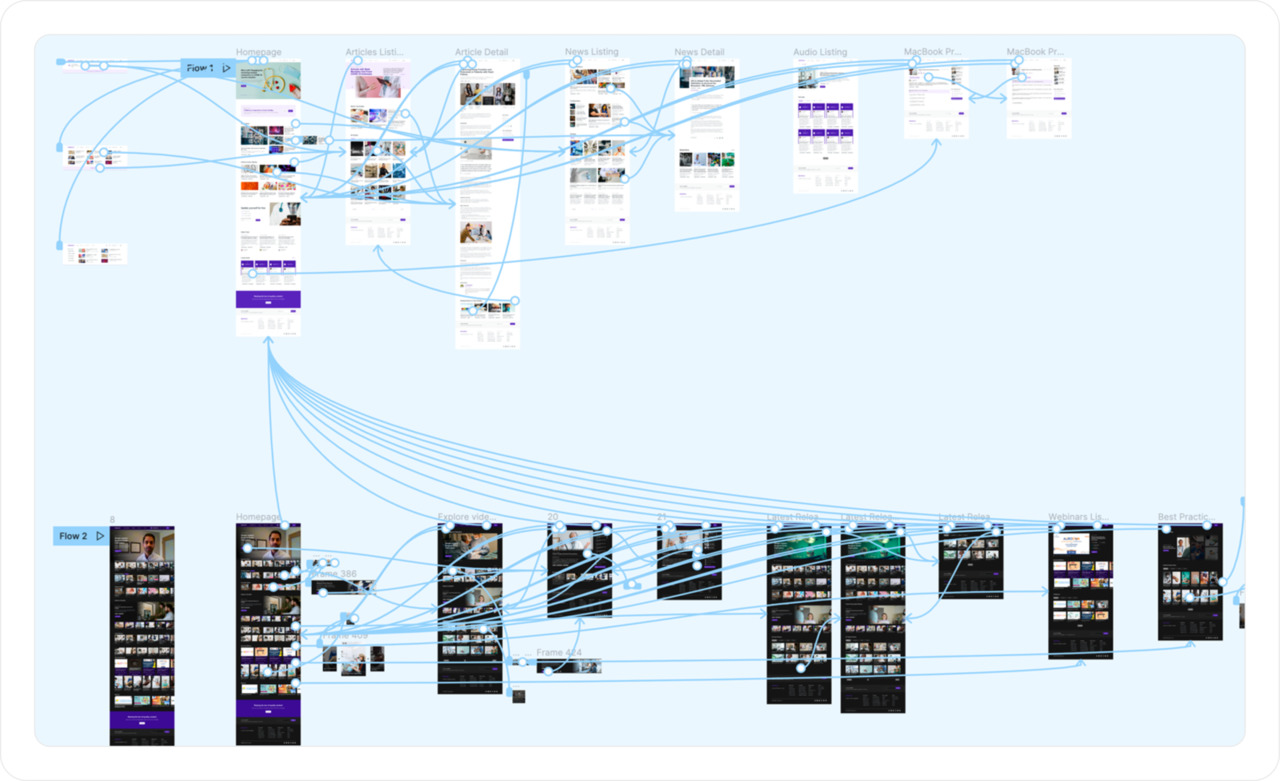
— Прототипы — «сшитые» макеты, где при клике на кнопку вы переходите на следующий экран, заполняете форму, переходите дальше (рис. 6). Эти цифровые модели позволяют «прожить» интерфейс до того, как он станет реальным продуктом. За последние годы прототипирование превратилось из вспомогательного этапа в ключевой инструмент проверки гипотез и улучшения юзабилити.

Свое начало прототипы берут в эпоху первых компьютерных интерфейсов, когда дизайнеры вручную чертили последовательности экранов на бумаге, придумывали сценарии взаимодействия. В 1980-х годах появление компьютеров с графическим интерфейсом облегчило создание интерактивных прототипов, но их реализация была трудоемкой. Сегодня же благодаря инструментам вроде Figma, Sketch, Adobe XD и специализированным плагинам процесс прототипирования напоминает живое общение с продуктом еще на стадии замысла. Как отмечает автор «Prototyping Revolution» (2023) Томас Брайтон, современные прототипы позволяют «оживить идеи на ранней стадии, почувствовать, как пользователь будет двигаться по интерфейсу, и выявить узкие места до того, как тратятся часы и недели на кодирование».
Прототип — это не только визуальное отображение экранов, но и симуляция пользовательского поведения. Представьте, что вы находитесь в новом магазине: прежде чем купить товар, вы прогуливаетесь по залу, трогаете полки, проверяете, легко ли найти нужную вещь. Точно так же, «прогуливаясь» по прототипу, дизайнер получает представление о том, насколько просто и интуитивно пользователю выполнить задачу, найти нужную информацию, заполнить форму.
В 2025 году, в эпоху повышения требований к пользовательскому опыту, прототипы стали ещё более реалистичными и функциональными. Они включают сложные анимации, микровзаимодействия и даже адаптивность под различные устройства. Исследователи, такие как Лилиан Хо в своей книге «Living Prototypes: UX Testing in 2024», подчеркивают, что «прототипы — это мост между дизайнерским замыслом и реальным опытом пользователя». Эти «мосты» позволяют командам не только увидеть, как выглядит конечный продукт, но и ощутить, как он работает «на практике», что уменьшает риски перед запуском.
Практический пример: когда крупная компания разрабатывает новое банковское приложение, она начинает с создания интерактивного прототипа. Пользователи приглашаются на тестирование, они заполняют формы, совершают виртуальные переводы, а специалисты записывают, где возникают затруднения. Эти наблюдения помогают скорректировать дизайн до того, как программисты напишут хоть строчку кода, что экономит огромные ресурсы и время.
Из личного опыта могу сказать, что лучше всего проверить, насколько удобно людям пользоваться продуктом, именно прототипы. Когда в команде есть возможность «проложить» путь пользователя в интерактивном варианте, то разговоры о том, что не так, куда кликать или как запомнить, становятся более конкретными и конструктивными. Именно такие прототипы, как «сшитые» макеты, стали неотъемлемой частью современного дизайнерского процесса. Они позволяют почувствовать продукт на «пальцах» до его создания, обнаружить неожиданные проблемы и исправить их на раннем этапе.
В завершение хочется отметить, что, как писал Даниэль Ло в своей книге «Testing Tomorrow: The Power of Prototypes» (2024), «хороший прототип — это не просто демонстрация идеи, а инструмент, который позволяет людям испытать ее так, будто это уже готовый продукт». Именно поэтому прототипирование остаётся лучшим способом проверить, насколько всё удобно, прежде чем начинать полноценную разработку. Такой подход делает мир дизайна более человечным и ориентированным на реальные нужды пользователей, а не на абстрактные концепции.
Я всегда советую чётко определить идею на уровне скетчей или вайрфреймов, прежде чем погружаться в цветные и детализированные макеты. Это словно строить дом: прежде чем выбрать обои и мебель, архитекторы и дизайнеры формируют точный план, чертежи, где каждая комната имеет своё предназначение. Если вы продолжите ремонт без плана, то потратите гораздо больше времени на переделки, просто потому что позже станете понимать, что изначально всё было спланировано неверно.
Этот подход имеет под собой научные корни. Исследование, опубликованное Harvard Business Review в 2023 году, показывает, что команды, которые инвестируют в ранние этапы прототипирования и планирования, сокращают цикл разработки на 35%. В контексте дизайна это означает, что, потратив немного времени на простые скетчи или вайрфреймы, вы предотвращаете цепочку дорогостоящих изменений в будущем. Потому что, как отметил дизайнер Алекс Роджерс в своей книге «Foundations First: Building Interfaces with Purpose» (2024), «чистое начало — ключ к ясному видению конечного продукта».
Представьте: вы запускаете кулинарное шоу, и сначала у вас есть сценарий, в котором подробно прописаны все шаги приготовления блюда. Если начать сразу с декораций и громких спецэффектов, без четкого понимания рецепта, то риск получить что-то непонятное и неаппетитное огромен. Скетчи и вайрфреймы в дизайне выполняют ту же роль — они «рецепт» вашего интерфейса, где прорабатываются основные ингредиенты: расположение элементов, последовательность действий пользователя, логика переходов. Когда эти шаги зафиксированы на бумаге или в простой схеме на экране, дальнейшая работа становится гораздо более целенаправленной и предсказуемой.
Развитие технологий и методов дизайна также подчёркивает важность раннего планирования. Например, в 2025 году многие крупные компании, такие как Google и Microsoft, еще в начальных стадиях проектирования активно используют low-fidelity прототипы. Они собирают фидбек с помощью простых «набросков» интерфейсов и собирают данные о том, как пользователи взаимодействуют с продуктом. Исследование «Efficiency in Early-Stage Design» (2024) утверждает, что простые и понятные скетчи на начальных этапах разработки позволяют сэкономить до 40% времени на последующих итерациях, так как основные концепции уже протестированы и утверждены.
Возьмем аналогию с искусством: художник, прежде чем создавать сложную картину маслом, зачастую делает несколько быстрых набросков карандашом. Эти наброски позволяют ему найти композицию, понять, как распределить свет и тень. Если он сразу начнёт работать красками, то риск попасть в пропасть, где композиция неудачна, возрастает. Точно так же дизайнеру, который сразу ныряет в пиксели и цвета, часто приходится переживать момент осознания, что идея, продуманная поверхностно, требует кардинальных изменений.
Кроме того, в книге «The Power of Wireframes» (2023) Брианна Томпсон подчёркивает: «Каждый час, потраченный на разработку детализированных макетов без предварительного утверждения концепции, может обернуться сутками переделок, когда выяснится, что базовая логика интерфейса неверна». То есть ранние инвестиции в скетчинг и вайрфрейминг окупаются сторицей.
Таким образом, чёткое определение идеи на этапе набросков или вайрфреймов экономит ваше время и нервы. Этот подход помогает увидеть «карту» будущего продукта до того, как вы начнете «строить дом», где стены уже окрашены, а пол выложен плиткой. Ведь исправить фундамент гораздо проще, чем перестраивать весь интерьер после того, как отделка уже началась. Такой методический подход позволяет избежать ненужных переделок, сохраняет бюджет и делает процесс создания продукта более предсказуемым и гармоничным.
Практическое задание
— Изучите базовую разницу между UI и UX
Найдите хотя бы пару обзорных статей и поймите, где больше визуальной части, а где — аналитической.
— Ответьте на три вопроса
— Что, по вашему мнению, у вас уже хорошо получается?
— Что, по мнению ваших близких, вам дается лучше всего?
— Чем бы вы занимались, если бы не нужно было зарабатывать деньги?
Честно выпишите ответы (свои и чужие) и посмотрите на совпадения.
— Заведите аккаунт в Figma
Мы будем много работать в Figma. Она бесплатна и, поверьте моему опыту, очень удобна. Просто зайдите наfigma.com и зарегистрируйтесь.
Заключение
Поздравляю, вы сделали первый шаг в нашем путешествии по дизайну! Это как отправиться в долгое и захватывающее плавание, где каждая волна приносит новые знания и открытия. Исторически путь в творчестве всегда был очень личным: кто-то с юных лет открыл для себя любовь к движению и анимации, кто-то наоборот — к изучению человеческой психики, наблюдая за поведением людей. Так же и в дизайне: среди множества направлений вы обязательно найдете то, что резонирует именно с вами.
Я искренне верю, что каждый может найти свою нишу. Вспомним, например, эпоху реализма в живописи, когда художники сосредоточились на передаче мельчайших деталей и эмоций. Тогда, подобно тому, как художник часами продолжал набрасывать рисунок, доводя до совершенства каждую грань, в дизайне кто-то может обожать анимацию и готов часами оттачивать каждое движение. Эти люди почти с особой преданностью относятся к тому, чтобы каждый переход на экране выглядел естественно, плавно и привлекательно. Их работа иногда сравнима с кузнецом, который кует мечи: сколько бы усилий ни вложил мастер, результат всегда должен быть идеальным и вызывающим восхищение.
В то же время есть те, кто с удовольствием уходит в исследования поведения пользователей. Помните, еще в середине XX века психологи, такие как Ульрик Найсс в своей книге «Социальное восприятие» (вновь изданной в 2023 году), обращали внимание на то, как люди принимают решения, как реагируют на разные стимулы. Так же и дизайнеры изучают поведение пользователей — они проводят интервью, наблюдают за взаимодействием с продуктом, анализируют слабые места интерфейса. Подобно археологу, раскапывающему слой за слоем древнюю цивилизацию, исследователь UX осторожно изучает «слои» пользовательского опыта, пытаясь понять, где возникает трение, а где — радость. Такой подход позволяет создавать продукты, которые не просто красивы, но и удобны, эффективны и приятны в использовании.
Но, может быть, вы чувствуете в себе силы стать специалистом «широкого профиля» и прокачивать сразу несколько направлений. Это очень востребованный путь в современном мире, напоминающий эпоху «универсальных людей» Возрождения, когда Леонардо да Винчи был одновременно живописцем, инженером и учёным. Сегодня многопрофильный дизайнер — это тот, кто может не только разработать интерфейс, но и понять основы программирования, провести исследование или создать иллюстрацию. В 2025 году благодаря доступности онлайн-курсов и глобализации знаний, такой мультидисциплинарный подход стал еще более популярным.
В прошлом, например, «универсалы» в дизайне набирали популярность в небольших студиях и стартапах, где каждый день приходилось решать широкий спектр задач без возможности обратиться к узкому специалисту. Сегодня, благодаря глобальной сети и огромному количеству ресурсов, границы между разными областями стали менее жесткими, но вопрос выбора остается актуальным: хотите ли вы углубляться в одном направлении или охватить сразу несколько?
Как говорил известный дизайнер и стратег Эрик Шмидт в своём интервью в 2023 году, «выбор специализации — это не столько ограничение, сколько возможность стать лучшим в том, что действительно любишь». Эта мысль подчеркивает важность внутренней мотивации: каждый из нас уникален, и поиск собственной ниши — это не просто выбор курса, а глубокое понимание своих сильных сторон и интересов.
В нашем путешествии по дизайну нет единственно правильного пути. Будь то страсть к анимации, любовь к исследованию человеческого поведения или стремление быть «всеведущим» специалистом, главное — идти туда, где светит ваша искренняя заинтересованность. И помните: история дизайна полна примеров тех, кто выбрал свой путь и изменил индустрию. Возможно, вы — следующий герой этой истории.
Глава 2: Отступы
Когда вы только начинаете разрабатывать интерфейсы, может показаться, что отступы — это мелочь. Однако на деле именно они создают гармонию и удобство восприятия. Представьте, что вы заходите в просторный современный дом от Apple (рис. 7), где каждая деталь продумана до мелочей: вокруг каждого продукта оставлено достаточно пространства, чтобы дать глазу «отдохнуть» и сфокусироваться на важном. Этот принцип отступов не возник случайно — он закладывается дизайнерами с большой тщательностью. Аналогично, взгляните на главную страницу Google: свободное пространство вокруг поисковой строки кажется пустым, но оно служит осознанным шагом, дающим пользователю ощущение простоты и чёткого акцента на поиске.

Представьте себе, как чувствует себя пользователь, попадая на сайт с правильными отступами. Всё словно «дышит», и взгляд пользователя быстро скользит по странице, выделяя нужные элементы, не перегружаясь лишними деталями. Такая структура намного приятнее и понятнее в сравнении с интерфейсами, где каждый пиксель занят навязчивой информацией. Хорошо продуманные отступы дают структуре логическую целостность, помогают глазу «скользить» по макету и быстро находить нужные блоки информации, создавая ощущение качества и «премиальности».
Эта идея напоминает архитектурный подход к проектированию домов. Когда проектируют дом, расчёты между стенами и перекрытиями должны быть точными. Хорошо рассчитанные пропорции и расстояния делают жилье удобным и уютным. Представьте себе дом, где комната слишком тесная или наоборот, слишком просторная — в конечном итоге жить в таком помещении неудобно. Так и в веб-дизайне: отступы между элементами словно «стены и перекрытия» цифрового пространства. Если всё спроектировано верно, сайт смотрится аккуратно и интуитивно, а внутри него хочется задержаться и изучить. А если расчёты сделаны кое-как, то и здание, и сайт будут смотреться неуклюже, что может привести к бесконечным доработкам или, в худшем случае, «обвалу» функциональности.
Возьмём для примера компании Amazon и их подход к отступам: на страницах категорий товаров достаточно пространства между карточками, что позволяет легко просматривать множество позиций, не чувствуя перегруженности. Это сравнимо с художественным выставочным залом, где картины располагают так, чтобы каждая имела своё личное пространство и зритель мог спокойно оценить каждую из них. Если бы картины висели вплотную, это бы отнимало у посетителя возможность сосредоточиться и насладиться искусством. Подобные же принципы применяются и на сайтах.
Переход от «заполненности» к «воздуху» — это тренд, который наблюдается не только в веб-дизайне, но и в других областях. Еще несколько лет назад модный интерьер предполагал заполнение пространства множеством декоративных элементов и насыщенных фактур, но со временем ясность, минимализм и открытость стали символами стиля. Apple давно начала использовать этот подход не только в интерфейсах, но и в своих магазинах, где минималистичное оформление создает ощущение пространства и легкости.
Отступы в интерфейсах, таким образом, стали не просто техническим аспектом, а важной частью эмоциональной связи пользователя с продуктом. Они помогают передать ощущение премиальности, надежности и профессионализма, которые ценят покупатели уже давно. Это как раз тот маленький секрет, который лежит в основе великих проектов: забота о деталях, даже таких, казалось бы, незначительных, как пространство между элементами, может коренным образом изменить восприятие всего продукта.
Исторически же, дизайнеры в эпоху первых компьютеров, работая с ограниченными возможностями экранов, уже тогда задумывались о чистоте интерфейса. Они понимали, что лишняя информация на экране делает работу сложной. Сейчас, когда экраны стали большими и многофункциональными, возвращение к простоте и удобству — это возвращение к истокам, к сути, которая всегда была важна: «Люди хотят удобства». Именно так Apple, Google и другие гиганты создают свои продукты и по сей день, утверждая, что простота — ключ к идеальному дизайну.
Наружные и внутренние отступы
В дизайне и разработке принято разделять отступы на внутренние (padding) и наружные (margin) (рис. 8):

— Внутренние отступы, или padding, — это расстояние внутри элемента между его границами и содержимым, будь то текст, иконки или изображения. Представьте, что вы держите в руках книгу без полей, где текст прижат к краям страниц. Чтение в такой ситуации вызывает дискомфорт: буквы «присасываются» к краю, и глазу трудно воспринимать информацию. Подобным образом, в цифровом интерфейсе отсутствие внутреннего отступа делает элемент «скучным» и тесным, тогда как правильный padding создаёт «воздух», позволяя содержимому дышать.
Исторически подход к использованию пространства вокруг текста возник еще в эпоху рукописных книг, когда монахи, переписывавшие Библию, оставляли поля и отступы для удобства чтения и заметок. В веб-дизайне аналогичный принцип применяют для создания уютного и понятного интерфейса. Например, рассмотрите кнопку на сайте Apple: текст внутри кнопки не прижат к её краям, между текстом и границами кнопки остаётся достаточно пространства. Такой подход создаёт ощущение аккуратности и премиальности, а также улучшает читабельность и восприятие.
Аналогия из реального мира: если представить, что элемент интерфейса — это фотография в рамке, то padding — это внутреннее пространство между картинкой и самим стеклом рамки (рис. 9). Без этого пространства фотография могла бы начать «подаваться», и её детали стали бы менее видны. Именно так, padding помогает выделить содержимое элемента, делая его более выразительным и одновременно визуально организованным.

В прошлом, когда экраны компьютеров были маленькими и пиксели ценились на вес золота, дизайн часто страдал от перенасыщения информацией. С появлением более мощных устройств и концепции минимализма в дизайне в начале 2000-х годов внутренние отступы стали одним из способов борьбы с визуальным хаосом. По мере развития технологий и увеличения разрешения экранов, дизайнеры начали более сознательно уделять внимание пространству вокруг элементов, понимая, что «дыхание» в интерфейсе — это залог удобства и эстетики.
Современные тенденции 2025 года продолжают этот акцент: внутренние отступы — не просто технический параметр, а важный инструмент создания интуитивно понятного дизайна. Как отмечает в своей книге «The Art of Space in Digital Design» (2023) дизайнер Анна Картер, «правильно подобранные внутренние отступы позволяют пользователю мгновенно ориентироваться в интерфейсе, не отвлекаясь на излишние детали». Например, при чтении новостной статьи на смартфоне хороший padding вокруг абзацев помогает глазу плавно переходить от одного блока текста к другому, не утомляясь и не теряя нить повествования.
Внутренние отступы также играют ключевую роль в адаптивном дизайне, когда интерфейсы подстраиваются под разные размеры экранов. Хорошо настроенный padding гарантирует, что независимо от того, просматриваете ли вы сайт на маленьком смартфоне или на огромном мониторе, элементы не будут выглядеть «слишком тесными» или «разбросанными» по экрану. Это словно универсальная настройка кресла: оно всегда соответствует вашим измерениям и дает ощущение комфорта.
— Наружные отступы (margin) — пространство вокруг элемента, отделяющее его от соседей. Хотя на первый взгляд это может показаться мелочью, отступы между блоками играют ключевую роль в восприятии и удобстве интерфейса. Подумайте о выставочной галерее: если картины будут висеть вплотную друг к другу без пространств между ними, зритель не сможет сосредоточиться ни на одной из них, а весь зал будет выглядеть перегруженным. Подобное происходит и в веб-дизайне: правильно настроенный margin создает «дыхание» между компонентами, помогает глазу скользить по странице и фокусироваться на нужном.
Исторически использование наружных отступов берет начало еще с печатных изданий. В книгах пологи отступы между абзацами и страницами служили для удобства чтения, чтобы читателю не пришлось утомляться, пытаясь разделить текст на смысловые единицы. В эпоху раннего веб-дизайна, когда страницы еще были простыми, дизайнеры уже интуитивно использовали margin для отделения навигационных панелей от основного содержимого. В компании Apple, например, всегда уделяли особое внимание внешнему пространству вокруг элементов: отступы вокруг изображений, кнопок и текстовых блоков создавали ощущение простора и премиальности, что стало своего рода визитной карточкой их стиля.
В 2025 году, несмотря на развитие технологий и появление новых графических эффектов, фундаментальные принципы дизайна остаются неизменными. Наружные отступы помогают создавать логическую структуру страницы, определяют зоны внимания и визуально группируют связанные между собой элементы. Это напоминает работу интерьерного дизайнера: правильно расставленная мебель не только украшает комнату, но и дает ощущение уюта и комфорта, позволяя свободно перемещаться. Если кресло прижато вплотную к стене, и между ним и диваном нет пространства, зона отдыха кажется тесной и неуютной. Точно так же в дизайне слишком маленькие отступы делают интерфейс «запрещено плотным», а большая часть пользователей чувствует дискомфорт.
Маржинальная (внешняя) свобода помогает интерфейсу дышать и облегчает чтение. Например, сайт Medium славится своими пространными текстовыми блоками с аккуратными отступами, что делает чтение статей приятным и неутомляющим. В отличие от этого, когда страницы переполнены элементами без видимых промежутков, возникает эффект «визуального шума», который отталкивает пользователя.
Применение правильных внешних отступов также важно для адаптивного дизайна. На разных устройствах и экранах ширина пространства вокруг блоков может меняться, но принцип остаётся тем же: нужно сохранить баланс и выделить ключевой контент. В современных инструментах дизайна, таких как Figma или Sketch, margin часто регулируется через сеточные системы и автолейауты, что позволяет автоматически поддерживать гармонию и пропорции при изменении размеров экрана.
Чтобы представить это на более «жизненном» примере, вспомните, как в реальной жизни бренды оформляют свои витрины. УIKEA всегда четко соблюдается «личное пространство» для каждого дивана или стола — они не слипаются вместе, а у каждого есть «воздух», чтобы покупатель мог хорошо рассмотреть товар. То же самое важно и в интерфейсе: если элементы слишком близко друг к другу, пользователю сложно понять, где начинается один блок и заканчивается другой.
Часто UI/UX дизайнеры и разработчики работают рука об руку, стараясь сделать продукт целостным. Разработчики ценят, когда в макете всё «разложено по полочкам»: указано, какие отступы между кнопками, заголовками, карточками товаров и т.д (рис. 10). Если этой логики нет, то в процессе вёрстки каждый блок приходится угадывать заново, что тратит время и ухудшает итоговое качество продукта.

Автолейаут: автоматизация пространства
Современные дизайнерские приложения, такие как Figma, предоставляют механизм автолейаута (Auto Layout) (рис. 11), который помогает автоматизировать расстановку отступов, выравнивание и группировку элементов. Вы задаете единые принципы — например, 20 пикселей отступа по горизонтали и вертикали — и приложение само следит, чтобы эти правила соблюдались повсюду в рамках контейнера. Это напоминает работу опытного менеджера, который не только планирует пространственную организацию, но и умеет быстро адаптироваться под изменения.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
