
Бесплатный фрагмент - Разработка Android-приложений с Augmented Reality
Введение
Пригласить автора в проект admin@tmsoftstudio.com
Дополненная реальность (Augmented Reality) не является какой-то новой технологией, но ее применение было замечено широкой публикой с появлением игры Pokemon GO, которая показала, что технология AR имеет большой потенциал. Помимо игры Pokemon GO, такие технологии как Google Tango и Microsoft HoloLens также находятся на переднем крае AR.
«Дополненная» означает сделать нечто более сложное, добавляя что-то к чему-то. «Реальность» это состояние вещей, как они на самом деле существуют.
Например, сцена изображения камеры дополняется 3D Android логотипом в верхней части. Имейте в виду, что дополненная реальность не ограничивается только изображением, также возможны звук и другие сенсорные усовершенствования.
Дополненная реальность (AR) накладывает куски виртуального мира на реальный мир (в отличие от виртуальной реальности (VR), которая заменяет реальный мир виртуальным миром). Для мобильных устройств, это просто означает улучшение того, что вы можете видеть через камеру устройства. Например, вы можете навести вашу камеру на постер фильма и посмотреть его трейлер, или вы можете навести камеру на звезду в небе и узнать ее имя. Так что, в основном AR сводится к следующим трем основным вопросам: ГДЕ показать ЧТО и КАК.
ГДЕ может включать в себя такие области, как согласование 2-D изображений и их отслеживание, согласование 3-D объектов и их отслеживание, обнаружения лиц и их отслеживание, SLAM (Simultaneous Localization and Mapping), отслеживание местоположения (с помощью GPS, акселерометра, компаса, гироскопа). Иногда, ГДЕ это ничего больше, как некоторые заранее определенные точки местоположения Points of Interest (POIs).
С другой стороны, ЧТО и КАК может использовать рендеринг 3-D модели, анимацию и обнаружение жестов. В общем, ЧТО может быть любой частью цифровой информации (например, текст, изображение, видео), с которыми пользователь мог бы иметь возможность взаимодействовать (например, повернуть или переместить).
Используя смартфон в качестве примера, AR технология работает с помощью приложения, которое выполняет поиск маркера, как правило, черно-белого штрих-кода или другого изображения. После того, как маркер найден, на маркер затем накладывается 3D-объект. С помощью камеры телефона, отслеживая относительное положение устройства и маркера, пользователь может ходить вокруг маркера и просматривать 3D-объект со всех точек зрения. Это занимает много ресурсов, так как телефон должен отслеживать свое положение, а также положение маркеров, чтобы 3D-объект выглядел правильно.
Такие игры, как Pokemon GO, работают немного по-другому. Вместо использования физического маркера с привязкой к нему визуализации объекта, Pokemon GO просто отображает 3D-объект в видоискателе камеры. Используя этот метод, Pokemon GO не предоставляет возможность ходить вокруг покемонов, как традиционное использование технологии AR. На самом деле, в этой игре нет никакого отслеживания дистанции, вы можете свободно ходить вокруг, и покемон все равно останется на таком же расстоянии от вас, до тех пор, пока вы не пойдете в правильном направлении. Этот метод может в конечном итоге быть более общим способом реализации дополненной реальности в мобильном пространстве.
Технология Google Tango обеспечивает более сложную реализацию дополненной реальности для мобильных устройств, так как Tango устройство имеет специальное оборудование для этого. Tango устройство использует компьютерное зрение, чтобы отслеживать движение, имеет глубину восприятия и изучает пространство вокруг вас для самостоятельного исправления деталей. Tango устройство включает в себя стандартную камеру, камеру обнаружения движения рыбий глаз и датчик глубины.
По способу привязки виртуальных объектов к реальному миру, AR системы можно разделить на два типа — основанные на сенсорах и основанные на компьютерном зрении. AR приложения, основанные на сенсорах, используют GPS, акселерометры, магнитометры и гироскопы для определения глобальной позиции пользователя в реальном мире и имеют ограничения по использованию вне помещения и скорости перемещения пользователя из-за запаздывания передачи GPS информации. AR приложения, основанные на компьютерном зрении, используют камеру устройства для компьютерной обработки изображения и регистрации виртуального объекта в реальном мире и имеют ограничения по мощности используемых устройств, так как компьютерная обработка изображения камеры потребляет значительные ресурсы.
Существует несколько способов разработки приложений с дополненной реальностью, от нативной разработки в Android Studio до использования таких движков, как Unity. На сегодняшний день доступны несколько десятков SDK для разработки AR приложений, ниже перечислены некоторые из них:
Vuforia — разработан компанией Qualcomm. Этот SDK компьютерного зрения обеспечивает разработку приложений с дополненной реальностью, основанной на отслеживании маркеров, для Android и ОС IOS с поддержкой Unity. Vuforia поддерживает несколько целей одновременно, Smart Terrain (реконструкция физического мира), а также локальные и облачные базы данных.
FastCV Computer Vision SDK — разработан компанией Qualcomm. Обеспечивает распознавание жестов, обнаружение, слежение и распознавание человеческого лица, распознавание и отслеживание текста, дополненную реальность. Библиотека FastCV представляет собой оптимизированную для мобильных устройств библиотеку компьютерного зрения, включающую в себя наиболее часто используемые функции обработки компьютерного зрения для использования в широком спектре мобильных устройств.
OpenCV (Open Source Computer Vision Library) — библиотека компьютерного зрения и машинного обучения с открытым исходным кодом. OpenCV обеспечивает общую инфраструктуру для приложений компьютерного зрения.
ARToolKit — библиотека компьютерного зрения, обеспечивающая надежное отслеживание маркеров, включая отслеживание изображений Natural Feature Tracking, поддержку калибровки камеры, одновременное отслеживание и поддержку стерео камеры, мультиязычность, оптимизацию для мобильных устройств, полную поддержку Unity3D и OpenSceneGraph.
OpenSpace3D — является «свободным программным обеспечением» для развития проектов виртуальной и дополненной реальности. Цель OpenSpace3D состоит в том, чтобы демократизировать 3D-приложения реального времени и предоставить инструмент для всех творческих умов, а не только разработчиков. OpenSpace3D поддерживает два метода дополненной реальности для создания AR-приложений. Обнаружение маркера, позволяющее отслеживать произвольное изображение с помощью камеры, и обнаружение Aruco реперного маркера, что позволяет делать быстрые приложения с помощью нескольких маркеров, а также использовать их в качестве материального интерфейса.
BeyondAR — платформа предлагает ресурсы для разработки приложений с дополненной реальностью, основанной на георасположении на смартфонах и планшетах. С помощью нескольких строк кода можно создавать 2D-объекты, чтобы увидеть их через камеру.
Beyond Reality Face Nxt — платформа позволяет создавать веб, мобильные и настольные приложения, отслеживающие человеческое лицо, с использованием Actionscript или HTML5/Javascript.
VISION SDK — полностью настраиваемая, легкая в использовании библиотека представлений дополненной реальности, которая позволяет включение AR в любое приложение для Apple или Android устройств без необходимости быть экспертом в программировании. С VISION SDK любое мобильное приложение может быть улучшено благодаря этой технологии, которая интегрирует цифровую информацию в общий вид окружающего пространства естественным образом.
ARLab — больше, чем просто SDK, ARLab также имеет 3D-движок, который может быть использован для создания AR-приложений. ARLab не является бесплатным, и предлагает несколько различных вариантов цен в зависимости от того, какие функции вы хотите включить в ваше приложение. ARLab обеспечивает виртуальные кнопки, отслеживание изображения и сопоставление изображения.
Wikitude SDK — платная, включает в себя распознавание образов и отслеживание, рендеринг 3D моделей, видео с наложением, AR, основанное на местоположении, и многое другое, поддерживает Android, iOS, Smartphone, Tablet, Smart Glasses, Cordova/PhoneGap, Titanium, Xamarin.
Intel RealSense SDK — требует наличия двух камер User Facing (SR300) and World Facing (R200), обеспечивает распознавание жестов, лиц, 3D сканирование стационарных объектов, удаление фона, отслеживание объектов, распознавание речи (требует наличия только микрофона), создание цифрового представления наблюдаемой среды и оценка положения камеры в реальном масштабе времени, улучшение фотографий и видео за счет использования 3D глубины.
Vuforia
Для использования Unity в разработке AR приложений, в качестве первого шага, необходимо скачать платформу Unity. После установки, откройте Unity и создайте новый проект, при этом убедитесь, что выбрана опция «3D». Закройте Unity.
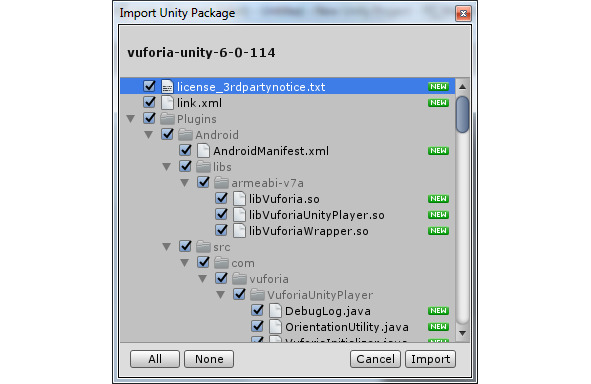
Загрузите Vuforia Unity Extension и дважды кликните на файле *.unitypackage. При открытии Unity, выберете созданный проект. Импортируйте Vuforia Unity Extension в проект.

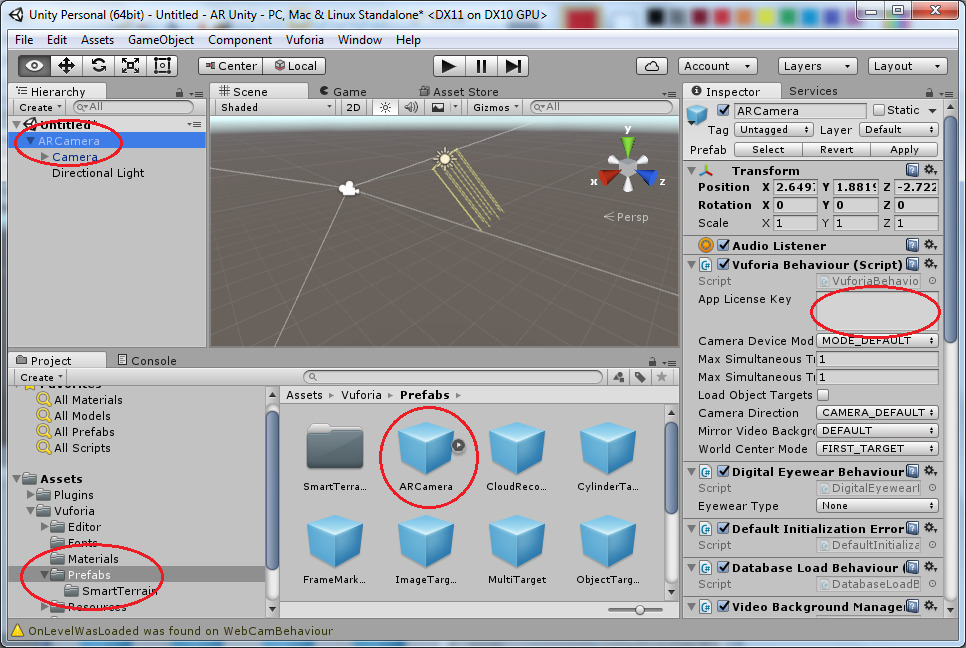
Удалите из сцены Main Camera и перетащите в сцену камеру ARCamera в папке Assets/Vuforia/Prefabs окна Project.
В окне Inspector откройте свойства ARCamera.
Получите лицензионный ключ для приложения на сайте Vuforia и вставьте его в поле App Lisense Key.

Поместим камеру в начало координат Position 0, 0, 0, Rotation 90, 0, 0.
На сайте Vuforia создайте базу данных маркеров, к которым будут прикрепляться 3D-объекты. Для этого нужно нажать кнопку Add Database во вкладке Develop/Target Manager.
Сделайте фотографию какого-либо предмета и с помощью кнопки Add Target загрузите изображение в базу маркеров.
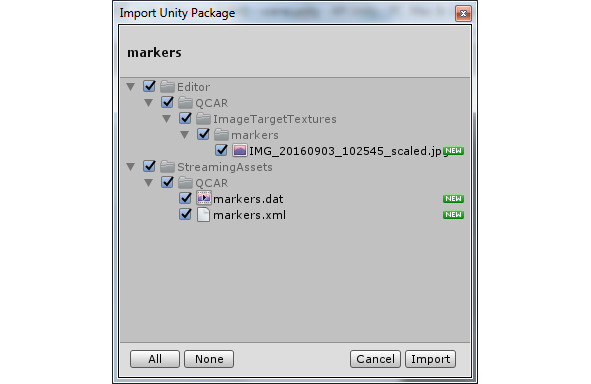
С помощью кнопки Download Database скачайте базу маркеров и дважды кликните на скачанном Unity пакете. Импортируйте маркеры в Unity проект.

Добавим 3D модель, которую будет прикреплять к маркеру. Для этого в Unity откроем окно Window/Asset Store и скачаем Unity пакет с 3D моделями. Импортируем скачанный пакет в Unity проект.
Из папки Assets/Vuforia/Prefabs окна Project перетащим в сцену объект Image Target в позицию Position 0, -10, 0, Rotation 0, 0, 0.
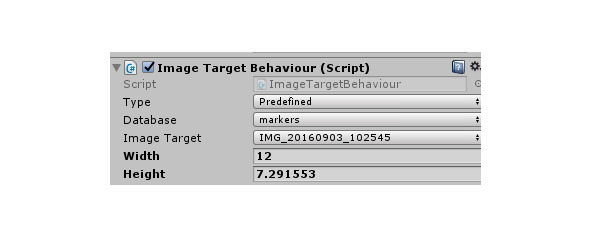
В свойствах Image Target в окне Inspector в разделе Image Target Behaviour в поле Database выберем импортированную базу маркеров и увидим наше изображение в сцене.

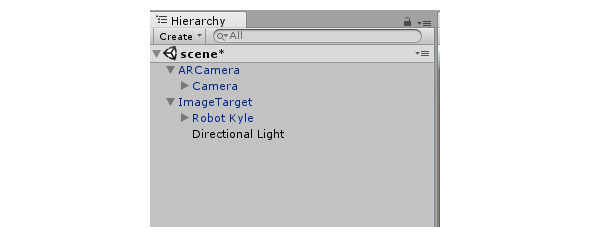
Перетащим в сцену 3D модель, импортированную из Asset Store, в позицию Position 0, 0, 0, Rotation 0, 0, 0. В поле Scale свойств модели подберем масштаб модели относительно нашего маркера. В окне Hierarchy перетащим модель в узел ImageTarget и таким образом сделаем модель дочерним объектом объекта Image Target.

Теперь, когда маркер Image Target будет обнаруживаться камерой мобильного устройства, все дочерние объекты маркера Image Target также будут появляться в камере.
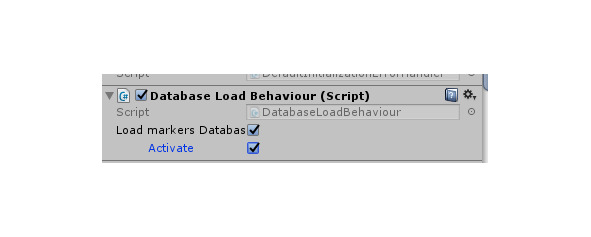
Активируем базу маркеров для камеры ARCamera. Для этого в свойствах ARCamera в окне Inspector в разделе Dataset Load Behaviour выберем Load markers Database и Activate.

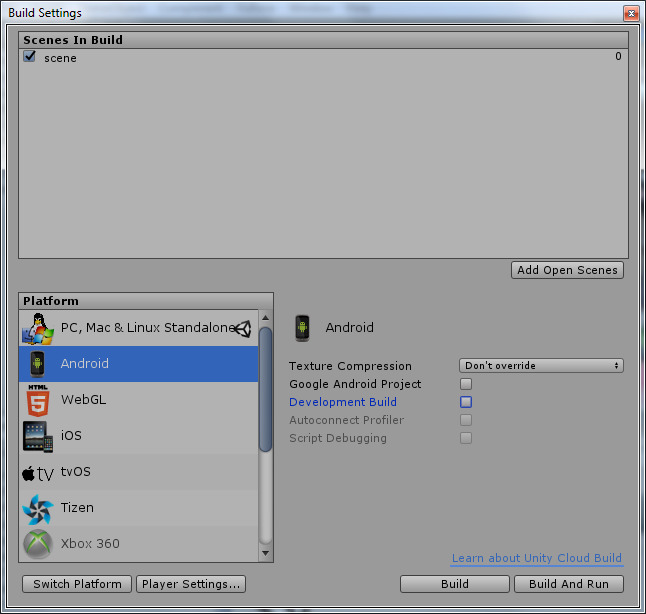
Соберем Unity проект в виде приложения для Android устройства. Для этого в меню File выберем Build Settings, выберем платформу Android и кнопкой Add Open Scenes добавим созданную сцену.

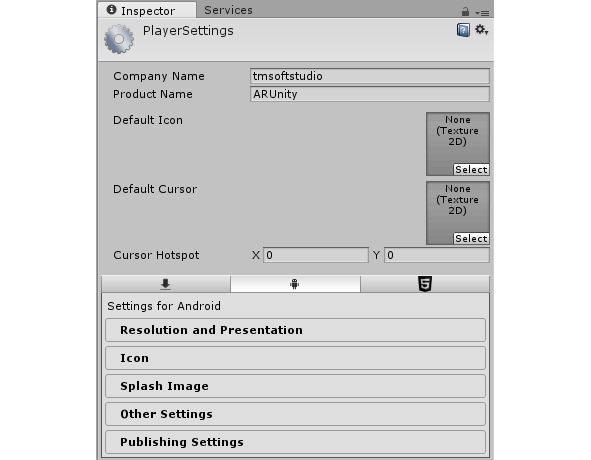
Кнопка Player Settings открывает окно настроек сборки приложения.

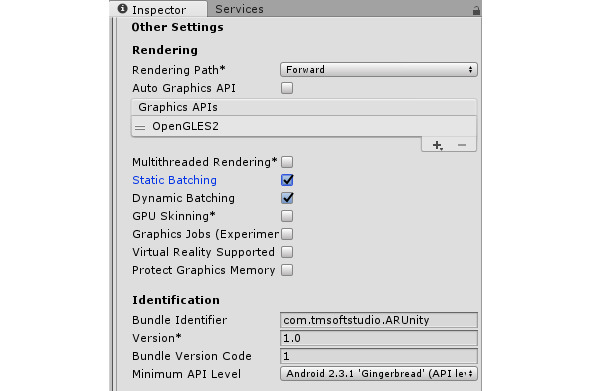
В поле Company Name введем свое имя, в разделе Other Settings в поле Bundle Identifier введем имя пакета, состоящее из полей Company Name и Product Name.

Нажмем кнопку Build и сохраним APK файл.
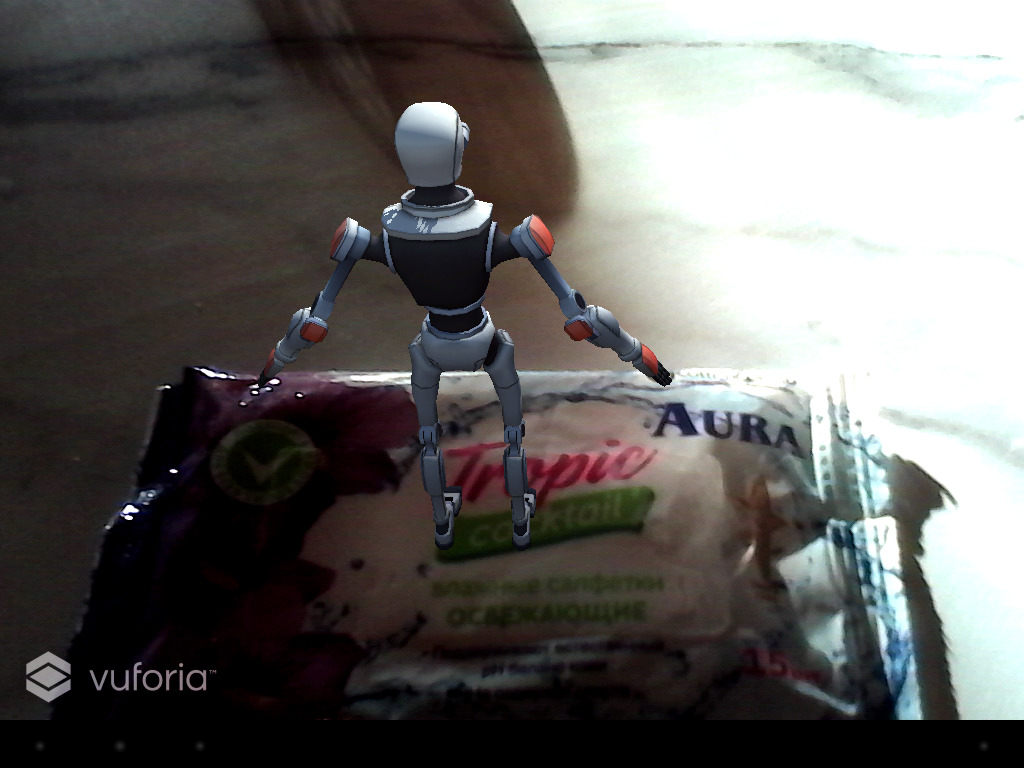
Установим APK файл на мобильное устройство. Теперь при наведении камеры устройства на ранее сфотографированный предмет, будет появляться виртуальная 3D модель.

ARToolKit
ARToolKit является библиотекой компьютерного зрения, которая обеспечивает функциональные возможности отслеживания, необходимые для создания приложений дополненной реальности.
ARToolKit плагин для Unity
ARToolKit плагин для Unity можно скачать на странице https://artoolkit.org/download-artoolkit-sdk#unity.
Более актуальную и стабильную версию плагина для Unity можно скачать на GitHub https://github.com/artoolkit/arunity5.
После скачивания пакета откроем Unity и создадим новый 3D проект.
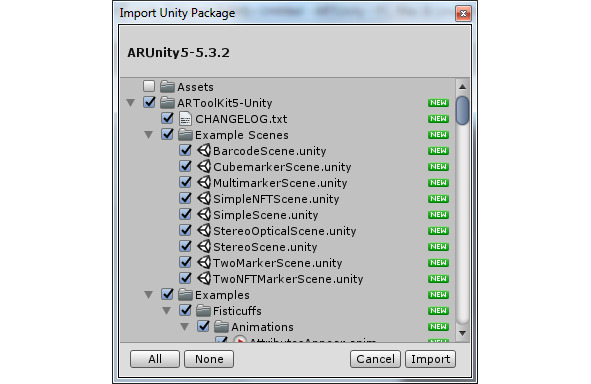
В меню Assets выберем Import Package/Custom Package, откроем и импортируем скачанный пакет.

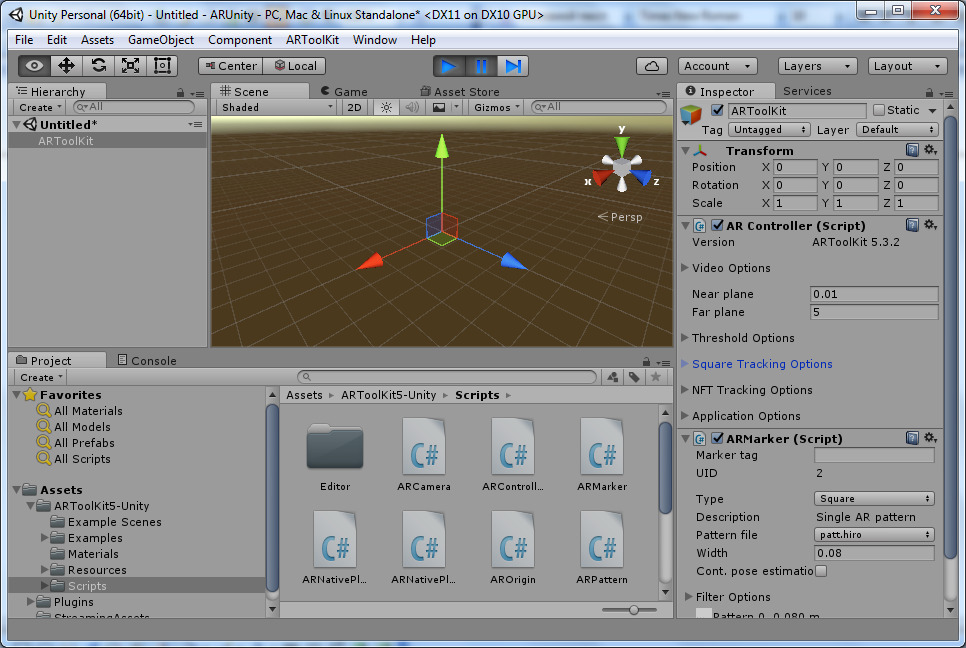
В сцене Unity проекта удалим все объекты и с помощью меню Create/Create Empty создадим объект GameObject, который назовем ARToolKit.
Этот объект будет содержать два AR конфигурационных объекта ARController и ARMarker. Поэтому перетащим их из папки Scripts в объект ARToolKit.

ARController скрипт отвечает за видео-фон и за создание и управление AR отслеживанием.
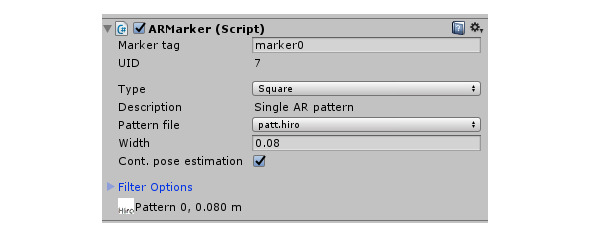
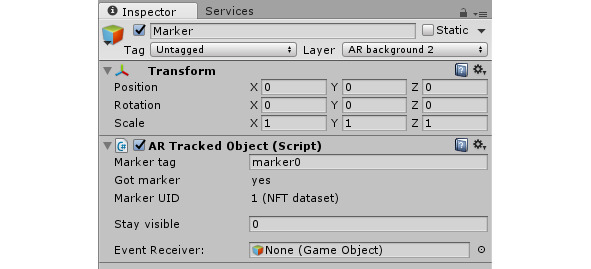
ARMarker скрипт обеспечивает маркер отслеживания, к которому прикрепляется 3D модель. В поле Marker tag введем идентификатор маркера.

По умолчанию тип маркера Square, и изображение маркера установлено из папки Resources/ardata/markers.

Для использования этого маркера, изображение нужно распечатать из каталога ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools, который можно скачать на странице https://artoolkit.org/download-artoolkit-sdk.
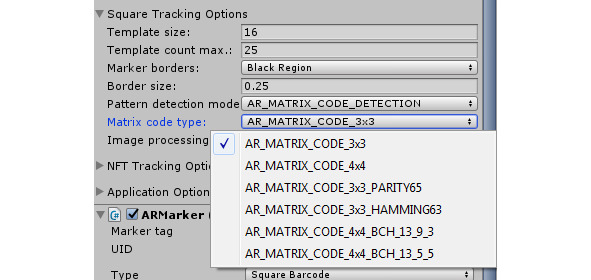
Другой тип маркера это Square Barcode. Square Barcode это изображение, имеющее шаблон, предопределенный для распознавания библиотекой ARToolKit, в виде матрицы из черных и белых квадратов. Использование данного типа маркера ускоряет его распознавание камерой и обеспечивает надежность его идентификации.
Для распечатки маркеры Square Barcode находятся в каталоге ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools.
Для использования маркера Square Barcode в свойствах ARController скрипта в разделе Square tracking options в поле Pattern detection mode выберем AR_MATRIX_CODE_DETECTION, а в поле Matrix Code Type выберем тип набора маркеров.

В свойствах ARMarker скрипта в поле Type выберем Square Barcode, в поле Barcode ID введем номер маркера из набора.
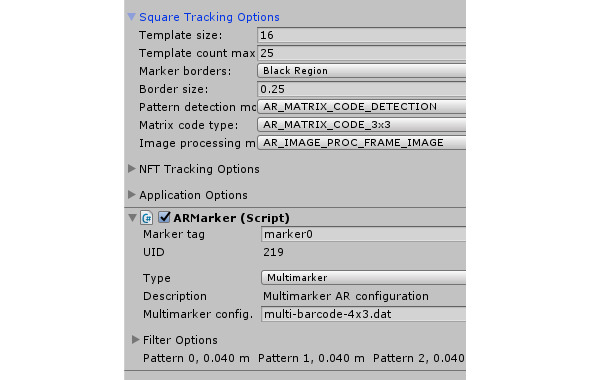
Следующий тип маркера это Multimarker, состоящий из множества маркеров Square Barcode для прикрепления к одному 3D объекту. Для распечатки маркеры Multimarker находятся в каталоге ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools. Преимущество использования Multimarker состоит в повышенной устойчивости к окклюзии, даже когда один маркер затемняется, другой маркер все равно виден, а также в эффективном покрытии большего оптического угла, что приводит к уменьшению ошибок.
Для использования маркера Multimarker в свойствах ARController скрипта в разделе Square tracking options в поле Pattern detection mode выберем AR_MATRIX_CODE_DETECTION, в свойствах ARMarker скрипта в поле Type выберем Multimarker, в поле Multimarker config. введем имя конфигурационного файла из каталога StreamingAssets.

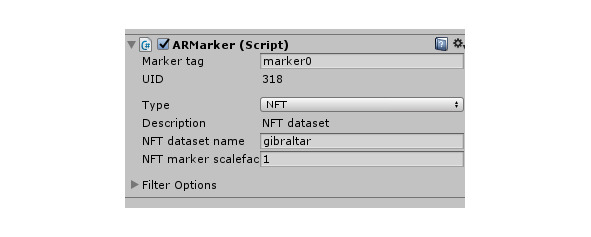
Следующий тип маркера это NFT маркер. Функция Natural Feature Tracking (NFT) позволяет распознавать и отслеживать обычное изображение, которое не содержит предопределенные маркеры.
Для распечатки примеры NFT маркеров находятся в каталоге ARUnity-tools\doc\Marker images дополнительного набора инструментов Additional Unity Tools.
Для использования NFT маркера в свойствах ARMarker скрипта в поле Type выберем NFT, в поле NFT dataset name введем имя набора данных из каталога StreamingAssets.

Примеры сцен, созданных с использованием различных типов маркеров, можно посмотреть в каталоге Example Scenes.
Создадим свой маркер, к которому будет прикрепляться 3D модель.
Для этого сфотографируем и сохраним jpeg изображение предмета, который будет служить NFT маркером.
Переместим изображение в папку bin каталога дополнительного набора инструментов Additional Unity Tools, в которой находится инструмент genTexData. exe генерации NFT набора данных
В командной строке наберем:
genTexData. exe image.jpeg
Далее в процессе генерации нужно будет ввести уровень извлечения характерных точек изображения, а также диапазон разрешения изображения, в котором характерные точки изображения будут извлекаться при приближении или удалении камеры.
После окончания генерации NFT набора мы получим три файла. iset,.fset и. fset3, которые перетащим в каталог StreamingAssets Unity проекта.
Далее в свойствах ARMarker скрипта в поле Type выберем NFT, в поле NFT dataset name введем имя полученного NFT набора из каталога StreamingAssets.
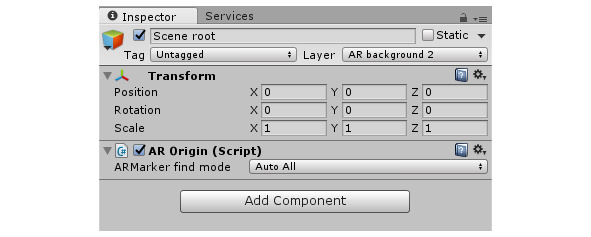
Для дальнейшего формирования сцены с помощью меню Create/Create Empty создадим объект GameObject, который назовем Scene root. Перетащим из папки Scripts в объект Scene root скрипт AROrigin, представляющий центр ARToolkit мира и являющийся корневым объектом сцены.
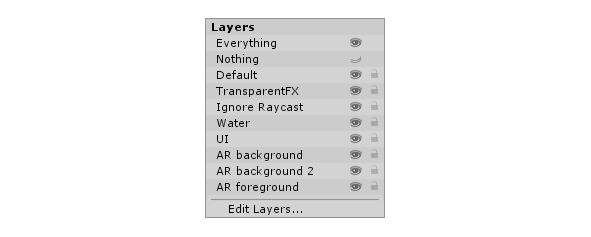
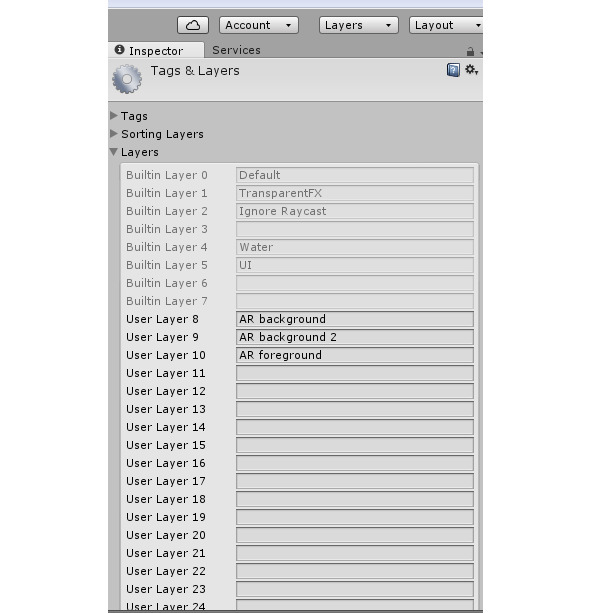
В свойствах объекта Scene root в окне Inspector в поле Layer выберем 9 слой сцены.



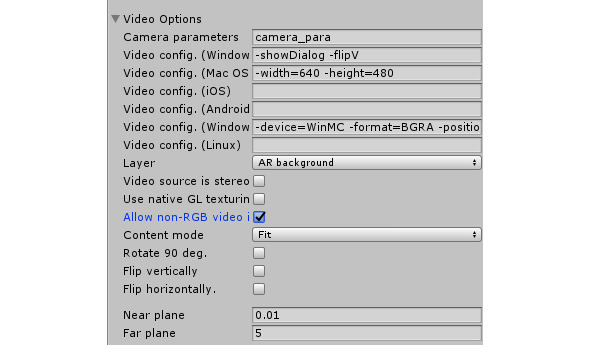
При этом в свойствах ARController скрипта в разделе Video Options в поле Layer должен быть выбран 8 слой сцены, а также выбрана опция Allow non-RGB video.

С помощью меню Create/Create Empty Child создадим объект GameObject, дочерний для объекта Scene root, который назовем Marker. Перетащим из папки Scripts в объект Marker скрипт ARTrackedObject, представляющий маркер. Его дочерние объекты будут автоматически прикрепляться к этому маркеру.
В свойствах скрипта ARTrackedObject в поле Marker tag введем тот же идентификатор, что и в поле Marker tag свойствах скрипта ARMarker.

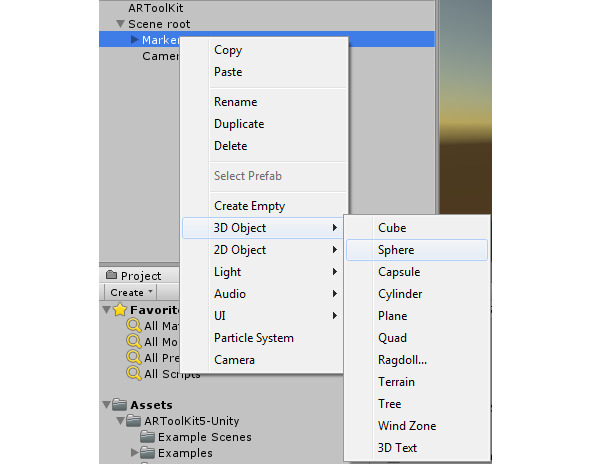
К объекту Marker прикрепим дочерний объект — 3D модель.

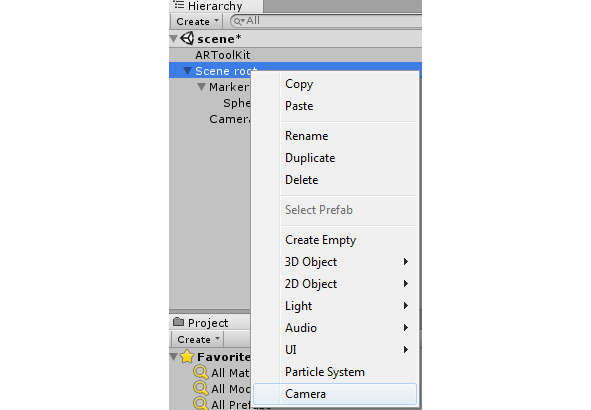
Нажмем правой кнопкой мышки на объекте Scene root и прикрепим к нему дочерний объект Camera.

Перетащим из папки Scripts в объект Camera скрипт ARCamera, связывающий Unity камеру с AR контентом.
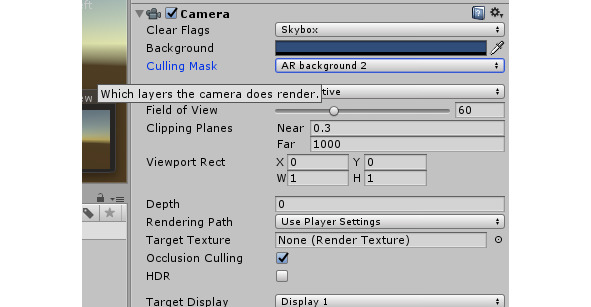
В свойствах объекта Camera в поле Culling Mask выберем 9 слой сцены.

Нажмем кнопку проигрывания сцены и поднесем к камере маркер — должен появиться 3D объект.
Для сборки Android приложения в меню File выберем Build Settings, кнопкой Add Open Scenes добавим нашу сцену, выберем платформу Android и нажмем кнопку Player Settings.
В поле Company Name введем имя пакета, в поле Product Name введем имя приложения, в разделе Other Settings в поле Bundle Identifier введем com. [Company Name]. [Product Name]. В других разделах введем остальные настройки приложения.
В каталоге Plugins/Android откроем файл манифеста AndroidManifest. xml и в атрибуте package введем com. [Company Name]. [Product Name]. После этого нажмем Build и соберем APK файл Android приложения.
ARToolKit для Android
Скачаем и установим:
Java Development Kit 1.7+
Android Studio IDE 1.5.x+
Android SDK
Git
При установке Git в окне Adjusting your PATH environment выберем Use Git from Git Bash only, в окне Configuring the line ending conversions выберем Checkout Windows-style, commit Unix-style line ends.
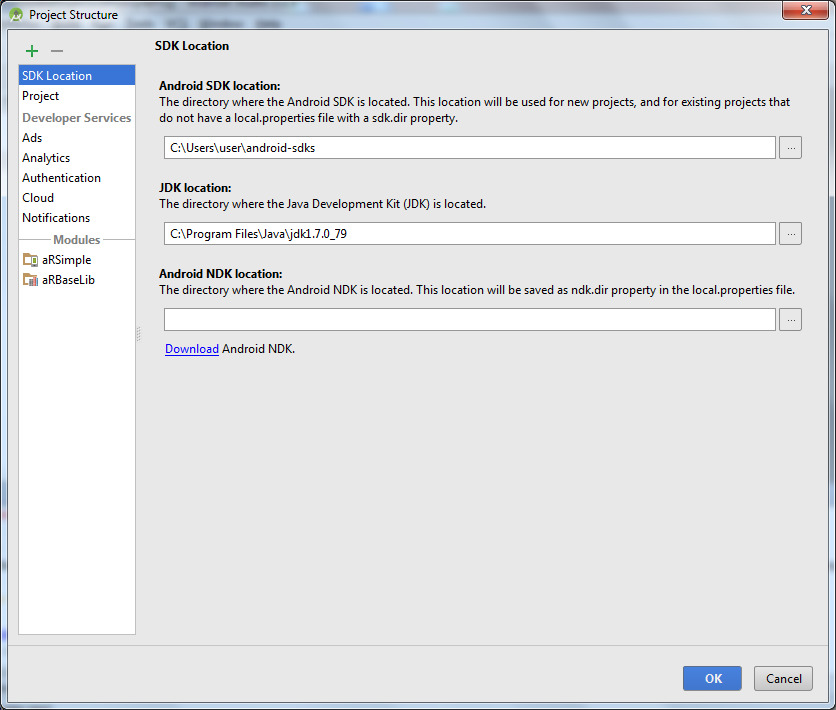
Для установки Android NDK откроем Android Studio и в меню File откроем Project Structure.
Воспользуемся ссылкой Download Android NDK.

В результате в каталоге Android SDK будет создана папка ndk-bundle, содержащая Android NDK.
Установим переменные среды.
ANDROID_HOME = …\android-sdks
ANDROID_NDK_ROOT = %ANDROID_HOME%\ndk-bundle
NDK = %ANDROID_HOME%\ndk-bundle
;%NDK%\ добавить в Path
Из GitHub скачаем и распакуем artoolkit5 и в папке artoolkit5\android запустим Git скрипт build.sh и build_native_examples.sh.
Возможно, в скрипте нужно будет вывести переменную $WinsVerNum и поменять ее значение в коде $WinsVerNum = «6.3».
else #Checking for Windows in a non-cygwin dependent way.
WinsOS=
if [[$OS]]; then
WinsVerNum=$ {OS##*-}
echo $WinsVerNum
if [[$WinsVerNum = «10.0» || $WinsVerNum = «6.3»]]; then
if [[$WinsVerNum = «10.0»]]; then
WinsOS=«Wins10»
else
WinsOS=«Wins8.1»
fi
echo Building on Microsoft $ {WinsOS} Desktop \ ($ {ARCH} \)
export HOST_OS=«windows»
NDK_BUILD_SCRIPT_FILE_EXT=".cmd»
CPUS=`/usr/bin/nproc`
fi
fi
fi
if [[! $CPUS]]; then
echo **Development platform not supported, exiting script**
read -rsp $«Press enter to continue…\n’
exit 1
В результате будет сгенерирована папка libs с файлами libARWrapper.so и libc++_shared.so для различных CPU архитектур в папке artoolkit5\android, а также в проектах каталога artoolkit5\AndroidStudioProjects.
Откроем Android Studio и откроем проект ARSimpleProj каталога AndroidStudioProjects.
В меню File откроем Project Structure и увидим, что модуль аRSimple имеет зависимость от модуля аRBaseLib, представленного проектом ARBaseLibProj. Если этой зависимости нет, ее нужно добавить с помощью меню File/Project Structure.
Библиотека ARBaseLib предоставляет Java классы ARToolKit, ARActivity и ARRenderer для создания ARToolKit приложения и обеспечивает с помощью JNI связь с нативной C++ библиотекой ARWrapper, представленной файлами libARWrapper.so и libc++_shared.so, которая управляет жизненным циклом ARToolkit приложения, включая инициализацию, добавление маркеров и др.
При создании своего ARToolKit приложения, в каталог src\main проекта нужно включить папку libs с файлами libARWrapper.so и libc++_shared.so для различных CPU архитектур, а также добавить зависимость от модуля аRBaseLib с помощью меню File/Project Structure/Add a new module/Import. JAR/.AAR Package/AndroidStuiodProjects/ARBaseLibProj/arBaseLib/build/outputs/aar/ ARBaseLib. aar.
Документация API библиотеки ARBaseLib находится в папке AndroidStudioProjects\ARBaseLibProj\doc.
При запуске приложения ARSimple, при наведении камеры устройства на маркер, будет появляться 3D объект — куб.
Из предыдущего раздела ARToolKit плагин для Unity возьмем изображение gibraltar.jpg и инструмент genTexData. exe и создадим набор данных маркера.
genTexData. exe gibraltar.jpg
Поместим файлы. iset,.fset и. fset3 в папку AndroidStudioProjects\ARSimpleProj\aRSimple\src\main\assets\Data.
В классе SimpleRenderer изменим код добавления маркера.
@Override
public boolean configureARScene () {
markerID = ARToolKit.getInstance().addMarker («nft; Data/gibraltar»);
if (markerID <0) return false;
return true;
}
В файле модуля build.gradle увеличим значение versionCode для обновления кэша.
Теперь при наведении камеры устройства на простое изображение, будет появляться 3D объект — куб.
По умолчанию, свойства камеры устройства содержатся в файле camera_para. dat папки src\main\assets\Data проекта ARToolKit приложения. Параметры камеры устройства по умолчанию являются достаточными для базового отслеживания для широкого спектра различных камер.
OpenSpace3D
Проект OpenSpace3D, основанный на языке Scol 3D приложений режима реального времени и многопользовательских приложений и 3D-движке SO3Engine, предоставляет набор свободного программного обеспечения для разработки проектов приложений виртуальной и дополненной реальности.
В OpenSpace3D отсутствует возможность монетизации готового приложения и возможность экспорта сцены в распространенные форматы.
В OpenSpace3D есть возможность регистрации маркера динамически, на лету, также имеется Face Tracking.
Скачаем и установим OpenSpace3D, а также дополнительные пакеты (http://www.openspace3d.com/lang/en/support/download/). При этом будет создан каталог для OpenSpace3D проектов C:\Users\user\Documents\OpenSpace3D.
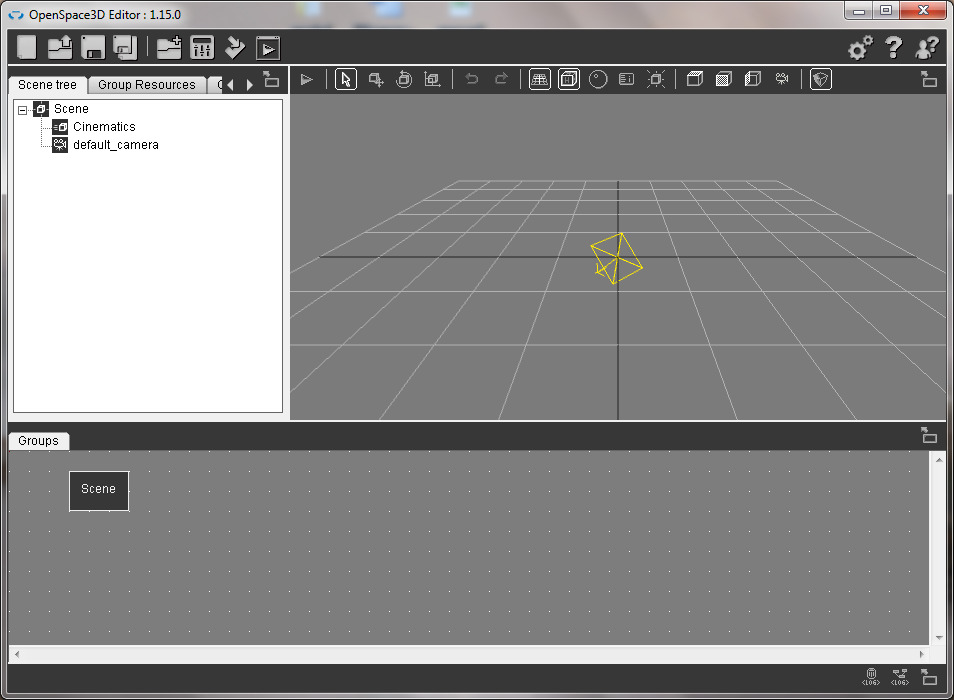
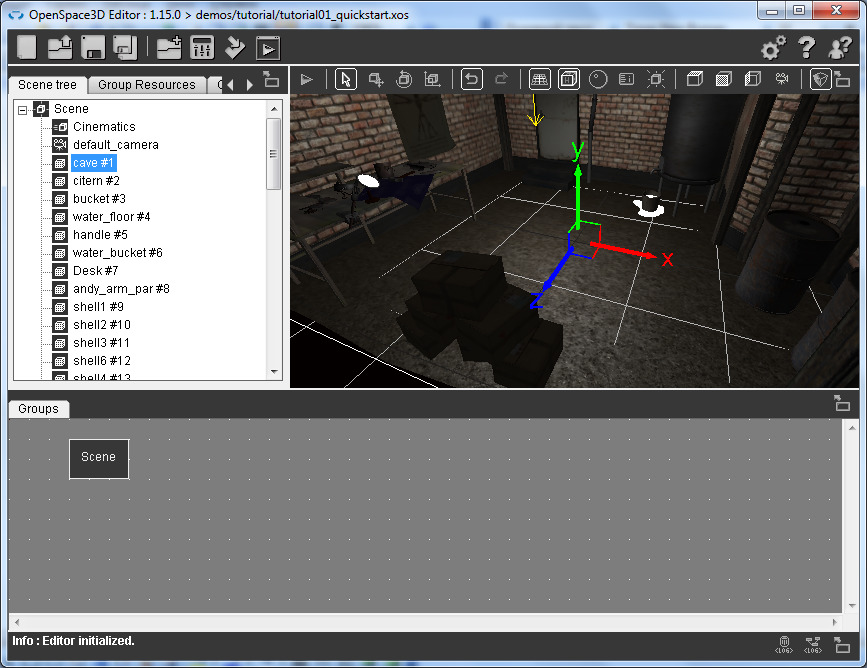
После скачивания и установки дистрибутива OpenSpace3D, откроем OpenSpace3D редактор.

В правом верхнем углу, в меню Preferences выберем язык интерфейса редактора.
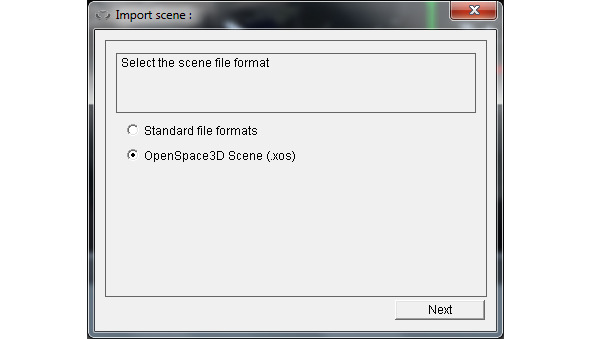
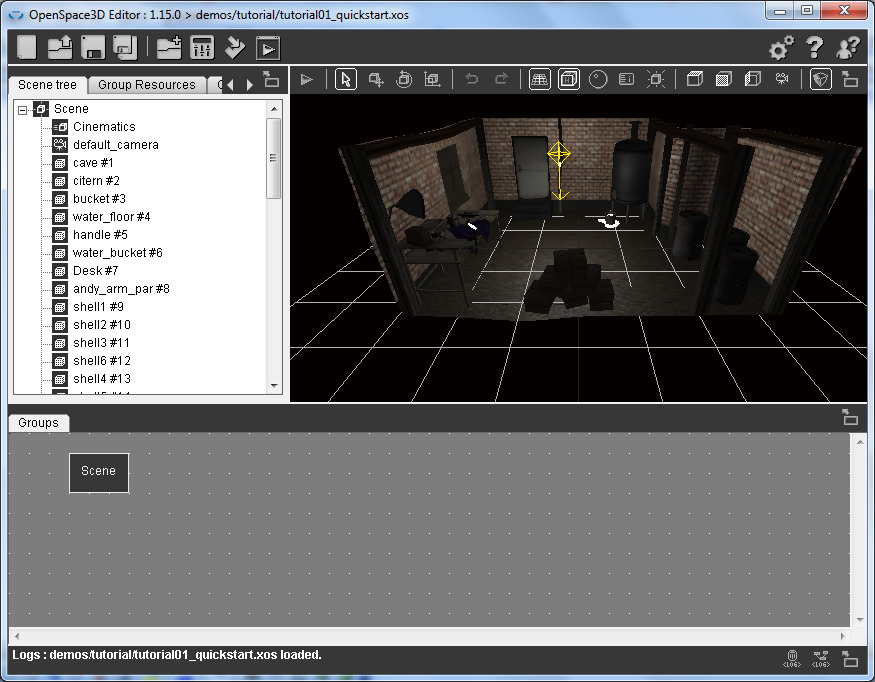
В качестве примера откроем готовую сцену tutorial01_quickstart. xos папки OpenSpace3D\demos\tutorial с помощью меню Open scene или с помощью меню Import scene.


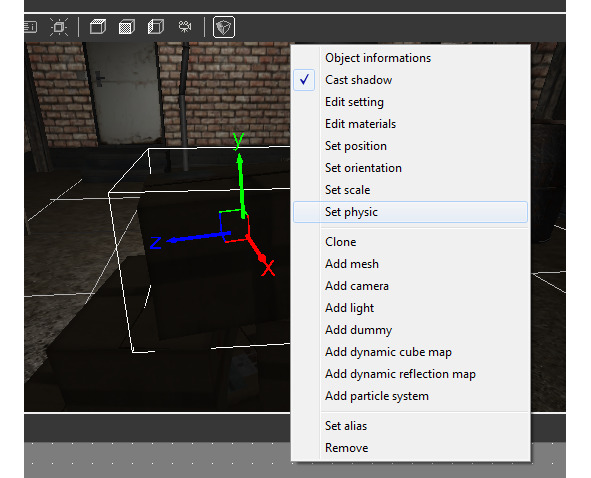
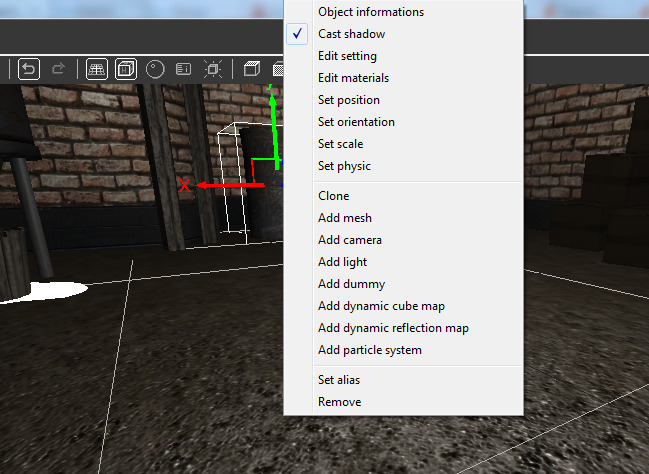
Приблизим ящик сцены — это будет узел cardboard сцены и нажмем правой кнопкой мышки.

Выберем Set physic.

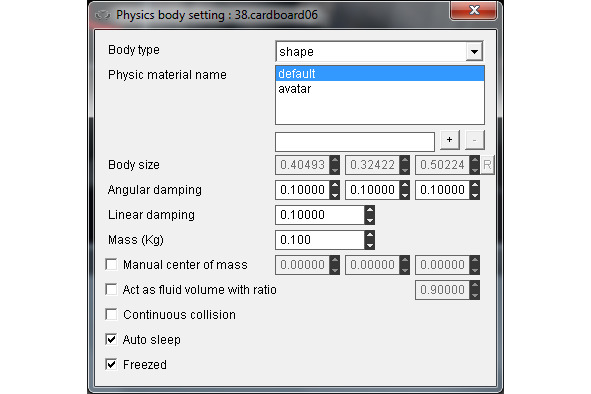
Увидим, что для этого объекта выбран Body type shape и установлена масса 0.1 кг.
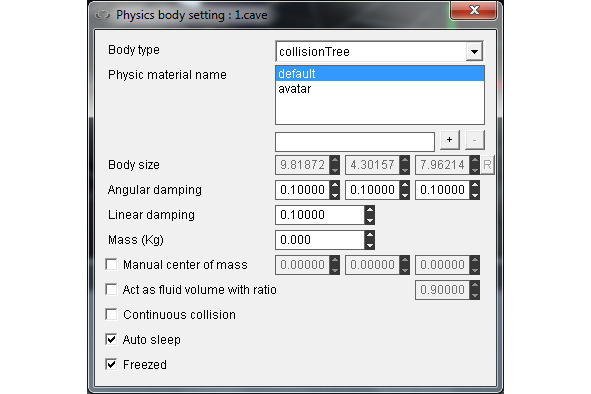
Выберем узел cave сцены, нажмем правой кнопкой мышки и выберем Set physic.


Увидим, что для этого объекта выбран Body type collisionTree.
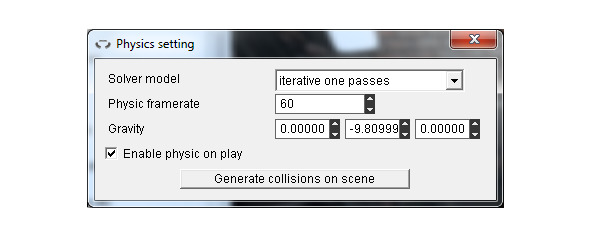
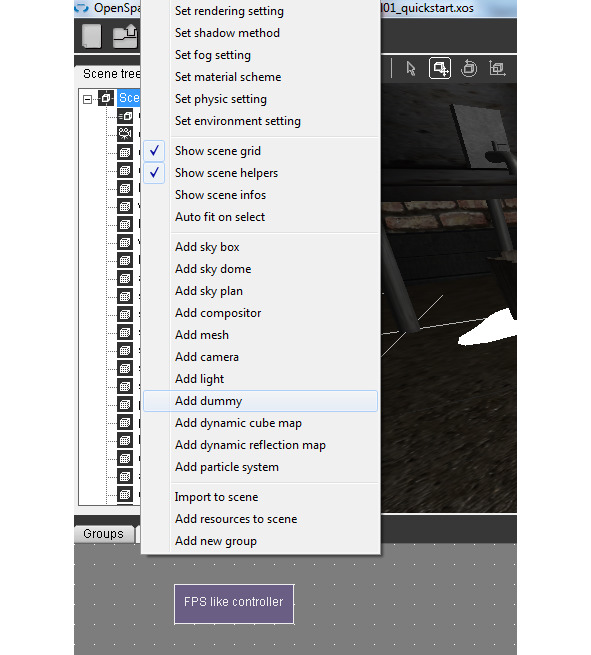
Нажмем правой кнопкой мышки на узле Scene и выберем Set physic setting.

Увидим, что физика включена при проигрывании сцены, а значение ускорения свободного падения установлено как -9.8. Если минус поменять на плюс, тогда ящики окажутся на потолке.
В зоне редактирования функций щелкнем два раза на сцене и во вкладке Scene увидим, что подключен компонент FPS Like Controller, обеспечивающий перемещение в сцене от первого лица.

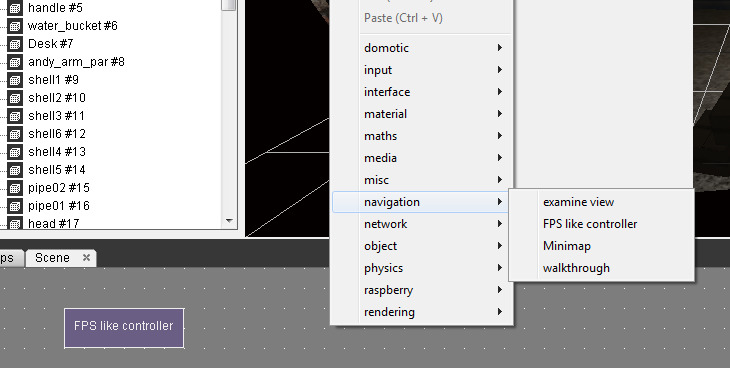
FPS like Controller PlugIT можно подключить, нажав правой кнопкой мышки в зоне редактирования функций вкладки Scene и выбрав navigation/FPS like controller. Удалить компонент можно кнопкой Delete клавиатуры.

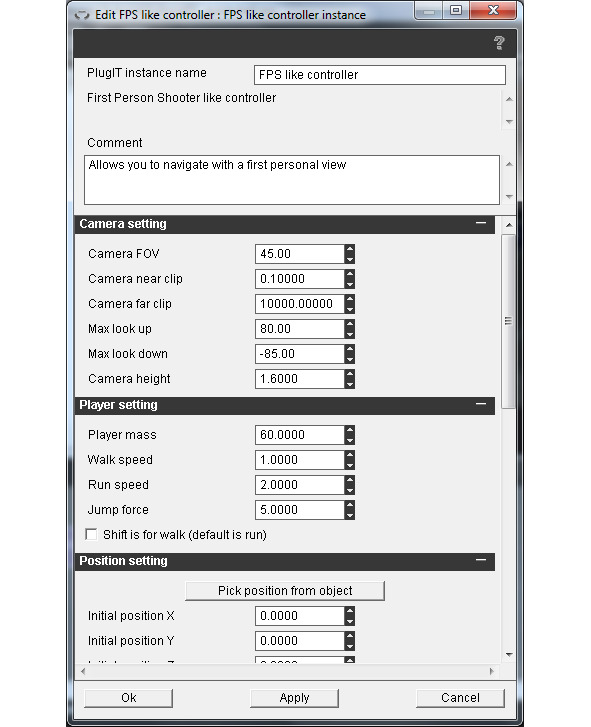
Щелкнув два раза на компоненте FPS like controller, можно установить его свойства, такие как угол камеры, скорость передвижения и др.

Нажав кнопку Play/Stop панели инструментов, походим по сцене и разобьем стопку ящиков.
В 3D представлении сцены можно добавлять, удалять и перемещать 3D объекты, а также редактировать их свойства.
Для выбора объекта сцены кликнем на нем левой кнопкой мышки. После этого для редактирования его свойств или его удаления кликнем правой кнопкой мышки.

Remove удаляет объект. Clone дублирует объект, после чего нужно потянуть за ось Х, чтобы разъединить объекты. Set orientation позволяет положить объект.
Перемещать объекты по сцене можно, нажав кнопку Move панели инструментов и перетаскивая объект за оси.
Кнопка Rotate панели инструментов позволяет вращать объект, а кнопка Scale панели инструментов позволяет масштабировать объект.
Чтобы придать реальность объекту, в его свойствах выберем Set physic, выберем объекту форму shape и установим его массу, при этом в узле cave сцены должна быть установлена форма collisionTree. Если отмечен флажок Freezed, тогда физика объекта будет ожидать столкновения, перед тем как заработать.
Чтобы объединить объекты в группу, на узле Scene нажмем правой кнопкой мышки и выберем Add dummy, затем в дереве сцены перетащим объекты в созданный узел dummy.

Теперь можно манипулировать сразу группой объектов.
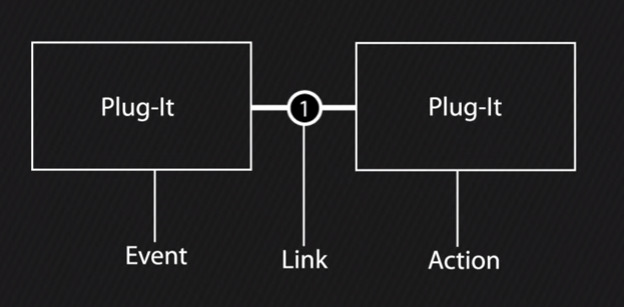
Компоненты PlugIT обеспечивают взаимодействие пользователя со сценой. Связываясь между собой, компоненты PlugIT образуют систему событий и действий.

В зоне редактирования функций вкладки Scene удалим PlugIT FPS like Controller с помощью клавиши Delete клавиатуры.
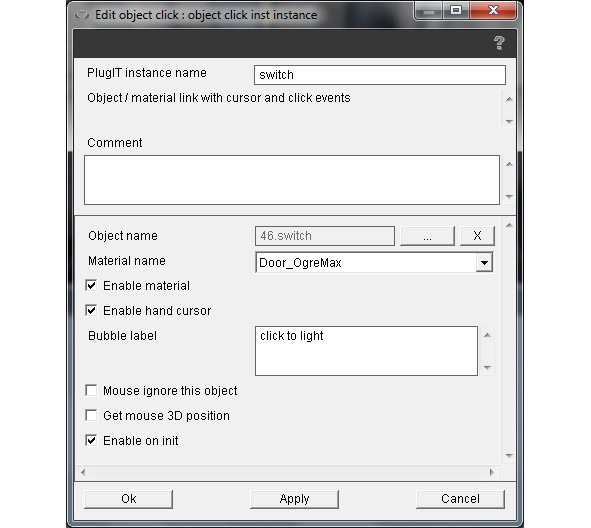
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/object click. Присвоим имя switch экземпляру PlugIT. В поле Object name свяжем экземпляр PlugIT с объектом switch дерева сцены. Отметим флажок Enable hand cursor. В поле Bubble label введем click to light и нажмем Ok.

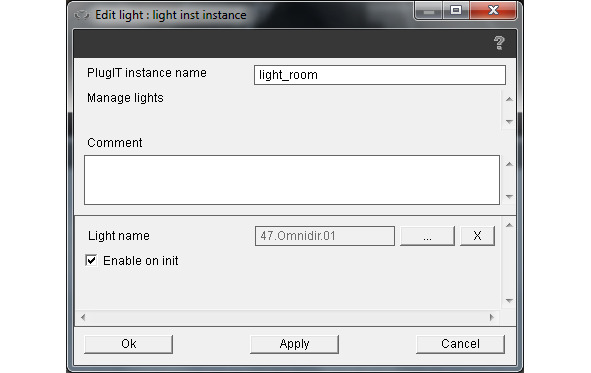
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/light, свяжем этот PlugIT экземпляр с объектом Omnidir.

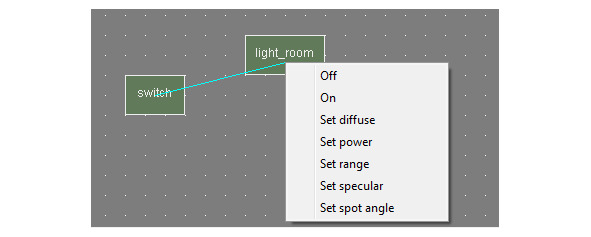
Нажмем правой кнопкой мышки на экземпляре switch и выберем LeftClick, свяжем его с экземпляром light_room, выбрав Off.

Теперь при проигрывании сцены, при нажатии левой кнопкой мышки на выключателе у двери, лампочка будет выключаться.
С помощью клавиши Delete удалим связь между экземпярами.
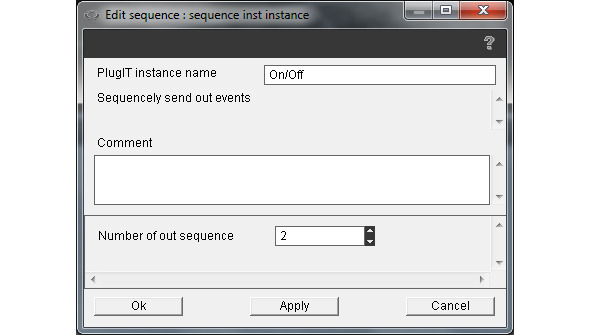
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем misc/sequence.

Нажмем правой кнопкой мышки на экземпляре switch и выберем LeftClick, свяжем его с экземпляром On/Off sequence, выбрав Input. Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out1, свяжем его с экземпляром light_room, выбрав Off. Нажмем правой кнопкой мышки на экземпляре On/Off и выберем Out2, свяжем его с экземпляром light_room, выбрав On.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.