
Бесплатный фрагмент - Дизайн обложки книги
Учебник
Аннотация
Учебник состоит из 2-х частей. В 1-й части изложена теория с подробными объяснениями принципов дизайна, примерами и упражнениями на проработку различных приёмов и техник.
Вторая часть, практикум, состоит из 30 дизайнов для переработки и повторения. Пособие рассчитано на изучение принципов дизайна обложки книги «с нуля». Частично внимание уделяется и иллюстрированию.
После прохождения полного курса данного учебника, вы будете в состоянии сделать любой интересующий вас дизайн: обложку детской книги, сборника стихов, художественной, учебной и пр. литературы.
От автора
Данное учебное пособие может быть использовано в качестве самоучителя. Если вам необходимы дополнительные консультации или занятия, вы всегда можете обратиться ко мне. Возможны консультации / занятия очно и по Skype.
Принимаются индивидуальные заказы на дизайн обложки и иллюстрирование книги.
Мои контактные данные
Тел. 8 925 184 37 07
Skype: oliva-morales
E-mail: oliva-morales@mail.ru
Сайт:
С уважением,
Татьяна Олива Моралес
Введение
Так получилось, что я стала писателем. Пишу я разные вещи — учебники, прозу, иногда стихи, и, конечно же, книги для детей. А, как известно, это особый вид литературы, требующий качественного контента, в том числе яркой и красивой обложки, а также иллюстраций.
Пока писала только учебники, я не задумывалась о каком-то особенном дизайне обложки. Нет, для меня было важно, чтобы учебник выглядел привлекательно, был узнаваем, тем более что, как правило, я никогда не пишу один единственный учебник, а делаю их сериями.
Но когда я поняла, что в моем компьютере скопилось материал, из которого можно получить примерно сто детских развивающих книг, вопрос дизайна их обложек и иллюстрирования встал передо мной очень остро.
Доверять кому-то другому оба эти процесса не хотелось. Я прекрасно понимала, что никто кроме меня не знает и не чувствует содержания данных книг лучше, а значит и не выполнит дизайн обложки и иллюстраций так, как могла бы это сделать я.
Несмотря на то, что у меня есть художественное образование, и я до сих пор рисую, когда находит вдохновение, делаю я это исключительно на холсте или альбомном листе — рисовать в компьютере я вообще не умею.
Поэтому передо мной стояла задача или научиться рисовать в компьютере или понять, как именно работают дизайнеры в графических редакторах.
Я стала гуглить, и через какое-то время нагуглила информацию о графическом редакторе на сайте Канва. Отзывы о нём были неплохие, поэтому я зарегистрировалась там и начала изучать программу. На это ушло несколько дней, но мои труды не пропали даром.
Спустя ещё некоторое время я поняла, что работать на Канве примерно также легко как и в текстовом редакторе Word. Очень быстро я набила руку. Стала делать обложки и иллюстрации. Хотя, конечно, каждая обложка делалась делается кропотливо, так как к процессу её создания я отношусь крайне ответственно, и для меня важна каждая деталь.
Так после знакомства с Канвой выяснилось, что для создания обложек и иллюстраций совсем не нужно уметь рисовать в компьютере, хотя художественное образование здесь, конечно, мне очень пригодилось.
Но могу вам сказать совершенно точно, что без такого образования можно вполне обойтись, имея вкус, чувство гармонии цветов и композиции.
Часть 1. Теория и практика дизайна обложки и иллюстраций
Урок 1. Как работает графический редактор (на примере сайта Канва)
В графическом редакторе перед вами есть чистая белая страница. Вы можете задать её размер (он меняется в пикселях, миллиметрах, сантиметрах и дюймах). Здесь же можно выбрать элементы для композиции из банка данных Канвы. Выглядит это так.

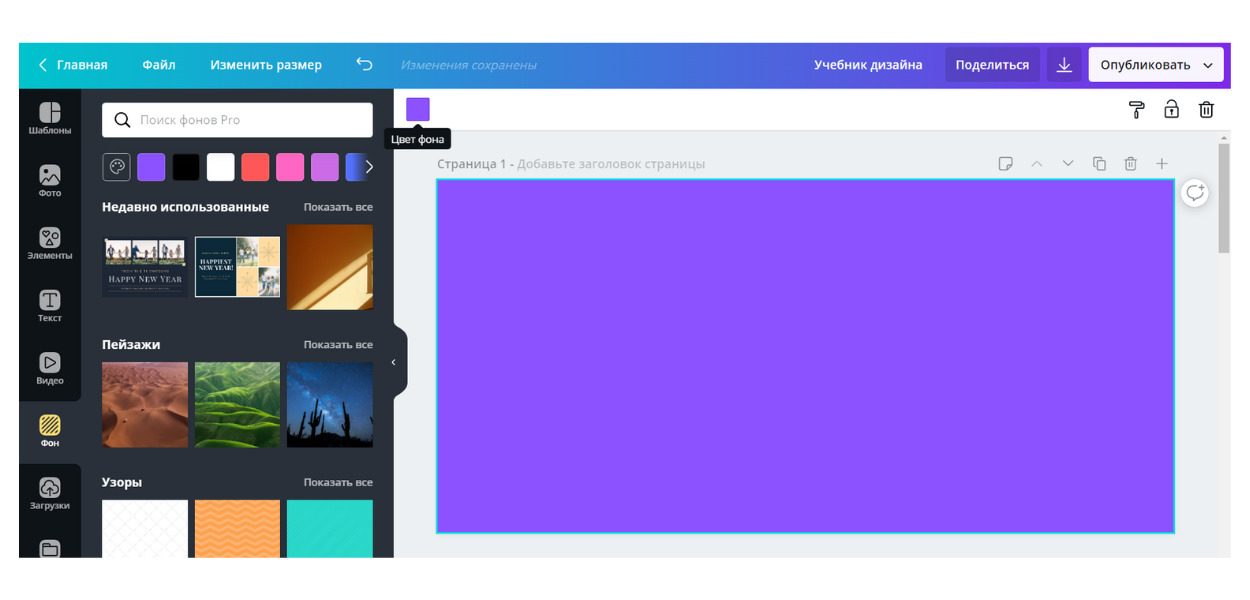
Цвет фона (той самой белой страницы) также можно менять разными способами. Можно воспользоваться палитрой цветов (она наверху слева), можно выбрать фон из банка данных канвы (окно слева, вкладка Фон) или загрузить свой собственный (окно слева, вкладка Загрузки).
Вы можете работать на Канве бесплатно, но тогда возможности будут изрядно ограниченны, а можете заплатить абонентскую плату за месяц (или за больший период времени, см. Тарифные планы), тогда у вас будут все инструменты для создания интересных дизайнов. Месячное обслуживание стоит порядка 10 долларов США.
Что касается элементов, которые вам нужно разместить на обложке — все они меняются в размере, передвигаются и вращаются, при необходимости. Некоторым из них можно поменять цвет.
Делается всё это с помощью курсора мышки — зажимаете объект левой кнопкой мыши и потом перетаскиваете куда хотите. С помощью того же курсора можно менять размер объекта. Если объекту доступна смена цвета, вы увидите на верхней панели палитру при нажатии на этот объект.
Полное представление о том, как работает данный графический редактор можно получить, посмотрев видео уроки по этой ссылке https://www.youtube.com/watch?v=UHrmrM8qosA, хотя лично я предпочла доходить до всего сама.
Поэтому далее предлагаю рассмотреть основные функции Канвы на примерах и упражнениях.
На этом этапе вам необходимо зарегистрироваться на сайте Канва https://www.canva.com и создать аккаунт, всё это совершенно бесплатно.
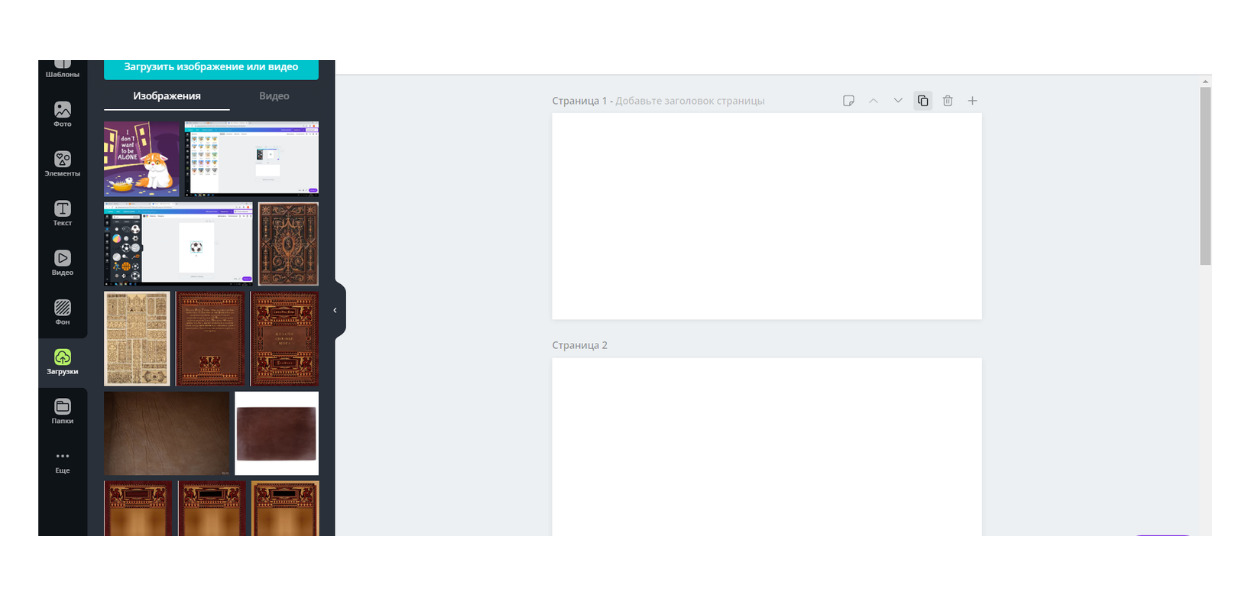
Урок 2. Загрузка изображений и скачивание дизайнов
Для того чтобы загрузить изображение, воспользуйтесь вкладкой Загрузки на панели слева, см. скриншот.

Для того чтобы переместить любое загруженное изображение на фон, кликните по нему 1 раз.
Упражнение 1
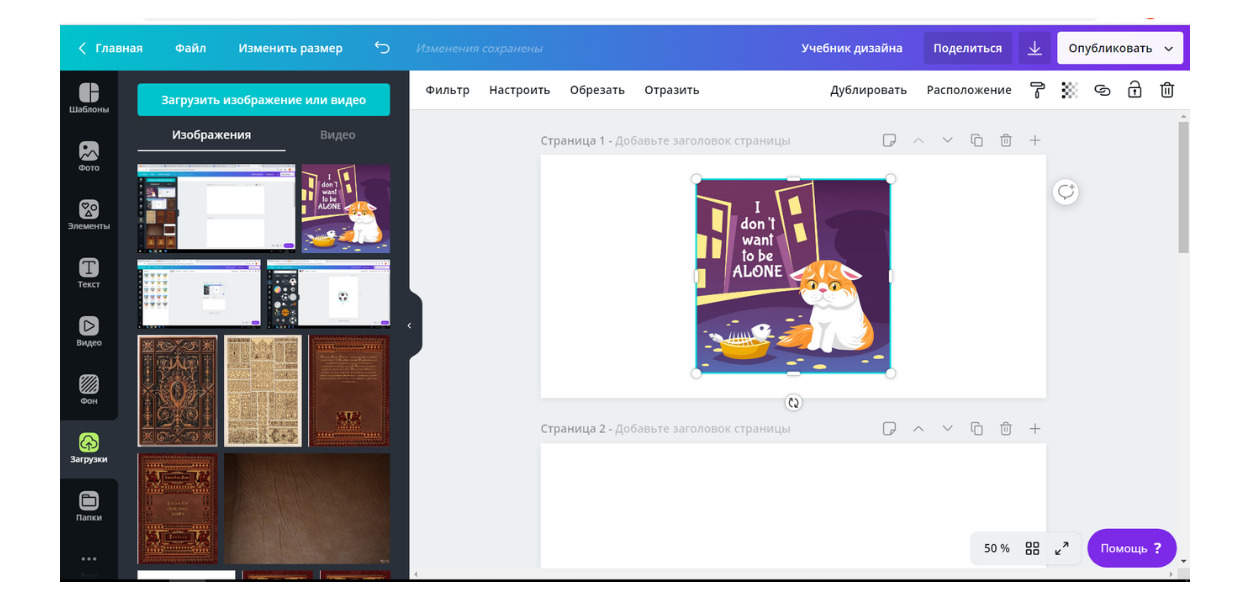
Сохраните данное изображение у себя на компьютере в формате jpg., загрузите его в Канву и переместите на фон.

Должно получится примерно вот так.

Упражнение 2
Сохраните и скачайте эту страницу.
Для сохранения страницы зайдите во вкладку Файл на верхней панели, далее кликните на вкладку Сохранить.
Для скачивания данной страницы (страницы 1), зайдите во вкладку, на которой нарисована стрелочка, направленная вниз (на верхней панели справа), кликните на неё, в раскрывающимся списке выберите страницу 1, поставив на ней галочку, кликните Готово, кликните Сохранить.
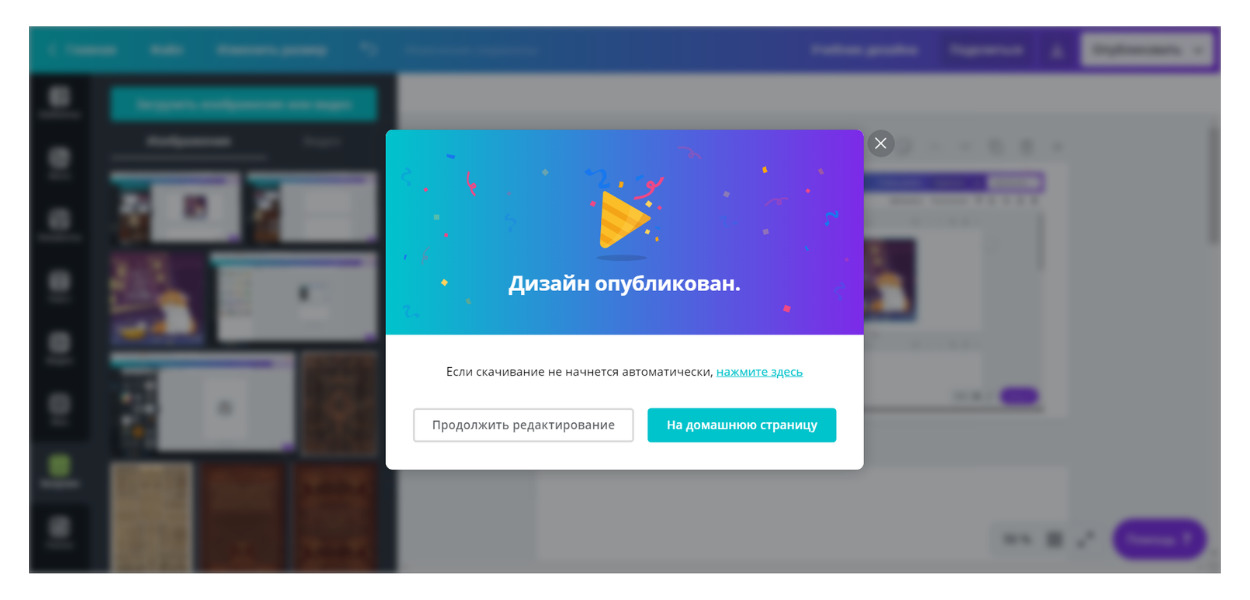
Если всё сделано правильно, начнётся скачивание дизайна. Когда он будет готов, вы увидите всплывающее окно с надписью Дизайн опубликован, см. скриншот.

Этот дизайн вы найдёте в Загрузках на своем компьютере.
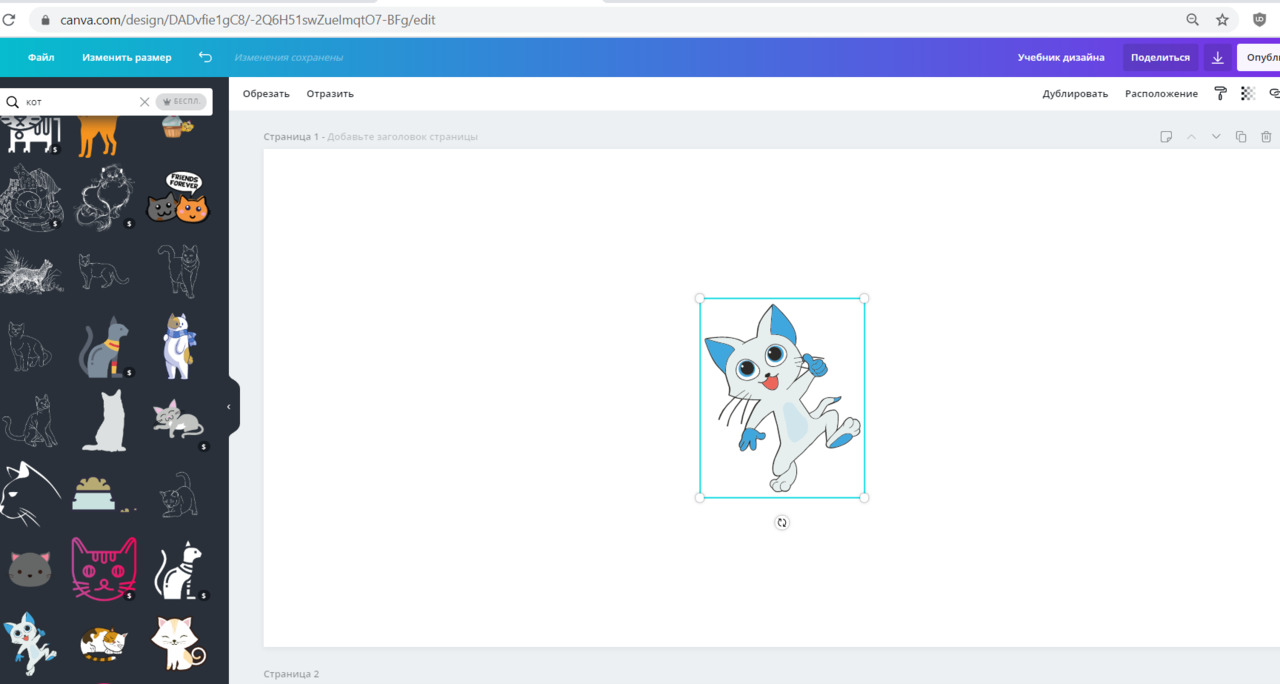
Урок 3. Изменение размера изображения
Размер изображения можно поменять в графическом редакторе на сайте Канва. Если вам нужно изменить размер фона (самой обложки или иллюстрации), кликните на верхней панели по вкладке Изменить размер, далее по вкладке Настраиваемые размеры, выставьте нужные значения.
Упражнение 3
Задайте следующие размеры для данного ниже изображения:
200 мм х 300 мм
40 см х 60 см
16 дюйм х 23 дюйм
12500 пикс х 1950 пикс

Практически всегда, создавая очередной дизайн на сайте Канва, приходится подстраивать размеры различных его деталей — менять их размер, расположение, а иногда изменять тон или цвет.
Для того чтобы начать работу с какой-либо деталью дизайна нужно по ней кликнуть. Далее вы увидите её границы. Управлять размером изображения, не меняя его масштаб, можно с помощью курсора.
Алгоритм действия прост — кликните по картинке, зажмите левую кнопку мыши на изображении, наведите курсор на любой его угол (на маленький белый шарик в центре угла).
Далее передвигайте курсор вперёд или назад, в зависимости от того, какой размер вам нужен, больший или меньший. См. скриншот.

Чтобы удалить ненужную картинку, нужно по ней кликнуть, а далее на клавиатуре вашего компьютера нажать клавишу Delete.
Упражнение 4
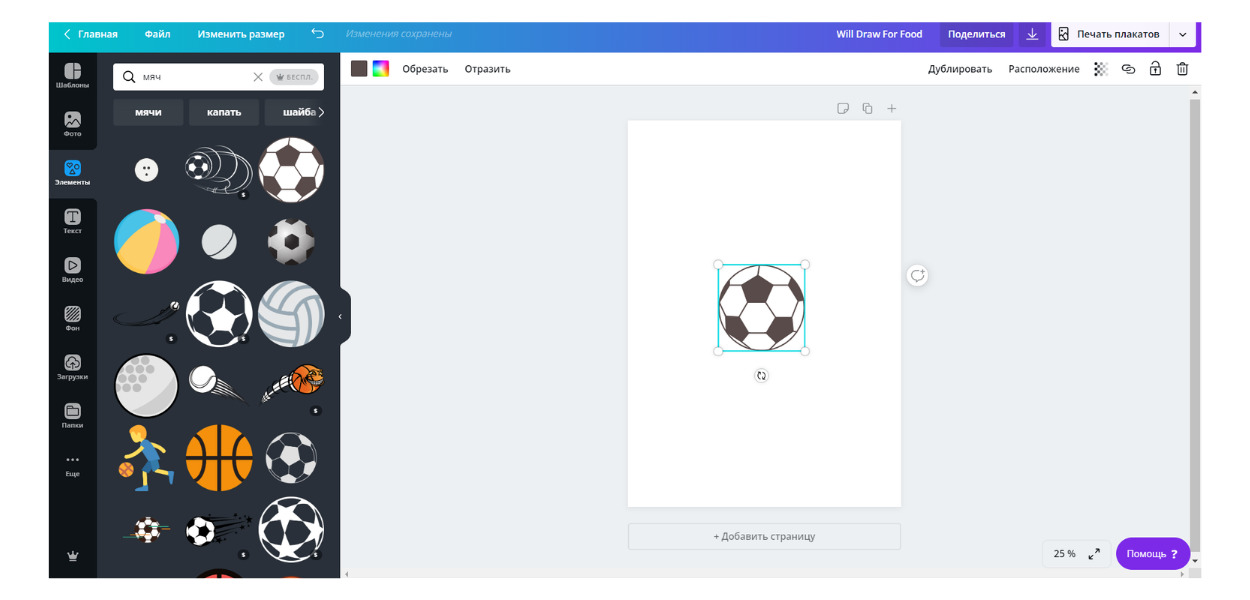
Сделайте элемент под названием мяч примерно в два раза больше.
Для этого зайдите на Канве в окно слева, во вкладку Элементы, введите в окошко поиска вверху запрос Мяч, выберите любой. Для того чтобы выбранный мяч попал на ваш фон, кликните по нему один раз.
Упражнение 5
Сделайте элемент под названием мяч примерно в два раза меньше.
Также вы можете изменить масштаб или границы любого изображения. Для того чтобы посмотреть, как это делается, предлагаю вернутся к нашему одинокому коту, см. скринтшот.

Если вы кликните на данное изображение, то увидите, что его границы отличаются от границ изображения Мяч — помимо шариков в углах объекта на нём видны и четыре насечки по периметру.
Это означает, что мы может не только поменять размер картинки, не меняя её масштаба, но и изменить сами границы изображения.
Картинку можно немного свернуть. Для этого нужно воспользоваться этими самыми насечками по периметру.
Упражнение 6
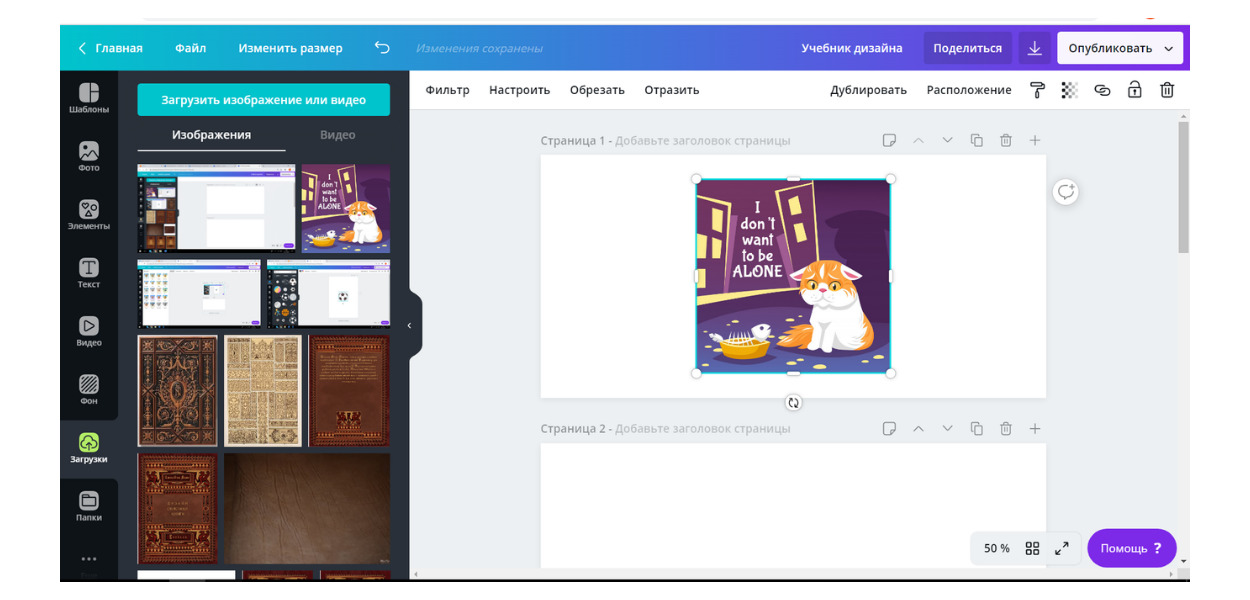
Кликните на изображение, чтобы увидеть границы. Зажмите его левой кнопкой мыши или тачпада. Наведите на насечку курсор и сдвиньте границу, например, вниз, как это сделаю сейчас я, см. скриншот.

Упражнение 7
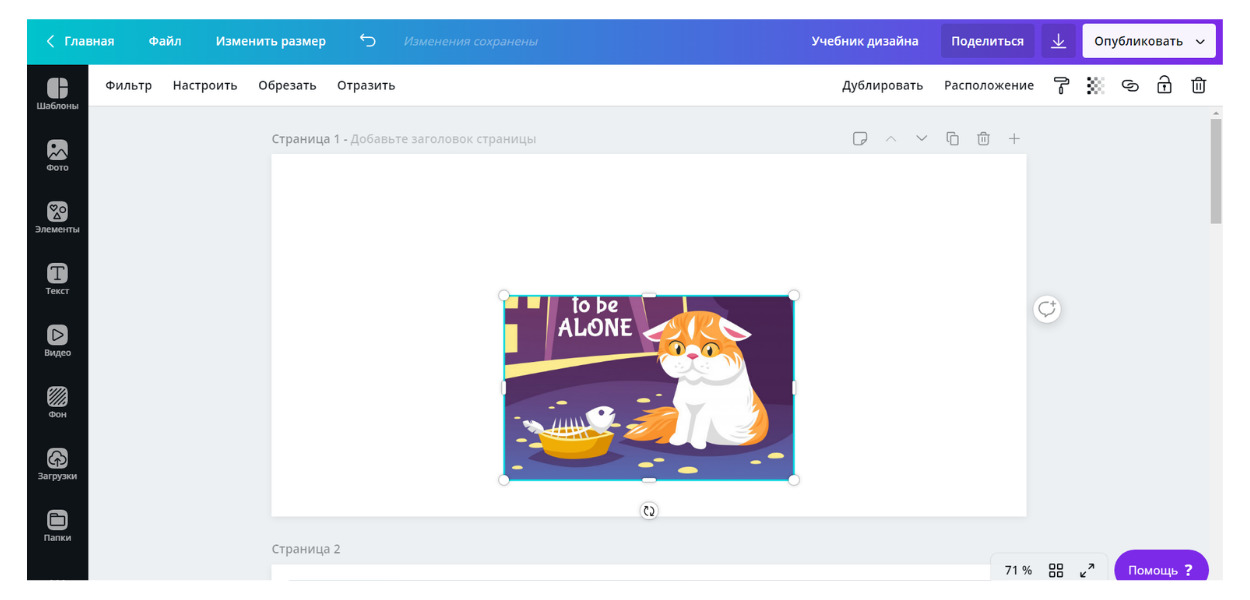
Теперь предлагаю придать изображению квадратную форму, немного подвинув остальные границы. А также давайте поставим картинку по центру страницы.
Для этого кликните по ней, зажмите левой кнопкой мыши или тачпада (я работаю на ноутбуке, в моём случае это тачпад) и начинайте сдвигать к центру. Когда картинка встанет точно по центру, редактор покажет вам пересечение красных линий в форме креста.
Должно получиться примерно вот так, см. скриншот.

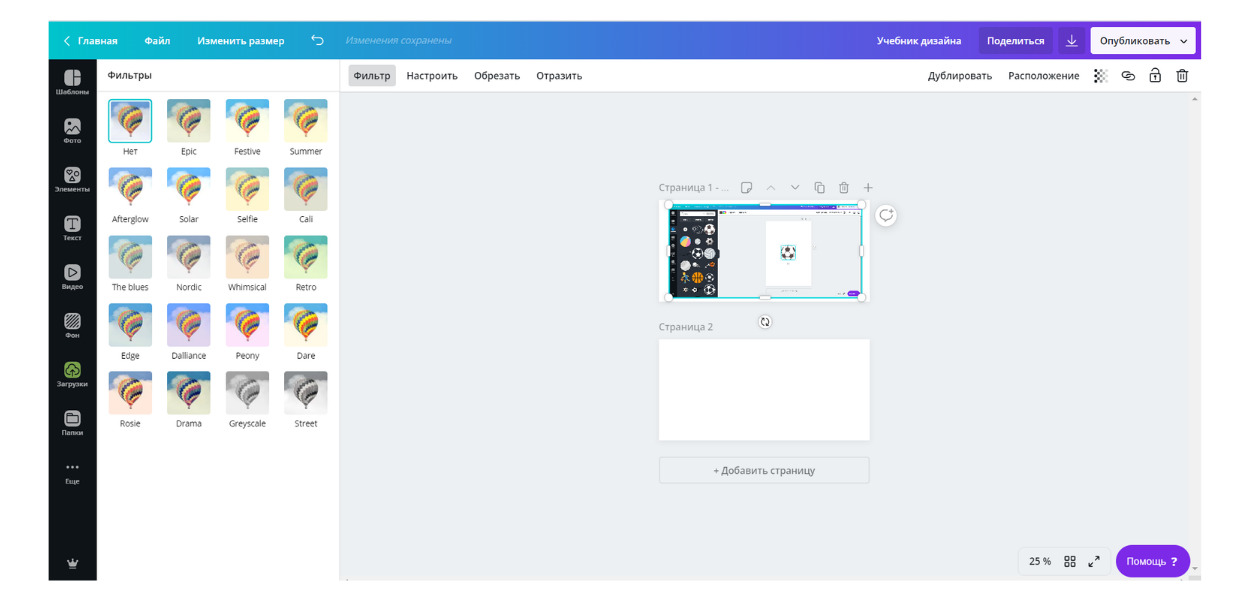
Урок 4. Смена тона и цвета изображения, передвижение по фону
В отношении некоторых изображений на Канве есть удобная функция смены тона цвета изображения, которая часто избавляет от очередного похода в фотошоп. Функция называется Фильтр, и расположена на верхней панели, см. скриншот.

Чтобы воспользоваться ей, кликните по картинке, нажмите вкладку Фильтр, кликайте поочерёдно на цвета палитры слева, выбирайте нужный тон.
Если ошибётесь, не волнуйтесь, вы всегда можете откатить все действия назад, кликнув на самую верхнюю кнопку в левом углу палитры под названием Нет или на стрелочку, направленную вверх и влево на верхней панели.
Упражнение 8
Скачайте изображение на свой компьютер в формате jpg или png. Загрузите его на Канву. Измените общий тон картинки, подобрав тот, который вам нравится. если не понравится ничего, верните изображение в исходное состояние.

Канва позволяет также регулировать прозрачность фона изображения. Сделать это можно с помощью вкладки Прозрачность на верхней панели, на которой нарисованы серые и чёрные шашки. Для тог чтобы она появилась, кликните по изображению.
Упражнение 9
Скачайте изображение на свой компьютер в формате jpg. или png. Загрузите его на Канву. Отрегулируйте прозрачность данного изображения.

Урок 5. Работа с фоном
Фон можно изменять в процессе создания дизайна, это — очень удобно. Для того чтобы изменить фон, нужно кликнуть по нему, а далее выбрать нужный вам цвет из палитры, которая находится на верхней панели.
Можно посмотреть фоны и во вкладке Фон, которая расположена слева, см. скриншот.

Интересные фоны можно посмотреть на стоковых биржах картинок в интернете, например, на Дипозттфотос или просто нагуглить по запросу Фон такой-то. Допустим, Фон красное лакированное дерево. В выдаче вы получите массу всевозможных вариантов.
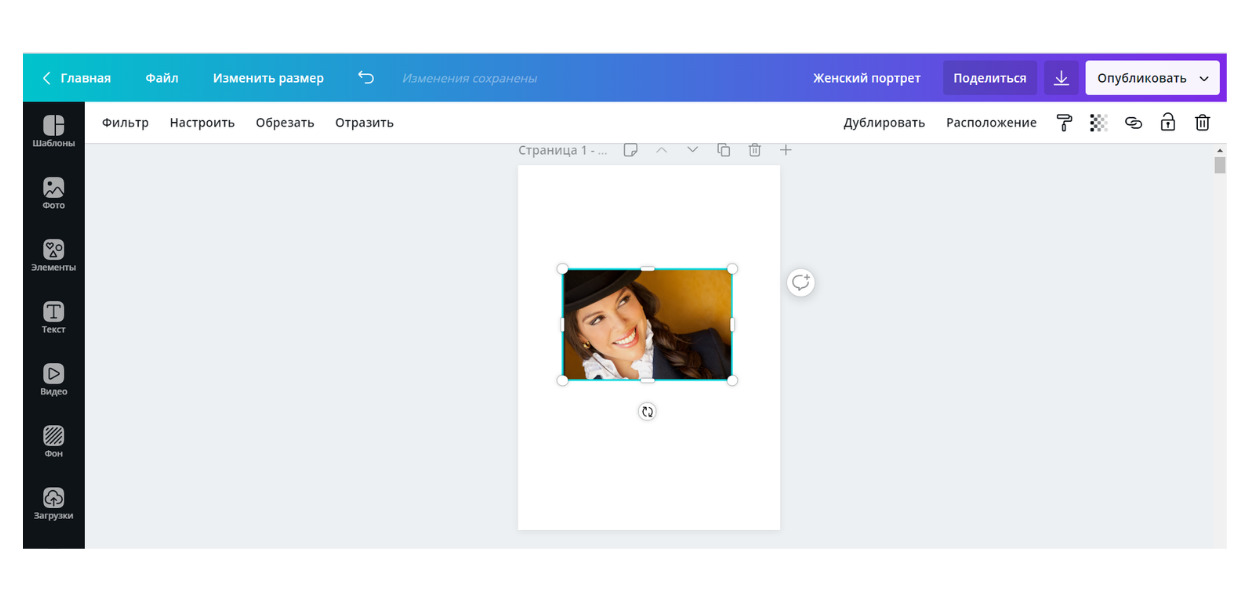
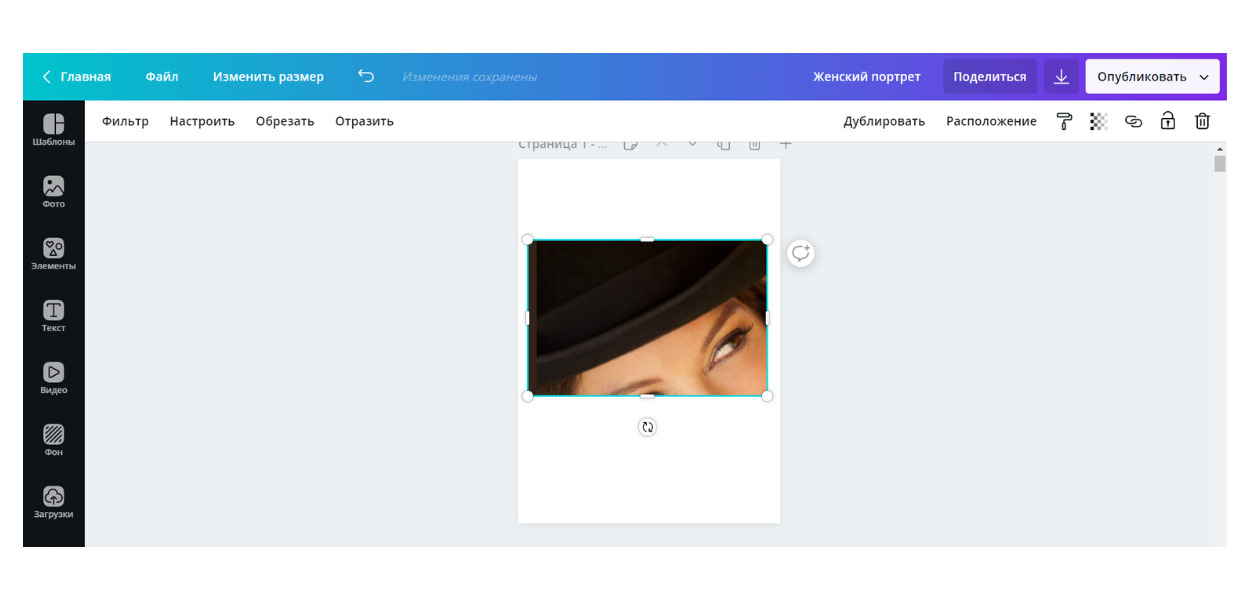
Можно пойти и более нетрадиционным путём. Была у меня одна книга, в ней была сложность с фоном обложки — он никак не побирался. В результате я сделала фон из шляпки модели, которая изображена на обложке, см. скриншот.

Сделать это технически не сложно — нужно взять интересующий вас квадрат цвета с картинки, меня в данном случае интересовал темно-коричневый цвет на полях шляпки, а далее растянуть этот квадрат до нужного размера, в данном случае на всю страницу, см. скриншоты в упражнениях далее.
Упражнение 10
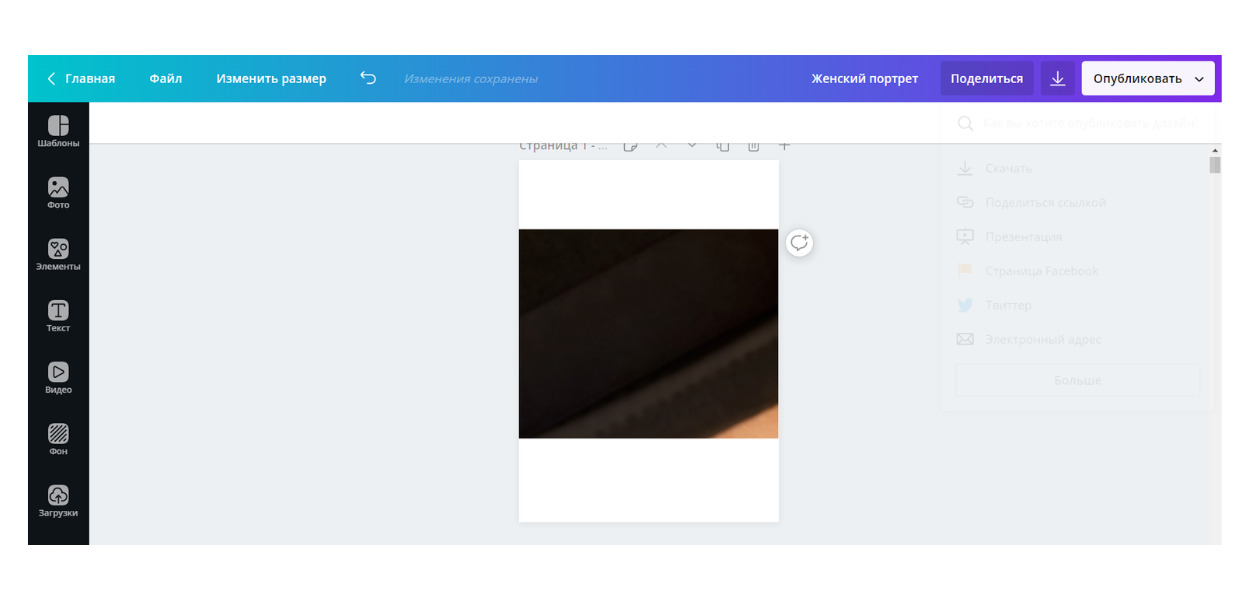
Шаг 1. Поместите на страницу изображение (можно использовать предыдущий скриншот).

Шаг 2. Сократите его границы, выбрав нужный цветовой фрагмент, и увеличьте его снова.

Шаг 3. Ещё больше сократите границы, повторив действия Шага 2.

Шаг 4. Ещё больше сократите границы, повторив действия Шага 2. Растяните выбранный фрагмент на всю страницу.

Фон готов.
Упражнение 11
Познакомьтесь, это — мои талисманы, древнегреческие крылатые коты.

Создайте фон золотистого оттенка из фрагмента данного изображения.
Фон может получиться очень интересным. Как вариант, вот таким, см. скриншот.

Здесь возможна масса различных вариаций, экспериментируйте.
Упражнение 12
Создайте красны фон, используя изображение из упражнения 11.
Урок 6. Синхронизация изображений
Часто возникает необходимость синхронизировать изображения — симметричная композиция всегда смотрится выигрышно.
Упражнение 13
Создайте синхронизированный фон на основе данного изображения (натуральная кожа коричневого цвета).
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.