
Бесплатный фрагмент - Как избежать 100 ошибок при создании сайта
Кому будет полезна книга?
Книга представляет собой сборник практических советов по применению принципов юзабилити. На конкретных примерах рассмотрены ошибки, возникающие в результате несоблюдения этих советов, и пути их исправления. Прочитав книгу, вы научитесь находить эти ошибки на своём сайте, а их устранение позволит сделать сайт еще эффективнее.
В книге рассматриваются как общие вопросы (главная страница, информационная структура и навигация, тексты), так и вопросы, характерные только для интернет-магазинов (карточка товара, информационные страницы о доставке и оплате, осуществление заказа).
Книга предназначена в первую очередь для владельцев сайтов — тем, кто лучше всего разбирается в своей предметной области, чётко представляет цели и задачи сайта и принимает решения о путях развития ресурса. Однако может оказаться интересной и остальной команде: веб-технологам, дизайнерам, копирайтерам, маркетологам.
Введение
Что такое юзабилити?
Юзабилити (англ. Usability — дословно «возможность использования», «способность быть использованным», «полезность») — характеристика степени удобности предмета для применения пользователями, удобство использования.
Источник: Википедия
То есть применительно к вебу, юзабилити — то, насколько посетителям удобно (в широком смысле слова) пользоваться вашим сайтом.

Например, к вопросам юзабилити будет относиться возможность быстро определить тематику ресурса, лёгкость ориентирования на сайте, понятные тексты.
Юзабилити — качественная, а не количественная характеристика. То есть неправильно будет сказать: «У сайта Х недостаточно юзабилити». Правильно: «У сайта Х плохое (хорошее) юзабилити».
С одной стороны, хорошее юзабилити означает удобный для посетителей сайт: люди легко ориентируются на нем, быстро находят нужную информацию или решают свои задачи. В целом получают удовольствие от использования. Такой сайт завоёвывает доверие пользователей, формирует лояльность ко всей вашей компании, бренду.
С другой стороны, успешное достижение посетителями своих целей зачастую означает и успешное выполнение задач вашего бизнеса — заказ товара или обращение в вашу компанию. С этой точки зрения хорошее юзабилити — это залог эффективности вашего сайта как инструмента бизнеса.
Есть и ещё один важный аспект. В последнее время поисковые системы (Google, Яндекс) увеличили значимость поведенческих факторов при ранжировании сайтов.
К поведенческим факторам относятся:
время на сайте;
глубина просмотра;
процент отказов;
возвращения на сайт;
некоторые паттерны поведения посетителя на сайте (движения мышью, переход по страницам);
переход с сайта назад к поиску и другие (подробнее об этом читайте в нашей статье про поведенческие факторы).
Учитывая эти факторы, поисковые системы пытаются понять, какие сайты предоставляют необходимую информацию и интересны людям. Понижая в выдаче остальные сайты, поисковики имеют возможность показывать более качественные результаты поиска. Как вы уже догадались, улучшение поведенческих факторов тоже задача, решаемая улучшением юзабилити.

Теперь, когда мы познакомились с понятием «юзабилити», давайте посмотрим, какие базовые принципы необходимо соблюдать на сайте и как эти принципы чаще всего нарушаются.
1. Главная страница и первое впечатление
Главная страница для большинства сайтов — страница входа. Именно с неё начинается знакомство человека с ресурсоми вашей компании. В этом смысле переоценить её важность тяжело. Необходимо со вниманием отнестись ко всем элементам главной страницы.
Идентификация сайта
Первая задача, которую должна решать главная страница — ответить на вопросы посетителя: «Тот ли это сайт, что мне нужен? Найду ли я здесь информацию, которую искал?». То есть кратко и ёмко рассказать о тематике ресурса. С этим справляются логотип, слоган и заголовок. Они дают возможность быстро понять тематику сайта, его суть.
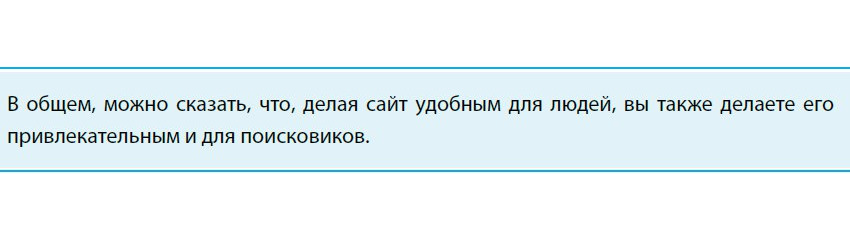
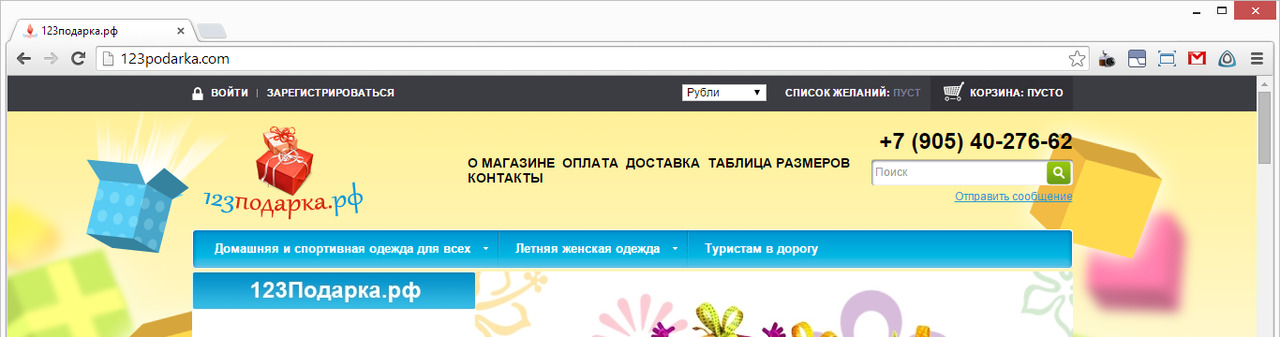
Посмотрите на скриншот сайта ниже. Логотип и картинка слайдера явно говорят нам, что это — магазин подарков.

На самом деле, это магазин одежды. Однако едва ли человек, желающий купить одежду, задержится на этом сайте. Он решит, что этот магазин ему не подходит.
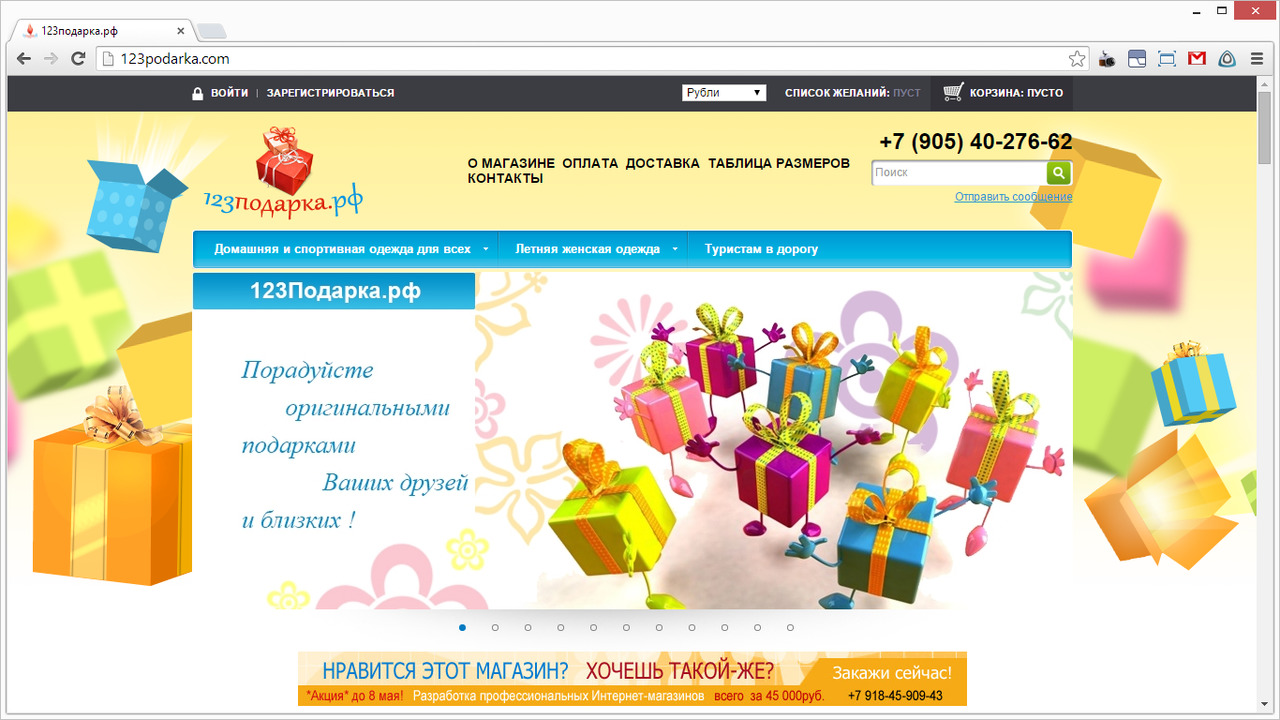
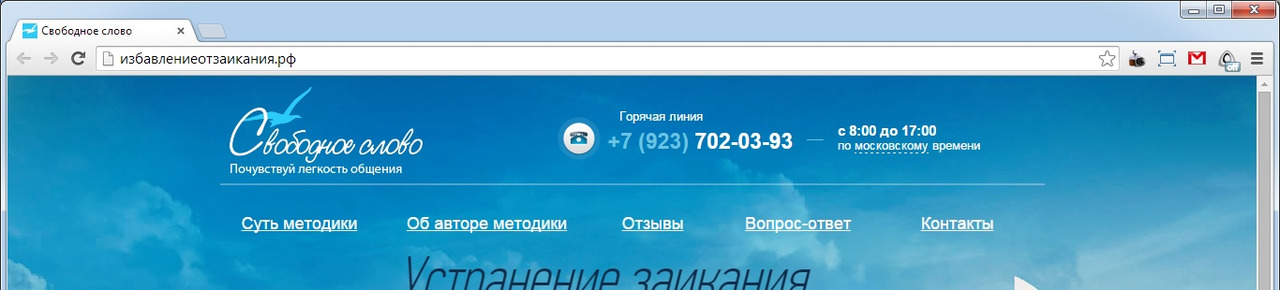
Теперь посмотрим другой пример (скриншот ниже).

Логотип и слоган в левом верхнем углу хорошо дополняют друг друга: «Свободное слово. Почувствуй легкость общения». Крупный заголовок в центре страницы «Устранение заикания у взрослых и подростков» чётко и ясно говорит о задачах сайта. Если человек искал в Яндексе что-нибудь вроде «избавиться от заикания» и перешёл на эту страницу, то у него не возникнет никаких сомнений: эта страница то, что ему нужно.
Обращаем на себя внимание
Вторая задача — выделить сайт среди конкурентов. Представьте, что человек ищет «недорогие натяжные потолки в Москве». Просматривая результаты поиска, он выбирает с десяток сайтов и открывает их по порядку, тратя на каждый не более 10-ти секунд.

Однако текст должен быть небольшим и легко читаться «по диагонали».
Желание предоставить человеку как можно больше полезной информации понятно, но вот проблема: люди не читают больших текстов в Интернете. Конечно, если только они специально не зашли на новостной портал. В большинстве случаев люди просто просматривают текст, пытаясь выхватить полезную информацию.
Чем меньше будет текст, тем больше вероятность, что он будет прочитан. «Стена» текста может просто отпугнуть человека, и он вообще не обратит на него внимания. Очень хорошо работают списки — они облегчают восприятие информации.
Можно попробовать использовать инфографику, но будьте осторожны: создание хорошей инфографики требует значительных усилий.
Слайдеры и баннеры
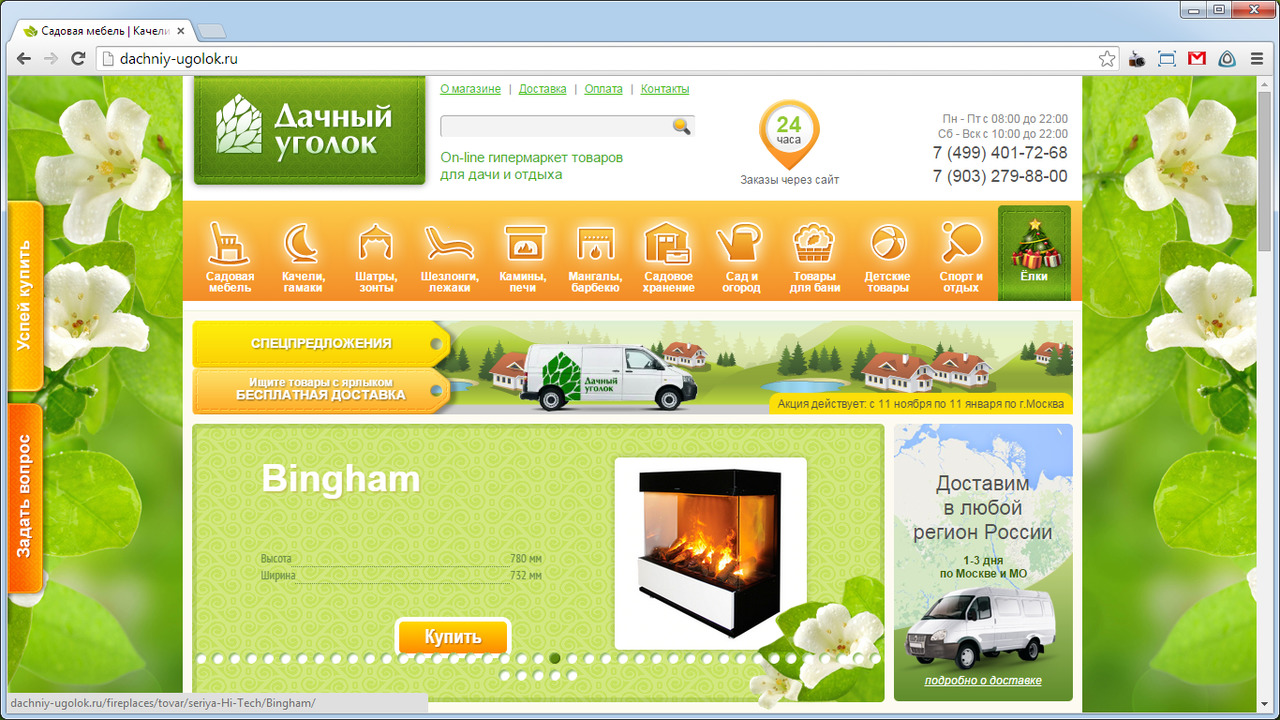
Отдельно стоит упомянуть о слайдерах на главной странице. Как показывает практика, слайдер хорошо привлекает внимание посетителей, им хочется его полистать. Поэтому слайдеры — эффективный способ донести информацию. Но часто их делают спустя рукава. Посмотрите на слайдер с товарами на скриншоте ниже.
Показать интересные товары магазина — не самый плохой вариант использования. Однако, в данном случае товар представлен странно: на странице указана информация лишь о длине и ширине камина, а ниже расположена кнопка «купить».
А ведь речь идёт о камине стоимостью более 100 тысяч рублей. Куда уместнее смотрелось бы краткое текстовое описание преимуществ товара.
Кроме этого, в слайдере больше 30-ти картинок — ни один человек не будет просматривать все. Результат: огромная часть первого экрана занята бесполезной информацией.

Обратная связь
Допустим, вы смогли чем-то привлечь посетителя, и он задумался о заказе товара в вашей компании. В этот момент становится важно донести до человека информацию о том, как он может связаться с вами.
Номер телефона и часы работы
Основной способ связи (обычно это телефон) должен быть расположен в шапке сайта, в правом верхнем углу. Такое расположение уже стало нормой: оно используется на большом количестве сайтов. Рядом с телефоном рекомендуется разместить информацию о вашем режиме работы. Так посетители смогут понять, в какое время вы принимаете звонки. Если работа ведется круглосуточно, то об этом тоже стоит написать.
Например, так:

Распространена практика, когда в шапке указывают два-три и больше телефонов. Посыл этого очевиден: если не смогут дозвониться по одному телефону, то дозвонятся по другому. Однако почему посетитель должен тратить своё время на выяснение свободного телефона? Практика показывает, что звонков идет больше в случае, если указан только один номер и перед пользователем не стоит выбор, на какой же из номеров позвонить.
Если одного телефона недостаточно, то организуйте многоканальный call-центр. Клиента не должно волновать то, как вы принимаете звонки. Телефон должен быть один.
Регион
В шапке сайта обязательно разместите информацию о том, в каком регионе вы оказываете услуги. Информация о географии оказания услуг часто необходима посетителям, чтобы понять, подходит ли им сайт (и соответствующая организация) или нет.
Например, перейдя насайт ветеринарной клиники, человек должен быть уверен, что она расположена в его городе. И напротив, если какой-нибудь интернет-магазин осуществляет доставку по всей России, то об этом также надо явно сказать.
Основное меню
Ещё один важный элемент главной страницы — основное меню сайта. Оно помогает сориентироваться в структуре сайта, быстро найти нужную информацию. Некоторые сайты грешат тем, что прячут меню от посетителей.
Посмотрите на шапку уже знакомого нам магазина одежды.

Сможете быстро найти главное меню? Я намеренно не стал выделять его на рисунке. Оно находится в центре скриншота (о магазине, оплата, доставка и пр.). Эта строка текста даже не похожа на активный элемент. Главное меню должно легко находиться на странице. Например, как здесь:

Меню видно сразу. Соответственно, человек легко может получить доступ к самой важной информации.
Витрина товаров
Витрина товаров на главной странице — стандартное, но, тем не менее, гибкое и эффективное решение для интернет-магазинов.
Как ни странно, некоторые магазины до сих пор предпочитают прятать свои товары на внутренних страницах сайта, в каталоге. Каталог, безусловно, важен (и мы поговорим о нём позже), однако упускать возможность показать интересные предложения сразу на главной странице никак нельзя.

Указывайте цену, величину скидки, количество бонусов при покупке. Всё, что может заинтересовать потенциального покупателя.

Однако следует внимательно отнестись к специфике своей предметной области. Все эти приёмы могут быть неуместны для ваших товаров.
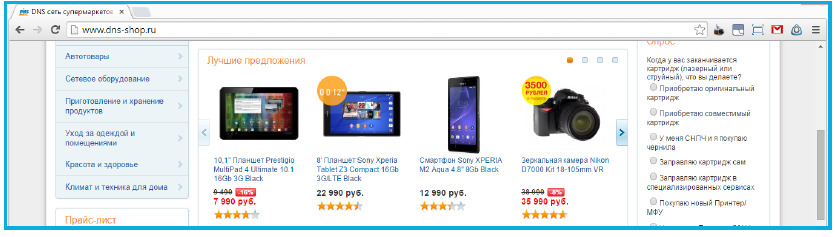
Например, вот сайт, специализирующийся на продаже фортепиано.

На главной странице не указано цен, нет кнопки «Купить». И это правильно: стоимость инструмента может составлять несколько сотен тысяч рублей. Покупатели таких вещей — не случайные люди, покупку фортепиано никак нельзя назвать спонтанной.
Потребуется некоторое время, чтобы прицениться, понять, какой именно инструмент нужен. Если бы магазин с главной страницы бросался на покупателя с ценами и кнопками «Купить», то, скорее всего, только отпугнул бы покупателя.
Предварительные итоги
О чём сайт и где регионально оказываются услуги — два самых важных вопроса, на которые должна отвечать главная страница. Чтобы пользователь как можно быстрее смог понять, что он попал на нужный сайт.
Основную роль тут играют логотип и слоган в левом верхнем углу сайта, контактный телефон и адрес, чаще всего расположенные в правом верхнем углу сайта, заголовок на первой странице, который кратко и ёмко передаёт суть сайта.
На сайте (лучше — на главной странице) должны описываться конкурентные преимущества компании, УТП. Дайте понять человеку, почему он должен покупать товар именно у вас.
Как правило, многим владельцам бизнеса сложно определить, а чем их продукты лучше тех, что предлагают конкуренты. Придумывание преимуществ — процесс творческий, и лучше его поручить опытному копирайтеру-маркетологу. Подробнее о том, как составить УТП самому, читайте в нашем блоге.
Многие магазины используют слайдер. Безусловно, он может послужить эффективным элементом, повышающим интерес посетителей к сайту. Однако чаще всего его ставят просто так, чтобы «как у всех». И в этом смысле слайдеры — настоящий бич современных интернет-магазинов.
В слайдере всегда должна содержаться информация, которая однозначно заинтересует посетителей: самые популярные товары, товары с большой скидкой по акции, конкурентные преимущества компании. При этом тексты и картинки слайдов должны соответствовать друг другу, а весь слайдер — соответствовать стилю и целям компании.

2. Важные страницы
Зачастую информации на одной главной странице недостаточно для того, чтобы окончательно довериться компании. Человек хочет больше узнать о ней, удостовериться в её надёжности. Для этого на сайте должен присутствовать ряд информационных страниц.
О компании и контактная информация
Эти страницы уместны почти на любом сайте и обязательны для сайтов тех компаний, которые продают товары или оказывают услуги. Их задача — показать посетителю, что ваша компания настоящая, что она не заканчивается сайтом в Интернете.
На странице «О компании»:
Укажите полное название компании.
Расскажите краткую историю компании.
Приведите конкурентные преимущества
Покажите фотографии офиса/склада/производственных помещений (но прежде подумайте об уместности этой информации).
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.