
Бесплатный фрагмент - Figma — Основы работы
Автор никак не связан с компанией Figma
Введение
В книге описаны базовые возможности работы в программе Figma (Фигма). Фотошоп изначально создавался для обработки фотографий, а Figma (Фигма) создана для создания схем, различных рисунков, использующих стандартные геометрические фигуры, для дизайна, также прототипов (макетов) для сайтов. Далее для простоты я в некоторых местах буду название программы писать на русском языке «фигма».
Я познакомился с программой несколько лет назад, точнее, первый раз её увидел. Потом увидел курсы онлайн. Но на тот момент они больше касались именно создания прототипа дизайна. В середине 2021 года записался на курсы по созданию сайта, где также были видеоуроки по работе в фигме. Попытался найти книгу в электронном виде, но нашёл только одну, в которой практически ничего не понял, так как в ней автор постоянно упоминал программу СКЕТЧ. А что это такое, я не знаю и вникать в ещё одну программу ради фигмы был не готов. Видеоуроков по обучению работе в этой программе в интернете полно. Эти видеоуроки в основном посвящены созданию прототипа для сайтов. Я решил написать книгу для тех, кто умеете пользоваться компьютером и интернетом и программу figma по факту видит впервые. То есть это, как говорится, учебник для «чайников». Но здесь есть главы с таким применением фигмы, которое вряд ли вы найдёте в интернете. Представьте, что вы видите программу впервые и не знаете с чего начать, поэтому сложно подобрать видеоуроки для начинающих. Плюс я хочу показать возможность нестандартного применения возможностей фигмы.
Итак, что же такое Figma (Фигма)?
Figma (Фигма) — это графический онлайн-сервис для дизайнеров. У сервиса есть бесплатные возможности. В нём можно создать прототип сайта, интерфейс приложения. Доступ к макету прямо из окна браузера.
Возможен показ макета по созданной ссылке любому пользователю без его регистрации в программе. Главное — что сервис БЕСПЛАТНЫЙ.
Для работы в программе необходимо наличие хорошего скоростного интернета. Без интернета программа работать не будет.
В книге рассмотрены следующие главы
— Базовые основы работы
— Создание коллажа из фотографий размером А3
— Создание шаблона открытки
Книга написана с подробными скриншотами для тех, кто вообще впервые видит эту программу.
Сразу хочу сказать, что есть ещё локальная версия программы, на которой также можно работать. Но чтобы вас не путать с немного различающимся интерфейсом (а для начинающих он будет отличаться), будем пока всё рассматривать в браузерной версии.
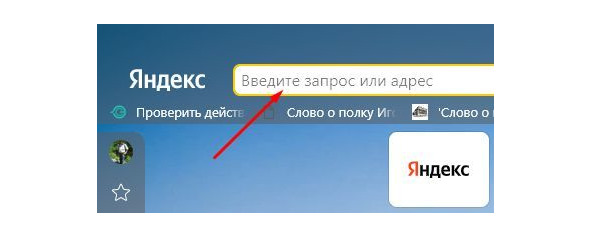
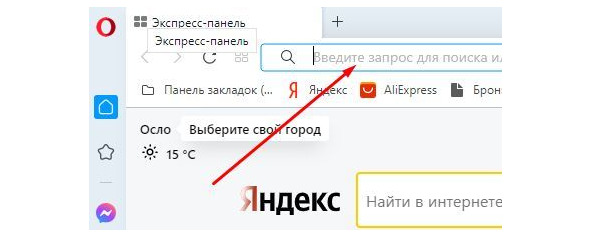
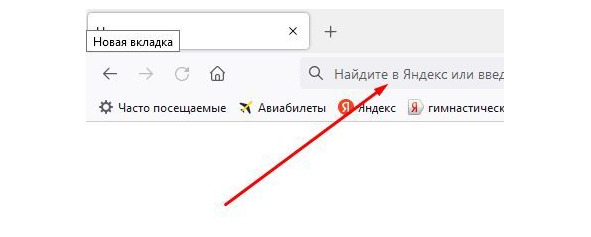
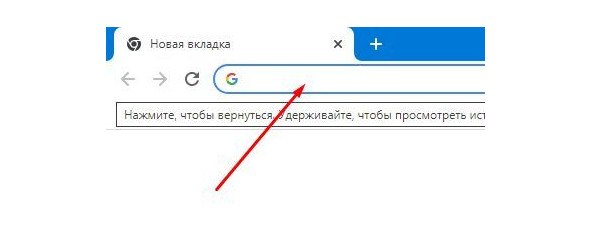
Сначала рассмотрим варианты расположения адресной строки в различных браузерах. Именно в этой строке набирается адрес любого сайта.




Регистрация и вход в программу
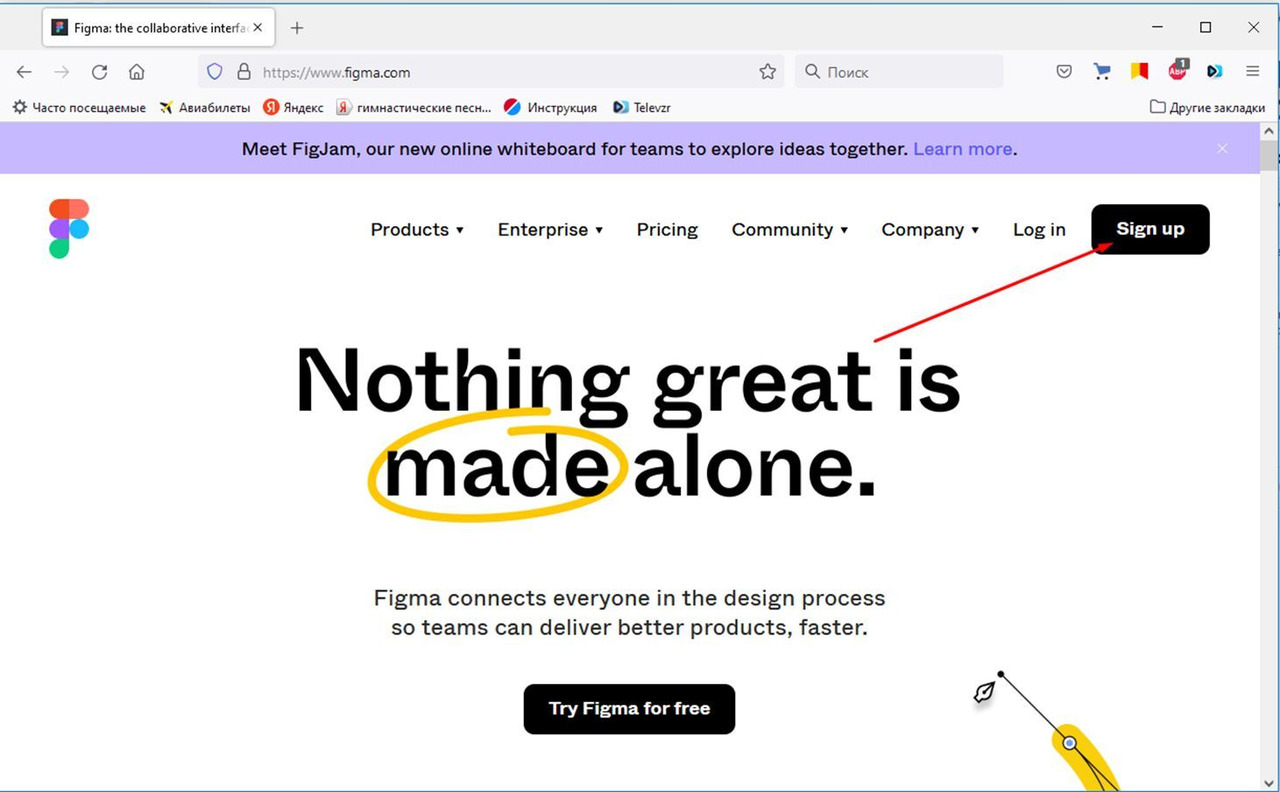
Запускаем любой из браузеров, которым вы пользуетесь. Стрелкой указано поле, которое называется адресной строкой. Вот в это поле необходимо ввести следующий адрес https://figma.com и нажать «Enter» на клавиатуре (если вы пользуетесь печатной версией этой книги, то набирайте такой адрес https://figma.com). Открывается начальное окно. В нём необходимо нажать кнопку, указанную по стрелке.

Возможно, что в будущем кнопка входа или регистрации переместится в другое место. Ищите кнопку с текстом «Sign up».

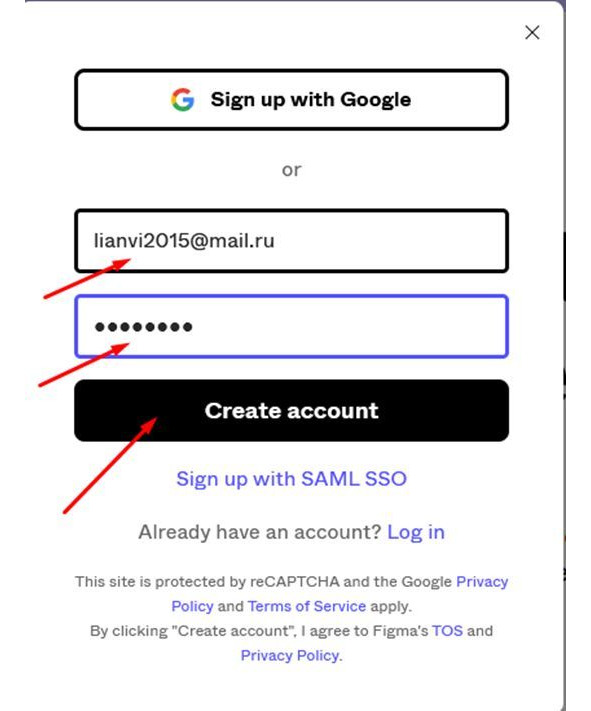
Вводим адрес своего рабочего электронного почтового ящика в первом поле. Во втором придумываем и вводим пароль (не менее 8 английских букв или цифр или всё вместе). Нажимаем кнопку «Create account». Получим ещё одно окно.

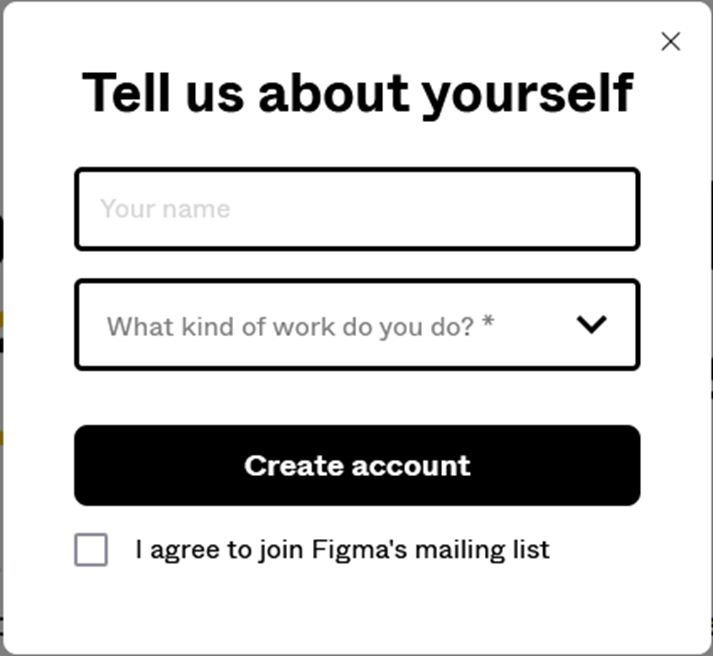
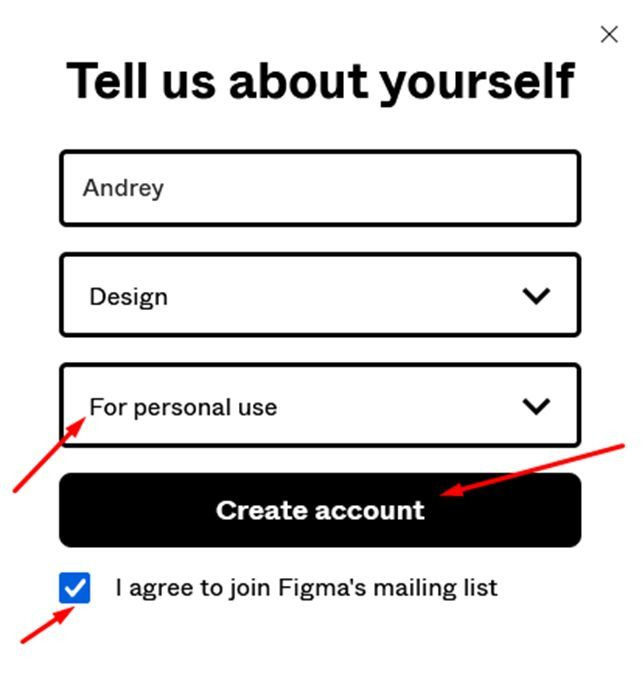
В верхнем поле вводим своё Имя, а во втором нужно выбрать «Design». Появится ещё одно поле. Вот в нём надо выбрать пункт «For personal use» (для персонального использования). А также ставим галочку, что вы будете получать рассылку. В будущем, если вы захотите использовать программу в более сложных проектах, то темы в рассылках могут пригодиться.

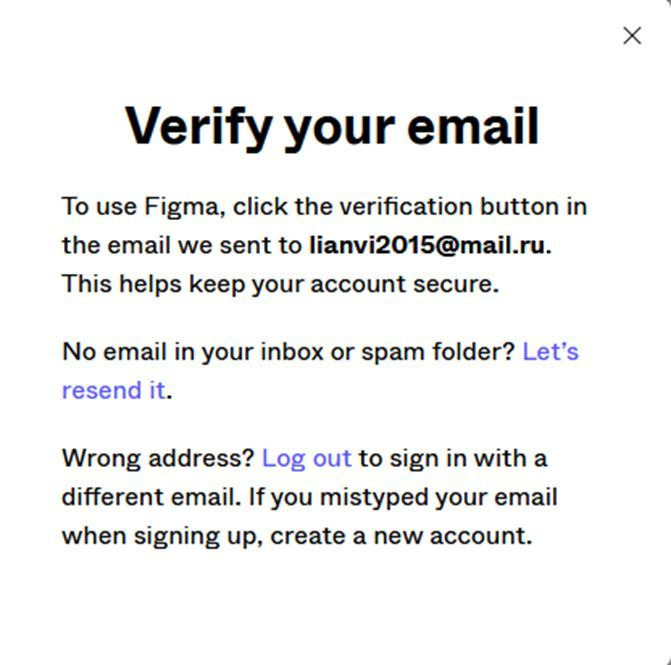
Получаем такое окно.

Вот так оно у меня выглядит в списке.

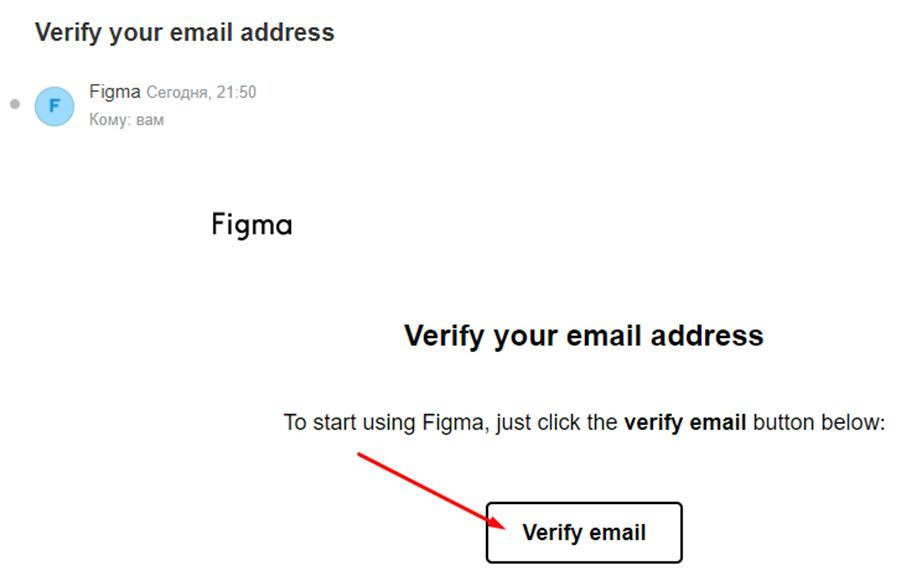
Открыть его.

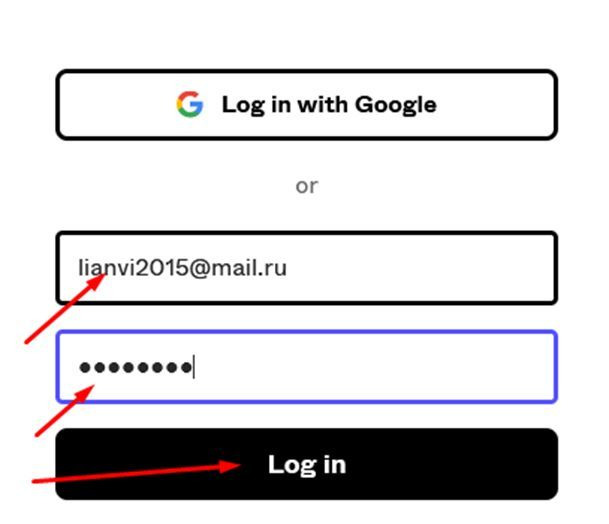
Появится новое окно с запросом пароля и кнопкой входа «Log in». Переходим к следующему разделу
Подготовка к работе

Проверяем, чтобы в первой строке был ваш email, который указали при регистрации. Вводим свой пароль, который вы указали при регистрации и нажимаем кнопку «Log in».
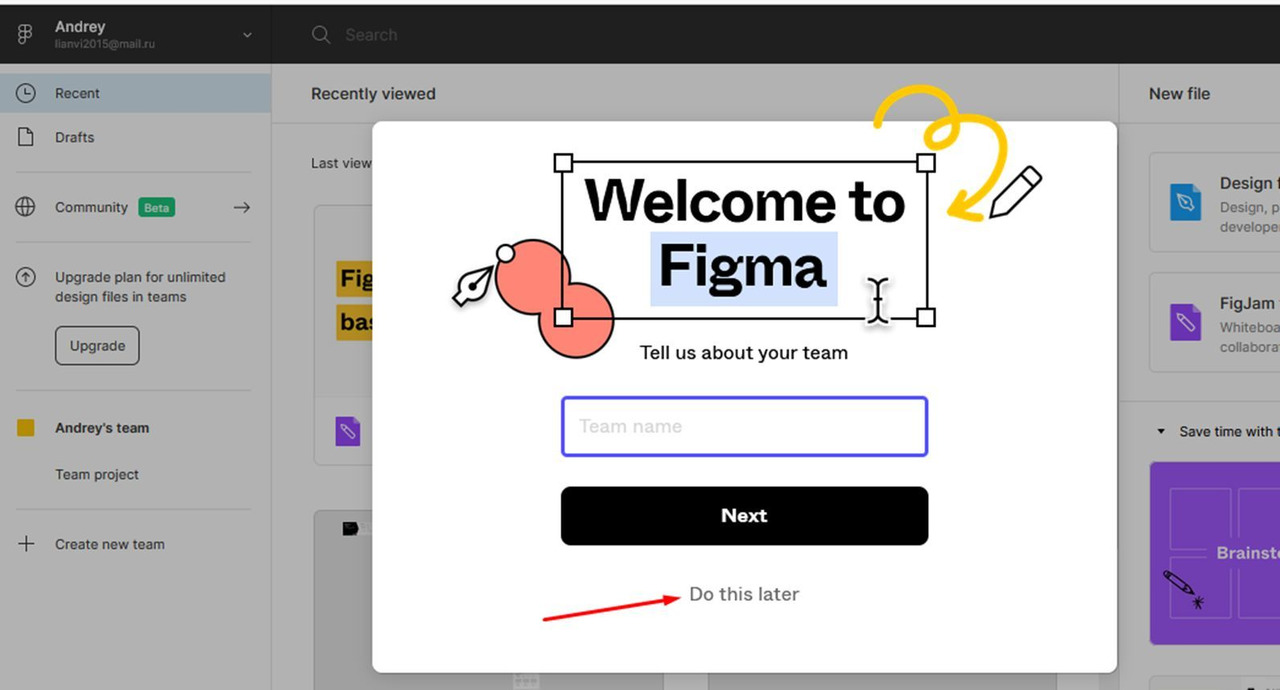
Теперь откроется окно с приглашением назвать вашу «команду». Нажимаем по стрелке «Do this later». На самом деле «команда» нам не нужна на обучении.

Появится новое окно.

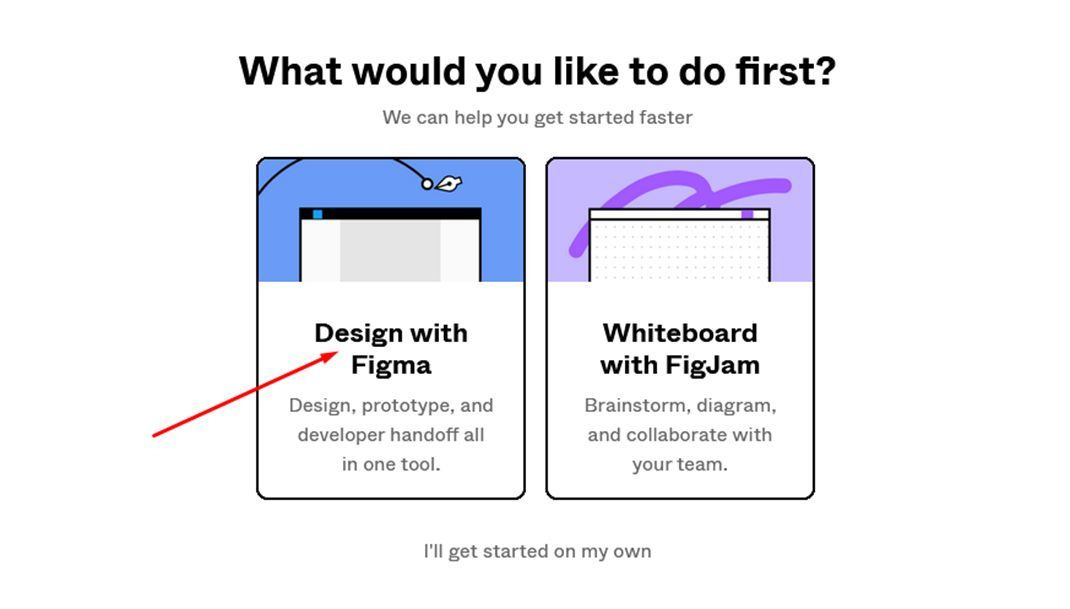
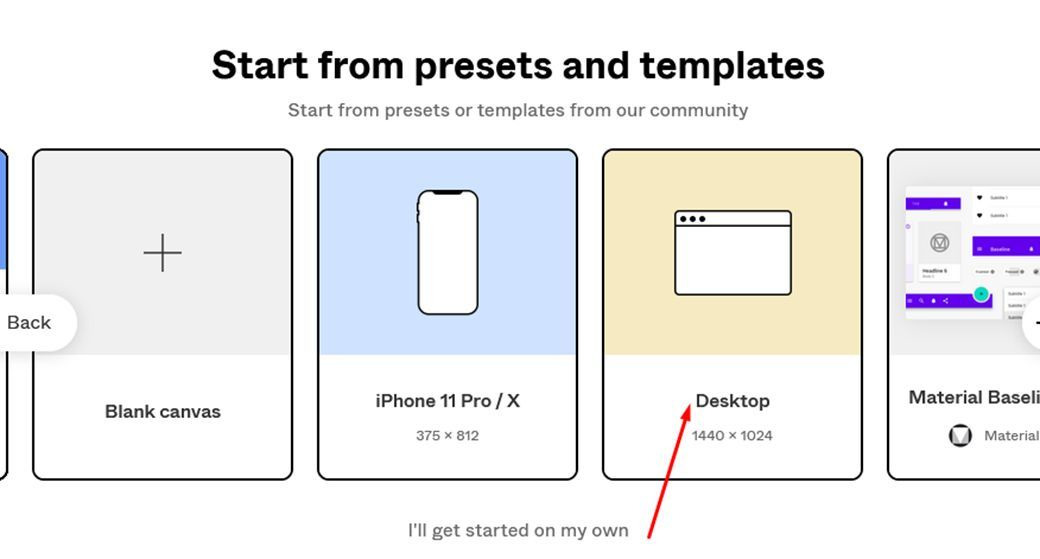
Появится новое окно. Нас интересует «Design with Figma». На этот пункт нажимаем левой кнопкой мыши. Теперь появится окно с выбором шаблона.

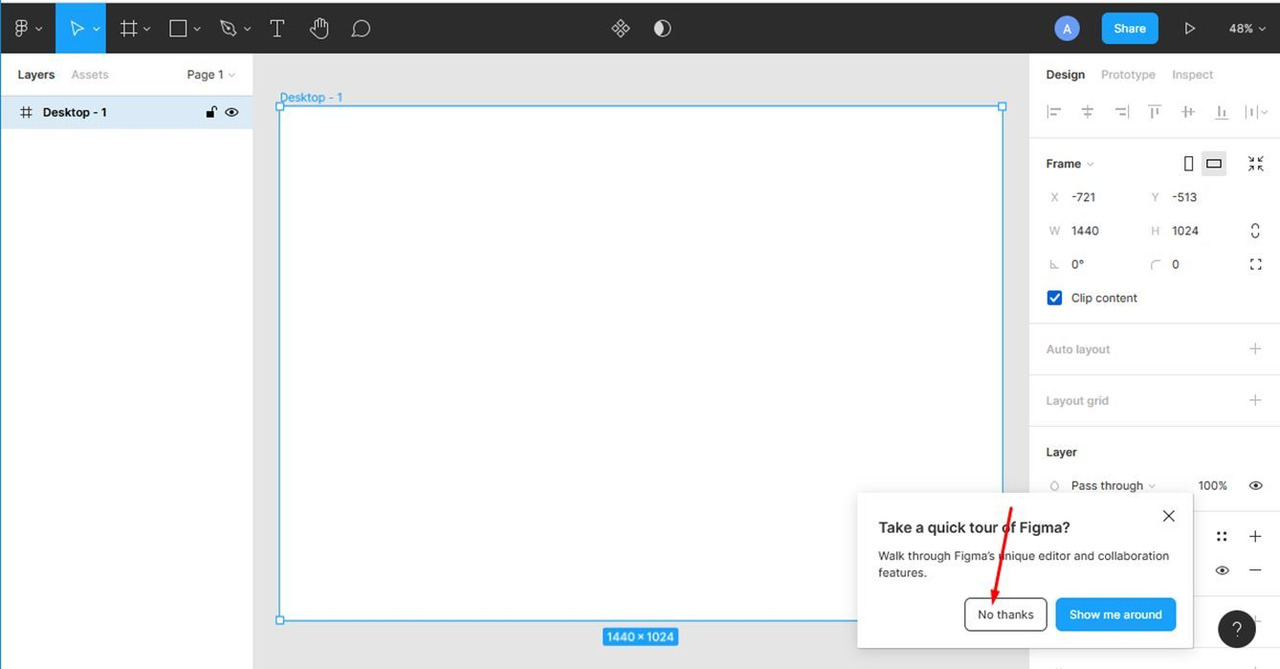
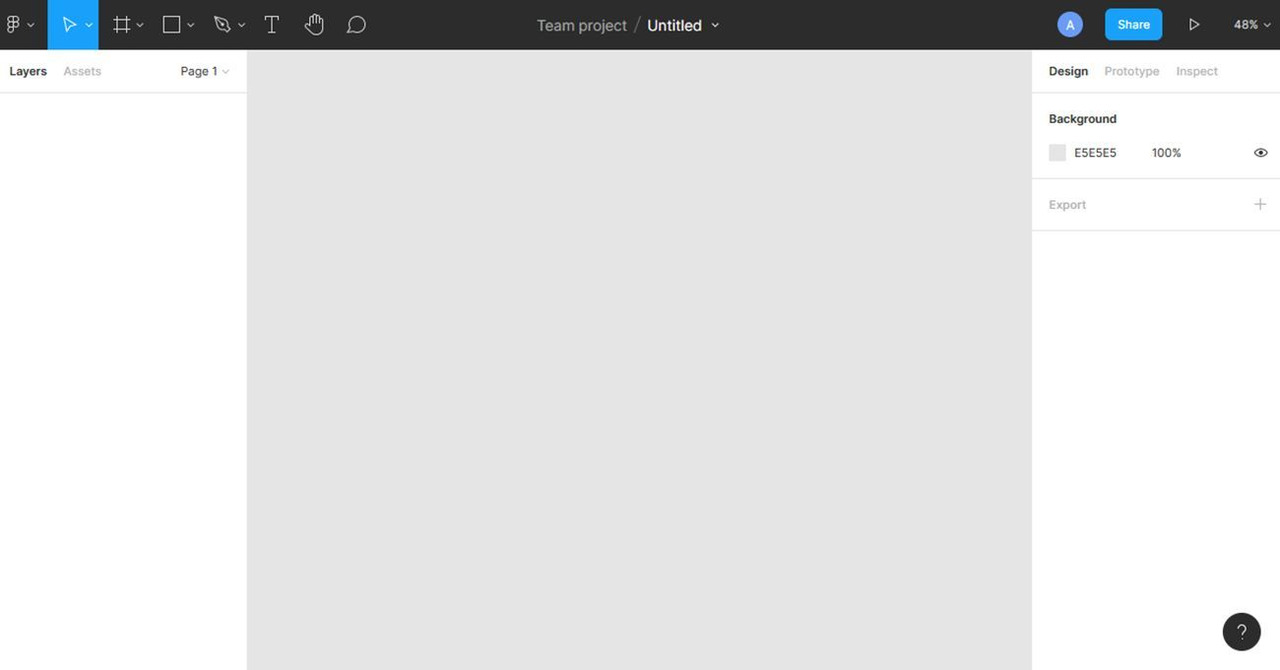
Откроется рабочее пространство сервиса Figma.

В правом нижнем углу в окне предлагаю пройти быстрый курс обучения по использованию Figma на английском языке. Нажимаем кнопку с отказом «No thanks». Получим окно программы.
Для обучения надо удалить окно. Для этого щёлкаем мышкой в левой части программы по названию Desktop-1 и нажимаем на клавиатуре клавишу «Delete» (или «Del»). Получим чистое окно.

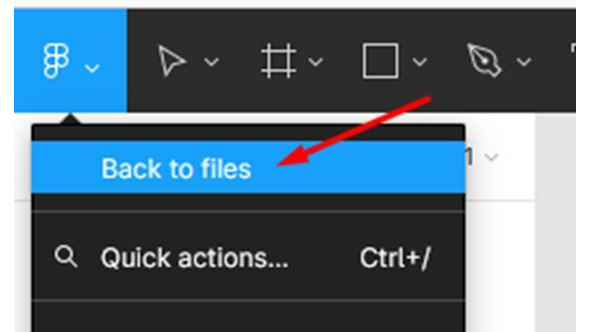
Как вы видите в заголовке — Team project /Untitled. То есть командная работа. Нам нужна другая работа. Персональная. Для этого мы нажимаем в правый верхний угол на значок и в выпадающем списке выбираем этот пункт «Back to files».

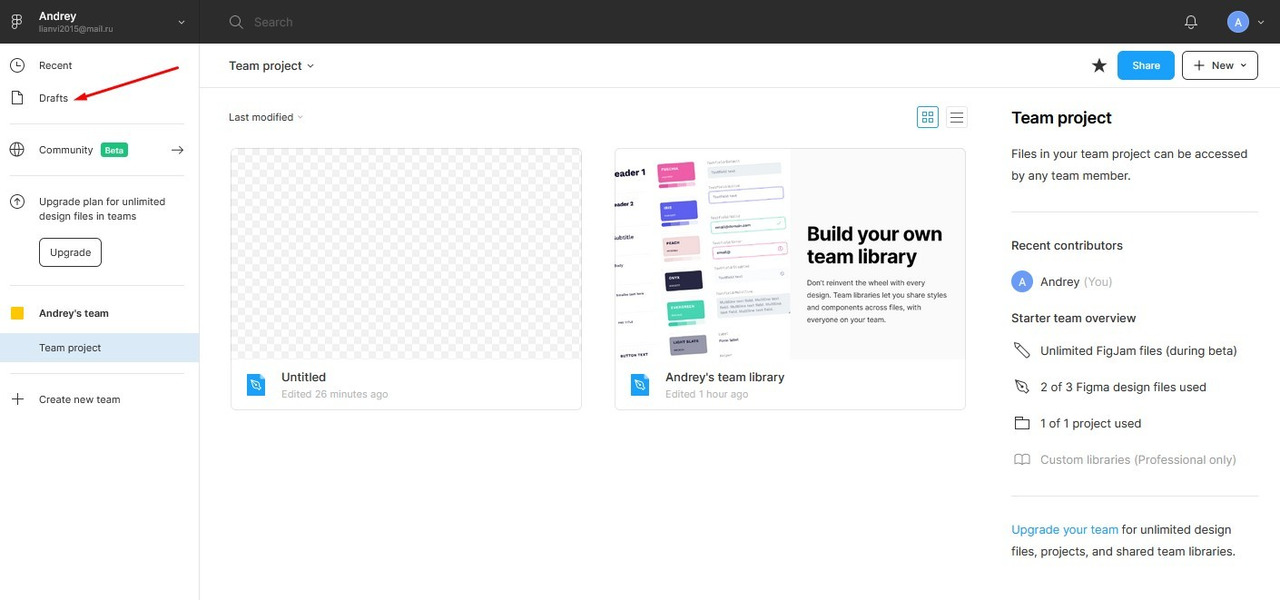
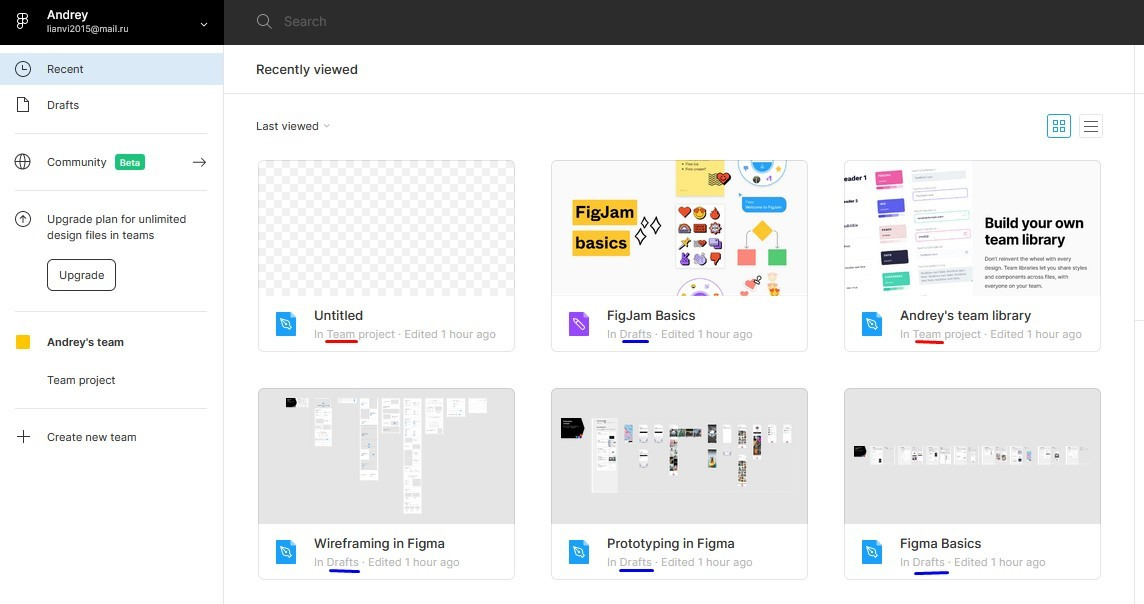
Получим вот такое окно.

Нажимаем левой кнопкой мыши на строку «Drafts» в левой колонке.

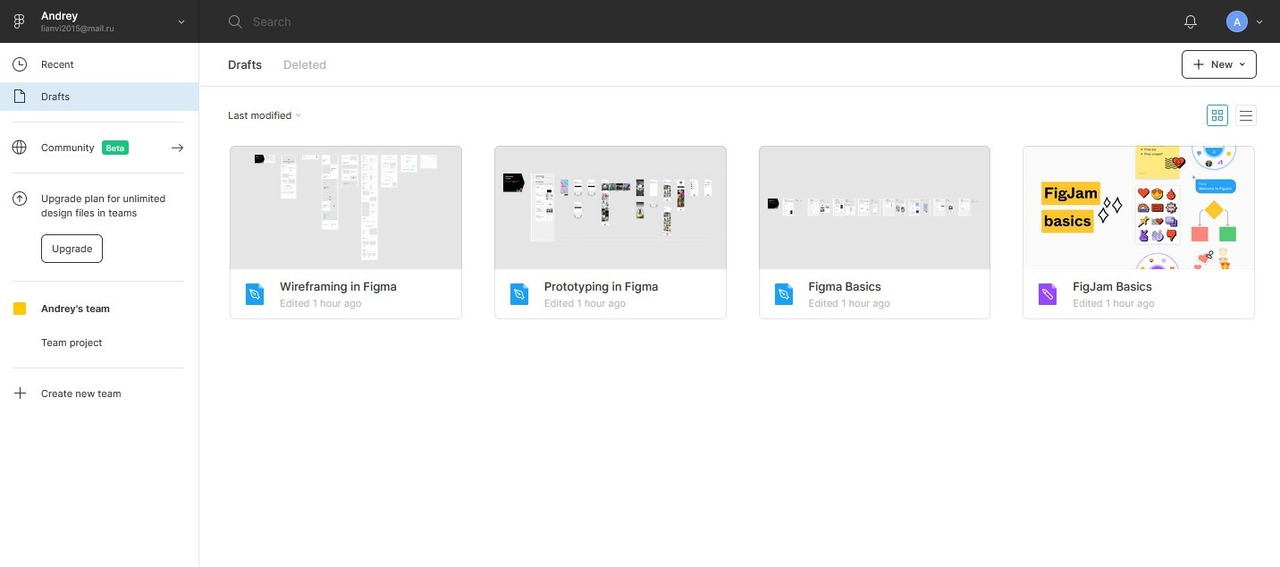
Эти шаблоны не трогаем. Возможно, если вы будете позже использовать Фигму, они очень пригодятся для каких-либо работ.
Эти шаблоны не трогаем. Возможно, если вы будете позже использовать Фигму, они очень пригодятся для каких-либо работ.
Основы работы. Часть 1
Теперь закроем браузер. Яндекс, Опера, Mozilla Firefox или Google Chrome. Вот в чём работали, то и закрываем. И заново открываем. Набираем https://figma.com и нажать «Enter» на клавиатуре (если вы пользуетесь печатной версией этой книги, то набирайте такой адрес https://figma.com). Получаем окно такого типа.

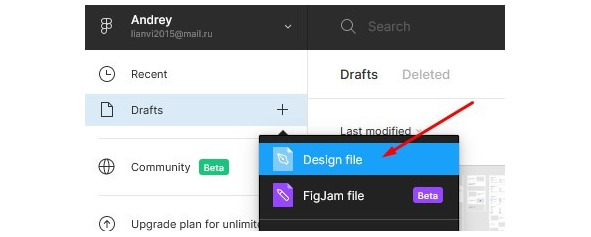
Выбираем Drafts (проекты в переводе) и нажимаем «+» возле строки. Открывается новый проект. Вот в этом проекте мы будем делать свои первые шаги в познании возможностей данного сервиса.

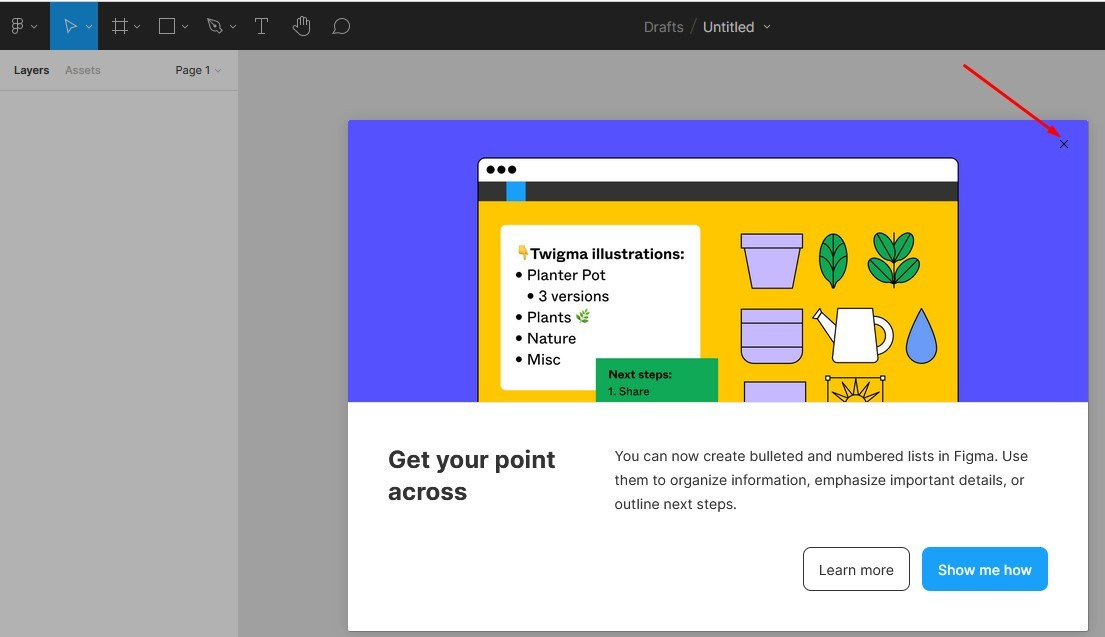
Некоторое время ждём и получаем вот такое окно.

Закрываем окно, нажав на крестик в правом верхнем углу (по стрелке указано).

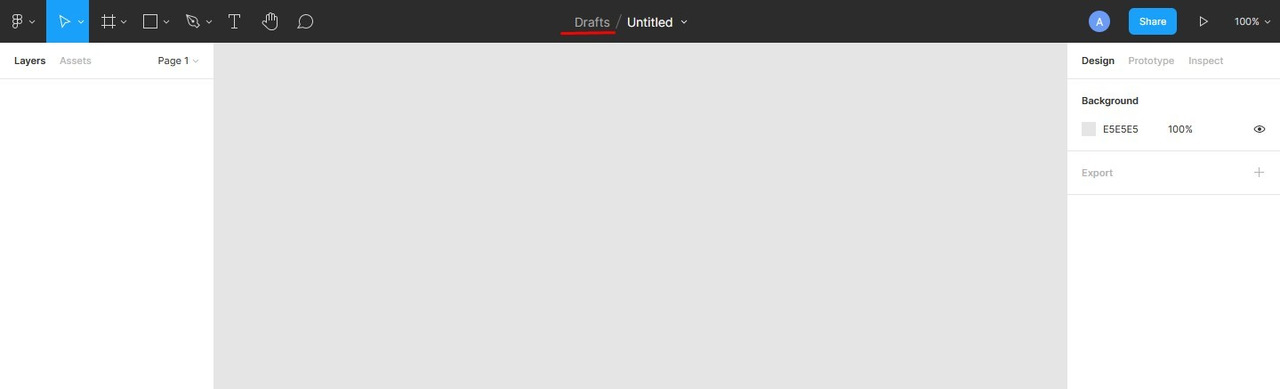
Вот теперь в заголовке окна стоит слово «Drafts». Это основное окно, в котором мы будем всё делать.
Итак, вверху чёрная полоса со значками — это основное меню, которое позволяет добавлять элементы в проект. Элементами могут быть прямоугольники, стрелки, изображение и текст и так далее. Слева вертикальная колонка — здесь будут отображаться элементы списком, а по центру они будут нарисованы. Справа вертикальная колонка будет показывать свойства каждого элемента. Посередине — рабочая область, где всё будем делать.
Элемент «Frame»
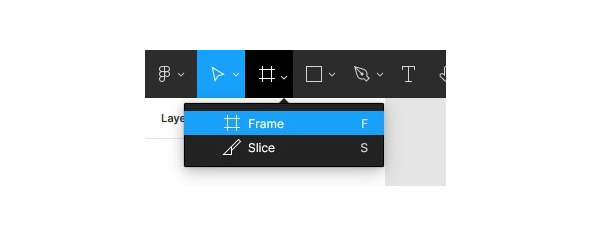
Представляем, что центральная часть — это наш стол, на котором мы будем всё делать. Но вы же не будете рисовать на столе, вам нужен лист бумаги. Вот теперь на наш стол кладём лист бумаги. То есть добавляем Frame (в переводе — рамка). Горячая клавиша для выбора фрейма — <F>.

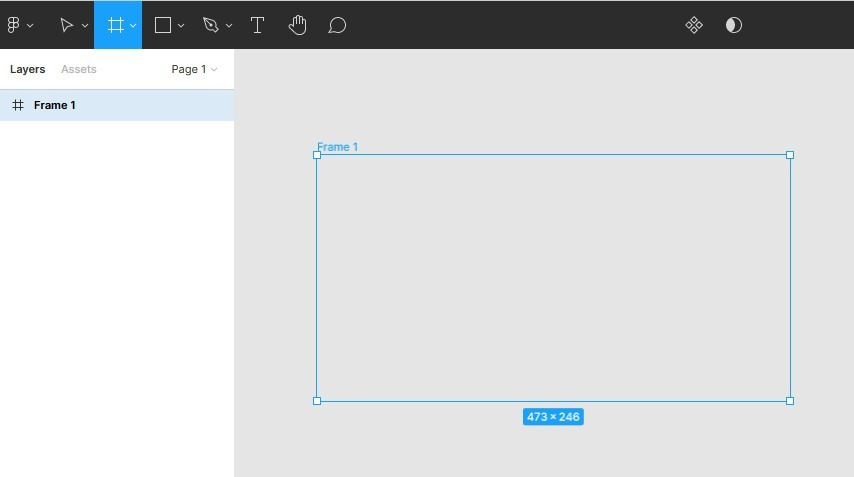
Теперь передвигаем мышку в центральное окно. Курсор будет в виде значка «+». Зажимаем левую кнопку мыши и тянем вправо и вниз. Рисуем фрейм. Вот так это будет выглядеть во время рисования. На размеры пока не обращаем внимания.

Отпускаем мышку — фрейм станет белого цвета. Вот это и есть наш лист бумаги, на котором мы будем всё рисовать.

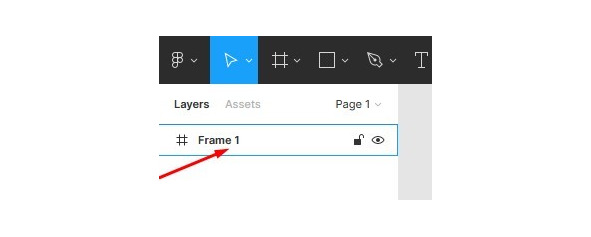
Обратите внимание, что в левом столбце появилось слово «Frame 1», а в правом куча разных и пока непонятных слов и цифр на английском языке. Не пугайтесь. Начнём разбираться. В программе Фигма все размеры указаны в пикселях (pixel). Есть много онлайн-калькуляторов для перевода пикселей в сантиметры (миллиметры). Но когда я ими пользовался для подготовки формата А4 (стандартный лист бумаги 210х297 мм.), они выдавали неправильный размер после сохранения в любом из форматов.
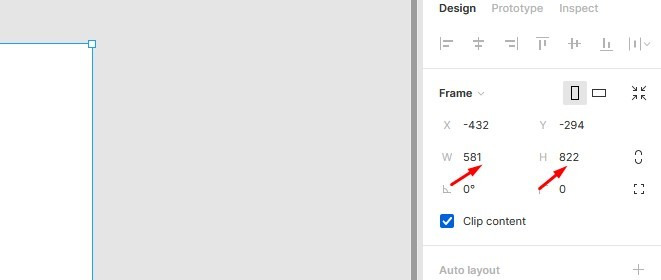
Вот размер А4 равен 210х297 мм. Но при печати надо учитывать, что ещё есть поля, которые не попадают в печать. Поэтому мы выбираем размер 205х290 мм. В пикселях надо указать размер 581x822. Запоминаем (записываем) формат А4 581х822 px (205х290 мм.).
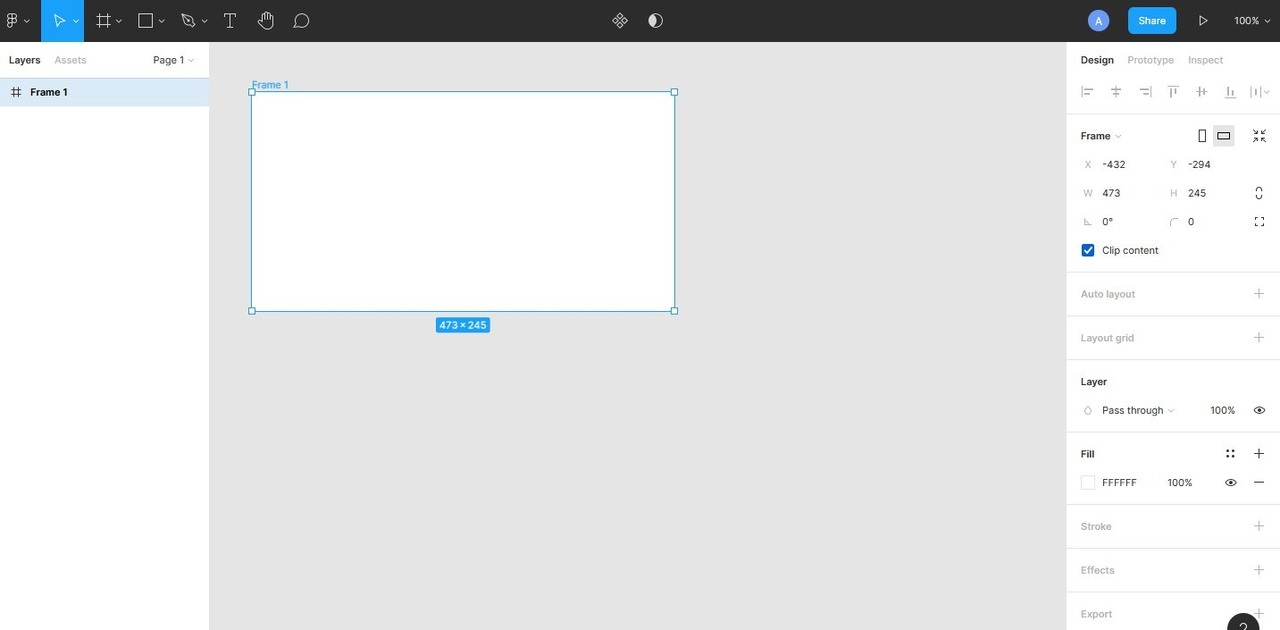
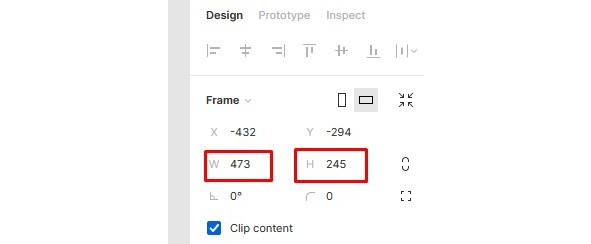
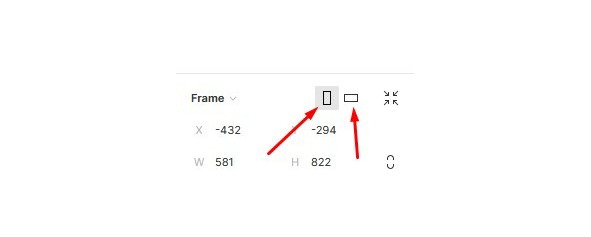
В правой части окна есть размеры нашего фрейма.

W — это ширина (width), а H — высота (height).
Вот нам надо ввести W=581 и H=822 для получения размера формата А4.

Как вы видите, размер нашего фрейма сильно увеличился и не влезает в окно. Надо изменить масштаб.
В программе будут часто использоваться клавиши <Ctrl>, <Alt>, <Shift> и <Пробел>. Если будет указано какое-то сочетание с этими клавишами, то это обозначает, что надо нажать и удерживать эту клавишу и с ней нажимать другой символ или использовать мышку. Например, отмена последнего действия выполняется через <Ctrl> + <Z>. Нажимаем и держим <Ctrl> и нажимаем <Z>, затем отпускаем <Z>, а затем отпускаем <Ctrl>.
Для этого используется клавиша «Ctrl» и колёсико на мышке. Ставим курсор на серое поле, зажимаем клавишу «Ctrl» и крутим колёсико мышки. Уменьшаем до размера, чтобы вместилось на весь экран.

Чтобы передвинуть объект, надо зажать клавишу пробел (курсор изменится на изображение ладони) и, нажав левую кнопку мыши, двигаем наш фрейм в нужно нам направлении.

Выставили фрейм примерно посередине так, чтобы его было видно весь.
Теперь показываем как можно выделить фрейм двумя способами.


Теперь начинаем смотреть на свойства фрейма в правом столбце. Рассказывать буду не обо всех свойствах, а только основные возможности.
Ориентация листа (фрейма) альбомная или портретная. Нажимайте по очереди кнопки, указанные стрелками.

И смотрите, как значения W и H меняются местами.
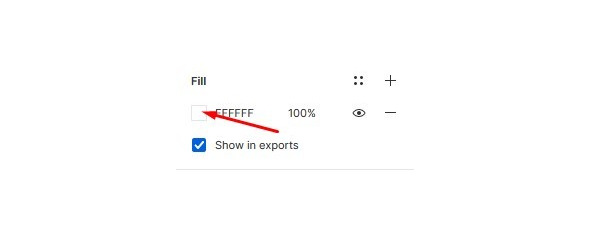
Теперь рассмотрим модуль «Fill» (в переводе — заполнение).

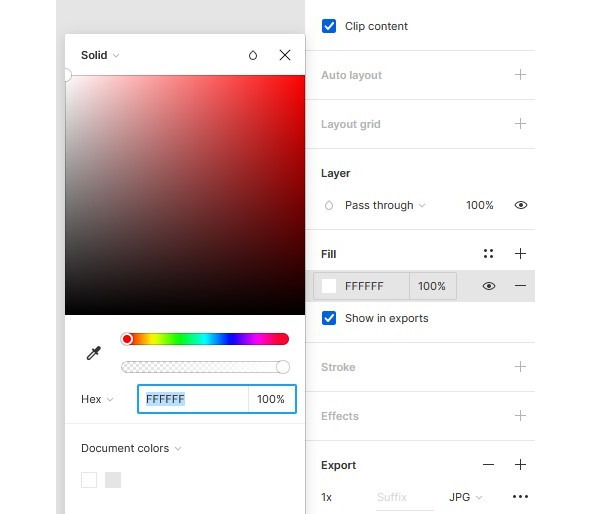
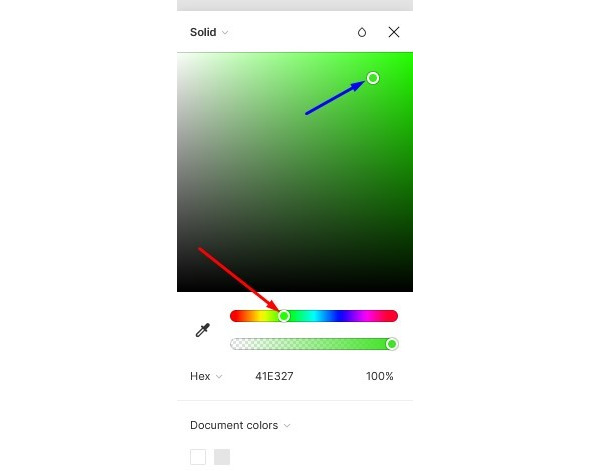
Нажимаем указанный пункт. Появится другое окно.

Сначала в нижней полосе выбираем цвет, а потом в большом квадрате выбираем оттенок цвета.

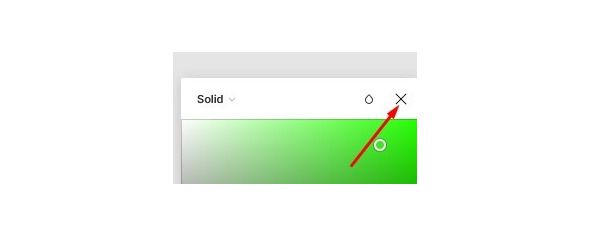
Сначала передвигаем точку, указанную красной стрелкой, а затем, указанную синей стрелкой. Закрываем окно с выбором цвета, щёлкнув на крестик.

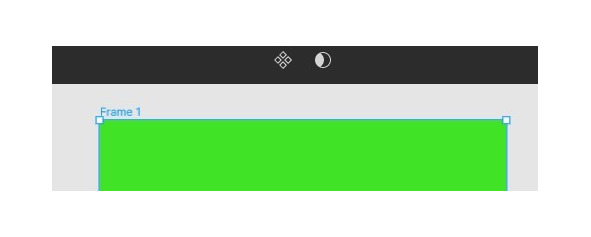
Наш фрейм стал того цвета, который вы выбрали.

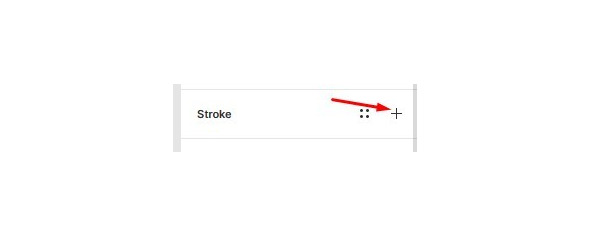
Следующий этап — рамка «Stroke». Одно из значений в переводе — обводка.

Нажимаем знак «+».

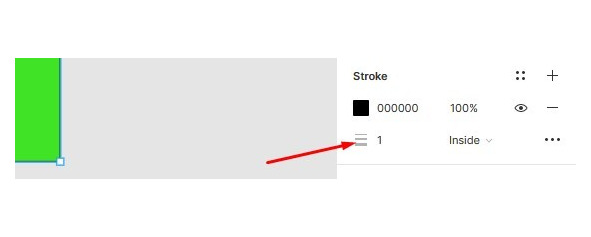
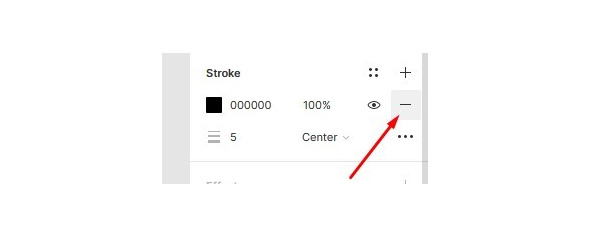
Если присмотреться, то видим, что у нашего фрейма появилась рамка. Стрелкой указан размер рамки. Если вы подведёте курсор именно на значок возле цифры, указанной по стрелке, то изображение курсора изменится на двойную стрелку, смотрящую в разные стороны, белого цвета. Зажимаем левую кнопку мыши и двигаем слегка вправо-влево и смотрим, как изменяется толщина рамки и цифры толщины. Делайте увеличение до 20 и больше и вы заметите, что рамка расширяется внутрь фрейма. Это обусловлено пунктом «Inside» справа от размеров рамки. Меняем размер на 1, просто заменив цифры. Выставляем вместо «Inside» пункт «Outside». Снова с помощью мышки изменяем размер примерно до 20 и выше и мы заметим, что рамка увеличивается снаружи от фрейма. Следующий этап — меняем «Outside» на «Center». C помощью мышки изменяем размер примерно до 20 и выше и мы заметим, что рамка увеличивается как снаружи, так и внутри фрейма. Размер рамки можно изменять и просто набрав цифры в соответствующем поле. Для того чтобы убрать рамку, надо нажать знак «-» (смотри на картинке).

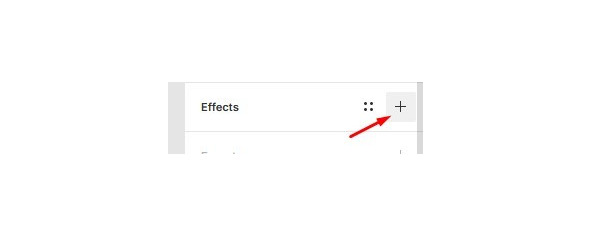
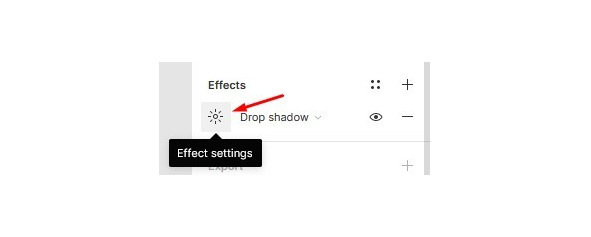
Теперь начинаем разбирать пункт «Effects». Нажимаем знак «+».

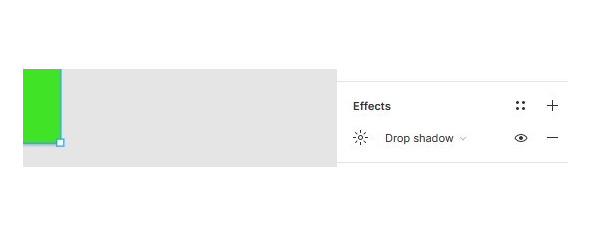
Если присмотреться, то можно увидеть, что у рамки появилась еле видимая тень.

Нажимаем на значок солнышка возле слова «Drop shadow» (в переводе — отбросить тень).

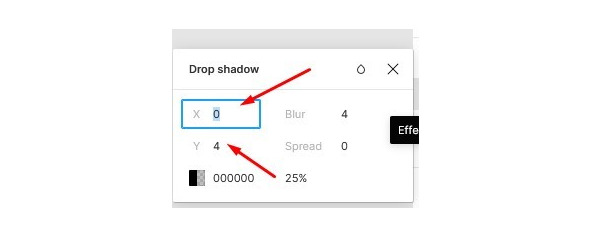
Получим такое окно.

Меняем значения по стрелке на 10, чтобы визуально было лучше видно. Щёлкаем мышкой в поле и вводим значение с клавиатуры.

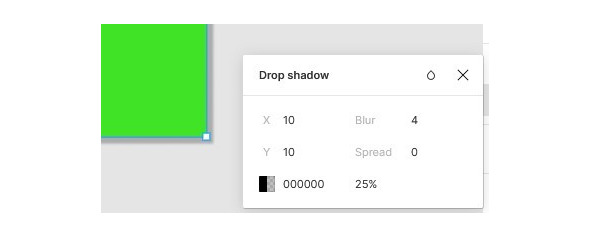
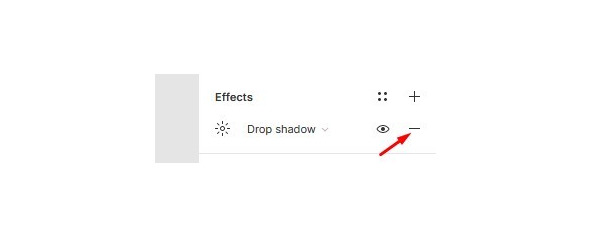
Теперь мы видим, как увеличился размер тени. Я специально не рассматриваю сейчас все функции и возможности каждого пункта свойств. Их будем изучать при рассмотрении других элементов. Нажимаем крестик на окне с заголовком «Drop shadow». Для того чтобы убрать такой эффект, надо нажать знак «-», как указан на скриншоте.

Тень исчезла. Пункт «Export» мы будем рассматривать, когда у нас появится больше элементов. Для дальнейшей работы уберём фон у нашего фрейма другим методом.
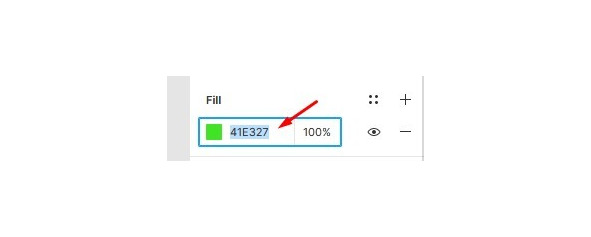
Щёлкаем в поле, указанное по стрелке.

Вводим значение «FFFFFF» и щёлкаем мышкой по серому полю. Цвет фрейма изменится на белый.
Ещё нам сразу надо переименовать наш проект.

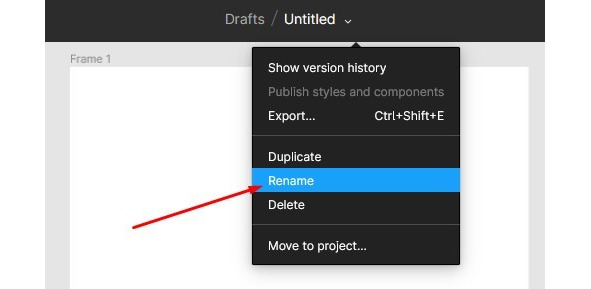
Нажимаем «Untitled» и выбираем «Rename». Получим окно.

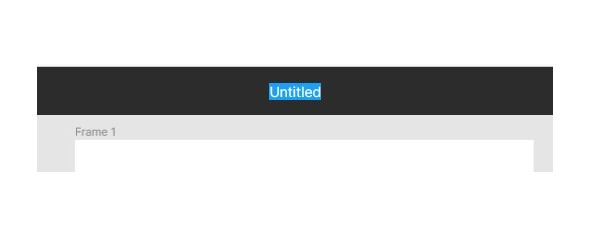
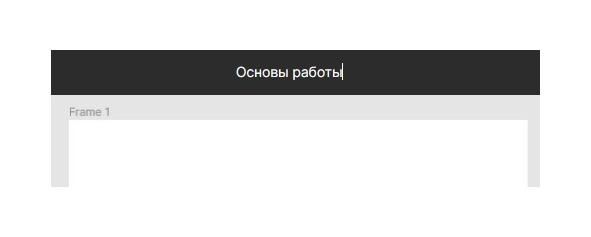
Вводим название «Основы работы» и получим вот такое окно.

Нажимаем по серому полю и получаем вот такое название.

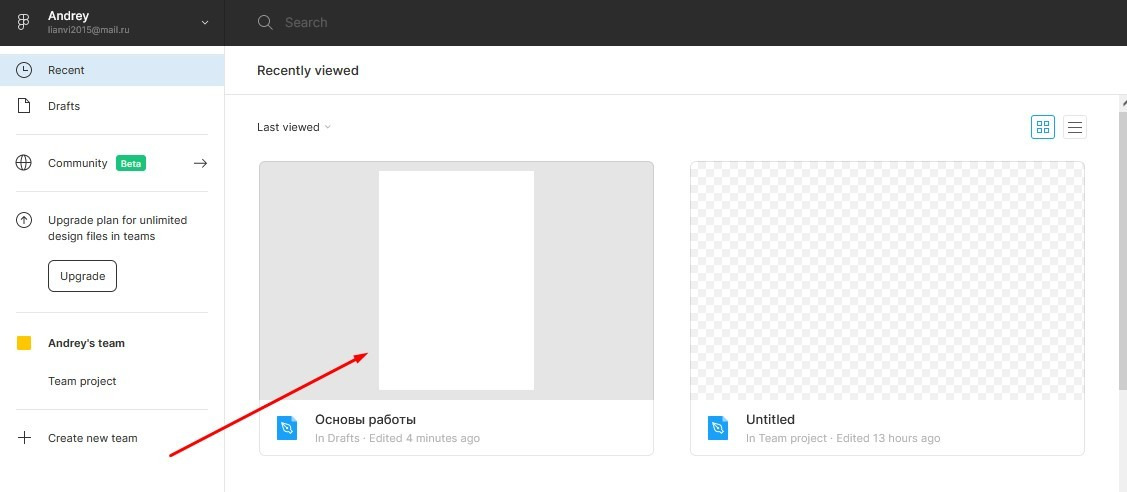
Для проверки можно выполнить следующие действия. Закрываем браузер и снова запускаем. Вводим следующий адрес https://figma.com и нажать «Enter» на клавиатуре (если вы пользуетесь печатной версией этой книги, то набирайте такой адрес https://figma.com). Получим такое окно (если поверх этого окна будут другие, то закрывайте их с помощью крестика в правом верхнем углу ненужного окна).

Нажимаем плитку «Основы работы» двойным щелчком левой кнопки мыши и попадаем в своё окно, где и будем продолжать обучение.

Элемент «Rectangle»
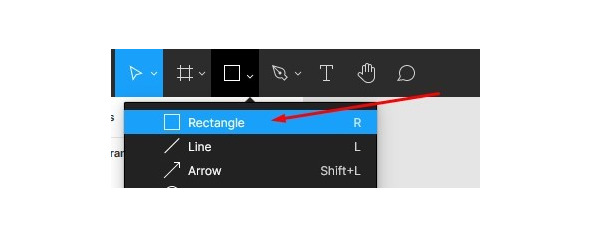
Начинаем рассматривать фигуры. Первая фигура — это прямоугольник (он же и квадрат). Название этой фигуры на английском языке «Rectangle». Горячая клавиша для элемента — <R>.

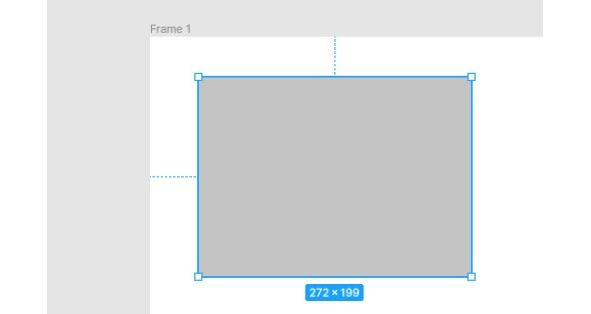
Выбираем этот пункт, нажав левой кнопкой мыши. Ставим курсор на белое поле фрейма, он станет в виде знака «+». Зажимаем левую кнопку мыши и ведём её слегка вправо и вниз. Отпускаем мышь. Мы получим прямоугольник.

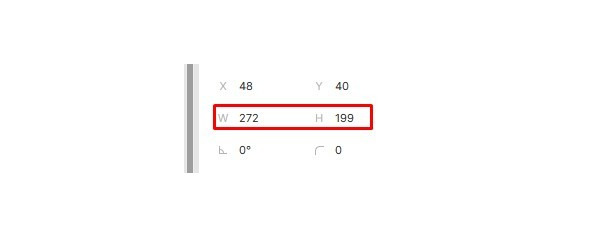
Цифры внизу обозначают ширину и высоту. Смотрите в правой колонке свойств.

Посмотрите на левую панель. Появился объект «Rectangle 1». Это и есть наш прямоугольник.

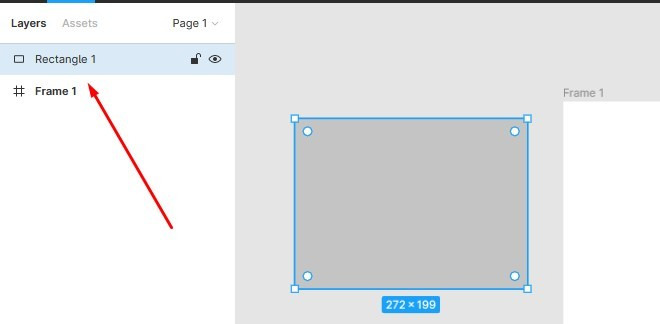
Рассмотрим теперь перемещение объекта. Для того чтобы переместить прямоугольник, надо нажать и удерживать левую кнопку мыши и переместить прямоугольник на нужное место. Отпустить кнопку мышки. Сначала пробуем перемещать по белому полю. Теперь переместите за пределы белого поля. Посмотрите на то, как изменится расположение списка фигур в левом столбце. Каждый из элементов в левом столбце является слоем (Layers).

Теперь показываю, как можно вернуть прямоугольник на лист другим способом. Возвращаем наш прямоугольник обратно на фрейм, зажав левую кнопку мыши.
Например, у вас рабочая область съехала куда-то вправо вниз. Нам надо подвинуть все объекты. Для этого необходимо нажать и удерживать клавишу «пробел», курсор изменится на изображение ладони и зажав левую кнопку мышки передвинуть все объекты по центру для удобства.

Теперь заодно рассмотрим, как двигать объект с помощью колёсика мышки. Если вы будет просто двигать колёсиком, объекты будут перемещаться вверх-вниз. А если зажать клавишу «Shift» и двигать колёсиком мышки, то объекты будут перемещаться вправо-влево.

Выставим по центру наш фрейм.
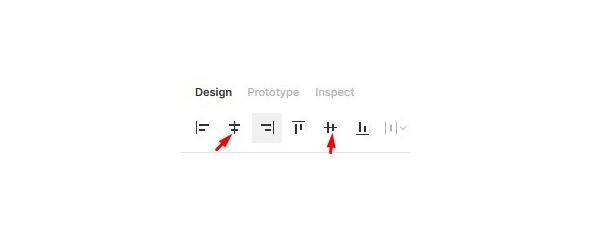
Теперь рассматриваем свойства объекта прямоугольник. Щёлкаем по нему левой кнопкой мыши (выделяем его). В правой колонке рассмотрим его свойства. Первый блок — это выравнивание.

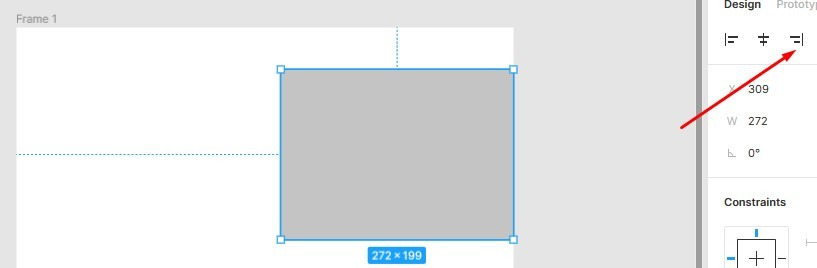
Нажимаем по очереди на каждый из значков и смотрим, как меняется положение прямоугольника на фрейме. Можно получить такую картинку, нажав на указанную стрелкой кнопку.

Для выравнивания строго по центру надо нажать следующие кнопки.

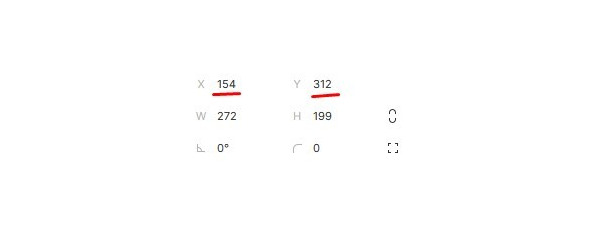
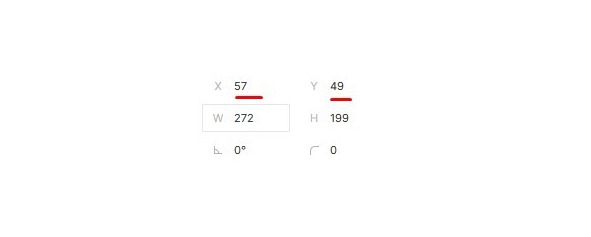
Перемещаем наш прямоугольник слегка вверх и влево с помощью зажатой левой кнопки мышки. И наблюдаем за тем, как изменяются подчёркнутые цифры.

После перемещения цифры изменятся — это расстояние от левого верхнего угла нашего фрейма.

Цифры напротив букв W и H это ширина и высота. Можете поменять любую из них и увидеть, как изменится размер одной из сторон. Эти же размеры можно изменять, подведя мышку к любой из сторон, дождавшись, когда курсор изменит свой вид на стрелочки. Зажимаем левую кнопку мыши и тянем в нужную сторону.
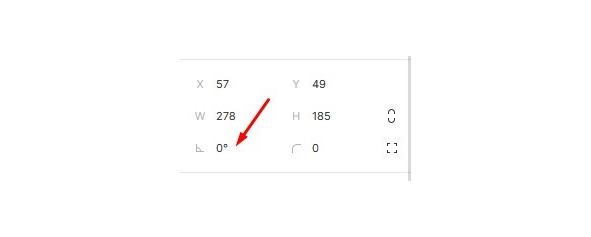
Рассматриваем угол поворота прямоугольника.

Вводим, например, значение 32 и щёлкаем мышкой по прямоугольнику. Смотрим, в какую сторону повернулся прямоугольник.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.