
Бесплатный фрагмент - Кисло-сладкий дизайн
Все картинки были разработаны Black-Lemon-Design. Иллюстрации и дизайн-фото были созданы с помощью макетов приложений Canva и Crello, их фотостоков по лицензии СС0
Вступление

Кому предназначена эта книга?
Студентам. Данная книга подойдёт молодым людям, которые учатся в университете (1-3-й курсы) и хотят попробовать подрабатывать в веб-дизайне. Эта сфера поможет вам зарабатывать по 100—300 долларов с самого старта, и с каждым месяцем вы сможете зарабатывать больше.
Пошаговая инструкция и введение в сферу веб-дизайна. Бесплатные приложения, как набить портфолио, работа с клиентами, отзывами и многое другое. Вы — главный потенциальный читатель, и книга на 100% обязательна к прочтению на старте.
Блогерам. Её могут смело читать молодые блогеры и блогерши, которые хотят поднять свой аккаунт на новый уровень. Вы сами сможете быстро создавать оформление аккаунта, будете знать, где это делать, с каких фотостоков качать классные фото в ленту и другое.
Владельцам малых бизнесов. Вы и так знаете, как дорого и геморройно заказывать услуги веб-дизайнеров? Хотите сами создавать баннеры, оформления социальных сетей, обложки для своих книг и всё для печатной продукции? Тогда эта книга станет вашим частичным руководством, и вы узнаете об обратной стороне заказов на фрилансе — со стороны исполнителя. Это значительно сократит ваши расходы, потраченное время и усилия.
Кому не рекомендована эта книга?
Людям, которые не хотят учиться веб-дизайну, тратить часы своей жизни на работу и хотят монетизировать воздух. Веб-дизайн — это труд. Для кого-то подработка, а для кого-то — основной источник заработка.
Эта книга не является пособием для жизни. «Кисло-сладкий дизайн» — книга, в которой использован максимум опыта работы на компании, на биржах фриланса и в которой рассказано, как можно в реальности на этом зарабатывать деньги.
Часть первая. Становимся на путь веб-дизайнера
Глава 1. Перезагрузка

Black-Lemon-Design — небольшой проект, был создан в 2017 году. Основателем проекта является автор данной книги. Я работаю в сфере веб-дизайна практически с начала второго курса университета. На сегодняшний день — 3 года работы: частично на профессиональную веб-студию, частично на фрилансе и на клиентов с него. Я всегда стараюсь учиться чему-то новому, и данная книга — новый шаг вперёд.
У меня получалось совмещать это хобби-подработку, которая в будущем стала чем-то большим, с учёбой на бюджете по специальности «Международно-правовые отношения». Почему об этом сказал в начале? Чтобы вы сами увидели разницу между специальностью, на которую я учился, и сферой, в которой стал подрабатывать.
Сфера веб-дизайна невероятно обширная и комплексная, сложная и интересная. Но в далёком 2015 году мне не давали особо сложных заданий, когда я только начинал работать на в своей первой компании.
В «Максимальном эФФекте» (да-да, звучит как средство для повышения потенции, но это крутая веб-студия в Украине) я начинал с написания текстов. Поначалу было легко: пишешь себе шаблонные текстики, каждый как под копирку, даёшь на проверку, немного корректируешь, и всё — работа готова. И так получается, что за неделю готово клонов-текстов 15, для магазинов одежды, ювелирок и т. д. Конечно, так легко долго быть не могло. Появлялись затупы, долгие часы чтения новой информации, новые уроки на YouTube, которые помогали делать работу лучше и качественнее.
Я работал поначалу бесплатно (мне только платили за дорогу в офис), спустя месяц стал получать первые деньги. Их было не особо много, но мне с моей стипендией хватало.
Но когда я начал встречаться с девушкой, то понял — надо больше денег. Спустя два года после того, как переступил порог первого офиса, я уже получал стабильно неплохие выплаты, работая по 80—150 часов в месяц. Прошло ещё несколько лет, и я начал создавать веб-дизайн самостоятельно и получать в два раза больше, работая в два раза меньше. Как? Ушёл из фирмы, перешёл на фриланс, набил небольшую клиентуру и научился правильно распределять время.
Я просто хочу показать вам, что это реально. Сложно, но возможно. Для этого надо вкладывать самое ценное — время. Эта работа далеко не для всех. И я это пишу не с Мальдив, попивая холодный мохито, греясь на солнце. Нет. Я пишу это из квартиры родителей, со своего компа. Но у меня есть возможность не просить на карманные расходы и всячески помогать родителям. Я могу вкладывать отложенные деньги в путешествия и в книги для развития, поиски себя, ходить периодически в кафе и наслаждаться жизнью. Также стараюсь откладывать на благотворительность и помогать близким. Разве к этому не стоит стремиться?
Я не буду рассказывать сказку о том, что стоит сразу бросать нормальную работу, где ты получаешь те же 8000—9000 гривен (или 18 000 — 20 000 рублей) за 300 часов работы. Поверьте, если у вас есть работа с 8:00 по 16:00 — 18:00 — это просто супер. Вы получаете стабильную зарплату ежемесячно и у вас до отвала времени, чтобы пробовать зарабатывать на фрилансе, не боясь, что деньги заказчиков не придут вовремя или что вообще заказов не будет. Иметь несколько источников дохода — вот цель, достойная причём.
Если хотите узнать мой опыт и получить полезные практические советы, узнать об интересных приложениях и прочее — тогда эта история для вас.
Глава 2. С чего начать, если не умеешь рисовать?

Вопрос правильный, и ответить на него было бы весьма сложно, если бы это был рассказ или повесть. Тогда я мог бы включить фантазию и написать примерно следующее: «Начните своё путешествие с паломничества на великие горы YouTube, где вы познаете дзен, лайфхаки и найдёте себе менторов, гуру и монахов-наставников, которые раскроют секреты веб-дизайна…» В нон-фишкн я же просто скажу — прогуглите! Хотя я могу назвать и так два удобных приложения, в которых работаю до сих пор, — Canva + Crello. Идеальные варианты для всех — и pro, и новичков. Почему стоит начать с них, а не видосиков и статей?
+ Там есть уже готовые шаблоны для всего — соцсети, анкеты, брошюры, письма и многое другое. Нажимаете на нужный формат, и открывается куча готовых шаблонов, которые можно менять и адаптировать под себя.
+ У них есть крутые фотки с бесплатных и платных фотостоков. Легко сделать баннер, логотип… Да что угодно.
+ Легче учиться сразу на практике, пробуя и экспериментируя.
+ Шаблоны постоянно обновляются, и можно легко отслеживать хайп.
+ У этих приложений есть мобильные версии, поэтому можно набивать руку где душе угодно и удобно.
+ Все иллюстрации я разработал с помощью соединения двух этих программ. И так делают даже опытные веб-дизайнеры (поверьте, знаю, потому что уже сам научился видеть элементы, взятые из этих библиотек).
Я думаю, что, уделяя приложению всего по 1—2 часа в день, через каких-то несколько недель вы сможете делать сочные дизайны на неплохом уровне, достаточном для составления конкуренции другим новичкам.
Хотите нечто более сложное? Тогда купите Adobe Photoshop или SketchBookExpress — вложите пару баксов, потом запишитесь на курсы, которые обучат пользоваться приложениями, и дерзайте творить!
Глава 3. Первые запары, или Как успеть всё и выжить

Да, спустя где-то год стало действительно сложно совмещать работу, учёбу и личную жизнь. Заданий становилось всё больше, требовали от меня больше, но и платили больше. Моя зарплата выросла раза в два, навыков стало больше, и начал вырабатываться свой стиль письма и веб-дизайна. Иногда я работал часов по семь-восемь, потом шёл на лекции, сидел на них ещё часов шесть и ехал обратно домой (полтора часа дороги), обедал вечером, выходил подышать на пару часов и возвращался домой под ночь, немного работал и отрубался. После часиков пяти «здорового сна» я вновь работал, завтракал и ехал на учёбу — и так до выходных.
От такого ритма жизни очень быстро устаёшь и сгораешь. Спустя полгода такой работы, ухудшения результатов в университете, на работе и нехватки времени на жизнь я установил некоторые правила для себя. Не всегда их получается придерживаться, но они до сих пор помогают мне.
Сейчас скажу кратко — график, планировка и цели. Создайте для себя рабочее время, если работаете дома; планируйте время на каждую задачу; знайте главную цель — выполнять именно это задание и именно в это время (сроки заказчика, нехватка времени в будущем, жажда скорой зарплаты).
1. Создаём рабочий график
Для начала посчитайте свой день, разложив его на сегменты: учёба, работа, приём пищи, сон и прочее. Найдите в этом графике пробелы или попробуйте сократить сегменты, создав эти пробелы. Вставьте в них работу в веб-дизайне. Вот и всё! Не так сложно, правда? И время нашлось, и желание есть, а? Теперь попробуйте сделать какую-то рекламную картинку, обложку для книги или простенькую обложку для трека. Сколько времени у вас это заняло? Час, два или 30 минут? Пробуйте создавать разные графические работы, чтобы узнать, за какое примерно время вы выполните проект.
2. Планируем выполнение проектов
Сколько времени вы можете уделять веб-дизайну в день? Для начала часа 2—3? Ну и хорошо. Тогда подумайте, сколько проектов вы можете сделать за день, какую часть большого проекта успеете выполнить за эти несколько часов, сколько нужно дней для его завершения. Мне лично помогает приложение Trello, которое мне подсказал друг Михаил. Очень удобно отмечать этапы выполнения работ, ставить сроки, помечать выполненные задачи.
3. Выбираем цели
Хотите подстричься, пойти на маникюр, купить планшет? Отлично — пашите! Вы знаете, сколько примерно надо заработать, до какого времени в «Фокстроте» или в салоне скидки. Или же вы просто знаете, что, если завтра заказ не будет выполнен, заказчик пошлёт вас на три буквы и назначит другого исполнителя. Главное — помните свои личные цели, из-за которых вы решились взяться за проект. Цените себя и своё время.
Относитесь к этому делу как к работе, а не хобби. Хотите себе веб-дизайн в качестве хобби — создавайте для себя или же друзей. Дело ваше. Но если у вас талант — им надо воспользоваться и монетизировать!
Глава 4. С чего начать? Где найти первого клиента?

Хотите себе первого клиента? Пф, легко. Посмотрите в зеркало или выключите смартфон и посмотрите в отражение. Готово! Вы — ваш первый клиент. Создайте картинку для футболки, придумайте логотип личного проекта, нарисуйте обложку книги. Вот вам и первая работа для портфолио веб-дизайнера.
Не останавливайтесь: разработайте дизайн историй для «Инсты», фон на «Фейсбук», картинку для фона телефона и рабочего стола, придумайте мотивационный постер и напечатайте его. Вы можете создать столько всего… Просто включите воображение.
Итак, для себя уже всё сделали — кто новая цель? Ну, конечно же, бедные близкие друзья и родные. Придумайте что-то для них. Например, для дедушки моей девушки я оформил «Инсту» (дизайн сторис, постов, новый логотип); для самой девушки — оформил аккаунт и создал дизайн сайта. Для себя любимого я создал с десяток веб-сайтов (одностраничников и даже магазин), оформил 3 аккаунта в 5 соцсетях, создал 15 обложек книг, свои фоны для РБ, кучу постов и прочего. Всё это — часть моего рабочего портфолио. Что мешает вам?
Кроме этого, попросите придумать креатив хотя бы для 5—10 близких людей. Это будет отличный старт вашей карьеры. Все начинают с чего-то маленького и простого. Мне, как писателю, такие навыки пригодились (не нужно искать кого-то, кто будет делать мне сайт, оформлять социалки и прочее). Я сэкономил десятки тысяч гривен, потратив десятки часов, но это того стоило!
Глава 5. Зачем вы хотите стать веб-дизайнером — внутренний разбор

Задумайтесь — а на кой… зачем вам нужно становиться веб-дизайнером. Откуда появилась хотя бы такая мысль? Вы часто сидите в соцсетях, и вам часто показывается реклама о фрилансерах, которые работают 3 часа в неделю и снимают видео с Бали? Или ваши знакомые работают в этой сфере? Или же вы уже сталкивались «с этими руконогими веб-дизайнерами, которые ничего не могут сделать», и вы хотите сделать всё сами как надо? Я могу долго гадать, но, какой бы мотив вас ни вдохновлял, задумайтесь. Зачем это надо…
Есть много интересных профессий, но если вы так же, как и я, пришли в университет, а потом подумали: «А что я тут вообще делаю?», то такая профессия может стать вашим вторым дыханием.

Существует множество направлений (UI/UX-дизайн, создание креативной рекламы, дополнение сайтов баннерами и иконками, пик-дизайн, моушн-дизайн, дизайн полиграфии и прочее), и найти свою стихию бывает ох как непросто. Например, мне тяжко даётся создание логотипов, но вот баннеры, афиши, посты, дизайн сайтов я делаю круто.
Моя работа мотивирует меня, помогает моему творчеству, бизнесу родных, стимулирует становиться лучше, добавляет смысл и красоту проектов моих клиентов. Так же, как и стилист, веб-дизайнер «причёсывает сайты», создаёт внешний вид компании (брендинг), мотивирует сотрудников ваших клиентов пахать, а покупателей заставляет покупать товары и услуги.
Веб-дизайнер — не художник. Ваша главная задача ближе к маркетологу — подтолкнуть к действию ЦА клиента. Я советую вам запомнить эту «жирную» фразу, потому что она станет вашим маяком вначале среди сотен новых терминов. Да, есть целая куча терминов (в основном англоязычных), которые надо будет запомнить. Зачем? Потому что вы столкнётесь с клиентами 21 века, которые знают больше вас (или так считают), и будут свои знания пихать с пафосным видом. Приготовьтесь, будет весело…
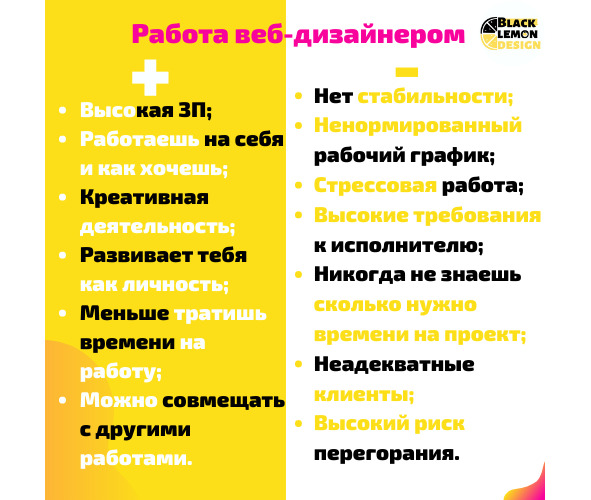
Глава 6. Плюсы и минусы работы веб-дизайнером

Чтобы окончательно отбить у вас желание или же поставить на путь истинный, я составил свой небольшой список «за» и «против». Это поможет понять — ваш бокал наполовину полон или же наполовину пуст. Пессимист вы или оптимист…
Мне бы такой список весьма помог на старте, и я бы мог даже подумать как взрослый, а не восемнадцатилетний пацан с ноутбуком в рюкзаке, которому было нечего терять. Я начал работать под действием фразы «я за любой движ» или «почему бы и да».

Хочу начать с положительных сторон и перечислить сразу все мои любимые плюсы в этой работе:
1. Высокая зарплата — есть как люди, которые работают как по-чёрному на фрилансе, зарабатывая по 500—2000 $ в месяц, уделяя работе в среднем до 60 часов, так и легальные ФОПы, которые получают не меньше, выплачивая налоги за свою деятельность. Я сам не получаю миллионы или десятки тысяч — просто потому, что к этому не стремлюсь. Но, согласитесь, это хорошая подработка. Кроме того, с моим портфолио и количеством клиентов я могу пойти в любую фирму и войти в её штат, получая 700—1000 $ за неполный рабочий месяц. Но мне такое пока не интересно, а в будущем — увидим. Когда я работал в компании, шеф мог заработать и 4000 $ в месяц со своих личных проектов.
2. Работать на себя — это приятно. Нет боссов, офисной одежды, поездок на работу. Сидишь себе дома и втыкаешь в комп (мечта задрота). Для людей, которые не особо такое любят, — прекрасный выход.
3. Креативная деятельность и веб-дизайн — синонимы. Нужно постоянно пользоваться своим генератором креатива, чтобы «рожать» новые идеи пачками. Каждый день, а то и по 5 раз на день. Для любителей думать и фантазировать — отличная работа.
4. Работа, которая развивает тебя как личность. Нужно постоянно что-то искать — читать книги, проверять тенденции на сайтах веб-дизайнеров, читать статьи, подсматривать за компаниями-монстрами и их проектами. Нужно быть в теме и знать, какую волну ловить и с какой спрыгивать.
5. Меньше тратишь времени. Если рука набита, есть своя техника и небольшой опыт, то задания заказчиков выполняются быстро, но это в идеале… И всё же даже в более-менее середнячковом варианте на картинку за 500 гривен (1300 рублей) ты потратишь меньше времени, чем стоя 10 часов за кассой, заработав больше.
6. Можно совмещать с другими работами. Это факт. Параллельно я работаю копирайтером, пишу книги, снимаю видео, записываю стихи, продвигаю книги знакомых. Согласитесь — немало на это надо времени.
Но в любой профессии так просто быть не может, и есть свои минусы. Для меня они такие:
1. Нет стабильности — в один месяц вы можете получить 6000 гривен, в другой дотянете до 8000 гривен, а в третий и 3000 гривен не соберёте. Как в любой творческой работа на себя — стабильности нет и не может быть. Но спустя год у вас может появиться небольшая база постоянных клиентов, которых можно назвать «оптовиками» -– заказывают сразу несколько проектов в месяц и хорошо платят.
2. Ненормированный рабочий график. В неделю я могу поработать и 10 часов, и все 40. Сколько работаю в день? А когда как. Бывает по 2—4 часа, бывает по 8, а потом клиент пропадает и пишет через сутки, ночью, и ему его заказ становится очень срочным. Моей девушке, например, такое не особо нравится, но не всегда есть альтернатива.
3. Стрессовая работа. Бывает очень трудно держать нервы в кулаке и с натянутой улыбкой выслушивать критику, переделывать работу с нуля, терпеть провокации. Ну так с любой работой. Заказчики ведь тоже люди, которые так же ходят на рынок и закатывают истерику из-за 10 копеек, которые им не выдал продавец.
4. Высокие требования к исполнителю. Мда, требования бывают очень разными. Читать мысли, предугадывать реакцию ЦА (например, пенсионеров) на свой дизайн, уметь сочетать цвета, знать гороскопы, верить в какого-то бога. Требования бывают очень разными и невероятно важными для клиента при выборе исполнителя.
5. Никогда не знаешь, сколько времени на проект. Иногда очень лёгкий может потребовать десятки часов, а нечто невероятно сложное — всего 30 минут. Невозможно знать наверняка — по большей мере из-за разных типажей и темпераментов заказчиков.
6. Неадекватные клиенты. Приведу примеры. Некий Александр хотел от меня логотип в виде дракона, который испускал бы название его магазина в виде пламени. И за такие копейки, что проще пойти флаеры раздавать. Когда же я назвал стоимость его желания, он был в шоке. В таком шоке, что написал мне через 2 года снова и предлагал всё ту же сумму за логотип (к этому времени цены поменялись у всех веб-дизайнеров в Украине и примерно в 2—3 раза стали дороже услуги).
Была и девушка одна, которая сказала, что всецело мне доверяет и хочет, чтобы я сам придумал логотип, так как у неё идей нет. Когда я создал 5 вариантов лого, она сказала: «Я себе представляла его совсем не так. Через 2 недели скину логотипы, которые мне понравились». Я написал ей через 18 дней, и она меня не узнала и спросила у меня про какие-то коробки, которые я у неё заказывал. Понятно, что никаких коробок я у неё не заказывал.
Да, есть ещё те, которые постоянно надоедают каким-то левым бредом, матерятся, проклинают и прочее. Так что не сройте радужных мостов.
7. Высокий риск перегорания, пригорания, вскипания и изнеможения. Работа очень творческая и может просто надоесть, поэтому и от неё нужен отдых.
Домашнее задание к первой части книги
1. Создайте оформление для вашего «Инстаграма», «ВК» или «Фейсбука» — придумайте иконку-логотип, разработайте фон.
2. Предложите друзьям и родным свои услуги в качестве веб-дизайнера — наберите заказы, чтобы попробовать свои силы в новом деле.
3. Создайте план и рабочий график на неделю, раскидав проекты на все 7 дней. Посчитайте время для каждой работы, сделайте общий подсчёт (например, 7 проектов / 14 часов / 7 дней).
4. Посмотрите в Интернете, за сколько компании по веб-дизайну готовы выполнить проекты, которые сделали вы, создайте небольшую таблицу с их ценами на ваши проекты и придумайте свои цены (за сколько вы бы выполнили задание для потенциального заказчика).
Часть 2. Помощь при старте: советы и рекомендации от практика
Глава 7. Простота и минимализм

Я бы хотел начать именно с этого совета, ведь в современном веб-мире — это основа успеха! Как ни странно для большинства обывателей, доминирующее число компаний-монстров выбирают простоту и минимализм. Почему?
1. Легче донести до клиента суть рекламы
Человеку не нужно парить мозги и вынуждать думать, что же хотел сказать автор, рисуя этот баннер, логотип. Ваш работодатель не должен парить свои мозги в попытках понять ваш «шедевр» правильно. Только с годами я понял, что нужно как можно меньше нагружать свои проекты деталями, которые только сбивают с толку простого юзера. Но мне, например, до сих пор не нравится, когда на больших бордах наружной рекламы или же для сайта используют простой белый фон, без иллюстраций или же интерактивных элементов. Просто — не значит бедно. Нужно уметь оставлять главное и заполнять пустоту простой и функциональной красотой.
2. Креатив создаётся быстрее
Сейчас нужно создавать интересную рекламу, обновлять сайт, дополнять его чем-то свежим практически постоянно, чтобы человек по ту сторону прилавка / экрана хотел достать деньги из своего кармана и сказать: «Заткнись! И бери мои деньги!» Если веб-студия или же маркетинговый отдел будут разрабатывать один проект месяцами — компания обречена на провал, а вы — на потерю работы. Даже маленькие фирмы и ФОПы дают от силы две недели на создание дизайна сайта, что уж говорить о баннере… Да даже логотип некоторые хотят получить за час… Единственный способ достичь цели — делать веб-дизайн простым.
3. Дизайн становится адаптивным под разные форматы
Да, теперь тот же простой баннер (ну уже года 2—3) должен быть «гибким», чтобы он был эффективным на всех устройствах. Что это значит? Картинка должна быть разработана так, чтобы при уменьшении экрана (с монитора телевизора до смартфона) она оставалась такой же полезной для читателя — текст и все важные графические элементы должны стоять максимально близко к центру. Размер и вид шрифта должны быть оптимальными для чтения на любом устройстве. Логотип должен не терять своих свойств (красота, понятность, разборчивость) при смене многоцветного на чёрно-белый. Даже размер картинок должен быть идеальным (должно быть достаточно много пикселей для большого монитора, но в то же время не выше нормы производительности телефона, чтобы сайт нормально грузился). Такие же правила применимы к наружной рекламе, когда для продвижения чего-то используют по сути один и тот же макет (для метрового баннера и крохотной брошюры или визитки).
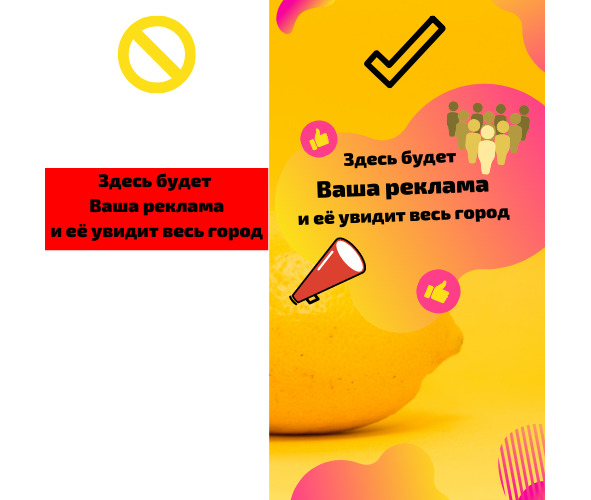
Примеры правильного и неправильного дизайна рекламы

Правильный — справа
Плохой — слева
На левой половине иллюстрации — стандартная картинка, которую сделали в моём родном городе. Справа же находится мой вариант, который я сделал за 15 минут. Вы ощущаете разницу? белый фон и разноцветный; похабный «минимализм» (скорее всего лень) и креативное использование фото и иллюстраций; банальное огромное количество свободного места и правильное использование окружения. И подобных «левых» реклам очень много, и вы бы могли этим воспользоваться!

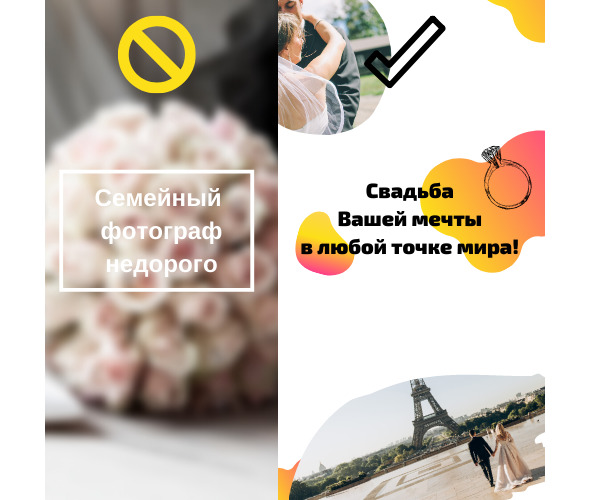
Правильный — справа
Плохой — слева
Второй пример того, когда простота становится безвкусной. Для большой рекламы и особенно рекламы фотографа использовать мыльное фото… Фото, которое даже не влезет в макет и выглядит как-то непонятно. Или же использование рамок и профессиональных фото + текст видно куда лучше, да и смотреть на чёткое просто комфортнее, чем на мыло. Почему человек должен думать, что у него проблемы со зрением?! Вторая картинка заняла минут 20. Левую сторону делал минуты 2, а правую — всё остальное время.
Интересную рекламу делать приятно, интересно и прибыльно. На сколько Вы бы оценили «левые», а на сколько «правые» варианты?
Я думаю, что лучше потратить время, но сделать работу хорошо и красиво, чем корявой рукой за копейки. Ну, и те же популярные приложения помогут выполнить быстрее.
Глава 8. Где искать фото? Бесплатные фотостоки и лицензия СС0

Думаю, данная информация будет весьма полезной как для веб-дизайнеров, так и для тех, кто хочет заказать баннер, пост, фон и подобное. Раскрою тайну — нельзя любую красивую картинку из «Гугла» использовать в своей рекламе! Да, это действительно не знают примерно 50% людей, которые заказывали у меня дизайн баннера, обложки, фона и т. д. Не знают это, видимо, и бренды типа «Цитрус» (неоднократно видел персонажей «Марвел», лицензию на которых они явно не покупали, а когда у них спрашивал, просто морозились). Плагиата в мире очень много. Особенно в России и Украине… И это весьма большая проблема, и от неё страдают сразу две стороны — правообладатель и вор.
Для вас может стать неприятным сюрпризом, если к заказчику предъявит кто-то претензии, что он или вы (в лице исполнителя) нарушили чьи-то права. Это может прокатить на небольших проектах. А если, например, вы сделаете обложку для книги с украденной картинкой, и она станет суперпопулярной? Конечно, появятся те, кто отсудит у вас что-то, и вы будете как минимум расстроены.
Я рекомендую использовать бесплатные и платные фотостоки, или же свои собственные фото, или графические картинки.
Можно поискать и в «Гугле» через фильтр «лицензия для использования и изменения в коммерческих целях». Но там их весьма мало, и не всегда правда, что автор фото разрешил использовать их на бесплатной основе. Обращайте внимание на лицензию СС0 — лучший вариант для вас.
Конечно, не думайте, что если вы используете где-то Губку Боба без купленной лицензии, то это станет концом света — и всё… Но это может прокатить с малыми бизнесами, а вот с крупными… Вы же не хотите скандал? Это просто ещё один способ перестраховаться и не переделывать заново работу.
Ремарка: бесплатные фото использует много кто, у кого есть базовое понимание о том, что просто можно прогуглить. Поэтому они не будут уникальными — на тысячах сайтов всё те же картинки. Куда разумнее купить на таких фотостоках красивые фото за пару долларов. Вы сможете использовать купленные фотографии и в других проектах.
Итак, я пользуюсь разными фотостоками приложений по веб-дизайну и графике, но там не всегда можно найти крутые фото. Есть проверенные сайты, где можно найти супер-пупер фото в отличном качестве.
Список моих фотостоков с бесплатными изображениями:
+ Pexeles.com (чаще всего фото беру тут),
+ Freepik.com,
+ Pixabay.com (русскоязычный интерфейс),
+ Imcreator.com,
+ Picjumbo.com,
+ Unsplash.com (все-все фото бесплатные),
+ Foodiesfeed.com (только фуд-фото),
+ Gratisography.com (бесплатные арты, иллюстрации и фото от одного человека).
Вы можете создать свой список фотостоков — их сотни. Это просто чтобы облегчить вам жизнь, да и лишним не будет.
Глава 9. Ловим хайп за хвост

Быть в тренде для веб-дизайнера — закон. Если вы будете делать всё по старинке, то никто одобрять ваши работы не станет, и просто останетесь без денег, клиентов, работы. Для того чтобы быть на той самой волне хайпа, рекомендую регулярно проверять этот хайп тремя способами.
* Проверять рекламу в «Инстаграме», «Фейсбуке», на улицах города — умные компании сразу же делают рекламу по трендам.
* Заходить на сайтывеб-дизайнеров (я сижу на Behance, Dribbble).
* Делать, как я говорил раньше: смотреть, что нового в «Канве» и «Крелло».
Также веб-студии маркетинга и веб-дизайна, полиграфии и типографии часто выпускают статьи в своих блогах. Рекомендую и их иногда читать. Не помешает.

Актуальные стили веб-дизайна 2018—2021 годов от автора
С 2018 по 2019 годы я сам регулярно отслеживал тенденции. Для меня вот эти 13 стилей будут весьма актуальны и в 2020-2021-м.
1. Градиент
Универсальный, интересный, яркий и весёлый. Меня он покорил так же, как и тысячи других веб-дизайнеров и графических художников. Плавный переход цветов помогает вам сочетать сразу много цветов, держа баланс и контраст в руках.
2. Стиль наподобие Apple
Думаю, если у вас «Мак», то вы понимаете, о чём я. У «яблочка» есть свой весьма выраженный простой стиль веб-дизайна. Он подходит тем компаниям, которые занимаются продажей конкретных продуктов (телефоны, гаджеты, техника и прочее). Этот стиль адаптируют под себя «Фокстрот», «Цитрус», «Сильпо» и многие другие бренды.
Цвета стиля: чёрный, белый, серый как основа и яркие цвета для насыщения.
Строгие шрифты. Чёткая и явно заметная невидимая модульная сетка и иерархия предметов.
Нужно уделять особое внимание фотографиям, которые используются. Они центральные, ключевые.
3. Стиль наподобие Google Material Design.
Визитная карточка всех приложений и систем от «Гугла». Потрясающая простота, использование лёгких в исполнении векторных график (визуализация на 5+). Большинство современной рекламы курсов, сходок, альбомов, оформления приложений использует данный стиль.
Лёгок в исполнении (на первый взгляд), с весьма продуманной системой взаимодействия с пользователем.
Шрифт закруглённый. Идеальным будет Roboto. Мне ещё нравится.
4. Яркие цвета, неон
Помогают подчёркивать индивидуальность, молодость, бунтарство. Подходят для клипов, рекламы современной одежды, музыки, искусства. Смешайте с ретро-стилем, и выйдет гремучая смесь.
5. Обрезки
Неполные фотографии, оторванные куски и как будто склеенные ПВА — вот этот стиль очень популярен в 2019-м. Он довольно странный, но помогает привлечь внимание. Похоже на детские аппликации.
6. Антигравитация и футуризм
Всё летит, падение замерло в кадре — вот оно. Очень легко найти такие фото и использовать для баннеров, рекламы в социалках. Космические элементы или графические вставки помогают придавать этому делу что-то инопланетное.
7. Без рамок
Одно фото, простая надпись — и всё. Без рамки, полосочки или чего-то ещё. Очень дерзко показывать такое заказчику, но бренды-гиганты от этого в восторге. Одно большое «но» — для такого нужны мегакрутые фото очень высокого качества и свои личные шрифты.
8. Металлик
В основном используется в глубоком 2Д или полном 3Д, профессиональных фотосессиях. Сочетание чёрного, золотого и металла делает фото произведениями искусства. Постер «Джон Уик — 3» — шедевр.
9. Ликвид
Материалы, объекты, фото — всё превращается в жижу, яркую субстанцию. Очень сложное в исполнении (как по мне), но того стоит. Картинки насыщенные, необычные, сказочные — Дали был бы счастлив.
10. Трёхмерные контурные надписи или типографика
Трёхмерные буквы помогают освежить обычные рамки и фото, иллюстрации, делая их объёмными. Простые в исполнении и функциональные. Типографика же наоборот — фотографий и графики нет, а сами буквы заменяют всё и очень объёмные.
11. Штрихи, пятна, каракули
Для меня это непонятно, но мой любимый иллюстратор и фотограф, Мария (тоже часть «Чёрного Лимона») очень любит этот стиль. «Инстаграм» его вовсю использует. Попробуйте и вы — могут получаться крутые работы. Эти графические мазки помогают придавать фото большего значения. Круто для постеров, сторис и постинга.
12. Асимметрия
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
