
Бесплатный фрагмент - Создаём сайт самостоятельно
Сделать сайт самому
Сделать сайт самому. В этой книги, мы научимся делать сайт самостоятельно. Причём, не просто собрать его как получиться, а так, чтобы он работал и при необходимости, мог приносить нам прибыль.
А бывает и такое. Человеку и хочется создать свой сайт, да ещё и самому создать свой сайт, но вот… сомнения. А получится ли у меня? А будет ли это всё работать и приносить прибыль? А может лучше заплатить кому-нибудь, чтобы сделали сайт за меня? Ну, и так далее. Вопросов много, а ответы на них найти не так-то просто.
Могу сказать сразу, что заплатить за создание для Вас сайта, конечно можно, но вот это Вам надо? Не совсем подходящий вариант. Здесь нужно учитывать и тот факт, что когда Вы сами создаёте сайт, то будете знать принцип его работы, его составляющие и так далее. Проще говоря, будете в нём разбираться, и если появятся какие-то сбои в работе сайта или Вы захотите что-то в нём изменить, сделать его лучше, то сделаете это сами.
А вот, что Вы будете делать, если сайт делали не Вы? Вам придётся вновь обращаться к постороннему человеку. А это опять лишние траты денег, это полный доступ постороннего человека к Вашему сайту и так далее. Если ещё проще, то получается, что когда Вы сами создаёте свой сайт, то Вы будете его хозяином, а вот если Вам его «скидают» чужие «дяди» или «тёти», то Вы будете считаться хозяином, только формально. На самом деле, он будет принадлежать тому, кто будет создавать, «ремонтировать» или развивать Ваш сайт. Да, да, именно тем самым «дядям» или «тётям».
Так что, давайте создадим свой сайт самостоятельно и он будет ничем не хуже чем у других.
Начнём с того, что и я когда-то, то же решил создать свой сайт и постараться получать с него хоть какую-нибудь прибыль. О больших деньгах я не мечтал, но всё же.
С чего я начал свой путь по созданию своего сайта? Конечно же, как и большинство подобных мне людей, я начал мучить интернет. Благо, что информации много и в большинстве своём, она действительно получается полезной, поэтому, я всё же собрал своё первое детище. Но. … Но оказалось, что не так-то всё просто. Собрать, «скидать» свой сайт в наших современных условиях оказалось несложно, но вот потом стали один за другим появляться всё новые и новые, дополнительные вопросы, на которые приходилось вновь и вновь искать ответы. В итоге, вся эта суета отнимала много сил и времени и не давала возможности нормально работать с контентом сайта, да и вообще, не давала покоя.
Почему так получилось? Если сайт готов, то чего ещё надо? Да потому, что многие и очень многие начинающие вебмастера, начинают свой путь совсем не с того с чего бы следовало начинать. Извините за каламбур. Мы сразу берёмся за создание сайта, при этом всю информацию собираем только для одной данной цели. Вот это-то, нас потом и тормозит. Это ошибка. Надо всё делать по порядку. И только в таком случае, наши дела спокойно и размеренно пойдут в гору, без лишних проблем и негативных эмоций. Поэтому примите добрый совет: — «Отнеситесь к данной информации очень серьёзно и внимательно». И так, начнём.
Первое. Прежде чем приступить к созданию сайта и сделать сайт самому, Вам надо определиться, для чего он Вам необходим. Например: просто попробовать; как получиться; просто сайт; или же, сайт для заработка.
Сразу хочу сказать, что какую бы Вы ни преследовали цель, всегда ориентируйтесь на то, что Ваш будущий сайт может быть использован Вами для заработка в интернете. Мало ли как пойдут дела.
Исходя из этого, выстраивайте семантическое ядро сайта с таким расчётом, чтобы Вы могли изменить его предназначение с простого сайта на возможность заработать в интернете.
Если Вам будет сложно понять на начальном этапе, что такое семантическое ядро, то можете просто распланировать содержание будущего сайта. То есть. Определяетесь с главной темой. Допустим — «быстро набирать текст». Дальше — под темы. Предположим — как научиться печатать, как заработать в интернете, работа с Word и создание сайта. Получается вот что.
Мы учимся быстро набирать текст. Затем, этот навык применяем в жизни для дополнительного дохода. И, допустим, в рубриках, отражаем ту информацию, которая необходима для воплощения всего этого в жизнь. Надо так же понимать, что работа с семантическим ядром, это работа с релевантностью страниц и ключевыми словами. Поэтому, даже на начальном этапе, этот фактор необходимо обязательно учитывать.
Что такое релевантность и ключевые слова? Если коротко и просто, то релевантность, это соответствие содержимого страницы с её названием и с ключевыми вопросами. То есть Ваша информация должна соответствовать запросу человека. А ключевые слова или фразы — это те слова, по которым будут находить Вашу статью, Ваш сайт.
Если же делать всё правильно то, есть два варианта которые касаются семантического ядра. Первый, это когда Вы заранее его составляете. Второй, это когда Вы работаете с ним «по ходу дела». Выбирать Вам.
Второе. Вы должны хотя бы приблизительно знать, что вообще нужно сделать для того чтобы сайт действительно работал и возможно, приносил нам прибыль.
Что это значит? А вот что. Для того чтобы Вы могли создать сайт самостоятельно, Вам как правило попадается информация в двух основных вариантах. Первое, допустим, если Вы решили создать сайт на локальном сервере, то надо установить локальный сервер на свой компьютер. Второе, это то, что для самого сайта, нужно установить движок. Движок Вашего будущего сайта. А остальная информация словно остаётся где-то там, на втором и дальше плане. В итоге, мы даже не задумываемся над тем, а что же дальше? Ну «скидали» мы сайт, ну наполняем контентом, а дальше то что? А дальше, начинается вся та суета, о которой я говорил Вам раньше.
Надо понимать что, не смотря на то, что возможность создать свой сайт стала доступной и не сложной, всё равно Вы должны получить хоть какое-то «образование» по этой теме. Пусть даже, начальное, но образование.
К созданию сайта самостоятельно надо подходить как к науке, а не как к чему-то случайному. Может для многих опытных вебмастеров это покажется смешным, но это так. Да, не надо вручную писать скрипты, теги и так далее, но надо изучить хотя бы необходимый набор знаний для создания и работы с сайтом. Хотя бы основы. Вот с чего надо начинать, чтобы потом не метаться от решения одного вопроса к другому, который будет порождать вопрос третий, пятый и так далее.
Я постараюсь разложить весь материал «по полочкам» и по порядку.
Начнём.
Для начала надо знать, что сайт можно начинать создавать на своём компьютере и можно создавать на хостинге, то есть, сразу в интернете. И в том, и в другом случае, нам придётся устанавливать движок сайта.
Где будет располагаться наш сайт? На сервере. Сервер бывает локальный, то есть на Вашем компьютере и сервер, на хостинге.
Возьмём для примера хостинг sprinthost. Это один из многочисленных хостингов, но принцип действия один и тот же. Просто, на мой взгляд, sprinthost — это очень хороший, простой, удобный и надёжный хостинг (на момент написания книги). Как раз, поэтому я и выбрал именно его.
Если Вы создадите свой сайт вначале на локальном сервере, то Вам потом придётся его переносить на хостинг. А если Вы решите создать свой сайт сразу на хостинге, то на sprinthost, Вы сможете сразу скачать и сам движок. В данном случае, это движок, под названием — wordpress.
Что такое движок сайта? Это программа, которая, по сути, и будет являться нашим сайтом. Мы будем рассматривать движок WordPress. На мой взгляд, он на данное время, является самым распространённым, надёжным и простым, и доступным.
Для более полной информации на тему движка для сайта, добавлю ещё один движок. Это Joomla. Тоже, очень хороший и мощный продукт для создания сайта. Насколько мне известно, он стоит на втором месте, после движка вордпресс. Но, не стоит ориентироваться на статистику, надо выбирать для себя то, что Вам больше нравится, что Вам больше подходит. Я особо не вникал в данный движок, поэтому в книги он описан не будет.
Из чего состоит сайт?
Сайт состоит из технической составляющей, информационной составляющей и общих правил продвижения сайта.
Техническая составляющая: Сервер для Вашего сайта, движок для Вашего сайта и плагины, которые будут помогать Вам в работе с сайтом. Плагины, это наши помощники для правильной и быстрой работы нашего сайта.
Информационная составляющая: Это наполнение сайта. Контент. Сюда же можно отнести и разного рода рекламы, баннеры, ссылки и так далее. Но это уже для заработка на своём сайте в интернете.
Чтобы было проще, мы остановимся просто на контенте. И так, вся информация, которую Вы будете размещать на сайте, это — контент. Конечно же, в основу контента ложиться текст. Кто-то набирает текст в редакторе движка, в нашем случае, это будет wordpress. Вход в такой редактор, через админ панель сайта. Кто-то вначале набирает текст на компьютере, в текстовом редакторе MS Word (Майкрософт ворд). Кто-то, работает с текстом на редакторе движка, и на компьютере. Но, мой Вам совет. Вначале работайте на MS Word, а потом, переносите текст на сайт. Текст, это код. И если работать с текстом в админ панели сайта, то кода будет больше (это, если объяснять просто). А лишний код, будет тормозить сайт.
Общие правила продвижения сайта. Их не много, но они очень важны. Если не брать во внимание технические аспекты данной темы (плагины, seo продвижения и так далее), то на первый план выходит правило, которое советует регулярно пополнять свой сайт свежим, полезным и интересным контентом. Дальше идёт стратегия. О ней мы поговорим в другой раз. А пока, перейдём к вопросу о сервере.
И так, сервер. Поработаем ещё немного с теорией и перейдём к практике. Начнём с технической составляющей.
Мы уже знаем, что сервер, если говорить простым языком, это место где будет располагаться наш сайт. Так же, мы знаем, что Сервер может находиться на хостинге или на нашем компьютере. Начнём с локального сервера. То есть, с сервера на нашем компьютере.
Сразу хочу прояснить тему с вопросом — что лучше? Начинать работать на локальном сервере или на хостинге, на сервере хостинга?
Так вот. Принцип работы, что на одном, что на другом сервере одинаков. Плюс работы на локальном сервере в том, что Вы можете не торопиться, можете экспериментировать, можете тестировать плагины, оформление и так далее. Можете спокойно учиться, тренироваться и в дальнейшем проводить разные эксперименты. То есть всё, что бы Вы ни делали, это будет оставаться на Вашем компьютере, что не скажешь про сервер на хостинге.
Все плюсы и минусы мы, сейчас разбирать не будем. Это отдельная тема и кому что нравиться, решать надо самостоятельно. Поэтому затронули только один «плюс». Хочу подчеркнуть, что мы разбираем тему для начинающих, для новичков, поэтому в наших статьях, мы обсуждаем самые простые и доступные методы, и не будем затрагивать более сложные варианты и процессы.
Минус в такой ситуации, на мой взгляд, только один. Перенос готового сайта на сервер хостинга. Это конечно не сложно, но всё же, дополнительная работа. Выбор как всегда за Вами. Мы только разберём и тот и другой варианты.
Начнём работать с локальным сервером Open Server. Могу сказать, что на данный момент, претензий к нему у меня нет. Можете смело отсылать деньги (пожертвование) тем людям, которые создали это чудо. Я, когда начинал работать то, честно говоря, засомневался, что это не «развод» и не отправил в тот момент небольшую плату. До сих пор жалею. Оказалось, что у них всё честно и грамотно, и таких людей, и их разработки, надо поддерживать.
Если Вы по какой-то причине не станете платить, то всё равно сможете скачать Open Server, правда, в этом случае скачивание будет проходить гораздо дольше. Проще говоря — долго. Но всё будет работать.
Сервер надо устанавливать на диск D или диск под другим именем, а на диск C устанавливать очень не желательно. Если вдруг у Вас «слетит» виндовс, то и сервер «слетит» то же.
Open server для начинающих
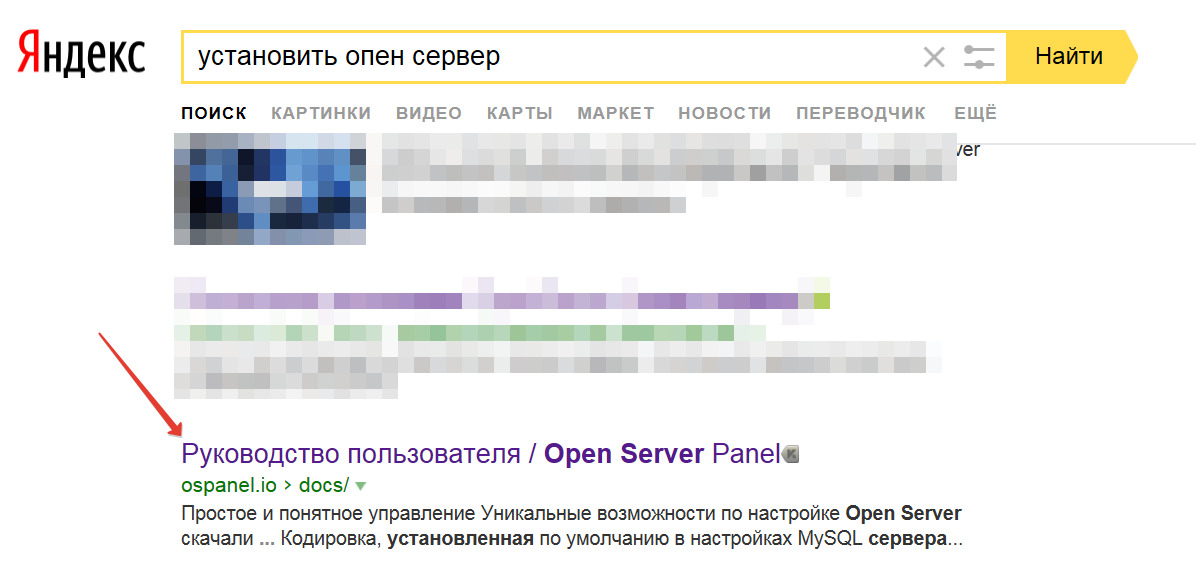
Для начала, надо установить Open server. Основная работа нашего сайта будет зависеть от движка. В нашем случае, это ворд пресс, но без сервера, у нас ничего не получиться, поэтому, переходим к практике и учимся устанавливать его по порядку и по шагам. Это локальный сервер для нашего будущего сайта. Достоинства данного продукта я описывать не буду. Начинающему сайтостроителю, это ничего не даст, поэтому, перейдём сразу к делу. Но, если у кого-то будет желание познакомиться поближе с характеристиками и возможностями этого продукта, то можете просто набрать в поисковике запрос и выбрать сайт который на фото ниже. Там узнаете о том, как не только установить Open server, но и руководство пользователя. Рис. 1

И так, сначала, скачиваем Open server с официального сайта. Скачиваем на любой диск, но устанавливать надо на диск «D» или диск, с другим названием, но только не на «C». Иначе мы рискуем его потерять, если, допустим «слетит виндовс». То есть, если скачали на «С», то затем, надо перенести его на диск «D» и там уже его распаковывать. После того как скачали, у Вас возможно будет вот такая иконка (Рис. 2). На момент моего скачивания, была такая, может у Вас будет другая, это дела не меняет.

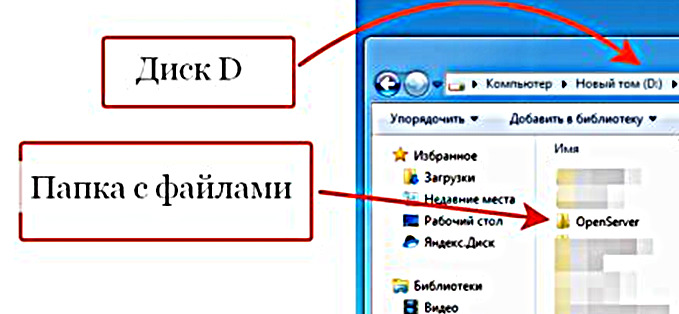
Распаковываем опен сервер на диск «D» и появиться такая папка. (Рис. 3)

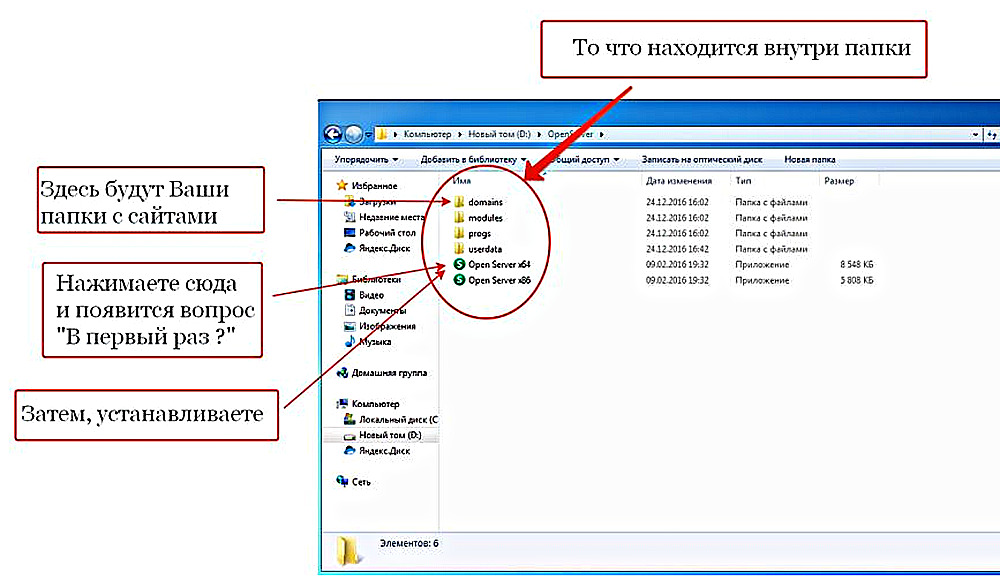
Если мы её откроем, то увидим следующее. (Рис. 4)

Если у Вас 64 разрядная версия компьютера, то жмём сюда, если 86 разрядная, то ниже (Рис. 4)
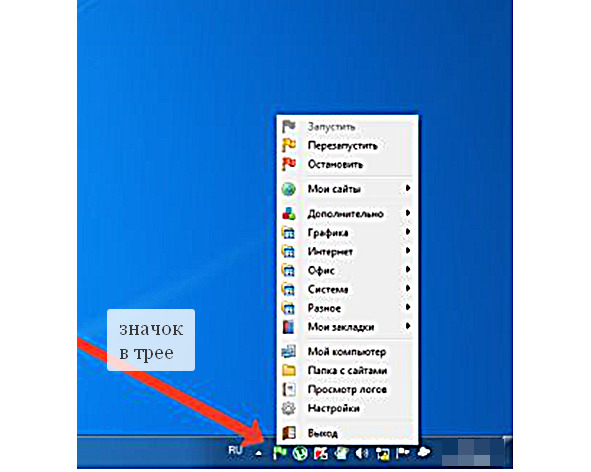
После установки, в трее, в правом нижнем углу появиться флажок оранжевого цвета. У меня на скриншоте цвет зелёный потому, что я его уже запустил. (Рис. 5)

Нажимаем на него и видим меню. Затем, жмём — «Запустить». Всё, сервер установлен и запущен.
После установки сервера, надо его проверить. Правда, мне неизвестно о том, что он когда-то, не работал после установки, но всё же, для порядка, проверить его стоит.
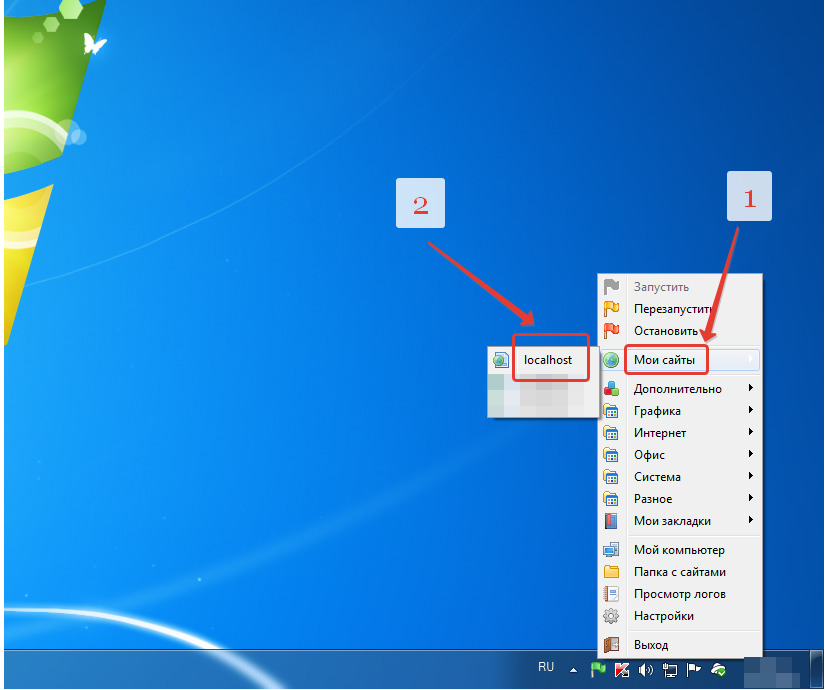
А проверяем его следующим образом. После запуска сервера, жмём на «мои сайты» и открываем сайт под названием «localhost» (Рис. 6).

После чего, у Вас должно появиться вот такое приветствие (Рис. 7)

Вот сейчас, действительно всё готово к дальнейшей работе.
Установить WordPress на Open Server
Для начала давайте вспомним, что опен сервер, это локальный сервер на нашем компьютере. То есть, это место где мы будем создавать наш сайт, а ворд пресс, это уже готовый движок для нашего сайта или даже, это и есть, почти наш сайт. Всё что нам останется делать, это — работать с контентом и дополнительными вопросами по продвижению и развитию сайта. Есть, конечно и другие помощники, которые будут нам помогать — плагины, но о них мы поговорим отдельно.
Многим начинающим сайтостроителям, не смотря на вышеупомянутую информацию, всё равно непонятно что и зачем, и для чего. А понять это, очень важно. Поэтому попробуем объяснить для себя проще. Если всё сказанное выше, перевести на язык простого человека, который до этого и понятия не имел, что значит самому создавать свой сайт и как всё это вообще делается, то можно выразиться следующим образом. Опен сервер, это участок под строительство дома, а вордпресс, это уже готовый дом и всё что нам остаётся сделать, это собрать его на нашем участке и заниматься его внутренним убранством, обставлять, дополнять и так далее. Ну, а дальнейшее развитие нашего сайта, можно отнести к благоустройству дома, и участка. Вот, примерно, как-то так. А теперь, давайте начнём разбираться с нашим «домом».
Есть несколько вариантов как всё это делать, но мы здесь рассмотрим один из них. Для начала, скачаем вордпресс с официального сайта.
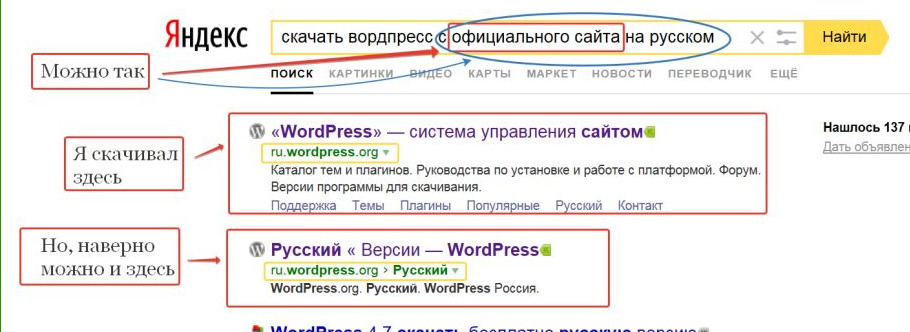
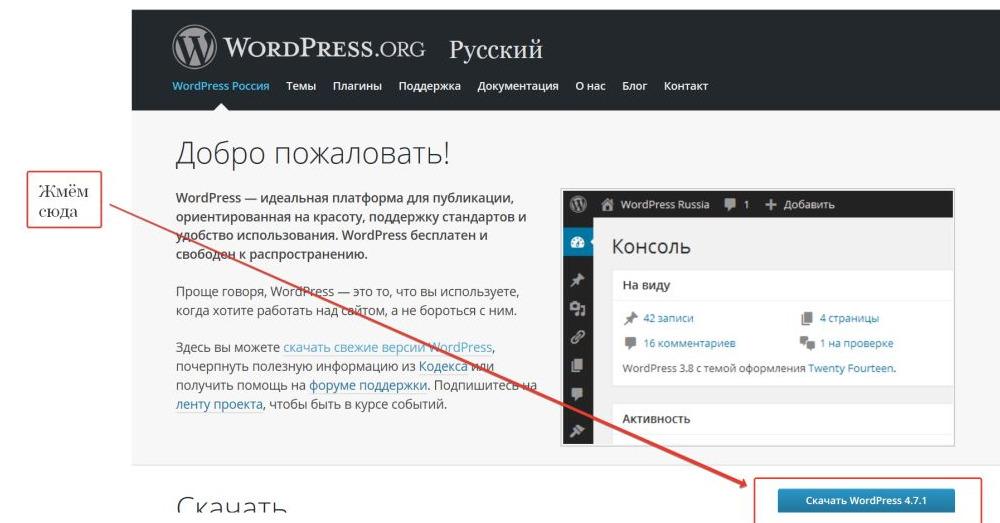
Находим сайт. Можно «на русском» или просто набрать вордпресс орг, как на скриншоте, обведённое жёлтым. Всё это на Ваше усмотрение. (Рис 1.)

Затем, скачиваем. Рис. 2

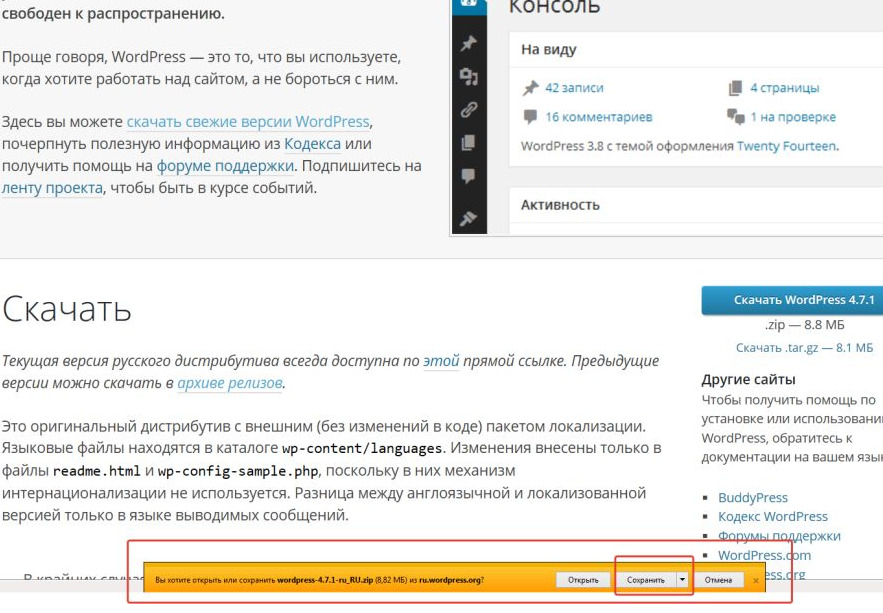
Выбираем «сохранить на рабочий стол» Рис 3. Ещё раз оговорюсь. Можно сделать и по-другому, но мы разберём этот вариант.

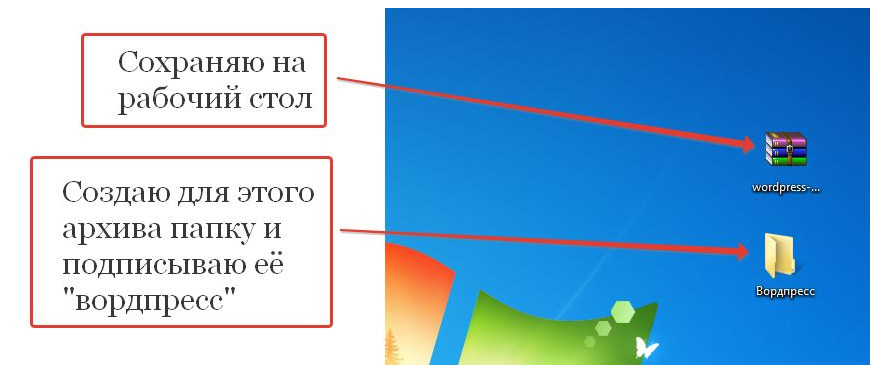
Сохраняем на рабочий стол. И создаём для этого архива папку. Рис. 4

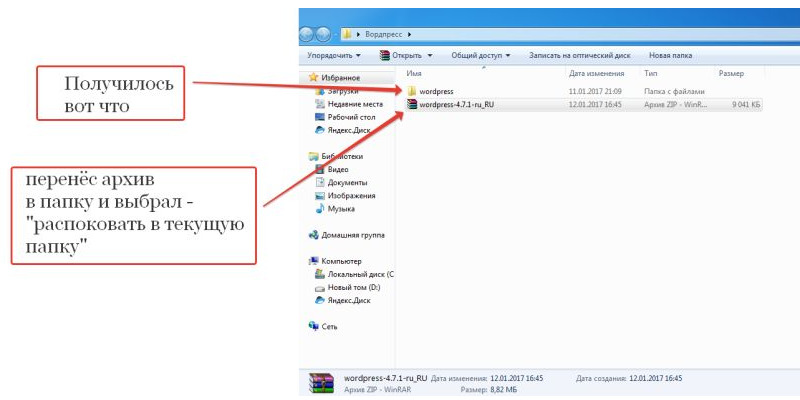
Переносим архив в папку и разархивируем в эту же папку. Рис. 5

Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.