
Бесплатный фрагмент - Краткое пособие по созданию сайта на Тильде
Для новичков всех возрастов
Краткое пособие по созданию сайта на Тильде
Попова Наталья
Введение. План и подготовка к работе
Дорогой друг, прочитав это пособие и выполнив простые задания, ты станешь создателем и обладателем современного, лаконичного и стильного веб-сайта, который мы будем создавать на платформе Tilda.
План действий
Для того, чтоб ничего не забыть, первым делом мы составим план действий. У тебя будет удобный чек-лист по созданию веб-сайта для начинающего веб-дизайнера.
Ты можешь использовать планер типа Trello или его аналоги. Можешь просто завести табличку в Excel, а можешь и вовсе вести чек-лист в тетрадке. Используй для планирования инструмент, который тебе удобен.
Стандартный набор задач по созданию лэндинга, сайта-визитки, выглядит так:
Подготовка
Прежде чем начать работу непосредственно с созданием сайта, мы подготовим необходимые материалы. Помнишь, в школе, чтоб сделать какую-то поделку тебе надо было иметь определенный набор — цветную бумагу, ножницы, клей? С веб-сайтом то же самое. Для того, чтоб начать работу, нужно приготовить набор, в котором будут:
— Аккаунт на Тильде
— Логотип
— Цветовая схема
— Шрифты
— Тексты
— Блоки и фотографии
Создание сайта
— Создание страницы
— Меню
— Подвал
— Обложка
— Услуги или товары
— Преимущества
— Контакты
— Заявка
— Часто задаваемые вопросы
— Средства связи
— Настройки сайта
Работа с SEO
— Ключевые слова
— SSL сертификат
— Страница 404
— Яндекс метрика
— Подключение доменного имени
— Фавикон
Как видите, в нашем плане 23 задачи. Не очень много, верно? Когда мы их выполним, у нас будет готовенький сайт, который будет приносить нам продажи и клиентов. Некоторые из задач займут достаточно много времени, а какие-то не больше пяти минут. Готовы к старту?
Часть 1. Подготовка
Глава 1. В которой мы познакомимся с платформой Тильда и зарегистрируемся в системе
Задача 1. Аккаунт на Тильде
Регистрация
Для того, чтоб завести аккаунт на Тильде перейди по ссылке https://tilda.cc
В правом верхнем углу нажмите на кнопку РЕГИСТРАЦИЯ
Введите данные: Ваше имя, Электронная почта и Пароль.
После регистрации на указанный email придет уведомление с просьбой подтвердить электронную почту. Подтвердите электронную почту, пройдя по ссылке в полученном письме.
Тарифы и оплата
Платный или бесплатный тариф?
Тильда — условно бесплатная платформа. Бесплатный тариф существует, но он подразумевает некоторые ограничения, а именно:
— Вы не можете привязать собственный домен (имя сайта) к сайту, созданному на тильда. Ваше доменное имя на бесплатном тарифе будет выглядеть вот так: ivanov.tilda.ws.
— Есть ограничения по использованию блоков и форм для отправки заявок.
— Ограничения по количеству страниц для сайта — до 50, и объему загруженных файлов — до 50 мегабайт.
Если вы делаете небольшой лэндинг для себя и для вас не имеет значения наличие собственного доменного имени в виде ivanov.ru, вы не собираетесь использовать формы для заявок, то бесплатный тариф вполне удовлетворит ваши потребности.
Если вы делаете лэндинг для бизнеса, для вас имеет значение, как выглядит доменное имя, вам нужна аналитика, крутые формы заявок, то ваш путь — платный аккаунт.
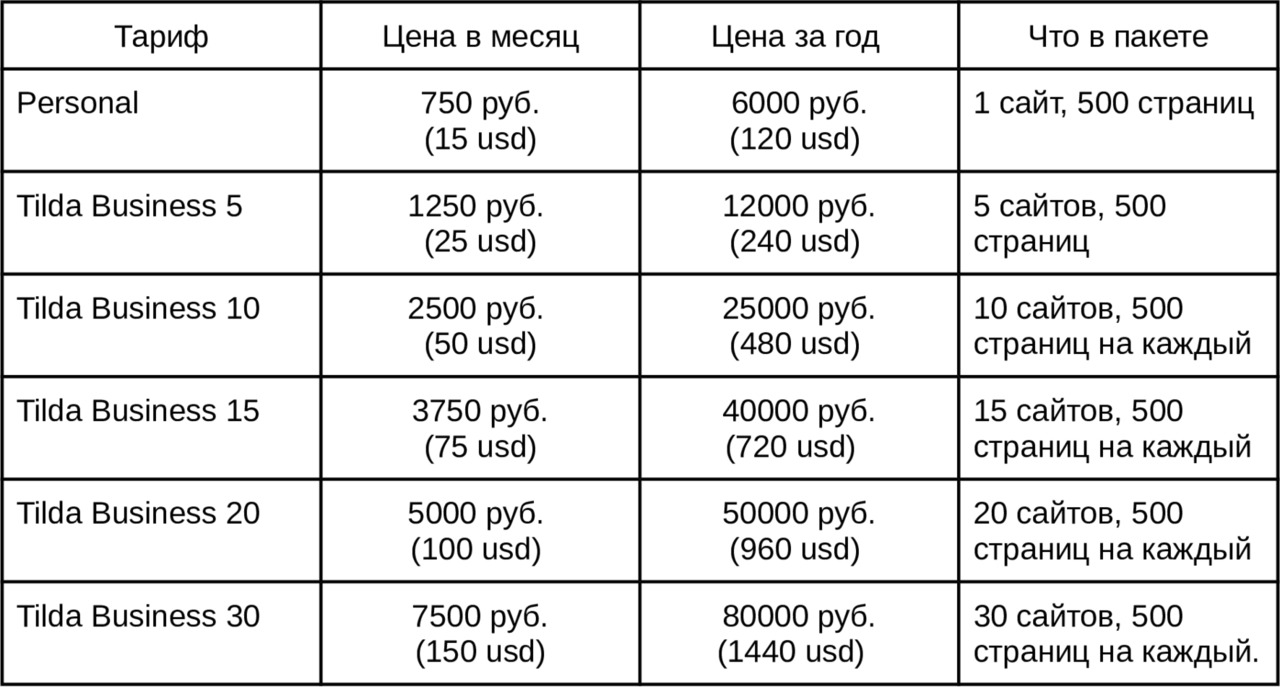
Какие тарифы предлагает платформа Tilda?

Экономия
Важно! Зайдите в свой профиль и проверьте какая в нем указана страна. Все страны, кроме России тарифицируются в USD. Тарифы в USD выше, чем в рублях. Если вы оплачиваете в рублях, укажите страну Россия.
Плюшки
Для платных тарифов тильда предоставляет бесплатно:
SSL сертификат — обычная стоимость от 1500 рублей в год.
Хостинг — обычная стоимость от 1000 рублей в год.
То есть, если вы оплачиваете 6000 рублей в год, с учетом экономии расходов на содержание сайта, он вам обходится фактически в 3500 рублей.
Сомнения
Если у вас есть сомнения — платный или бесплатный аккаунт вам нужен, для впервые зарегистрированных пользователей платформа предлагает попробовать платный тариф Personal бесплатно на первые две недели. Для активации тарифа Personal на 2 недели бесплатно зайдите в меню ТАРИФЫ и ОПЛАТА. Нажмите на кнопку АКТИВИРОВАТЬ в блоке «Активируйте план Tilda Personal на две недели бесплатно.»
Задача 1 выполнена. Поздравляю!
Глава 2. В которой мы определимся с цветовой схемой и шрифтами для нашего сайта
Задача 2. Логотип
Итак, для того, чтоб начать работу у вас должен быть логотип — Ваш собственный фирменный знак.
Что делать если нет логотипа или он не нужен?
Я считаю, что логотип нужен в любом случае, всегда, для любого проекта, который вы выставляете онлайн.
Если у вас нет логотипа, то простейшим решением будет логотип, отражающий название вашего сайта. Пример — мой сайт статей про путешествия voyages.kz. Мы не стали ничего придумывать для этого сайта, потому что никаких планов по раскрутке бренда у меня нет — сайт просто с помощью исключительно любительского контента, который я иногда делаю для собственного удовольствия, генерит трафик и приносит немножко денюжек. С логотипом заморачиваться я не стала — просто рабочими шрифтами и цветами сайта сделала простое лого — надпись.
Если вас не устраивает такое решение, то вы можете создать логотип с помощью программ для быстрого создания логотипов:
Canva.com — бесплатный генератор логотипов.
Logaster.ru — платная платформа, но оно того стоит. Помимо логотипа, человек без дизайнерских навыков может создать фирменный бланк, визитку, обложки для соцсетей и другие необходимые бизнесу визуалы.
Turbologo.ru — условно бесплатный конструктор логотипов. Создание бесплатное, скачивание за деньги. Много шаблонов и интересных решений.
Если же у вас уже есть логотип — положите его в папочку, в которую мы будем складывать все материалы для создания сайта.
Положили? Задача выполнена!
Задача 3. Цветовая схема
Я настойчиво рекомендую сразу определиться с цветовой схемой Вашего сайта, чтоб потом в процессе судорожно не подбирать цвета среди сотен и тысяч цветов, которые Вам нравятся. Если у Вас есть логотип, то правильно будет отталкиваться от цветовой схемы, в которой он выполнен.
Цветовую схему мы будем определять с помощью прекрасного и бесплатного инструмента colourscheme. Для использования инструмента переходим по ссылке colourcsheme.ru
Как видите перед нами возникает великолепная палитра всех возможных цветов.
Для того, чтоб собрать цветовую схему для сайта — выбираем основной цвет, и далее кликаем на кружочки сверху — система предложит вам палитру сочетающихся веб цветов. Я для своей работы использую либо триаду (чаще), либо тетраду. Под квадратной схемой цветов при нажатии на кнопку вы можете посмотреть как та или иная схема будет выглядет на реальном сайте в светлом и темном вариантах. Это не значит, что вы должны схему использовать именно как в примере. Использовать схему можно как угодно на ваше усмотрение.
Психология цвета
В дополнение добавлю информацию по психологии цвета в веб-дизайне в различных направлениях.
Синий и его оттенки — спокойствие, доверие, надежность, честность. Синий цвет вызывает ощущение безопасности, стабильности. Его часто используют юридические компании, также это цвет авиа и тур индустрии.
Примеры логотипов — VISA, Samsung.
Красный — сила, смелость, энергия, страстность, активность. Энергичный цвет вызывает ощущение срочности. Не зря в большинстве случаев — именно красным расскрашивают кнопки заказа — агрессивный цвет вызывает пользователя на быстрое действие.
Пример логотипов — Coca-Cola, Old Spice.
Оранжевый — оптимизм, дружелюбие, общительность, комфорт. Оранжевый цвет призывает к действию.
Примеры логотипов — Nicelodeon, OK.
Желтый — прогресс, творчество, веселье, логика, четкость. Оптимистичный цвет работает на привлечение внимания.
Примеры логотипов — MacDonalds, Tinkoff
Зеленый — жизнь, рост, свежесть, экологичность, польза. Логично, что зеленым пользуются почти все проекты с приставкой эко.
Примеры логотипов — AnimalPlanet, LeroyMerlen, tictac.
Фиолетовый — каприз, индивидуальность, мистика, уникальность. Фиолетовый, несмотря на периодическую моду, в целом считается цветом для взрослых.
Примеры логотипов — Milka, Viber.
Розовый — женственность, нежность, романтика, воображение. Романтичный цвет чаще используется в рекламе продуктов для женщин.
Примеры логотипов — Barbie, Bourjois.
Черный/белый — экслюзивность, прямота, власть, чистота, роскошь, строгость. Цвет заранее сигнализирует — вы в зоне элегантности и роскоши.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
