
Бесплатный фрагмент - Diseño de portada de libro
Tutorial
Anotación
El tutorial consta de 2 partes. La primera parte presenta una teoría con explicaciones detalladas de los principios de diseño, ejemplos y ejercicios para estudiar varias técnicas.
La segunda parte, el taller, consta de 28 diseños para procesar y recrear. El manual está diseñado para estudiar los principios del diseño de portadas de libros «desde cero». En parte, se presta atención a la ilustración.
Después de completar el curso completo de este tutorial, podrá hacer cualquier diseño que le interese: la portada de un libro para niños, una colección de poemas, ficción, literatura educativa y de otro tipo.
Del autora
Este tutorial se puede usar como un manual de autoaprendizaje. Si necesita consultas o clases adicionales, puede contactarme. Consultas / clases en persona y vía Skype son posibles.
Se aceptan pedidos individuales para el diseño de portada y ilustraciones de libros.
Mis datos de contacto
Tel. 8 925184 37 07
Skype: oliva-morales
Correo electrónico:
oliva-morales@mail.ru
Sitio web:
Respetuosamente,
Tatiana Oliva Morales
Introducción
Dio la casualidad de que me convertí en escritor. Escribo cosas diferentes: libros de texto, prosa, a veces poesía y, por supuesto, libros para niños. Y, como saben, este es un tipo especial de literatura que requiere contenido de alta calidad, incluida una portada brillante y hermosa, así como ilustraciones.
Mientras escribía solo libros de texto, no pensaba en ningún diseño especial de portada. Claro, era importante para mí. Quería que la portada fuera atractiva, reconocible, especialmente porque, por regla general, nunca escribo un solo libro de texto, sino que los hago en serie.
Entonces, cuando me di cuenta de que había acumulado material en mi computadora de donde podía obtener alrededor de un centenar de libros educativos para niños, el tema del diseño de sus portadas e ilustraciones surgió de manera muy aguda.
No quería confiar ambos procesos a nadie más. Comprendía perfectamente que nadie, excepto yo, conocía y sentía mejor el contenido de esos libros y, por lo tanto, no completaría el diseño de las portadas y las ilustraciones de la manera que yo podría hacerlo.
A pesar del hecho de que tengo una educación artística, y todavía dibujo cuando encuentro inspiración, lo hago exclusivamente en lienzo o en la hoja de un álbum; no sé cómo dibujar en una computadora.
Por lo tanto, me enfrenté a la tarea de aprender a dibujar en una computadora o comprender cómo trabajaban los diseñadores en editores gráficos.
Comencé a buscar en Google, y después de un tiempo encontré información sobre el editor gráfico en el sitio web de Canva. Las críticas al respecto no fueron malas, así que me registré allí y empezé a estudiar el programa. Me llevó varios días, pero mi trabajo no fue en vano.
Después de un tiempo, me di cuenta de que trabajar en Canva es tan fácil como usar un editor de texto de Word. Muy rápidamente llené mi mano. Comencé a hacer portadas e ilustraciones. Aunque, por supuesto, cada portada se realizaba minuciosamente, ya que soy extremadamente responsable del proceso de su creación, y cada detalle es importante para mí.
Así que en Canva resultó que no necesitabas dibujar en una computadora para crear portadas e ilustraciones, aunque la educación artística me era muy útil allí.
Pero puedo decirle exactamente que se puede hacerlo completamente sin tener esa educación, si tiene un gusto, una sensación de armonía de colores y composición.
Parte 1. Teoría y práctica del diseño de portada e ilustraciones
Lección 1. Cómo funciona el editor gráfico (en el ejemplo del sitio de Canva)
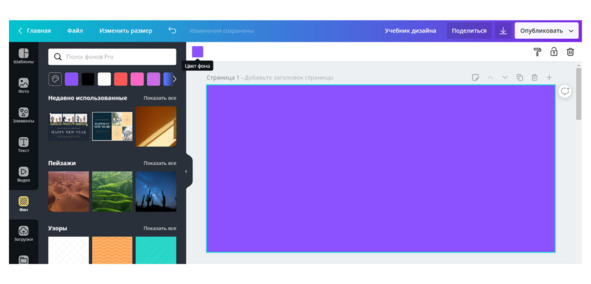
En el editor gráfico tiene una página en blanco frente a usted. Puede establecer su tamaño (cambia en píxeles, milímetros, centímetros y pulgadas). Aquí también puede seleccionar elementos para la composición del banco de datos de Canva. Se ve así.

El color de fondo (de la misma página en blanco) también se puede cambiar de diferentes maneras. Puede usar la paleta de colores (está en la parte superior izquierda), puede seleccionar un fondo del banco de datos de Canva (la ventana de la izquierda, pestaña Fondo) o cargar el suyo (la ventana de la izquierda, pestaña Descargar).
Puede trabajar en Canva de forma gratuita, pero las posibilidades serán bastante limitadas, y puede pagar una tarifa por un mes (o por un período de tiempo más largo, vea los planes de tarifas), entonces tendrá todas las herramientas para crear interesantes diseños El mantenimiento mensual cuesta alrededor de 10 dólares estadounidenses.
En cuanto a los elementos que necesita colocar en la portada, todos cambian de tamaño, se mueven y giran, si es necesario. Algunos de ellos cambian de color.
Todo esto se hace con el cursor del mouse: sostenga el objeto con el botón izquierdo del mouse y luego muévalo a donde desee. Con el mismo cursor, se cambia el tamaño del objeto. Si hay un cambio de color disponible para un objeto, verá una paleta en el panel superior cuando haga clic en este objeto.
La imagen completa de cómo funciona este editor gráfico se puede obtener viendo videos tutoriales en este enlace
https://www.youtube.com/watch?v=2PV-QTbbRjs
Aunque personalmente yo elegí averiguarlo todo por mi misma.
Por lo tanto, propongo considerar las funciones básicas de Canva mediante ejemplos y ejercicios.
En esta etapa, debe registrarse en el sitio web de Canva https://www.canva.com y crear una cuenta, todo esto es completamente gratis.
Lección 2. Carga de imágenes y descarga de diseños
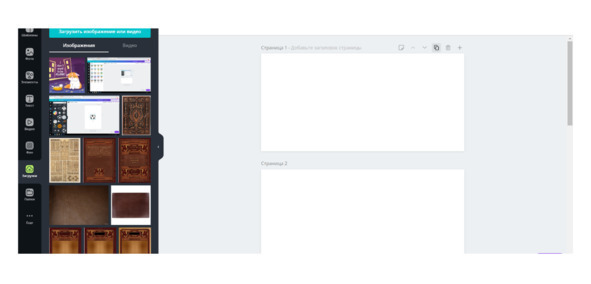
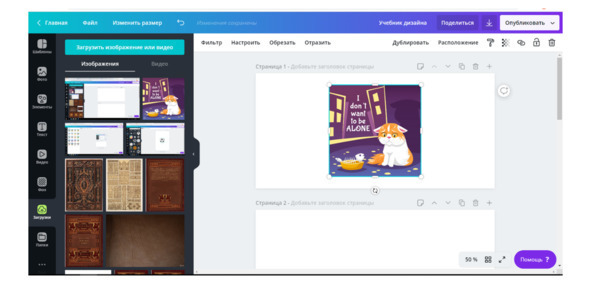
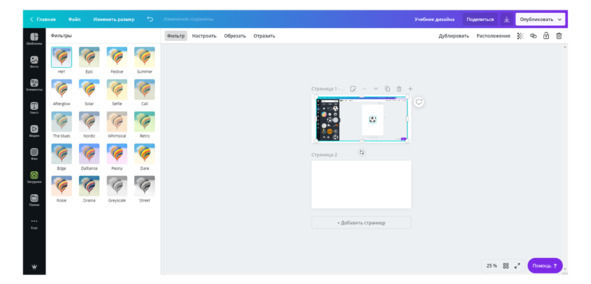
Para descargar una imagen, use la pestaña Descargas en el panel izquierdo, vea la captura de pantalla.

Para mover cualquier imagen descargada al fondo, haga 1 clic en ella.
Ejercicio 1
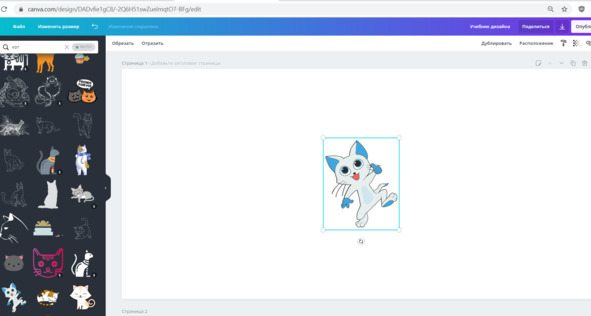
Guarda esta imagen en la computadora en jpg. o png. formato, cárguelo a Canva y muévalo al fondo.

Se ve así.

Ejercicio 2
Guarde y descargue esta página.
Para guardar la página, vaya a la pestaña Archivo en el panel superior, luego haga clic en la pestaña Guardar.
Para descargar esta página (página 1), vaya a la pestaña en la que se dibuja la flecha hacia abajo (en el panel superior a la derecha), haga clic en ella, seleccione la página 1 de la lista desplegable, verifíquela, haga clic en Finalizar, clic en Guardar.
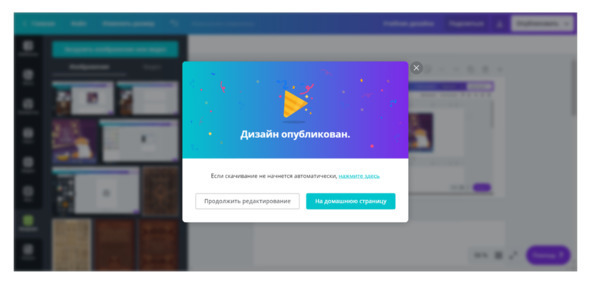
Si todo se hace correctamente, comenzará la descarga del diseño. Cuando esté listo, verá una ventana emergente con la inscripción Diseño publicado, vea la captura de pantalla.

Encontrará este diseño en Descargas en su computadora.
Lección 3. Cambiar el tamaño de una imagen
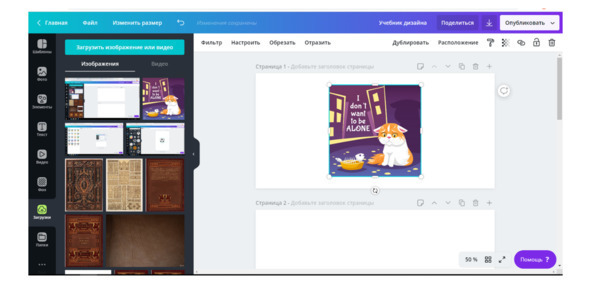
El tamaño de la imagen se puede cambiar en el editor gráfico en el sitio web de Canva. Si necesita cambiar el tamaño del fondo (la propia cubierta o la ilustración), haga clic en el panel superior en la pestaña Cambiar tamaño, luego en la pestaña Tamaños personalizados, establezca los valores deseados.
Ejercicio 3
Establezca los siguientes tamaños para la imagen a continuación:
200 mm x 300 mm
40 cm x 60 cm
16 pulgadas x 23 pulgadas
12500 píxeles x 1950 píxeles

Casi siempre, creando el próximo diseño en el sitio web de Canva, debe ajustar el tamaño de sus diversas partes: cambiar su tamaño, ubicación y, a veces, cambiar el tono o el color.
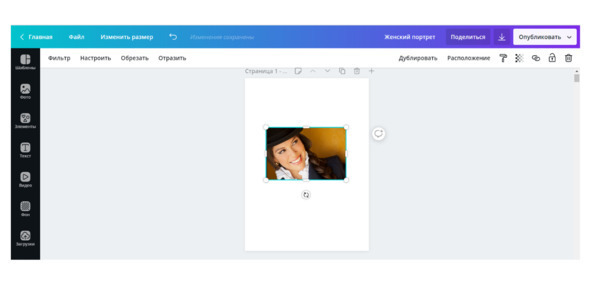
Para comenzar a trabajar con cualquier detalle de diseño, haga clic en él. A continuación verá sus bordes. Puede controlar el tamaño de la imagen con el cursor sin cambiar su escala.
El algoritmo de acción es simple: haga clic en la imagen, mantenga presionado el botón izquierdo del mouse sobre la imagen, mueva el cursor a cualquiera de sus ángulos (una pequeña bola blanca en el centro de la esquina).
A continuación, mueva el cursor hacia adelante o hacia atrás, según el tamaño que necesite, más grande o más pequeño. Mire la captura de pantalla.

Para eliminar una imagen innecesaria, debe hacer clic en ella y luego presionar la tecla Eliminar en el teclado de su computadora.
Ejercicio 4
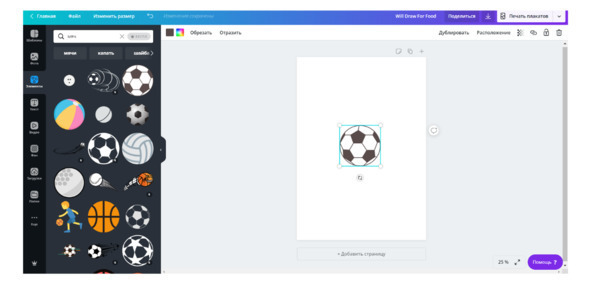
Haga el elemento llamado pelota aproximadamente el doble de grande.
Para hacer esto, vaya a la ventana de la izquierda, en la pestaña Elementos, ingrese la Bola de solicitud en la cadena de búsqueda en la parte superior, seleccione cualquiera. Para mover la bola seleccionada a su fondo, haga 1 clic en ella.
Ejercicio 5
Haga el elemento llamado bola aproximadamente la mitad de pequeño.
También puede cambiar la escala o los bordes de cualquier imagen. Para ver cómo se hace, sugiero regresar a nuestro gato solitario, mire la captura de pantalla.

Si hace clic en esta imagen, verá que sus bordes son diferentes de los bordes de la imagen de la bola; además de las bolas en las esquinas del objeto, hay cuatro muescas a lo largo del perímetro.
Esto significa que no solo podemos cambiar el tamaño de la imagen sin cambiar su escala, sino también cambiar los bordes de la imagen.
Puedes contraer un poco la imagen. Para hacer esto, use las mismas muescas alrededor del perímetro.
Ejercicio 6
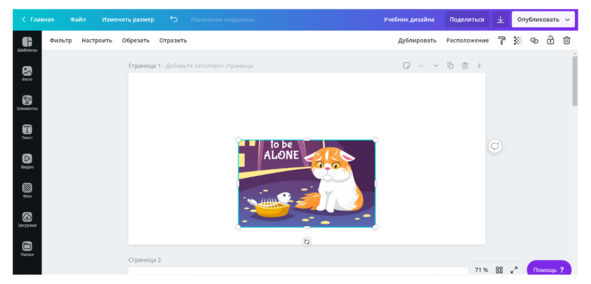
Haga clic en la imagen para ver los bordes. Sosténgalo con el botón izquierdo del mouse o el panel táctil. Pase el cursor sobre la muesca y deslice el borde, por ejemplo, hacia abajo, como haré ahora, vea la captura de pantalla.

Ejercicio 7
Ahora propongo darle a la imagen una forma cuadrada, moviendo un poco el resto de los bordes. Y también pongamos la imagen en el centro de la página.
Para hacerlo, haga clic en él, mantenga presionado el botón izquierdo del mouse o del panel táctil (trabajo en una computadora portátil, en mi caso es un panel táctil) y comience a moverla al centro. Cuando la imagen está centrada, el editor le mostrará la intersección de las líneas rojas en la forma de la cruz.
Se ve así, mire la captura de pantalla.

Lección 4. Cambiar el tono y el color de la imagen, moviéndose por el fondo
Para algunas imágenes en Canva, existe una función conveniente para cambiar el tono de color de la imagen, que a menudo elimina el próximo viaje a Photoshop. La función se llama Filtro, y se encuentra en el panel superior, mire la captura de pantalla.

Para usarlo, haga clic en la imagen, haga clic en la pestaña Filtro, haga clic uno por uno en los colores de la paleta de la izquierda, seleccione el tono deseado.
Si comete un error, no se preocupe, siempre puede revertir todas las acciones haciendo clic en el botón superior en la esquina izquierda de la paleta llamado No o en la flecha que apunta hacia arriba y hacia la izquierda en el panel superior.
Ejercicio 8
Descargue la imagen en el ordenador en formato jpg o png. Carguelo a Canva. Cambie el tono general de la imagen eligiendo el que más le guste. Si no le gusta nada vuelva la imagen a su estado original.

Canva también le permite ajustar la transparencia de la imagen del fondo. Puede hacerlo utilizando la pestaña Transparencia en el panel superior, en la que se dibujan los cuadros grises y negros. Para que aparezca, haga clic en la imagen.
Ejercicio 9
Descargue la imagen a su computadora en jpg. o png. formato. Carguelo a Canva. Ajusta la transparencia de esta imagen.

Lección 5. Trabajando con el fondo
El fondo se puede cambiar durante el proceso de diseño, es muy conveniente. Para cambiar el fondo, debe hacer clic en él y luego seleccionar el color que necesita de la paleta, que se encuentra en el panel superior.
También puede buscar los fondos en la pestaña Fondo, que se encuentra a la izquierda, mire la captura de pantalla.

Se pueden encontrar algunos fondos interesantes en los intercambios de imágenes de valores o solo en Internet, en Google o Yandex. Por ejemplo, escriba una frase de búsqueda Fondo de madera lacada en rojo. Y recibirá muchas opciones diferentes.
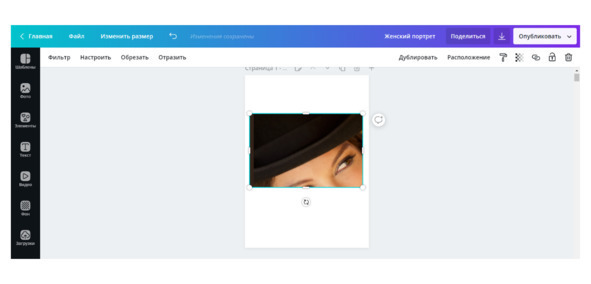
Puede ir de una manera menos convencional. Tengo un libro, tenía dificultades con el fondo de la portada, no se trataba de ninguna manera. Como resultado, hice el fondo del sombrero del modelo que está en la portada, mire la captura de pantalla.

No es técnicamente difícil hacer esto: debe tomar el cuadrado de color que le interesa de la imagen, en este caso me interesó el color marrón oscuro en los márgenes del sombrero, y luego estirar este cuadrado al tamaño deseado, en mi caso a toda la página, vea las capturas de pantalla en los ejercicios a continuación.
Ejercicio 10
Paso 1. Coloque la imagen en la página (puede usar la captura de pantalla anterior).

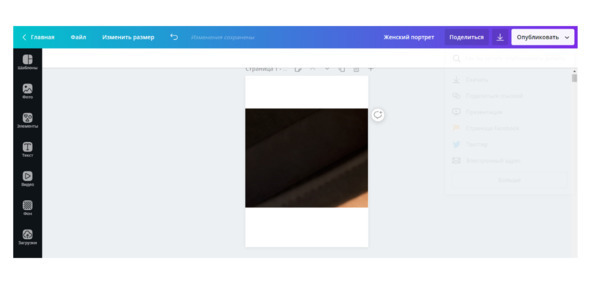
Paso 2. Reduzca sus bordes al seleccionar el fragmento de color deseado y amplíelo nuevamente.

Paso 3. Reduzca los bordes aún más repitiendo las acciones del Paso 2.

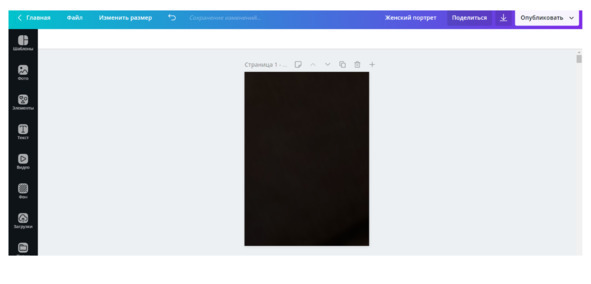
Paso 4. Reduzca aún más los bordes repitiendo las acciones del Paso 2. Estira el fragmento seleccionado a toda la página.

El fondo está listo.
Ejercicio 11
Conozca, son mis talismanes, los antiguos Gatos Alados griegos.

Cree un fondo de tono dorado a partir de un fragmento de esta imagen. Puede ser realmente interesante, por ejemplo, como esta, mire la captura de pantalla.

Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.