
Бесплатный фрагмент - Простой HTML для гоблинов-чайников
Я научу тебя делать сайты
Сие творение создать
племяша Гришик мне помог
знакомый публике по книге
«Как ПК-боярин в кубики играл»
Web-дизайн окружён ореолом таинства сродни религиозной мистике, а может и покруче того. Короче это не для простых смертных. Никому этого не постичь — кроме Избранных вроде Нео… Ерунда!
Я научу тебя делать сайты! Это легко. Ещё не успеешь дочитать эту книжечку до конца, а уже создашь свой первый сайт.
Не веришь?
Тогда вот моё слово:
— Если к концу седьмой главы ты, мой читатель, читающий сейчас эти строки, не сумеешь написать свой первый сайт, в котором будут хотя бы три web-страницы с навигацией между ними — я верну тебе деньги за эту книгу.
Это абсолютно серьёзно: если ты возвращаешь мне книгу, потому что не смог по ней научиться — значит, моя книга плоха — значит, по совести я обязан возместить тебе твой убыток. Ты мне из рук в руки отдаёшь мою плохую книгу - я тебе из рук в руки отдаю твои хорошие деньги. Как видишь, тут всё честно.
Но есть и условие:
— Ты будешь добросовестно изучать всё, что я тебе в этой книге расскажу. Ты будешь делать примеры на компьютере и проверять, что в итоге получается. Потому что если ты ничего не будешь делать — то конечно и в результате получишь ничего. Но меня в таком исходе не вини.
Я тебя учу как делать — а ты читай и делай!
А теперь вперёд: через семь глав ты должен создать свой сайт. И это не обсуждается!
(Мне ведь очень не хочется возвращать тебе деньги — так что я намерен учить тебя так, как тебя ещё никто не учил. И только попробуй не научиться!)
Гипертекст
Почему я так уверен в успехе твоего обучения, друг мой? Да потому что грамоте ты обучен, раз эти строки читаешь. А таинственный HTML, на котором пишут сайты, это — гипертекст.
Гипертекст это самый обычный текст. Серьёзно — самый обычный текст. И если ты, мой друг, умеешь набирать текст — то уж с гипертекстом справишься легко!
А почему ж он тогда так странно называется? К чему эта приставка «гипер»? А потому что он текст — но с некоторыми дополнениями. Главное из которых это возможность вставлять ссылки на другие фрагменты такого текста.
О, традиция ссылаться восходит к глубинам времен Тёмных Веков Средневековья. То есть, по определению нашего прославленного историка Клим Саныча Жукова (а он как раз специалист по Средневековью), обычай этот возник где-то до завоевания Англии норманнами. Времена тогда были суровые и простые. Чего почитать выбор был невелик — книга была одна на всех и потому так она и называлась — Книга. По латыни — Библия. Неудивительно, что при всяких спорах, от богословских до юридических, всяк стремился ссылаться на правду свою в слове божьем — и указывал «глава такая-то, стих такой-то, строка вот эта». С тех пор книг стало заметно больше, а сама святая библия была переписана столько раз и настолько кощунственным образом, что ссылаться на неё как на слово божие, увы, даже как-то неудобно и вообще сомнительно.
А вот традиция писать ссылки осталась. В научных трудах это обязательно. Да и в простом разговоре бывает мы ссылаемся на чужую информацию. Ведь так быстрее, чем пересказывать всё заново.
И вот в начале 1980-х, на деньги Оборонного ведомства США, начинается создание сперва американской, а затем на основе её и всемирной компьютерной сети. Конечно в первую очередь, раз платили военные, то и сеть для военных нужд. Но сеть расширялась — к ней подключали всё новые научные учреждения. А учёные любят ссылаться на чужие труды.
Вот так и родилась идея гипертекста — такого текста, в который легко встраиваются ссылки на другие такие же гипертексты. Писать такой текст можно через любой текстовый редактор — вот в составе операционной системы Windows есть стандартный Блокнот — вполне годится!
А вот Word — не годится. Word сохраняет не только сам текст, но ещё и много информации о его разметке, начертании и прочем — всё это лишнее для наших целей. Нам нужен самый простой текстовый редактор, который сохраняет только чистый текст. А вот как этот текст красиво оформить — это мы решим сами.
Потому открывай программу «Блокнот» и готовься создать свой первый гипертекстовый документ.
Файл HTML
Файл должен иметь расширение html (для совместимости со старыми системами так же допускается htm). Расширение — это то, что пишется после точки на конце имени файла. После последней точки, так как современные операционные системы допускают длинные имена файлов, в которых могут встречаться и точки. Но расширением считается только то, что следует за последней точкой — и для операционной системы именно это расширение и указывает тип файла — по которому она узнаёт, что с этим файлом делать. Так файл с расширением html, при клике на него, будет открыт для просмотра через браузер.
Ну и как же такой файл html сделать?
Друг мой, создай обычный текстовый файл. Как ты это делаешь обычно? Наверное правой кнопкой кликнуть на пустое место в папке, выбрать там «Создать» и далее «Текстовый документ» — и у этого нового документа измени имя на, к примеру, page01. И обязательно измени расширение с txt на html. И увидишь, как после этого иконка файла изменится — из иконки Блокнота она превратится в иконку твоего браузера.
Вот тут многих подстерегает первая непреодолимая трудность: иконка не меняется. Так и остаётся текстовым документом.
А вся беда в коварстве настроек Windows — по умолчанию для пользователей в этих настройках выключен показ расширений файлов. Даже обычным пользователям от этого никакого удобства — а ты, друг мой, собрался стать разработчиком. Тебе жизненно важно видеть все эти расширения!
Значит, лезешь в «Панель управления» — а в ней ищешь «Вид папок» — и вот где-то там поройся во вкладках, найдёшь и длинный список, где нужно либо снять либо поставить галочку напротив пункта показывать или нет расширения зарегистрированных типов файлов.
Если всё сделал правильно, то теперь увидишь, что в конце имени твоего текстового файла оставалось окаянное txt — замени его на html и уж теперь иконка должна измениться.
А как редактировать этот файл html?
Правой кнопкой кликаем на него — из открывшегося меню выбираем «Открыть с помощью» — а там в списке кликаем на Блокнот.
Совет: я использую не стандартный Блокнот — а более совершенный Notepad++. Это бесплатная программа. Если на компьютере установлена она, то пункт «Edit with Notepad++» будет прямо в первом же меню. Очень удобно!
Итак, мы создали наш файл html и открыли его — он пуст. И вот теперь нам потребуются тэги.
(Это уже третья глава, а ничего собственно про создание web-страниц до сих пор автор не рассказал — ой точно придётся автору раскошеливаться, ведь такими темпами он не то что к седьмой главе — он и к концу книги не научит как сайты делать. Но, справедливости ради, дадим автору ещё один шанс — так уж и быть, дочитаем до конца седьмой главы… а там уж пускай возвращает нам денежки за книжку как обещал, хи-хи-хи)
Тэги
Это средство придумано для разметки гипертекста. В самом деле, гипертекст это самый обычный текст. Но как же в него включают ссылки и те всякие дополнения, которые делают его красивее обычного текста?
С помощью тэгов.
Тэг в HTML это не какое-то #модное #словечко — нет, это рабочий инструмент разметки. И чтоб он отличался от текста, тэг заключается в угловые скобки — вот такие:
<ТЭГ>
Некоторые тэги одинарные — они производят какое-то действие прямо там, где мы их впишем в текст. Например, тэг вставляющий изображение именно таков. Но большинство тэгов распространяют своё действие на целый фрагмент текста — и тогда кроме открывающего тэга обязательно должен быть вписан и закрывающий — он отличается косой чертой перед названием тэга:
</ТЭГ>
Нет разницы в величине или правильнее сказать регистре букв. Заглавные или строчные в названии тэга воспринимаются браузером одинаково. Так что если написать:
<Тэг>
или
<тэГ>
или даже
<тЭг>
То с точки зрения браузера все эти записи одинаковы.
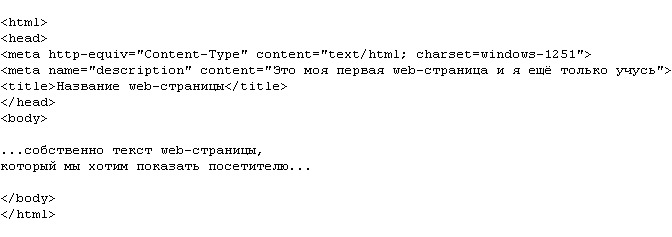
Это были общие правила, а теперь — практика! Вот это структура файла html, которая будет в каждом таком твоём файле — запомни её хорошенько:

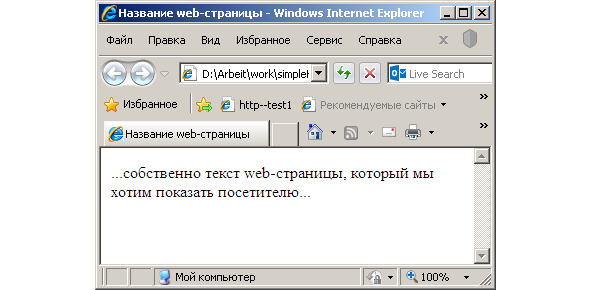
Я настоятельно советую тебе, друг мой, набрать этот пример в твоём свеже-созданном файле html, а затем сохранить его и открыть через браузер — и посмотреть, что тебе браузер покажет. Должно получиться что-то вроде этого:

Теперь, когда мы увидели, что «эта штуковина работает», разберёмся, как она работает.
Любой файл html начинается с тэга <html> и завершается закрывающим тэгом </html> — всё, что хочешь поведать миру, должно быть размещено где-то между этими двумя тэгами — открывающим и закрывающим.
И там мы видим ещё интересные тэги — это:
— <head> — что в переводе означает «голова».
— <body> — что в переводе означает «тело».
Для чего они нужны:
— в «голову» — то есть между открывающим <head> и закрывающим тэгом </head> — помещаем только служебные инструкции.
— а вот в «тело» — то есть между открывающим <body> и закрывающим тэгом </body> — пишем собственно тот текст, который должен увидеть посетитель нашей web-страницы.
Что ж, действительно, текст web-страницы вот он — в окне браузера. И мы даже не задумываемся, что ведь текст написан на русском. А браузер, что на моём скриншоте, сделан американскими программистами. Откуда же он знает, что текст написан русским алфавитом?
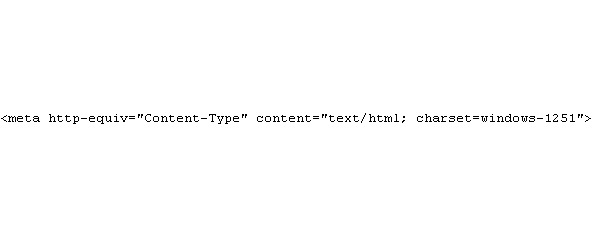
А вот для этого и служит тэг:

который мы поместили в самое начало «головы» нашей страницы. Именно для того и поместили, чтоб браузер сразу же узнал, что страница на русском. И вывел её в русской кодировке. В данном случае это windows-1251 — стандартная кодировка Windows. Однако есть и другие русские кодировки. Так в операционной системе Linux некогда применялась теперь уже давно забытая koi-8, унаследованная ещё от советских времён. А нынче всё больше систем переходят на многоязычную кодировку Unicode — её кодировка обозначается UTF-8.
Примечание: UTF-8 есть в двух вариантах — обычный «UTF-8» и «UTF-8 без BOM». В теге <meta> оба обозначаются одинаково — как charset=utf-8. Однако для программистов, пишущих серверные сценарии, обычно годится только второй вариант. К счастью, для файлов html подходят оба варианта этой кодировки.
Какую же кодировку надо указывать для своей web-страницы?
Ответ: ту, на которой ты, друг мой, набрал текст.
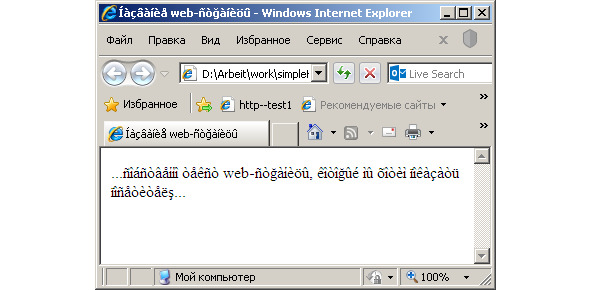
Потому что если ты укажешь неверную кодировку — то браузер поверит твоим инструкциям. И вот, к примеру, что будет, если указать турецкий язык для нашей первой web-страницы:

Заметь, изменился не только вид текста в окне — пострадал и заголовок окна. Раньше там было вполне читаемое название — теперь же бессмысленный набор символов. А всё потому, что когда мы указываем кодировку страницы — она влияет и на то, какой набор символов какого алфавита будет использован и для вывода названия в заголовке окна.
Само же это название мы задали в тэге <title> — между отрывающим <title> и закрывающим </title>.
А для чего нужен вот этот тэг:

Ведь как будто посетитель страницы этого текста нигде не видит… Вообще-то не совсем так. Этот тэг сообщает описание страницы для поисковой системы. И в результатах поиска поисковой системы пользователь вполне может увидеть именно вот это описание. Поэтому его стоит делать осмысленным и ещё — кратким. Ведь обычно поисковик показывает лишь пару-тройку строк описания. Вот в этих двух-трёх строках и нужно сообщить самое главное, чтоб привлечь на страницу именно того посетителя, которому эта страница будет полезна и интересна.
Кавычки
Если параметр атрибута число или всего одно слово — то можно обойтись без кавычек (но только если это слово из одних лишь латинских букв). Но ежили параметр целая строка, то её необходимо заключить в кавычки. В типографском деле немало разных видов кавычек — в HTML однако допускаются только два вида. Это уже знакомые нам двойные кавычки. А ещё кавычки одинарные — они же знак апострофа.
Знак апострофа весьма важен, а в некоторых языках без него вообще не обойтись. Как же браузер поймёт, где этот символ использован как апостроф, а где как одинарная кавычка?
Ответ: когда браузер встречает первые кавычки — то считает, что строковый параметр завершится точно таким же символом.
Например, вот как Дюма мог бы описать свой знаменитый роман:

Или же более скромно:

Тут нам потребовались двойные кавычки внутри строкового параметра — потому мы прячем строку в кавычки одинарные. И вот такие спрятанные внутри кавычки иного вида можно повторять в той же строке сколько угодно раз.
Единственное чего нельзя — это использовать внутри строкового параметра те кавычки, которые его обрамляют. Увы, как только браузер встретит те же кавычки, которыми строковый параметр открыт — так сразу посчитает его закрытым.
Красивый текст
Наша первая web-страница вполне удалась! Вот только текст не так красиво написан, как того хотелось. Мы его делили на две строки — а выводится всё в одну. И перенос строки совсем не в том месте. Отчего так?
А оттого, что браузер получает web-страницу по одному символу — и тут же должен их выдавать на экран, чтоб пользователь не скучал. Раньше это было очень важно, ведь скорости загрузки были ну очень медленные — всего несколько тысяч бит в секунду. Не мегабит! И не килобит. А хорошо если тысяча букв за секунду загрузится — вот какие были низкие скорости ещё четверть века назад. А до того были ещё ниже
И чтоб ускорить процесс показа текста браузером, установили такие правила:
— браузер считает весь текст одной сплошной строкой.
— если в ней встречаются пробельные символы — как собственно пробел, табуляция или перевод строки — то несколько таких браузер считает за один.
— а если хочешь красиво оформить текст — делай это с помощью специальных тэгов.
Тэги для этого такие:
— <br> — перевод строки, это единственный здесь одиночный тэг, дальше все будут только парные.
— <p> — оформление текста в абзац, обычно перед абзацем и после него браузер вставляет пустые строки.
— <b> — жирный текст.
— <i> — курсив, то есть наклонное начертание текста.
— <s> — зачёркнутый текст.
— <u> — подчёркнутый текст.
— <big> — крупный шрифт.
— <small> — уменьшенный шрифт.
— <sup> — верхний индекс, такой текст выводится примерно там, где в математике пишут степень числа.
— <sub> — нижний индекс, такой текст выводится опущенным ниже базовой линии обычного текста.
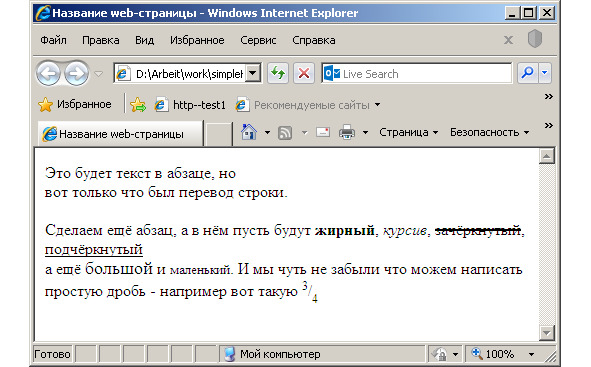
Давай откроем нашу прекрасную web-страницу и наполним её новым текстом. Надеюсь, друг, ты уже понимаешь — текст нужно вписать в «тело» страницы — то есть между тэгами <body> и </body>:

Набрал? Сохрани и просмотри через браузер — должно получиться что-то вроде этого:

Неплохо, не правда ли? А ведь это ещё не всё:
— <nobr> — что внутри этого тэга, то не будет разорвано автоматическим переносом строки. Даже если строка не будет помещаться целиком в окно браузера, тот не посмеет вставить перенос сам.
— <pre> — что внутри этого тэга, то печатается как на печатной машинке шрифтом одинаковой ширины, да ещё и все пробелы будут напечатаны, а где ставил перенос строки — там строка будет перенесена.
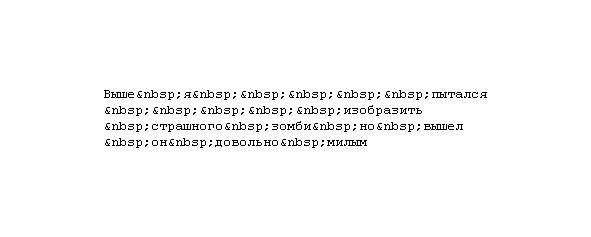
— — это не тэг, а специальный символ «неразрывный пробел». Если впишешь его в текст, то на экране на его месте увидишь пробел — вроде точно такой же как обычные. Но во-первых, при необходимости перенести строку браузер не станет её разрывать там, где поставлен этот неразрывный пробел. А во-вторых, каждый такой пробел считается символом — и можно набрать целую строку из таких пробелов, и все их браузер отобразит. Это бывает удобно, когда нужно в каком-то месте текста вставить несколько лишних пробелов, но не хочется весь текст переделывать в pre.
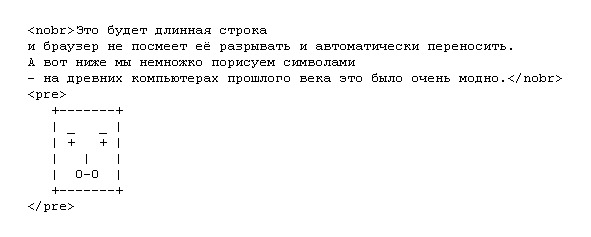
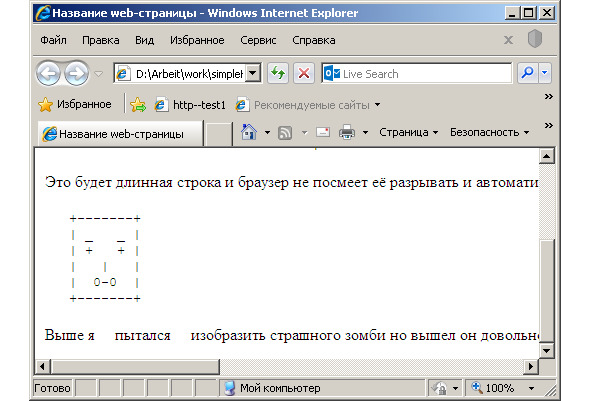
Давай дополним нашу страницу ещё и примерами использования этих тэгов:

Но мне показалось этого мало, и я решил добавить ещё одну но очень длин-н-н-ную строку. Вот такую:

В печатной версии книги в примере выше строка разорвана, поскольку иначе она никак не помещалась в ширину страницы. Но, по замыслу автора, её нужно набрать одной непрерывной строкой.
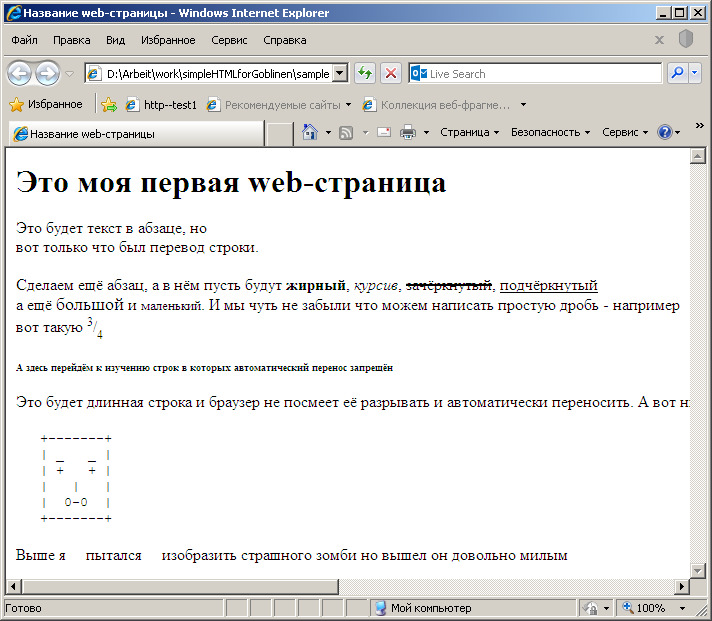
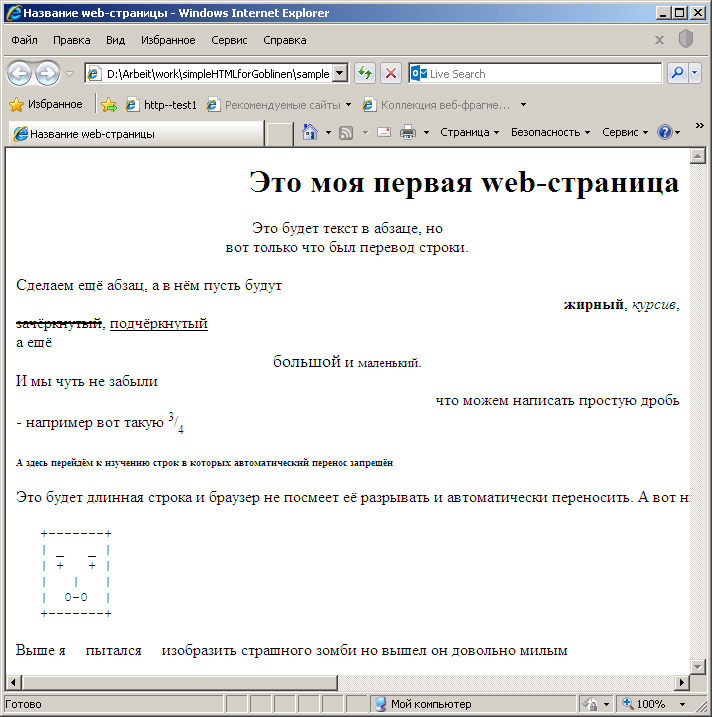
И если всё это набрать правильно, то получится примерно вот это:

Заголовки
В начале этой главы написано крупно её заглавие — в HTML для этого предусмотрен отдельный тэг. Вернее аж целых 6 тэгов!
Зачем же так много? А затем, что заголовки бывают разные. Например, заглавие раздела обычно печатают более крупным шрифтом, чем название главы в этом разделе. А заголовок параграфа в той главе удостоится ещё меньшего размера. Вот и в HTML предусмотрены заголовки шести размеров — от 1 до 6:
— <h1> — заголовок самым крупным шрифтом.
— <h6> — заголовок самым маленьким шрифтом, обычно даже немного меньше шрифта простого текста.
И давайте добавим заголовок в нашу web-страницу, которая становится всё краше и краше. А, пожалуй, добавим парочку. Первый в самом верху:

Второй давайте впишем перед строкой, заключённой в тэг <nobr>:

У меня получилось вот что:

Как видно на скриншоте, шрифт заголовка номер 6 действительно мелковат.
Совет: есть ещё одна причина, чтоб не использовать заголовки самого низкого ранга. Поисковые системы пытаются анализировать тексты web-страниц, чтоб предлагать пользователям наиболее подходящие. И в первую очередь поисковики анализируют заголовки. Поэтому самый важный заголовок должен идти первым и обязательно ему нужно присвоить величину 1. Второстепенным заголовкам назначайте размеры 2 или 3. А вот более мелкие — то есть <h4>, <h5> и <h6> — современные поисковики игнорируют.
Выравнивание
Обычно мы пишем текст слева-направо. Но, к примеру, эпиграф или подпись в конце текста принято выравнивать по правому краю. А заголовок частенько хочется видеть по центру. Для того чтобы задать выравнивание есть специальный тэг <div>. Всё что между тэгами <div> и </div> будет выровнено как указано в его атрибуте align, который может принимать следующие значения:
— center — разместить по центру.
— right — разместить, прижимая к правому краю.
— left — разместить, прижимая к левому краю. Так же обычно это выравнивание по умолчанию.
Этот же атрибут align может быть применён и к тэгу абзаца и тэгам заголовков.
И давайте его применим! Выравниваем большой заголовок в начале нашей web-страницы к правому краю:

Абзац ниже — ставим по центру:

А со следующим абзацем предлагаю поиграть ещё интереснее — испробуем, что произойдёт при вложении тэгов:

Вышло вот что:

По-моему совсем неплохо, да? Мы научились писать разными видами шрифта (жирным, наклонным, подчёркнутым и зачёркнутым), освоили заголовки и абзацы, научились их выравнивать, умеем писать шрифтом печатной машинки, а так же вставлять в текст неразрывные пробелы. Или вовсе запретить автоматический разрыв строки.
А ещё мы увидели, что тэги можно вкладывать один в другой
Мой друг, а скажи: что будет если внутри строки, заключённой в тэг <nobr>, вставить тэг разрыва строки <br> — разве тебе не интересно узнать, что произойдёт? Так сделай этот эксперимент! Ведь в программировании нет ничего сложного, и легче лёгкого внести изменения и посмотреть что произойдёт!
И ещё, друг мой, пожалуйста самостоятельно выведи на нашей web-странице надпись вот такого вида:
Этот текст написан курсивом, но дальше он жирный, а вот тут даже зачёркнут, и в конце пусть перестанет быть жирным, но останется подчёркнутым.
Картинки и цвет
Вставить картинку на web-страницу позволяет тэг <img>, который работает примерно вот так:

Понятное дело имяКартинки.jpg нужно заменить на реальное имя файла изображения. Расширение может быть не обязательно jpg — так же годятся png или gif и даже bmp — хотя вот последний я бы не рекомендовал, ведь файлы этого формата не используют никаких алгоритмов сжатия, потому они оказываются самыми большими по объёму. А когда картинок на web-странице много, да все эти картинки, как говорится, «много весят», то это может заметно замедлить загрузку страницы.
Какой же формат изображений выбрать? Файл jpg всегда меньше объёмом чем png, но так же всегда немного (или даже заметно) хуже качеством цветопередачи. А gif хоть и обладает по цветопередаче самыми скромными возможностями, но зачастую их вполне достаточно, а к тому же gif может быть анимированным, что оживляет web-cтраницу (но и объём таких анимированных картинок бывает весьма велик).
Совет: обычно говорят, что для обработки картинок нужен Adobe Photoshop — эта программа платная. Я использую программу Gimp — она бесплатная, а делает всё то же самое, что и дорогой Photoshop — да к тому же работает в несколько раз быстрее. А если нужны дополнительные возможности, то плагины для Photoshop можно в Gimp поставить. И наконец, Gimp существует в версии для операционной системы Linux — а эта операционка славна тем, что на том же самом компьютере работает заметно быстрее Windows. На базе Linux создан Android — наиболее массовая операционная система для смартфонов и планшетов. Большинство серверов управляется Linux. В Linux предусмотрено многое именно для удобства работы программиста. Для работы связанной с web-дизайном и web-программированием поставить Linux на свой рабочий компьютер это хорошее решение. Вот только с играми там не густо. Но тут уж, друг мой, надо выбирать: или всю жизнь зависеть от чужих игр — или попытаться научиться делать игры самому.
(Вон Нео же в четвёртой «Матрице» сделал игру «Матрица»… пожалуй, не самый весёлый пример. Да и шутка заезженная как «Матрица»)
Пора взяться за практику! Создаём новый файл html — и давай назовём его page02.html. Основу файла html, надеюсь, мой друг, ты помнишь? Если подзабыл — вернись в главу «Тэги». Запиши эту основу в новый файл — а вот потом в его «тело» помести картинку так же, как это сделал я:

Для примера я использовал в качестве картинки логотип своего сайта SteamAge.ru (что означает «Эпоха Пара»). Этот логотип анимированный gif — и сейчас на web-странице я вижу, как вращаются шестерёнки на моём логотипе. Красота!… Но мелковато изображение. Нельзя ли сделать его покрупнее?
Можно! Можно управлять размерами изображения прямо на web-странице — и для этого служат два полезных атрибута:
— width — задаёт ширину.
— height — задаёт высоту.
Можно указать их очень маленькие — и картинка будет уменьшена браузером. А можно указать большие. А можно даже изменить их непропорционально — и таким образом превратить изображение в вытянутое. К примеру, вот рядышком увеличенный и вытянутый мой логотип — и шестерёнки его так же крутятся!
И добавим к этому текст:

у меня вышло вот что:

Выравнивание картинок
Обрати внимание, мой друг, картинки включаются в строку наравне со словами. Они даже стоят на базовой линии текста. Базовая линия текста, это та линия на которой как бы стоят все буковки (впрочем, у тех буковок, что имеют хвостик, этот самый хвостик может опускаться и ниже базовой линии). Но это — выравнивание картинки по умолчанию. Его можно изменить.
Знакомый нам атрибут align может выравнивать картинку не только вправо или влево — но ещё и выше-ниже. Выше-ниже здесь — относительно базовой линии текста:
— bottom — картинка стоит на базовой линии текста, это значение по умолчанию.
— middle — центр картинки должен быть на базовой линии текста.
— texttop — картинка окажется вровень с самыми высокими символами строки текста.
Проверим на практике:

Получится что-то вроде вот этого:

Заметь, друг: middle обещает выравнивание центра картинки по базовой лини текста — а реально видим, что браузер может поместить центр картинки выше. Мне даже кажется, что в моём случае центр картинки совпал с высотой большинства символов в строке. Хотя на твоём компьютере и с твоим браузером выравнивание может оказаться немного другим. Увы! Эта неопределённость имеет место быть.
Другую неопределённость вносит параметр texttop — старые браузеры прошлого века его не поймут. Тогда полагалось писать просто «top». Но многие современные не понимают этот устаревший «top».
Мы можем прижимать картинку к правому или левому краю, присваивая атрибуту align значения right или left соответственно, как мы уже делали с некоторыми другими элементами в прошлой главе. Но если напишем:

То браузер поймёт это как наше желание выровнять картинку по высоте.
Для картинки значение center = middle
Что же делать, если мы хотим центрировать картинку посерёдке ширины нашей web-страницы?
Конечно же заключить её в уже знакомый нам тэг <div>!
Думаю, друг мой, с этим ты справишься сам. А я пока расскажу тебе новое интересное.
Граница и отступы
— border — задаёт величины рамки, прорисовываемой вокруг картинки со всех сторон.
— hspace — задаёт ширину пустого поля справа и слева от картинки.
— vspace — задаёт высоту пустого поля сверху и снизу от картинки.
Размеры указываются в пикселах. Пиксел равен одной точке на экране.
И коли ты это уже узнал, мой друг, давай самостоятельно добавь к самой первой картинке на нашей web-странице рамку толщиной в 7 пикселов, горизонтальные отступы по 20 пикселов и вертикальные по 50 пикселов. Интересно, что у тебя получиться — а у меня вышло вот это:
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
